¿Está buscando los mejores ejemplos de diseño de pie de página que lo ayuden a inspirarse?
El pie de página es el área que se encuentra en la parte inferior de su sitio web y, a menudo, los propietarios de sitios web lo pasan por alto. Al consultar excelentes pies de página de sitios web, puede obtener inspiración para el diseño y mejorar su pie de página.
En este artículo, le mostraremos algunos de los mejores ejemplos de diseño de pie de página y le ofreceremos las mejores prácticas y consejos para ayudarlo a tomar medidas.
¿Por qué es importante un buen diseño de pie de página de WordPress?
El pie de página es el área de su sitio web que aparece en la parte inferior de la página. Normalmente estará en todas las páginas de su sitio web de WordPress.
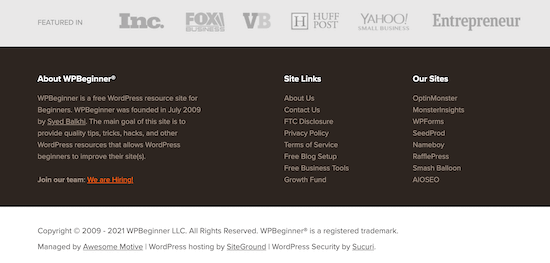
Aquí hay un ejemplo de nuestro pie de página en Themelocal que millones de lectores ven cada mes.

