El propósito principal de agregar un blog a tu tienda Shopify es generar tráfico y hacer correr la voz sobre tu tienda. Escribir buen contenido en tu blog es solo un paso del proceso; el siguiente paso es facilitar que tus lectores compartan ese contenido con sus amigos.

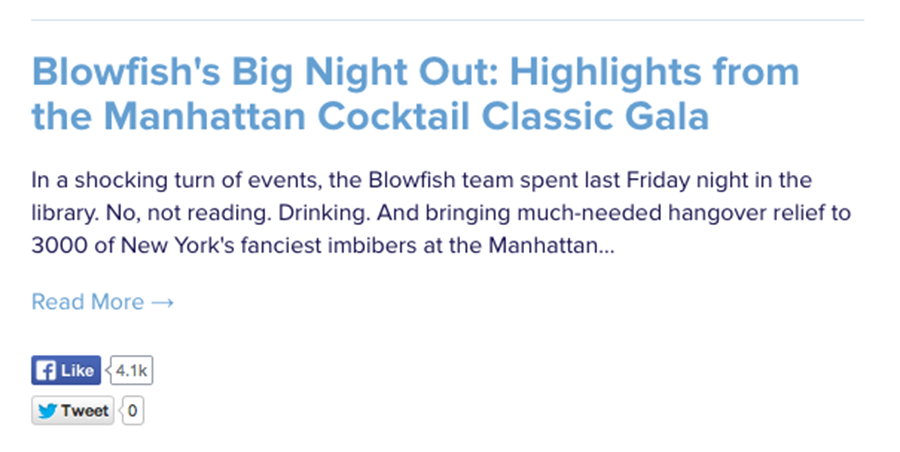
El botón Tweet
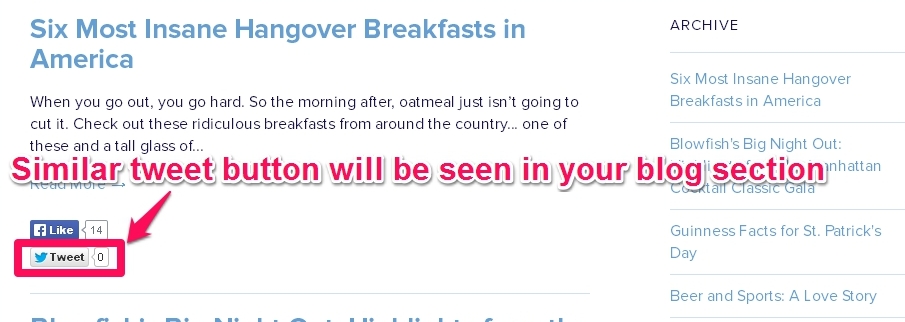
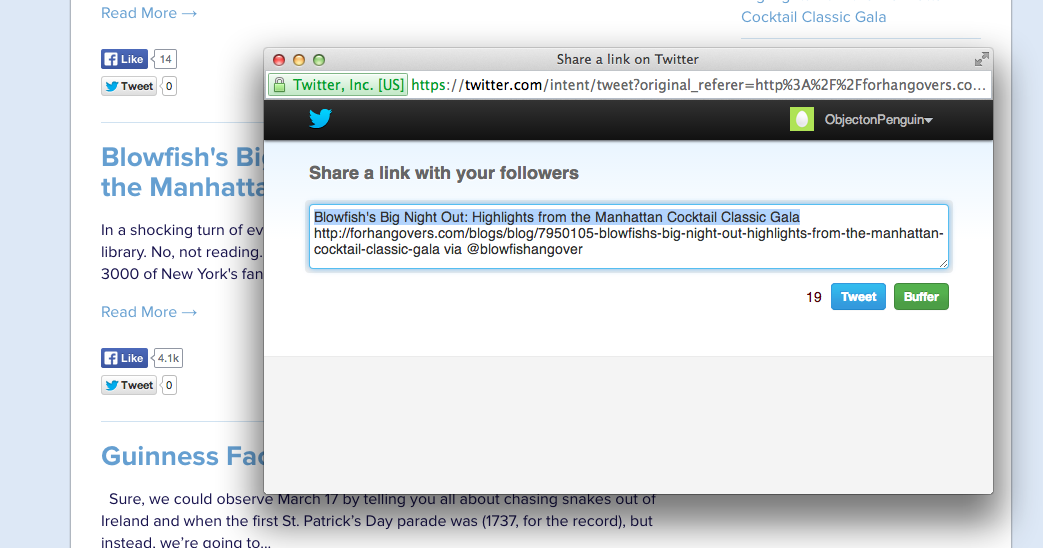
El principal beneficio de agregar un botón Tweet es que puede predefinir qué mensaje desea que twitteen sus seguidores, lo que les facilita aún más compartir su contenido.

