MotoPress es bien conocido en la comunidad de WordPress por su complemento de WordPress para el editor de contenido de creación de páginas. Desde su lanzamiento el año pasado, MotoPress ha agregado más productos a su cartera, incluidos complementos de complementos y temas de WordPress.
En febrero de este año lanzaron MotoPress Slider; su segundo complemento principal de WordPress. El complemento responde, por lo que las diapositivas que le ayuda a crear se ven geniales en cualquier dispositivo. Echemos un vistazo más de cerca a lo que puede hacer MotoPress Slider.
Configuración de un nuevo control deslizante de MotoPress
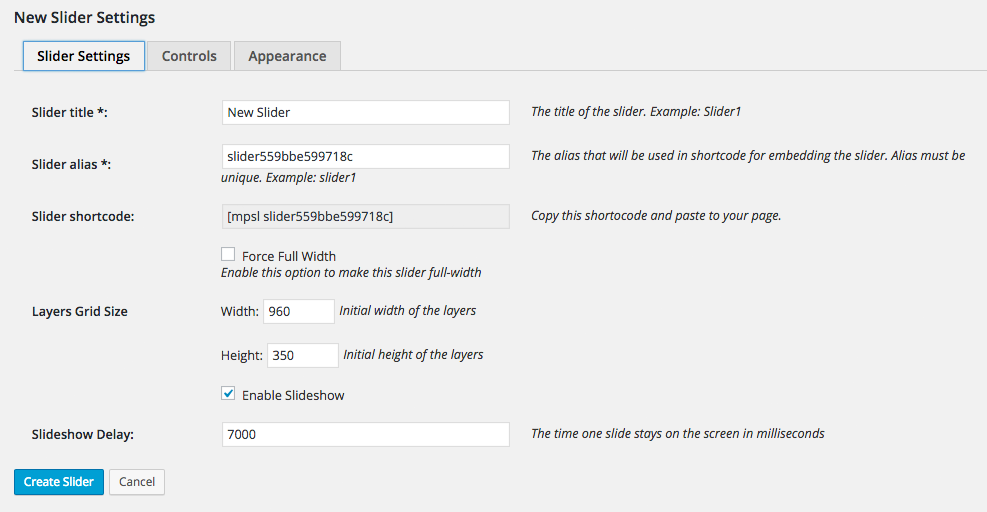
MotoPress Slider es increíblemente fácil de configurar. Cuando elige crear un nuevo control deslizante, se le presentan tres páginas de configuración breves. Hay una pestaña para la configuración, los controles y la apariencia del control deslizante.
En la pestaña de configuración del control deslizante, puede nombrar su control deslizante y el alias que se usa para el código corto del control deslizante. El control deslizante se puede hacer de ancho completo o puede definir el tamaño predeterminado de la cuadrícula. El retraso de la presentación de diapositivas también se puede configurar en esta área. Si lo prefiere, la presentación de diapositivas se puede desactivar.

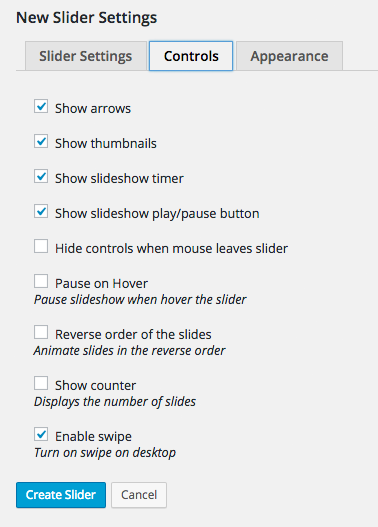
Se pueden habilitar o deshabilitar nueve controles deslizantes en la siguiente pestaña. Puede configurar controles como flechas, botones de reproducción, contadores y más.

