La rapidez con la que se carga un sitio web y el tipo de experiencia que ofrece, independientemente del dispositivo utilizado para acceder a él, son quizás las dos primeras cosas que un visitante nota cuando llega por primera vez.
Aprender a optimizar su sitio web para el rendimiento y las conversiones es fundamental, ya que garantizará que funcione exactamente tan duro como debería, dejando a sus visitantes satisfechos con la experiencia de navegación.
Si está en este sitio web, es probable que esté aquí para buscar información sobre WordPress. Y si ha oído hablar de WordPress, entonces debe haberse encontrado con Elementor, el creador de sitios web de arrastrar y soltar líder en el ecosistema.
Una vista de pájaro del creador de sitios de WordPress
Si tiene un sitio Elementor pero aún no lo ha optimizado por completo, se está perdiendo muchos beneficios increíbles. Elementor es un creador de sitios web de WordPress para crear sitios web únicos y visualmente atractivos. Tiene una comunidad activa de más de 8 millones de creadores web.
Elementor le muestra el resultado de su diseño a medida que reúne varios elementos del diseño web, lo que hace que el proceso sea más rápido para usted. La herramienta se empareja fácilmente con otros complementos y funciona cómodamente en cualquier tema de WordPress.
Elementor ofrece navegadores y menús intuitivos que se pueden usar incluso sin conocimientos de codificación HTML o CSS. La última versión, es decir, Elementor 3.4, viene con algunas funciones y mejoras ingeniosas centradas en UX.
Ofrece a los usuarios la capacidad de diseñar ilimitadamente con nuevas opciones de diseño. Se puede explorar el widget Menu Cart, AJAX Load More, las listas de reproducción de video y las etiquetas dinámicas de WooCommerce. Estas funcionalidades ayudan con el marketing y otras funciones en los sitios web.
Tan impresionante como Elementor está listo para usar, todavía hay margen de mejora en lo que respecta al rendimiento del complemento y la funcionalidad de su sitio. En este artículo, discutiremos seis consejos que lo ayudarán a hacer uso de lo que Elementor trae a la mesa y al mismo tiempo optimizar el complemento para su sitio. Empecemos:
1. Seleccione un método de carga de fuentes para aumentar la velocidad de la página

Elementor permite a sus usuarios cambiar el método de carga de las fuentes de Google en los sitios. La forma en que se cargan estas fuentes puede afectar la carga de su sitio. El equipo de Elementor lanza continuamente actualizaciones que modifican la forma en que opera su complemento en términos de mejorar el rendimiento.
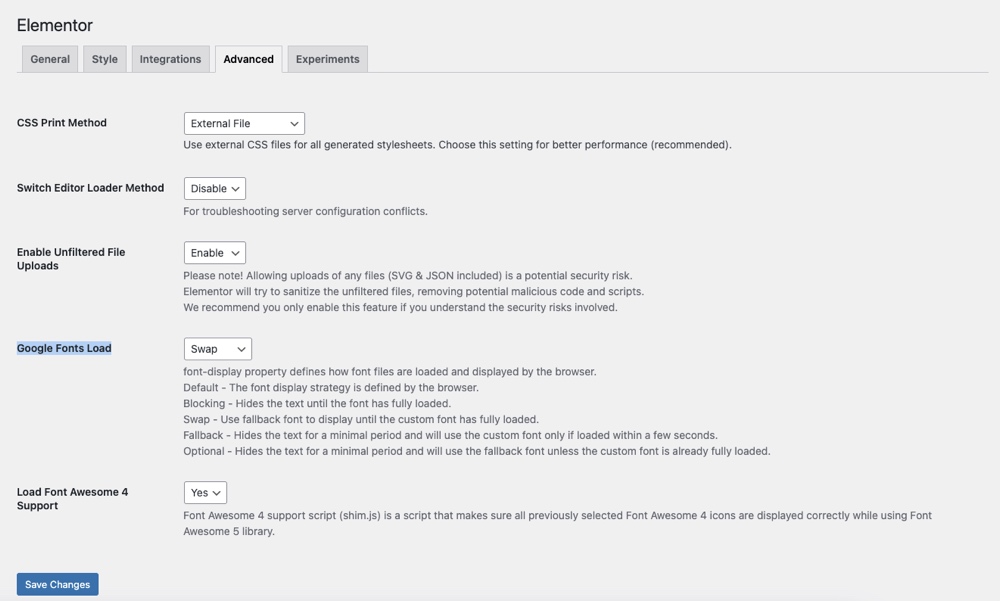
La pantalla de configuración de Elementor le permite elegir los cambios en su método de carga de fuentes de Google. En la última versión, tiene acceso a cinco opciones para elegir, a saber:
- Defecto: Aquí el navegador define la estrategia de visualización de la fuente.