Agregar un botón Tweet a tu blog de Shopify
Tenga en cuenta que muchos temas ya vienen con botones de redes sociales en el blog integrado. Por ejemplo, consulte el Tema Retina

Si está utilizando un tema personalizado o su tema no tiene esas opciones integradas, puede seguir la guía a continuación:
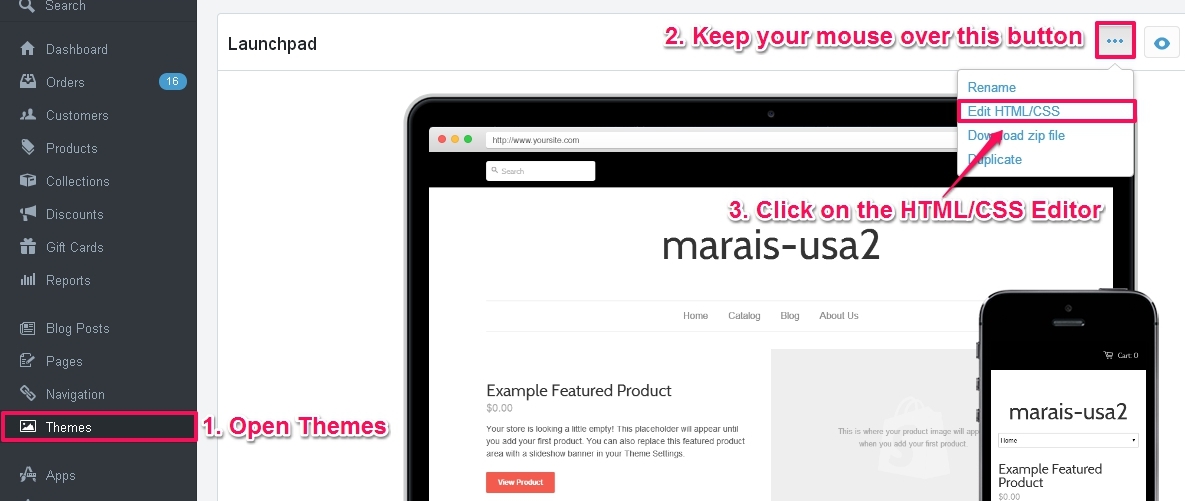
Paso 1: Desde el administrador de tu tienda Shopify, ve al Temas sección
Paso 2: Coloca el mouse sobre el botón
Paso 3: Haga clic en Editar HTML / CSS

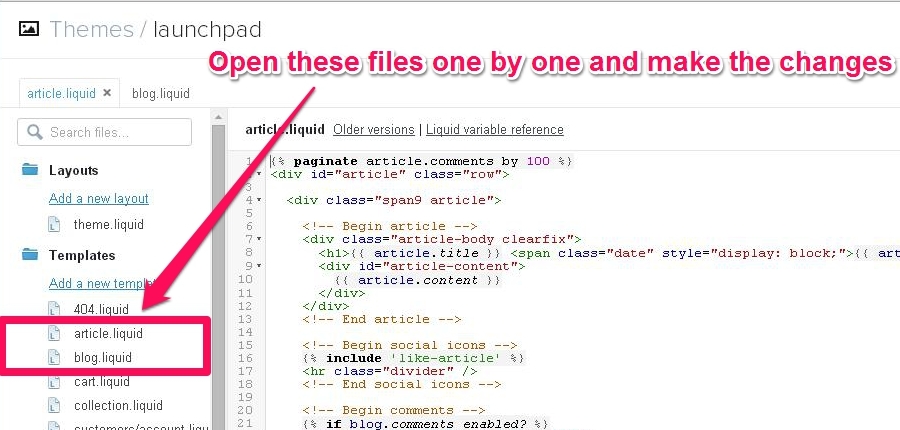
Paso 4: Busque la carpeta Plantillas, haga clic en article.liquid y blog.liquid para abrirlas en el editor de código en línea. Ambas plantillas se editarán de la misma forma.

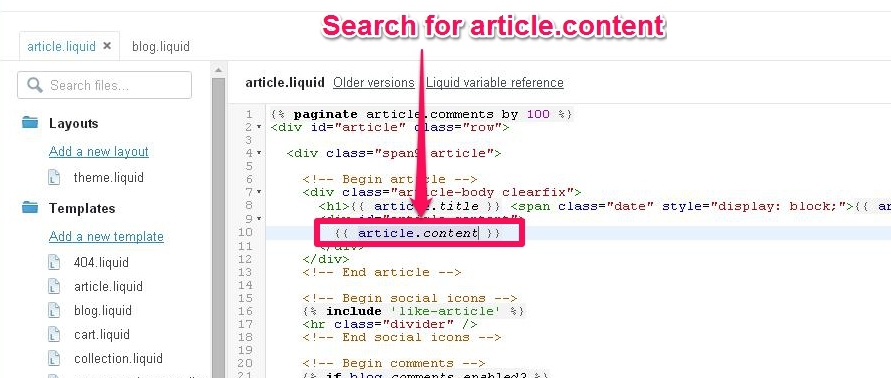
Paso 5: En blog.liquid y article.liquid Busque este código: {{ articulo.contenido }}

Paso 6: Encima del elemento que genera el contenido del artículo, pegue el siguiente código:
<script src="https://platform.twitter.com/widgets.js" type="text/javascript"></script>
<div>
<a href="https://twitter.com/share" class="twitter-share-button"
data-url="{{ shop.url }}{{ article.url }}"
data-via="your_screen_name"
data-text="{{ article.title | escape }}"
data-count="horizontal">Tweet</a>
</div>
En la sexta línea del código anterior Reemplace your_screen_name con su nombre de usuario de Twitter pero sin @. Por ejemplo, el nombre de la cuenta de Twitter de Shopify es shopify.
Guarde sus cambios.
Repita el procedimiento anterior para ambas plantillas.
Verás un botón de tweet similar en tu blog