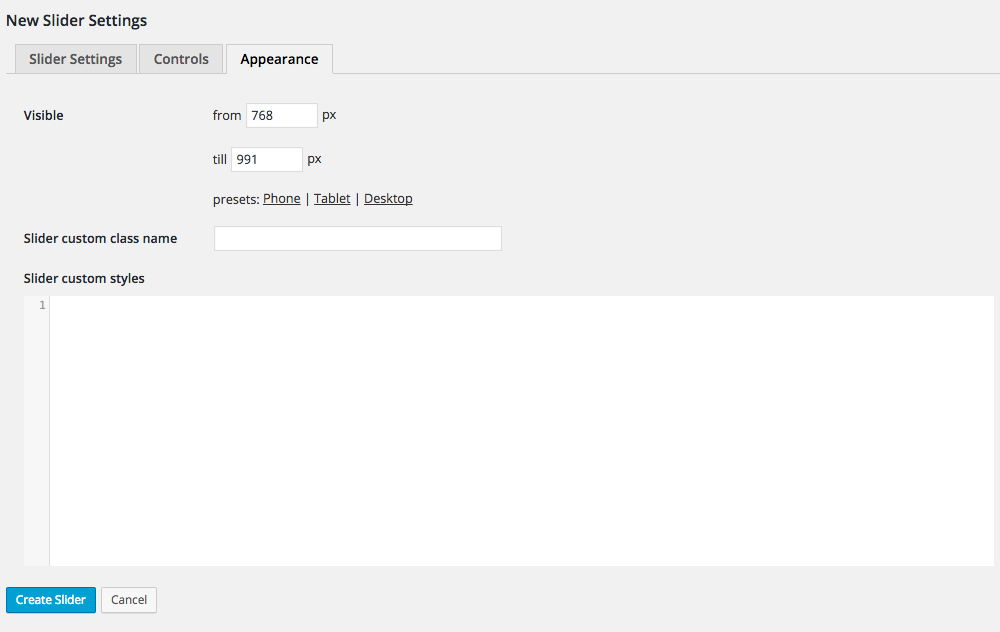
En la pestaña de apariencia, puede definir el tamaño de píxel predeterminado para las pantallas de teléfonos, tabletas y computadoras de escritorio. La configuración original es que se muestre cualquier cosa de hasta 767 píxeles usando el diseño del teléfono, cualquier cosa entre 768 y 991 píxeles usa el diseño de la tableta, y cualquier cosa de más de 992 píxeles usa la pantalla del escritorio.
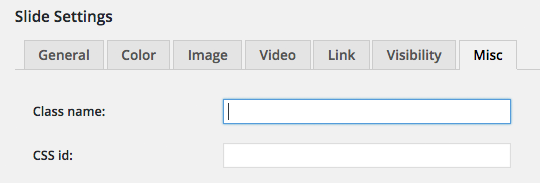
Se puede aplicar una clase CSS personalizada a su control deslizante. También hay un cuadro en el que puede agregar código CSS personalizado.

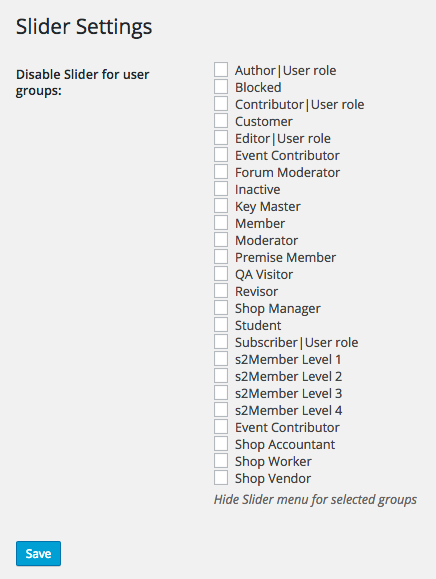
Una página de configuración separada se encuentra en el menú de administración de MotoPress Slider que le permite deshabilitar el control deslizante para grupos de usuarios específicos.

