Una forma de mejorar drásticamente el diseño y la profesionalidad de su sitio web es utilizar fuentes geniales.
La mayoría de las personas nunca piensan dos veces en la fuente que utilizan en su sitio web. Sin embargo, si está desarrollando su propio tema o editando un tema que tiene instalado actualmente, una buena selección de fuentes debería ser una gran parte del proceso.
Seleccionar una fuente o combinación de fuentes para su sitio web solía ser una tarea simple y francamente bastante aburrida. Había muy pocas fuentes seguras para la web disponibles para su uso, pero ahora con la gran cantidad de fuentes optimizadas para la web que se crean continuamente, puede ser difícil determinar cuáles usar.
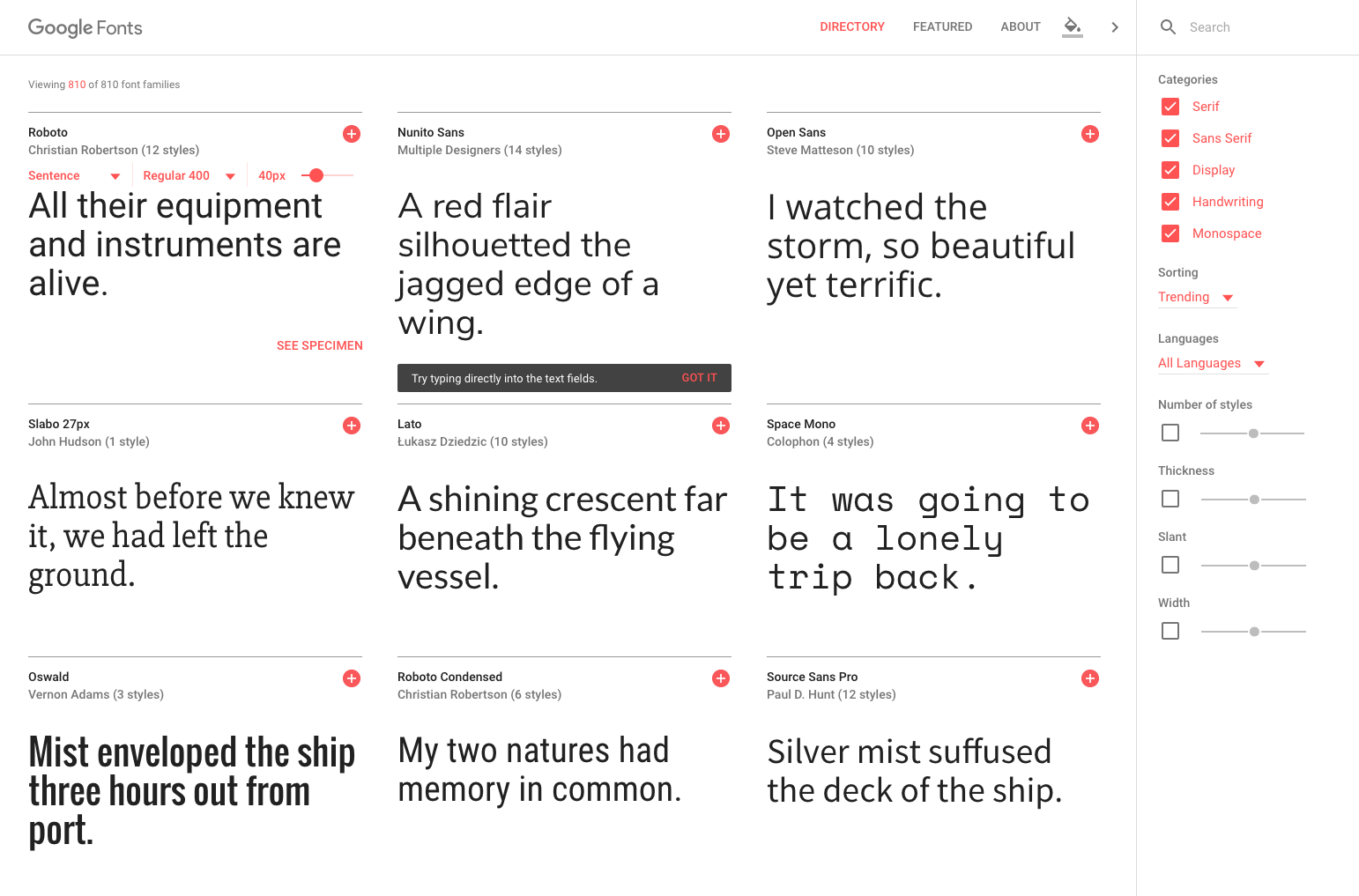
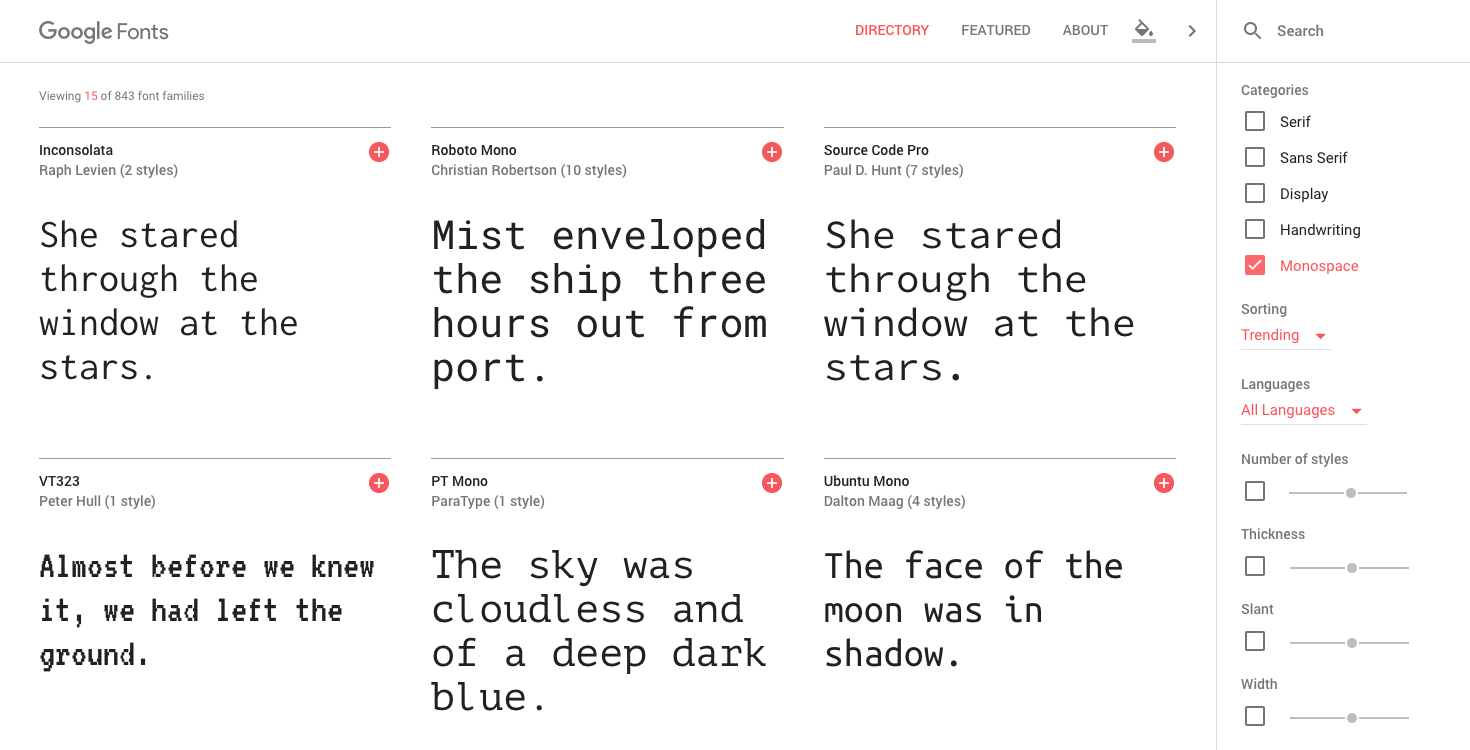
Con la creación de Fuentes de Google y las más de 900 familias de fuentes ahora disponibles para usted, el proceso de elegir una buena fuente es aún más complejo. Sin embargo, en los últimos años, el desarrollo en torno a Google Fonts ha hecho que la implementación de cualquier elección sea mucho más fácil que nunca.