Dado que se encuentra en la parte inferior del sitio web, la mayoría de los principiantes se olvidan de optimizar esta área.
Sin embargo, el pie de página de su sitio web es un área muy importante de su sitio web. Le permite mostrar detalles importantes y conclusiones finales en un solo lugar.
Al personalizar su pie de página, puede mejorar la experiencia general del usuario de su sitio web e incluso optimizar su sitio para WordPress SEO.
Además, los visitantes que se desplazan hasta la parte inferior de la página están muy comprometidos, por lo que puede captar su atención con un llamado a la acción, un cuadro de suscripción por correo electrónico o enviarlos a las páginas más importantes de su sitio web.
Dicho esto, le mostraremos algunos de los mejores ejemplos de diseño de pie de página y mejores prácticas para optimizar su pie de página.
Mejores ejemplos de diseño de pie de página de WordPress
Hemos reunido algunos de los ejemplos de diseño de pie de página superior para ayudarlo a obtener inspiración para el diseño de su propia área de pie de página.
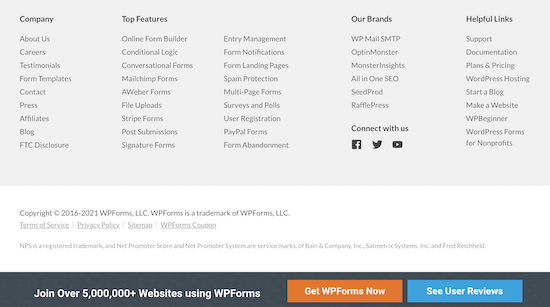
1. WPForms
WPForms tiene un pie de página con todo tipo de enlaces útiles. Encontrará enlaces que dirigen a las páginas de la empresa más útiles, las principales funciones del complemento y enlaces útiles de WordPress.
Esto asegura que cuando el lector llegue al final de la página y aún tenga preguntas, encontrará los recursos exactos que necesita. También hay una barra de alerta flotante en la parte inferior de la página con una llamada a la acción.
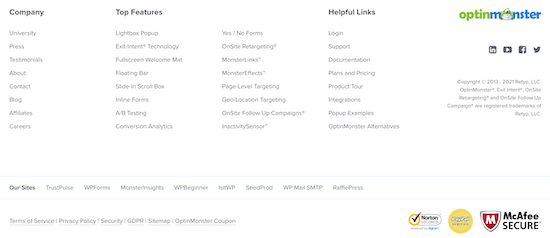
2. OptinMonster
OptinMonster tiene un pie de página que ofrece a los lectores enlaces a páginas importantes de la empresa, funciones principales, enlaces útiles a productos y mucho más.
También tiene íconos de redes sociales simples, íconos de confianza y un logotipo de la empresa con fines de marca.
3. Neil Patel
Neil Patel tiene un pie de página compacto y sencillo que ofrece a los lectores enlaces de navegación rápidos. El menú de pie de página es el mismo que el menú de navegación en la parte superior del sitio.
Además, los lectores también tienen la opción de seguir a Neil Patel en las redes sociales.
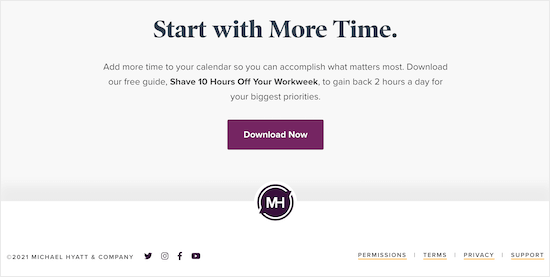
4. Michael Hyatt
Michael Hyatt tiene otro pie de página simple y compacto. Destaca la fecha de los derechos de autor, los botones fáciles de compartir en las redes sociales y los enlaces a páginas como los términos de servicio y la política de privacidad.
Directamente encima del pie de página, verá una llamada a la acción para descargar una guía gratuita, que puede convertir a muchos visitantes que llegan al final de la página.
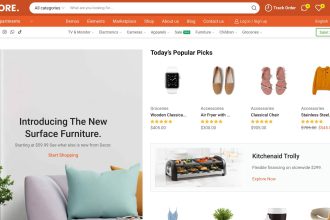
5. ReddBar
ReddBar es una tienda de WooCommerce con un pie de página que fomenta las suscripciones por correo electrónico. Directamente encima de los enlaces de pie de página, hay un cuadro de registro masivo para los lectores.
Algunos de los enlaces útiles incluyen un enlace a su página de preguntas frecuentes, página de contacto, página de precios al por mayor y más.
6. Reader’s Digest
los Resumen del lector El pie de página contiene mucha información para los visitantes. Encontrará enlaces a sus páginas de categorías, otras marcas de la empresa, botones para compartir en las redes sociales y más.
Además, hay un cuadro de registro de correo electrónico llamativo para animar a los visitantes a unirse a su lista de correo electrónico.
7. IsItWP
IsItWP El pie de página tiene una sección rápida sobre de qué se trata el sitio web y enlaces a otros sitios y páginas de la empresa.
También tiene un menú desplegable de enlaces a sitios muy exclusivo que permite a los lectores hacer clic para encontrar el tipo exacto de contenido que están buscando.
8. Born Fitness
Born Fitness tiene un pie de página muy minimalista que se centra en ayudar a los lectores a encontrar la información que necesitan. Hay enlaces a sus servicios premium, recursos gratuitos y páginas de la empresa.
Además, hay una barra de búsqueda para ayudar a los visitantes a encontrar lo que buscan, junto con botones para compartir en redes sociales.
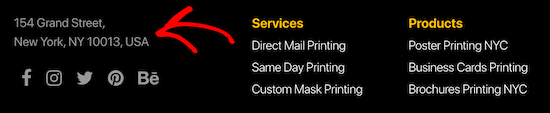
9. Impresión de Nueva York
Imprimiendo Nueva York es una tienda en línea que realiza envíos a todo el mundo. El pie de página destaca su dirección, servicios y productos populares.
Utilizan la estructura de sus enlaces para ayudar a impulsar su SEO local y su posicionamiento en los motores de búsqueda.
10. Nalgene
Nalgene tiene una sección de pie de página limpia y bien organizada. Directamente encima del pie de página, hay un cuadro de registro de correo electrónico simple.
Después de eso, hay enlaces bien organizados para ayudar a los visitantes a encontrar los productos exactos que buscan, junto con enlaces relacionados con la empresa.
11. ProBlogger
los ProBlogger pie de página tiene enlaces a sus publicaciones más populares, recursos principales y nuevos trabajos publicados en su bolsa de trabajo.
También hay un formulario de registro de correo electrónico grande directamente encima del pie de página y un menú de navegación de pie de página pequeño con las mismas opciones de menú que la navegación del encabezado.
12. Mariscos personalizados
Mariscos personalizados es una marca de comercio electrónico popular que tiene un pie de página muy diferente. En lugar de incluir enlaces de navegación o de página, solo cuentan con un cuadro de suscripción al boletín de correo electrónico.
Aunque es diferente de la mayoría de las otras marcas, un pie de página minimalista como este puede convertir bien, ya que no hay otras distracciones o acciones que el visitante pueda realizar.
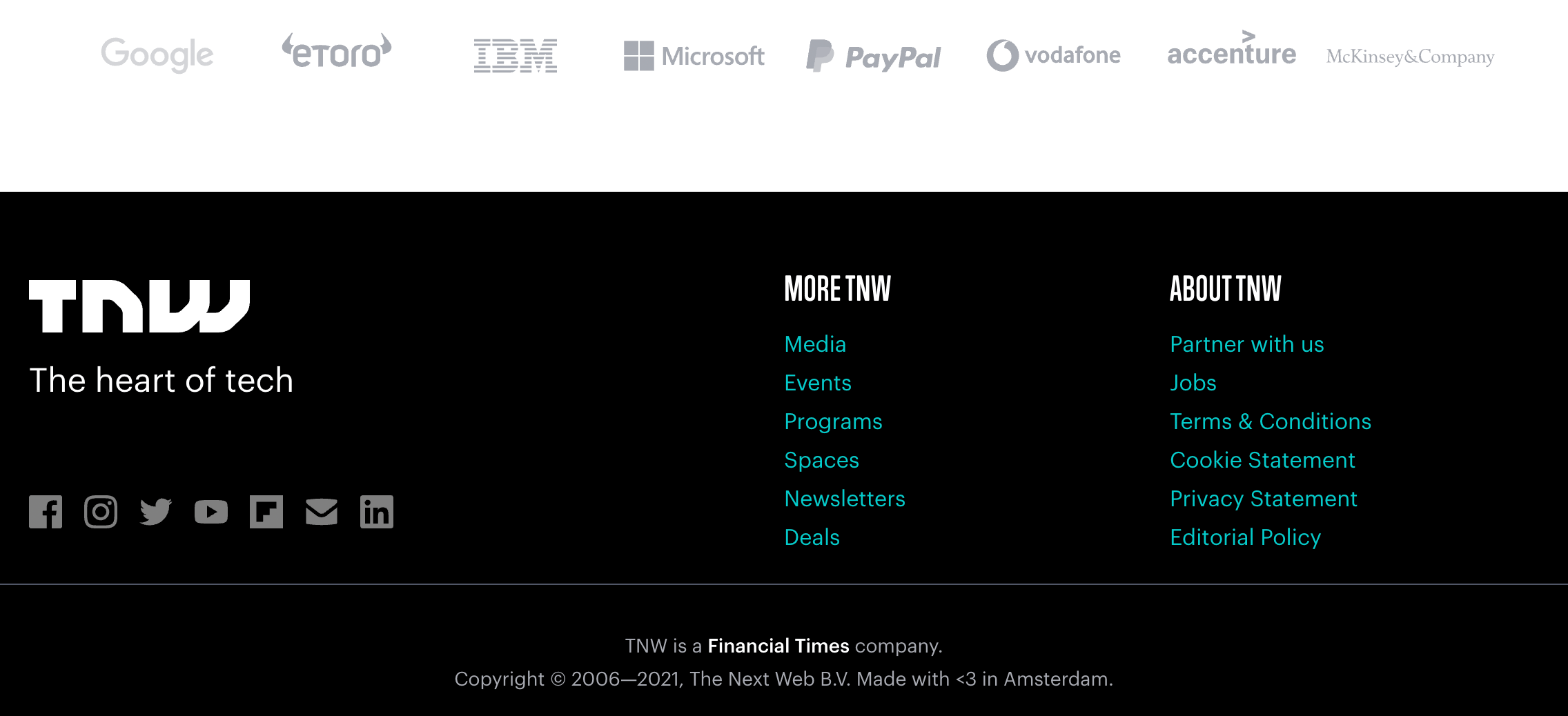
13. La próxima web
La próxima web tiene un pie de página que se destaca del resto del sitio web. Tiene botones para compartir en las redes sociales, enlaces a páginas importantes y más.
Verá una sección de prueba social directamente encima del pie de página donde presentan logotipos de marcas populares y sitios web que se han mencionado o destacado.
Diseño de pie de página de WordPress: consejos y mejores prácticas
Hay muchas formas de mejorar su experiencia de usuario y crear un mejor pie de página para su blog de WordPress.
Echemos un vistazo rápido a algunas de las mejores prácticas que debe tener en cuenta al editar el pie de página de su sitio web.
Incluya su información de contacto comercial
Tener la información de contacto en su sitio es esencial. Debe tener una página de formulario de contacto separada en su sitio web, para que sus visitantes puedan ponerse en contacto.
Sin embargo, el pie de página también es un buen lugar para incluir su información de contacto, especialmente si tiene clientes locales que buscarán su dirección física.