No se preocupe demasiado por la configuración de su control deslizante. Los valores predeterminados deberían estar bien para la mayoría de ustedes y hay un botón en la parte inferior del área de creación del control deslizante que le permite regresar y modificar la configuración en cualquier momento.
Agregar diapositivas a su nuevo control deslizante MotoPress
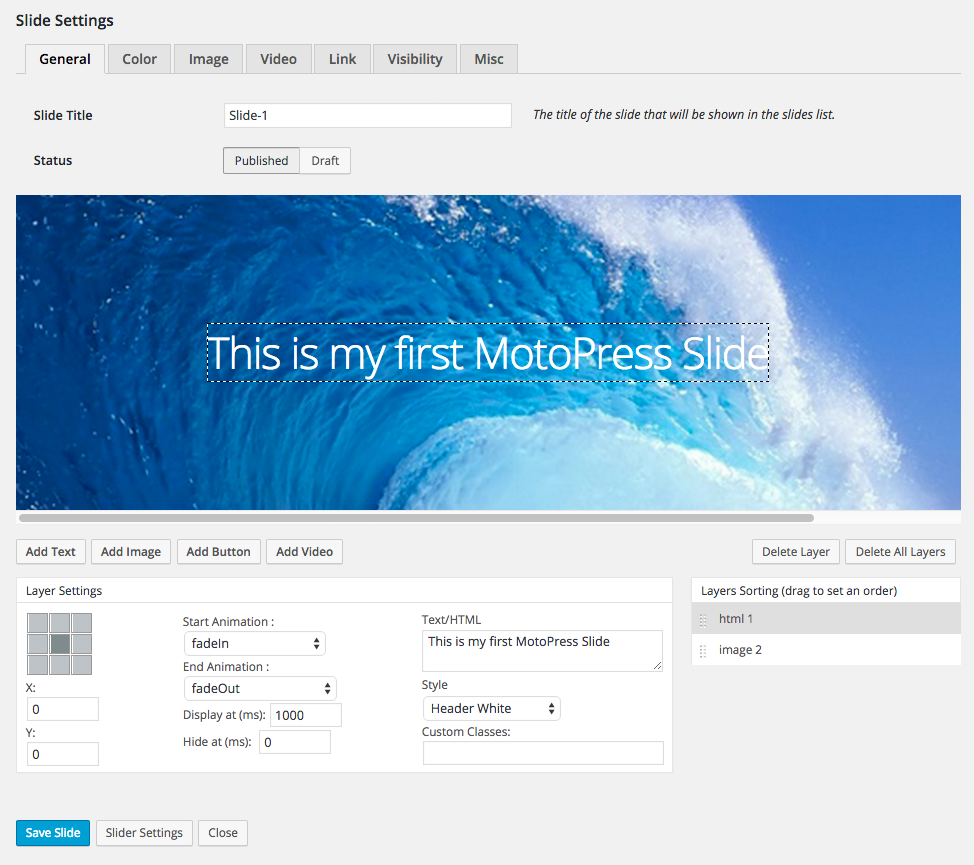
En la siguiente área, puede agregar diapositivas a su control deslizante. Puede ver una captura de pantalla de esta área a continuación. Puede parecer un poco abrumador a primera vista, sin embargo, es muy fácil de entender una vez que sepa dónde está todo.