¿Por qué debería utilizar las fuentes de Google?

Google Fonts se ha convertido en uno de los mejores recursos de fuentes disponibles en la web en la actualidad.
No solo hay más de 900 familias de fuentes para que las use, todas son fuentes de código abierto que cualquier persona puede crear y mejorar.
Los diseñadores que crean fuentes deben pasar por un proceso de consideración para que su fuente se incluya en el directorio de Google. Eso significa que, además de tener acceso a miles de diseñadores de todo el mundo, las fuentes no se pueden agregar al directorio sin antes asegurarse de que estén completas y optimizadas para la web.
El uso de diferentes fuentes en el pasado significaba que las personas tenían que tener la fuente instalada en su propia computadora para permitir que el navegador las mostrara correctamente. Con Google Fonts, se accede directamente a todas las fuentes desde el directorio de Google, lo que garantiza que funcionarán prácticamente en cualquier máquina con cualquier navegador. Esto abre una cantidad sin precedentes de libertad de diseño para el desarrollo de sitios web.
¿Cómo utilizo las fuentes de Google en mi sitio web?
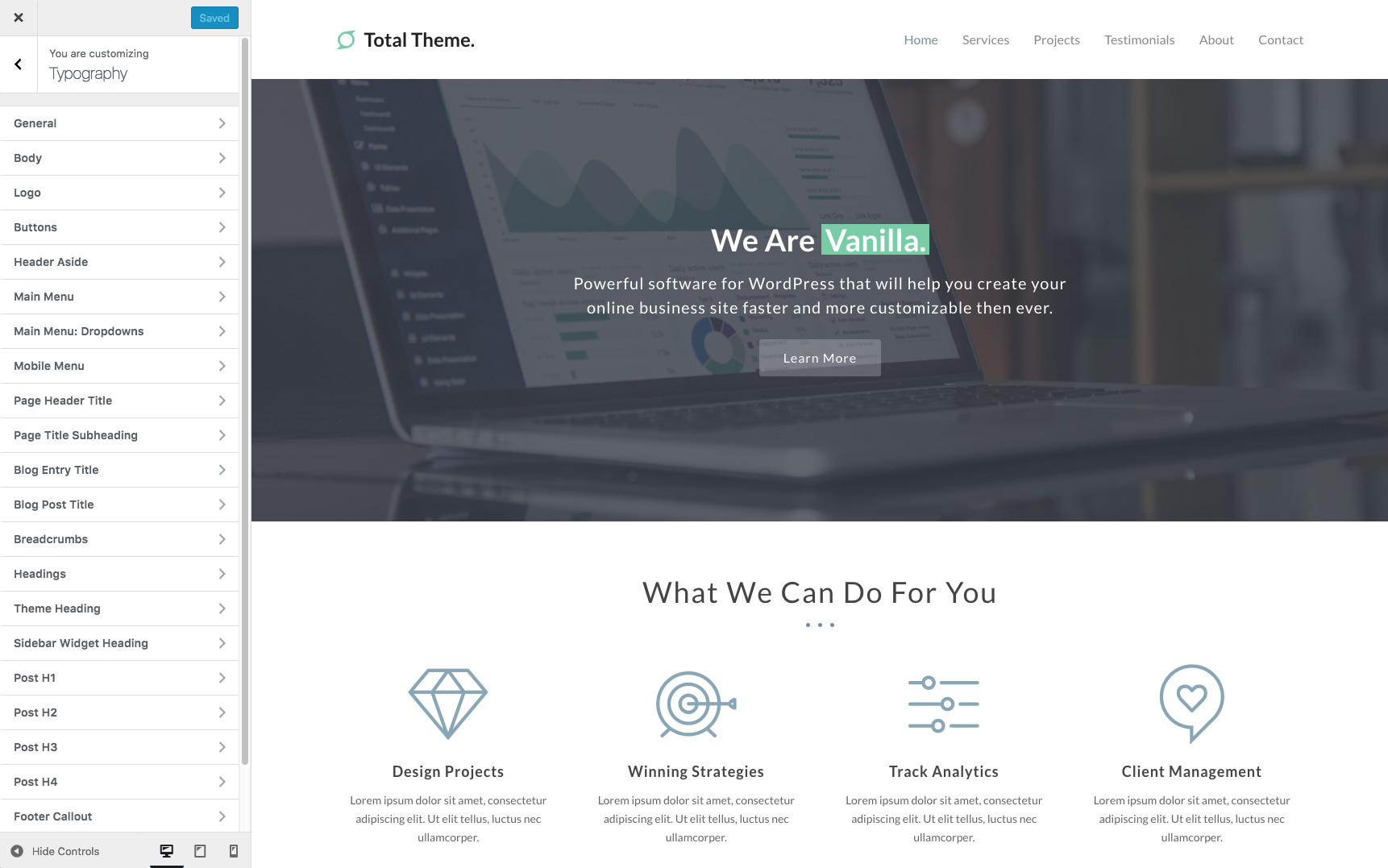
Algunos temas de WordPress como el Tema total de WordPress incluya opciones integradas en el tema para modificar fácilmente sus fuentes de Google. Solo navega hasta el Personalizador y haga clic en el Tipografía pestaña para editar las fuentes principales, el tamaño de la fuente, el peso de la fuente e incluso el interlineado de los elementos en todo el tema.

Sin embargo, si está usando un tema diferente, puede agregar Google Fonts manualmente o usar un complemento.
Complementos de WordPress para agregar fuentes de Google