- Bloqueo: Le da a la fuente un período de bloque corto y un período de intercambio infinito.
- Retroceder: Le da a la fuente un período de bloque extremadamente pequeño y un período de intercambio corto.
- Opcional: Esto es lo mismo que Fallback cuando se trata de ocultar el texto. La única diferencia es que usa una fuente alternativa a menos que la fuente esté completamente cargada.
- Intercambio: Significa que si una fuente no se carga como se requiere, entonces se usarán fuentes de respaldo antes de volver a renderizar con una versión actualizada una vez que esté disponible.
2. Resuelva los conflictos de configuración del servidor en su sitio
Con cualquier complemento, es posible que se produzca un conflicto con el servidor. Para minimizar sus dificultades de alojamiento o servidor mientras usa Elementor, puede usar un simple interruptor, al que puede acceder yendo a la Configuración principal de Elementor.
Hacer clic Elementor> Configuración> Avanzado para habilitar el «Cambiar método de cargador de editor de front-end» en «Editor de cargador» para resolver los conflictos de configuración del servidor (consulte la captura de pantalla anterior).
Al hacerlo, habilitaría el método de cargador del editor de Elementor, que es útil para resolver diferentes tipos de problemas del servidor de alojamiento.
3. Optimice el diseño de su sitio
Para que su sitio web sea interactivo y fácil de usar, Elementor ofrece diferentes diseños para agregar diseños a su sitio web. Hay varias opciones, como el formato de cuadrícula o el estilo de mampostería, que puede elegir según lo que funcione bien con el contenido de su sitio.
La reciente actualización del Theme Builder, de hecho, le permite tener una visión general visual de todo el sitio. Puede administrar qué plantilla se aplica a qué áreas del sitio y editar, actualizar y modificar contenidos fácilmente cuando sea necesario.
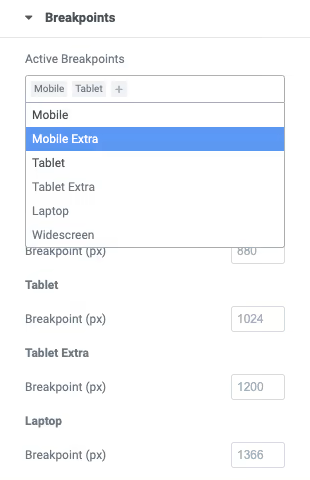
También puede optar por un diseño de blog estándar para mostrar bien sus productos. Los puntos de interrupción personalizados recientemente introducidos le permiten diseñar sitios web más receptivos. Un punto de interrupción es básicamente un punto en el que un elemento de contenido responde al ancho del dispositivo.
Es decir, su sitio web se vería bien en cualquier tamaño de pantalla y ofrecería a los visitantes una mejor experiencia en cualquier dispositivo. El diseño del sitio web cambia dinámicamente según el ancho del dispositivo con estos puntos de interrupción, que se pueden optimizar con el mecanismo de carga de control receptivo de Elementor. Ahora, uno puede experimentar un aumento en el tiempo de respuesta del servidor hasta en un 23%.