En la parte superior hay siete pestañas: General, color, imagen, video, enlace, visibilidad y miscelánea. Una vista previa de su control deslizante domina el corazón de la página y debajo encontrará opciones para agregar texto, imágenes, botones y videos. Cada tipo de contenido se conoce como una capa y estas capas se muestran en el lado derecho de la página.
Puede reorganizar el orden de las capas usando arrastrar y soltar. La colocación de capas funciona de la misma manera que en aplicaciones gráficas como Photoshop, con prioridad para la capa en la parte superior. En mi ejemplo anterior, tengo dos capas: imagen y texto. Si tuviera que colocar la capa HTML después de la imagen, el texto no sería visible.
La interfaz funciona muy bien. Cuando selecciona una capa en el área principal del lienzo, la configuración de esa capa se mostrará debajo. Al hacer clic en eliminar en su teclado, se eliminará la capa de su diapositiva. También hay dos botones de eliminación disponibles: uno elimina la capa que ha seleccionado y el otro elimina todas las capas.
Las capas se pueden arrastrar por el área del lienzo. Cuando lo haga, verá cambiar las coordenadas X e Y. Esto es útil porque significa que puede colocar capas en varias diapositivas exactamente en la misma posición (lo cual es muy útil para colocar contenido como texto). También se puede utilizar una cuadrícula de nueve cuadros para colocar capas, por ejemplo, arriba a la izquierda, centro, abajo a la derecha, etc.
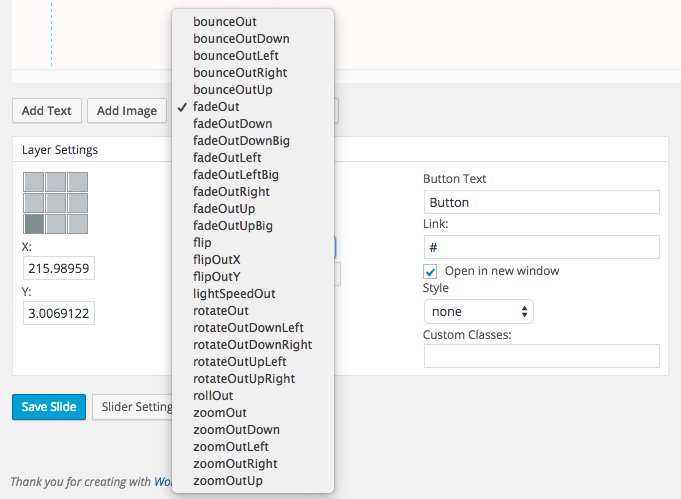
Se pueden usar docenas de animaciones para desvanecer y desvanecer capas. Esto incluye fundidos, zoom, volteos y rebotes. Las capas se pueden mostrar y / u ocultar en un momento determinado (en milisegundos). Esta es, en mi humilde opinión, una de las mejores características del complemento, ya que le permite mostrar capas exactamente cuando las desea.
Los estilos predefinidos también están disponibles, pero si lo prefiere, puede definir clases CSS personalizadas para una capa en particular.

En la pestaña general, puede nombrar su diapositiva y elegir si su diapositiva se publica o se guarda como borrador. De esta manera, puede ser creativo y guardar sus diapositivas antes de publicarlas.
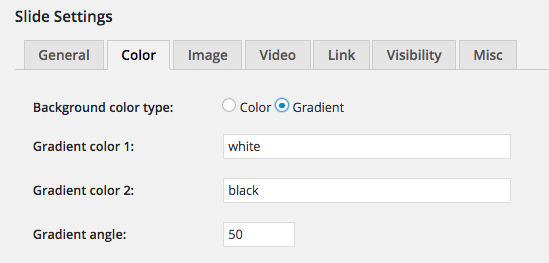
La pestaña de color le permite seleccionar un color o degradado para el fondo de su diapositiva. Una cosa que me molestó fue que no había una rueda de colores para seleccionar colores. Tienes que ingresar el código hexadecimal manualmente. Con suerte, esto es algo que abordarán en una versión futura del complemento. La opción de degradado le permite definir dos colores y el ángulo en el que se aplica el degradado.

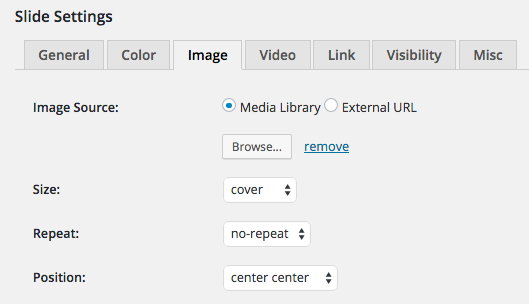
Si no desea un fondo de color sólido o degradado, puede usar una imagen. Puede seleccionar una imagen de su biblioteca de medios de WordPress o definir una URL de imagen externa. Se pueden definir atributos de tamaño, repetición y posición.