Uno de los mejores complementos gratuitos para agregar Google Fonts a su sitio es mediante el complemento gratuito Easy Google Fonts que puede descargar desde el repositorio de WordPress. Sin embargo, el más fácil de descargar es directamente desde su panel de WordPress. Simplemente inicie sesión en su sitio de WordPress y vaya a Complementos> Agregar nuevo. Luego, busque «Easy Google Fonts» para una instalación rápida y sencilla.

Otro gran complemento para personalizar sus fuentes en el sitio es el complemento del editor Yellow Pencil Live CSS (que se incluye de forma gratuita en nuestro tema de WordPress de Nueva York). El beneficio de este complemento es que no solo le permite modificar las fuentes de su sitio web mediante un método sencillo de hacer clic y editar. También puede personalizar todos los colores, tamaños de fuente, pesos de fuente, rellenos, márgenes, etc. de su tema de WordPress.
¿Qué fuentes debo utilizar?
La mayor fortaleza del Directorio de fuentes de Google también puede complicarle la vida. Hay una cantidad tan grande de fuentes disponibles para usar que encontrar y elegir una combinación de fuentes decente puede ser un desafío.
Las fuentes que elija dependerán completamente de lo que esté tratando de transmitir con su diseño. Las fuentes se utilizan para captar el interés de los lectores del sitio. Se utilizan para llamar la atención sobre varios aspectos del sitio web, y un gran diseñador puede hacer maravillas con diferencias muy sutiles en las fuentes que utiliza.
Una cosa que debe comprender es la diferencia entre una fuente y un tipo de letra. Estos dos términos se usan indistintamente con frecuencia e incorrectamente. Una fuente es la colección completa de letras, números, símbolos, etc. Al referirse al diseño de esa colección, la llamaría tipografía.