Además, Elementor 3.4 (y versiones posteriores) le permite ajustar el diseño de su diseño de acuerdo con siete dispositivos, incluidos el escritorio, el dispositivo móvil y la tableta originales.
Ofrece puntos de interrupción junto con nuevos tamaños de dispositivos de pantalla ancha para más espacio en la pantalla. Le brinda una flexibilidad completa para escalar de forma independiente hacia arriba o hacia abajo el tamaño de la vista previa cuando sea necesario, lo que le brinda una plataforma que ofrece un rendimiento mucho mayor.
4. Comprima las imágenes del sitio sin afectar la calidad
La optimización de la imagen es un factor crítico a la hora de mejorar el rendimiento general de su sitio. Los clientes buscan contenido más visual y quieren sitios web de carga más rápida. Para disminuir el tiempo de carga del sitio web, debe optimizar sus imágenes.
A medida que los temas de WordPress y las tendencias de diseño siguen evolucionando hacia más imágenes, es imperativo asegurarse de que los videos, las fotos y los GIF que incluye en su sitio no lo ralenticen.
Pero en lugar de descargar todos los elementos visuales a la vez cuando se carga la página, puede implementar la carga diferida, una técnica popular utilizada en el diseño web para diferir la carga de recursos no críticos (por ejemplo, fotos) en una página y, en su lugar, solo cargarlos en el momento de necesidad (por ejemplo, desplazarse hacia abajo en la página).
La carga diferida es una característica principal de WordPress desde WordPress 5.5, pero no funciona con Elementor ya que el complemento compila la imagen de fondo CSS en una hoja de estilo separada. Pero no se preocupe, estamos hablando de WordPress, ¡así que hay un complemento para todo! Aquí hay un par de excelentes opciones para considerar.
Optimole

Una solución de optimización de imágenes todo en uno para WordPress, compatible con Elementor. Sus imágenes se servirán desde un CDN y no desde el servidor principal, lo que reduce los tiempos de carga y el uso de ancho de banda. Elige el tamaño de imagen correcto para el navegador y la ventana gráfica del visitante, y utiliza la carga diferida para mostrar las imágenes.
Smush

Otro complemento de optimización de imagen altamente calificado que funciona bien con Elementor, Smush le permite cambiar el tamaño, optimizar y cargar imágenes de forma diferida fácilmente para un rendimiento mejorado. Ofrece compresión sin pérdidas y procesa archivos PNG, JPEG y GIF a granel. También puede configurar la optimización automática para que sus archivos adjuntos se sometan a una compresión súper rápida al cargarlos.
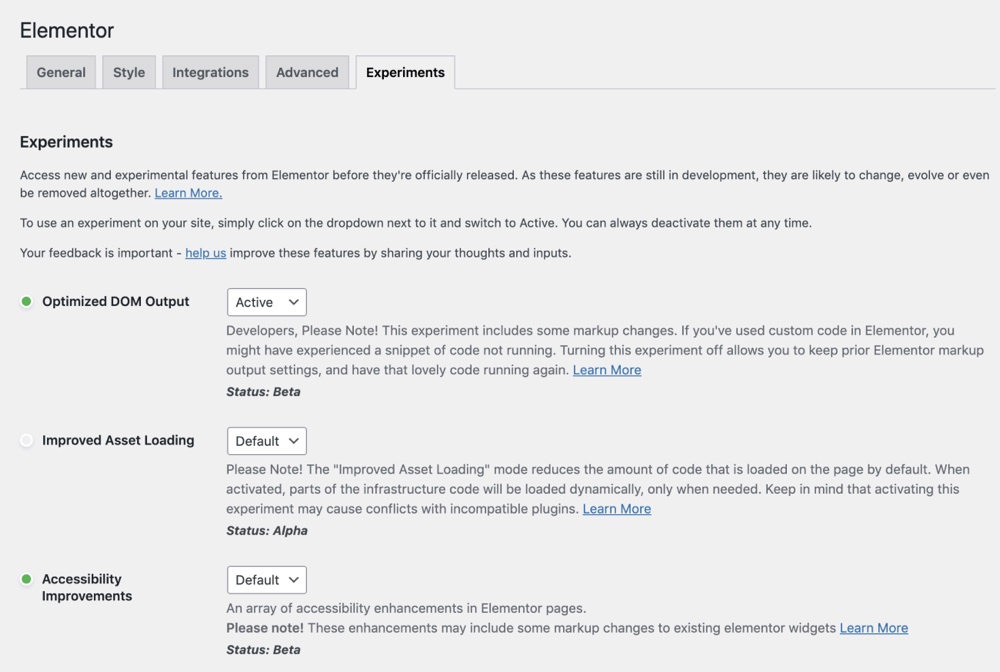
5. Mejore el rendimiento con las funciones de carga de activos y salida DOM
La última versión de Elementor incluye una serie de aspectos destacados del rendimiento, como la mejora de la carga de activos y la accesibilidad. La nueva versión reduce el tamaño de los archivos de activos JS al incorporar la compatibilidad con navegadores más antiguos (como Internet Explorer).