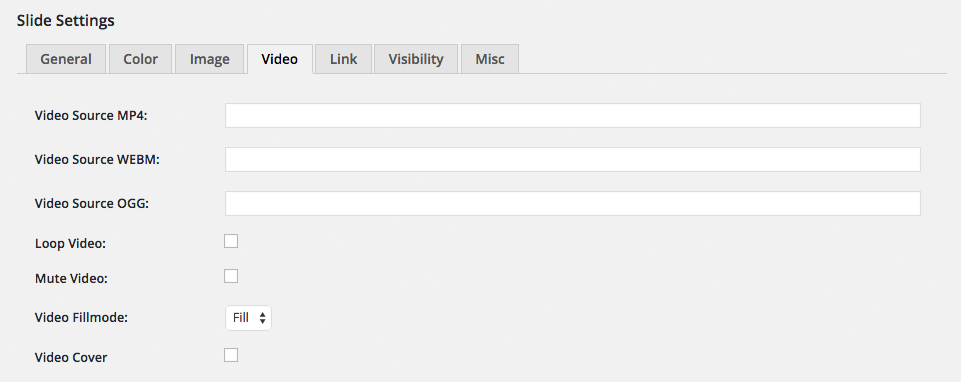
MotoPress Slider también admite fondos de video. Si lo prefiere, los videos se pueden insertar en sus diapositivas usando capas. Puede mostrar videos de YouTube, Vimeo, su biblioteca de medios o una URL externa.

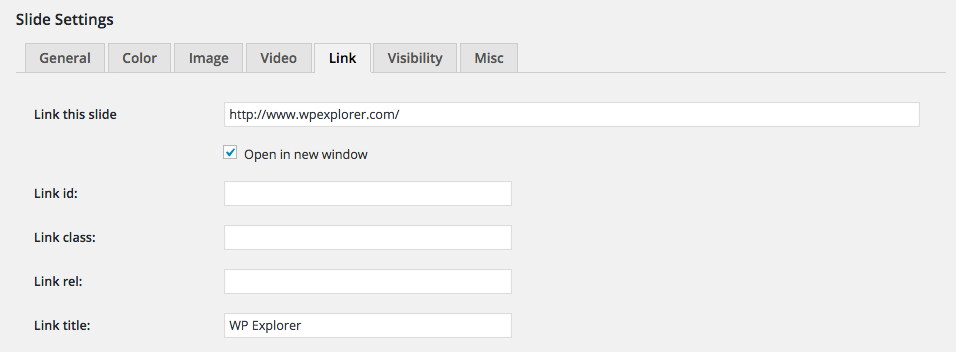
Las diapositivas se pueden vincular. Puede establecer los atributos de ID, clase, rel y título del enlace. Cuando un visitante hace clic en la diapositiva en cuestión, se le dirigirá a la URL que definió. Dado que los enlaces se configuran diapositiva por diapositiva, puede hacer que algunas diapositivas se vinculen a sitios web externos y no a otros.

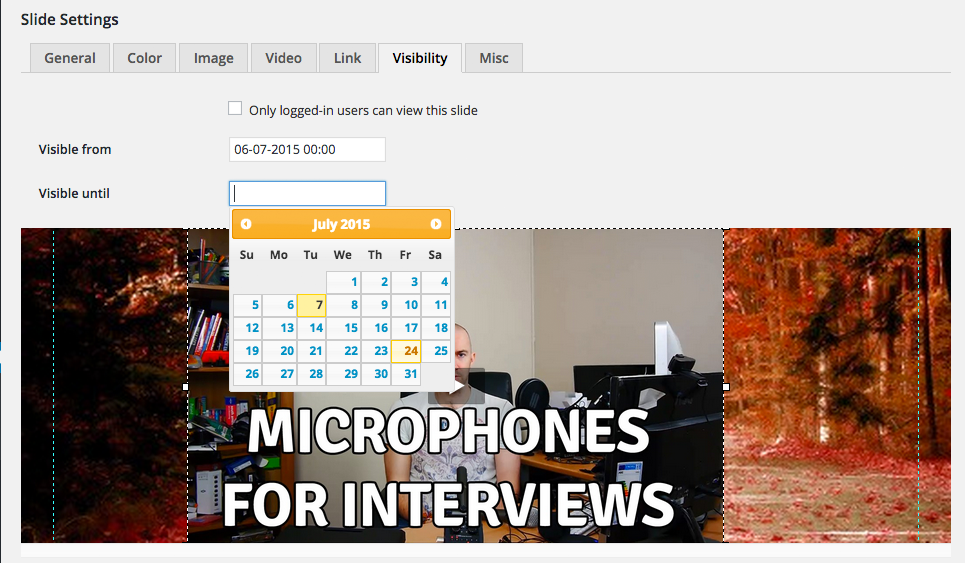
Las diapositivas se pueden restringir a los usuarios registrados. Esto podría usarse para mostrar diapositivas solo a usuarios registrados. También puede activar las diapositivas durante un período de tiempo específico. Esto podría usarse para una variedad de usos. Por ejemplo, puede crear diapositivas para promover una competencia durante la primera semana de diciembre.