Clasificaciones de fuentes
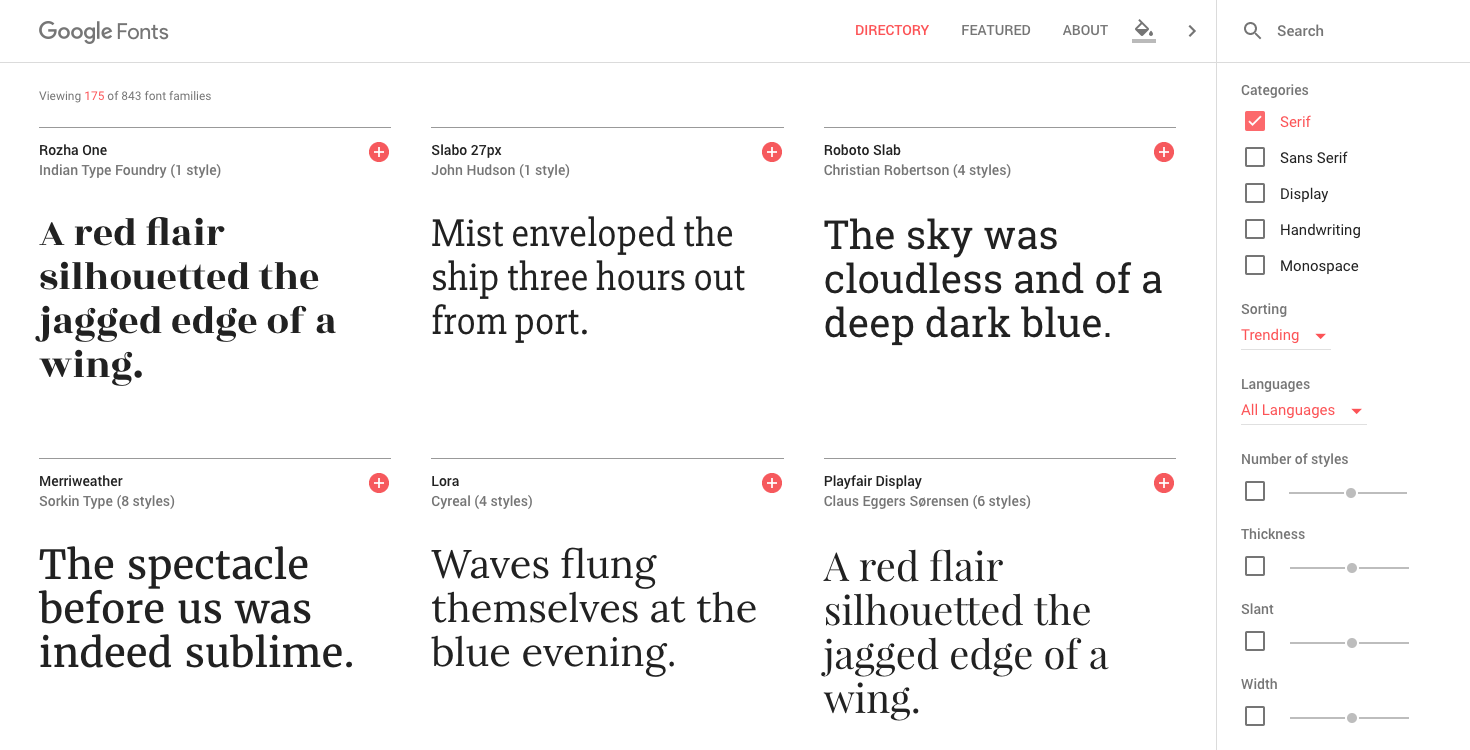
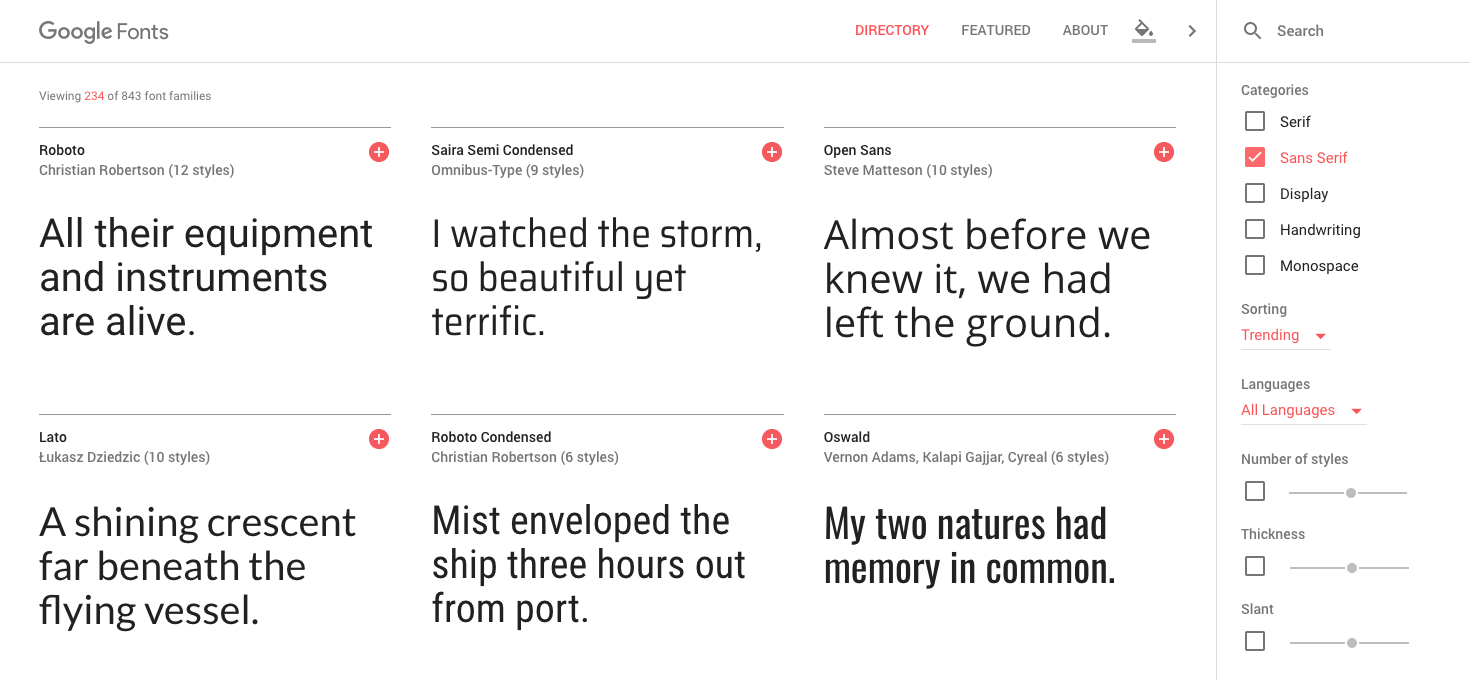
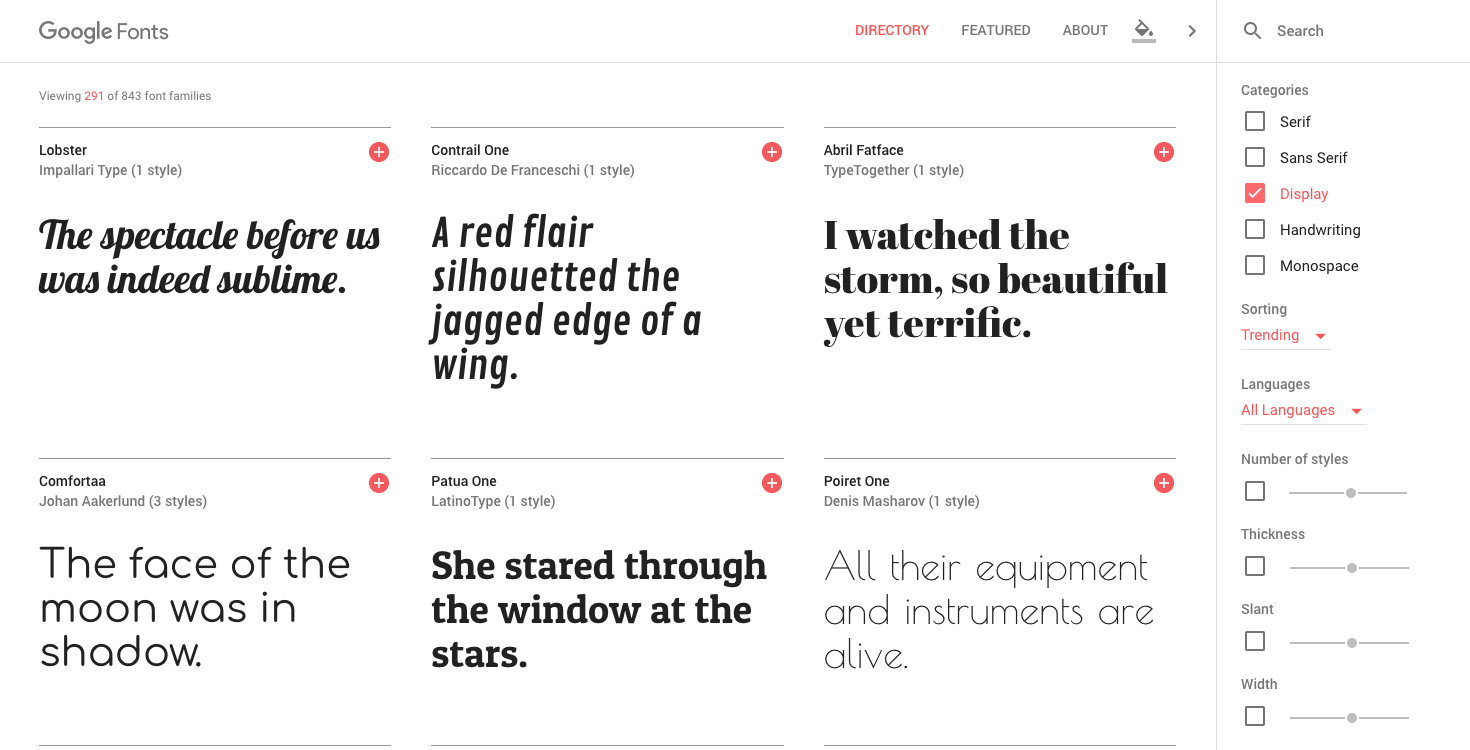
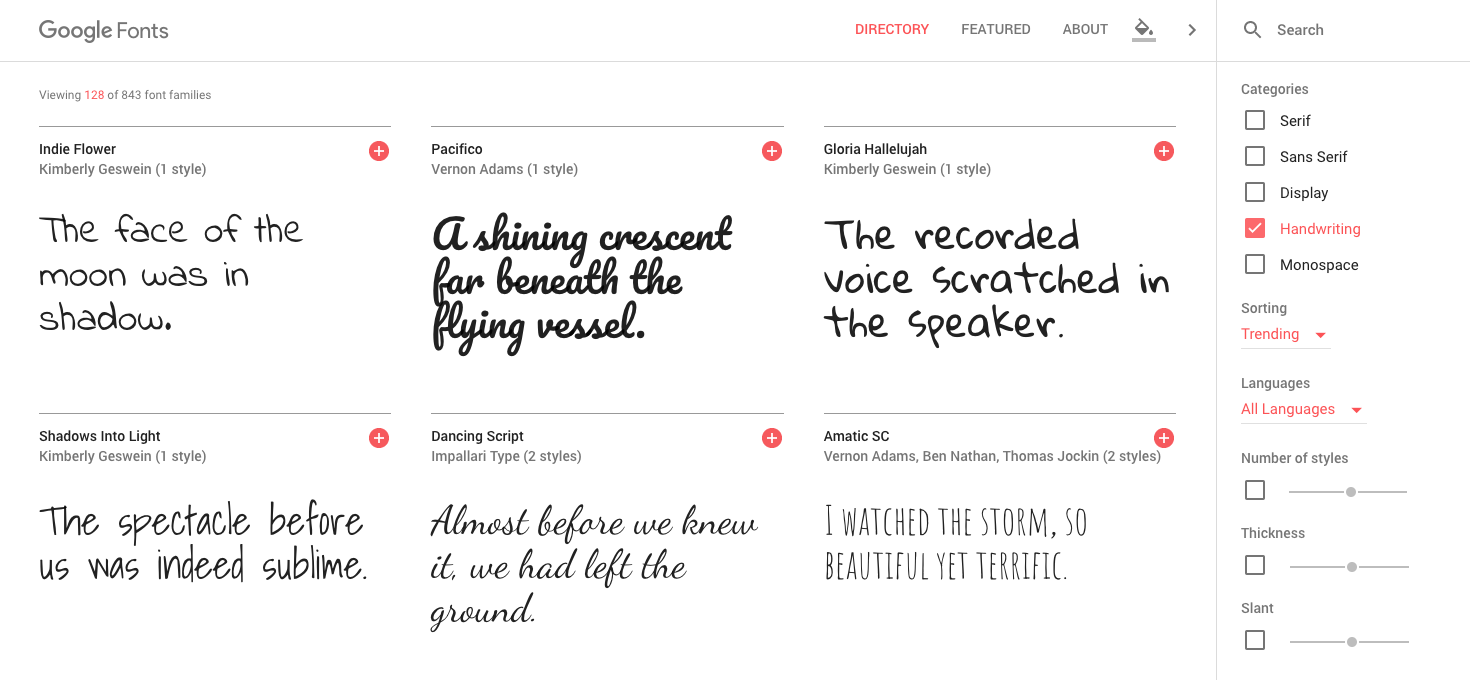
Hay varias clasificaciones que se pueden aplicar a los tipos de letra. Son: Serif, Sans Serif, Display, Handwriting (o Script) y Monospace. Hay otros que se utilizan en forma impresa, aunque no tendremos que preocuparnos por ellos en este momento.
Entonces, ¿cuáles son las diferencias entre ellos?
Serif los tipos de letra tienen una cola que cuelga del borde de cada carácter.

Sans Serif los tipos de letra no tienen cola.

Monitor las tipografías son inusuales y decorativas.

Escritura los tipos de letra parecen escritos a mano en cursiva o en bloques.