Para las empresas locales, cuantas más formas tenga de presentar su información de contacto, dirección e incluso el horario comercial, mejor.
Agregar enlaces a páginas importantes del sitio web
Es importante tener una navegación clara en todo su sitio web. Por eso es tan común que los sitios web incluyan enlaces en sus pies de página.
Puede agregar enlaces para las páginas de sus productos más importantes, las publicaciones principales del blog, la página Acerca de y más.

Piense en las páginas más valiosas de su sitio web y en lo que sus visitantes encontrarán más útiles.
Agregar y optimizar sus enlaces también puede brindarle un beneficio de SEO y un impulso en su clasificación en los motores de búsqueda.
Agregue pruebas sociales para mejorar las conversiones
Una cosa que puede haber visto que ciertos sitios web hacen en su pie de página es agregar pruebas sociales. Esto puede ayudar a ganarse la confianza de sus clientes y posicionarlo como un experto en su espacio.
Puede ser tan simple como un testimonio de un cliente o logotipos de sitios web populares en los que ha aparecido.
Aquí en Themelocal, destacamos los logotipos de sitios web populares en los que hemos aparecido directamente encima del pie de página del sitio web.

Agregar un llamado a la acción
Cuando sus visitantes lleguen al final de su sitio web, querrá decirles la acción exacta que deben tomar y cómo deben hacerlo.
Para algunos sitios web, esta será una llamada a la acción para suscribirse a su boletín informativo por correo electrónico. Para otros, serán enlaces para explorar características populares de productos, o incluso un botón de llamada a la acción.

Su pie de página es la última oportunidad para llamar la atención de sus visitantes y animarlos a convertirse en suscriptores, clientes o simplemente pasar más tiempo en su sitio web.
Para obtener más consejos de optimización, consulte nuestra lista de verificación sobre diez cosas para agregar al pie de página de su sitio web.
Esperamos que este artículo le haya ayudado a encontrar algunos de los mejores ejemplos de pie de página para ayudarle a optimizar el pie de página de su sitio web. Es posible que también desee ver nuestra guía sobre cómo elegir la mejor plataforma de blogs y nuestras selecciones sobre las mejores aplicaciones de números de teléfono de negocios virtuales para pequeñas empresas.