En la última pestaña puede definir un nombre de clase CSS y un ID para su diapositiva. Como señalé anteriormente, también puede diseñar capas individuales dentro de su diapositiva usando clases CSS personalizadas.

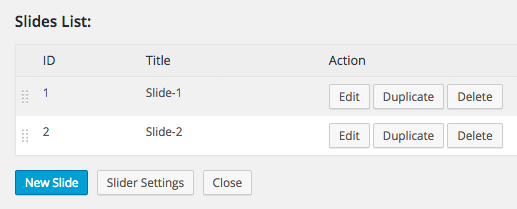
Una vez que haya creado su diapositiva, puede guardar la diapositiva usando el botón Guardar en la parte inferior de la página. Al hacer clic en el botón de cierre, accederá a la lista de diapositivas, es decir, a todas las diapositivas que ha creado para ese control deslizante en particular.
Puede editar, duplicar o eliminar diapositivas existentes. Duplicar una diapositiva es una opción útil si desea crear una diapositiva similar. De lo contrario, puede crear una nueva diapositiva desde cero.

Finalmente, puede insertar su control deslizante completo en su sitio web utilizando el alias de código abreviado que definió para su control deslizante.
El control deslizante de MotoPress
Dicen que la belleza está en el ojo del espectador, sin embargo, me impresionó mucho lo que MotoPress Slider podía hacer. No lleva mucho tiempo insertar fondos, texto, imágenes, botones y videos personalizados.

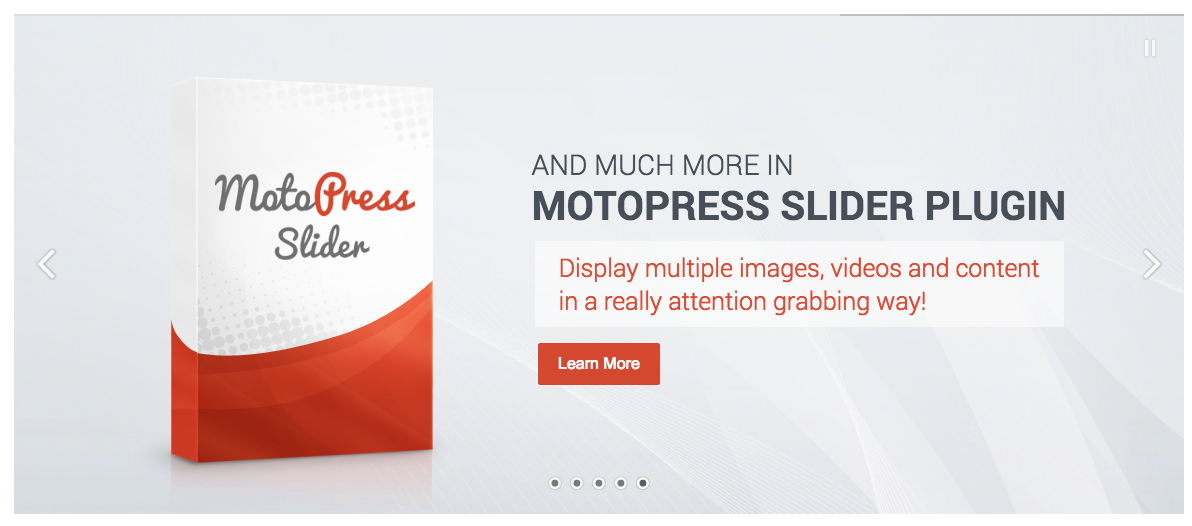
Si visita la página de información principal de MotoPress Slider, verá un gran ejemplo de lo que se puede lograr con el complemento. Destaca cómo las capas y el retraso de la carga de capas se pueden utilizar para crear controles deslizantes profesionales en minutos. La forma en que aparecen las capas a lo largo del tiempo durante una diapositiva da la impresión de que está viendo una presentación de video (incluso cuando no se están utilizando videos). Es un efecto simple que realmente transforma las diapositivas.