Finalmente, monoespacio las fuentes se componen de caracteres que ocupan exactamente la misma cantidad de espacio.

Mejores prácticas de fuentes para el diseño web
Hay algunas pautas de mejores prácticas que se deben seguir al elegir qué fuentes utilizar.
Es una buena idea Evite el uso de más de dos fuentes diferentes. en el diseño de su sitio. Puede resultar difícil equilibrar más de dos fuentes. Y mezclar más de dos tipos de letra en un sitio puede causar problemas visuales graves.
Si está utilizando dos fuentes diferentes, por ejemplo, una para los títulos y otra para el contenido, asegúrese de no elegirlas de la misma clasificación tipográfica. Es mejor combinar tipos de letra. En otras palabras, evite usar dos fuentes Serif diferentes o dos fuentes Sans Serif diferentes.
Hay fuentes que funcionan muy bien para los títulos, pero no son ideales para el contenido del cuerpo y viceversa. Hay sitios que utilizan fuentes para su contenido que pueden resultar difíciles de leer. Las fuentes de contenido deben ser limpias y fáciles de leer. mientras que las fuentes del título deben usarse para lograr el máximo impacto y llamar la atención sobre áreas específicas de su sitio.
Resumiendo las fuentes de Google para WordPress
Como puede comenzar a apreciar, la selección de fuentes para el diseño de su sitio web puede ser un proceso complicado y complicado. La decisión implica mucho más que simplemente elegir dos fuentes.
Hay varias cosas que debe esforzarse por garantizar en sus elecciones. Asegúrese de que su jerarquía de clases de encabezado esté equilibrada y que las etiquetas de encabezado se reduzcan en tamaño relativo.
La mitad de la batalla del buen diseño del sitio y la tipografía es ser coherente con las opciones de fuente. Eso incluye tamaños de fuente, pesos y espaciado. El uso de Google Fonts y el complemento de tipografía de Google hace que todo este proceso sea mucho más fácil que nunca. Incluso con estos recursos, tener una tipografía profesional y equilibrada sigue siendo un desafío.
Si aún no está seguro de las decisiones que está tomando y se pierde cuando está tratando de averiguar las diferencias entre todas sus opciones. Puede que sea el momento de que un diseñador profesional eche un vistazo a su sitio.
¿Ha implementado Google Fonts en su sitio web? ¿Ha creado un tema desde cero que incluye Google Fonts? Nos encantaría conocer su opinión sobre la tipografía y sus fuentes favoritas en los comentarios a continuación.