Los tamaños de archivo más pequeños para los activos mejoran la velocidad de carga, y las cajas de luz cargadas condicionalmente vienen con la opción de cargarlas a pedido.
Elementor trabaja para reducir elementos DOM y el peso de la página cuando reducen la velocidad de su sitio web. También tiene carga en línea, lo que permite a los usuarios mostrar widgets sin esperar a que todos los archivos JavaScript se descarguen por completo antes de procesar cualquier contenido o funcionalidad.

Para asegurarse de que su sitio web esté optimizado al máximo de sus capacidades, Elementor realiza cambios en la representación CSS y elimina los elementos DOM.
Sin embargo, algunas mejoras pueden llevar tiempo ya que tienen un bajo potencial de interrupción, mientras que otras implican un alto riesgo con un potencial aún mayor de problemas si se hacen mal.
6. Elija y administre sus complementos de manera eficiente
Elementor tiene su propia función de creación, pero se integra y administra fácilmente complementos para un requisito más personalizado. Por ejemplo, Elementor se integra bien con complementos de WordPress de renombre como WooCommerce, Yoast, Rank Math, ACF, Toolset, Pods, LearnDash, Tutor LMS y MemberPress.
Para integrar formularios con Elementor, puede usar el widget de código abreviado. Pero este método no permite la personalización visual de su formulario en una página impulsada por Elementor, ya que utiliza códigos cortos para incrustar sus formularios en las páginas.
Tómese el tiempo para elegir complementos diseñados para funcionar con Elementor. Los complementos como Happy Addons y Essential Addons vienen con widgets de Elementor que le permiten integrar los formularios de su sitio en el editor visual.
Ya sea que use Gravity Forms, Contact Form 7 o cualquier otro complemento popular, estas integraciones garantizarán que sus formularios se vean geniales tanto en el modo de diseño como en las páginas publicadas. Y también funcionarán tan eficientemente como siempre sin obstaculizar el rendimiento del sitio.
No se puede negar el hecho de que Elementor 3.4 es un gran paso adelante en el diseño y rendimiento de sitios web. Ofrece muchas características mejoradas como controles deslizantes, animaciones y creadores de formularios en vivo que pueden mejorar la interfaz de usuario de los sitios web para vender productos mientras recopilan información de los usuarios que visitan el sitio.
Pero lo que es más importante, es importante poner énfasis en la optimización del sitio web. Cómo el rendimiento de su sitio es el principal factor determinante del éxito de los negocios en línea modernos. Después de todo, los sitios web poco impresionantes, lentos y torpes frustran a los visitantes del sitio y matan el resultado final de una empresa. Si no desea que sus clientes potenciales busquen alternativas, optimice su sitio.