Precios
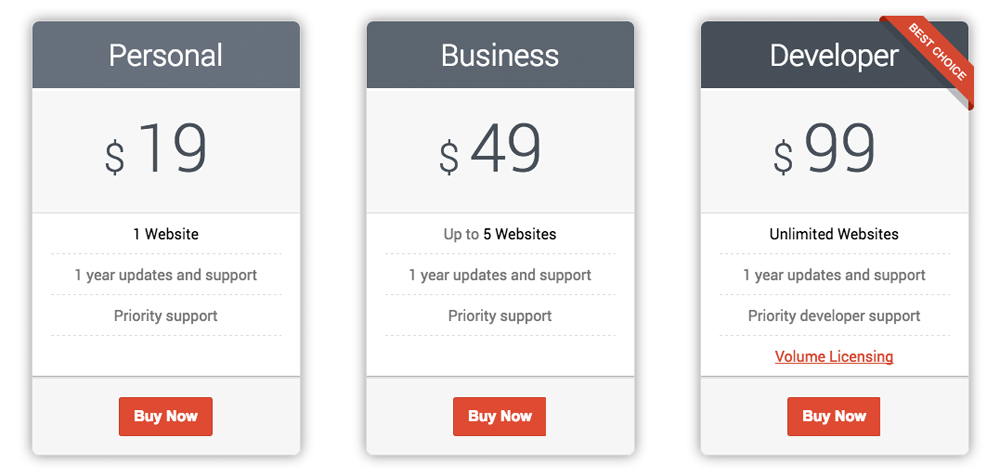
MotoPress ha adoptado un esquema de precios justo para su complemento de control deslizante. Su licencia personal se vende a $ 19 y ofrece un año de soporte y actualizaciones para un sitio web. Con un precio de venta al por menor de $ 49, la licencia comercial aumenta el límite de sitios web de uno a cinco sitios web.

La licencia de desarrollador se vende a 99 dólares. Ofrece soporte prioritario para desarrolladores y brinda un año de soporte y actualizaciones a un número ilimitado de sitios web. Las licencias por volumen también están disponibles si desea empaquetar MotoPress Slider en un producto propio.
MotoPress Slider es 100% GPL. Se requiere una licencia para obtener actualizaciones automáticas y soporte para el complemento, sin embargo, el complemento aún se puede usar por completo si no se ingresa esta clave de licencia.
Pensamientos finales
Todos los complementos de control deslizante de WordPress tienen una curva de aprendizaje y MotoPress Slider no es diferente. Debe pasar al menos veinte o treinta minutos jugando con las diapositivas hasta que comience a comprender de qué es capaz el complemento.
Después de un breve período de uso del complemento, tuve un par de momentos «Ajá» en los que comencé a comprender cómo funcionaba todo. La primera es cuando entendí cómo aprovechar al máximo las capas. El segundo es cuando aprendí cómo se pueden usar las animaciones para hacer aparecer y desaparecer texto, botones e imágenes. Sin embargo, la característica que realmente me hizo apreciar el potencial del control deslizante de MotoPress fue la opción de retrasar la aparición de capas. Esto permite utilizar muchos trucos de presentación interesantes, como la alimentación por goteo de texto a los visitantes del sitio web y la aparición de imágenes y botones en puntos clave de la diapositiva.
Una vez que haya dominado estas sencillas técnicas, estoy seguro de que podrá crear diapositivas profesionales con MotoPress Slider. Si necesita inspiración, le recomiendo que revise el control deslizante que se muestra en MotoPress, ya que resalta lo que se puede lograr usando capas simples de texto e imagen.
Espero que hayas disfrutado de este vistazo a MotoPress Slider. Si es así, le animo a que se suscriba al boletín de Themelocal para recibir actualizaciones gratuitas de nuestros últimos artículos y excelentes consejos, trucos y ofertas de WordPress.
Gracias por leer.
Kevin