Las pestañas son una característica bastante común en muchos sitios web, especialmente en las tiendas de comercio electrónico. Los propietarios de tiendas de comercio electrónico suelen utilizar pestañas en el área de descripción del producto, donde dividen las reseñas, la descripción, las especificaciones técnicas, etc. en varias pestañas.

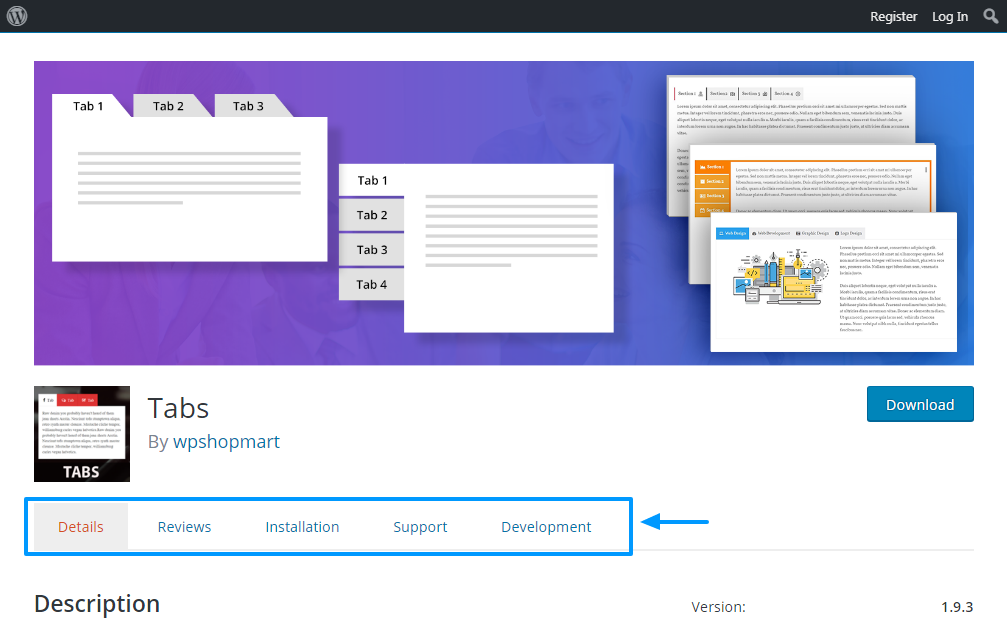
Aún así, las pestañas han encontrado uso en muchos otros tipos diferentes de sitios web, no solo en sitios web de comercio electrónico. Incluso el sitio web oficial de WordPress.org utiliza pestañas en las páginas de descripción de complementos. Vea la imagen a continuación para ver las pestañas resaltadas en WP.org.

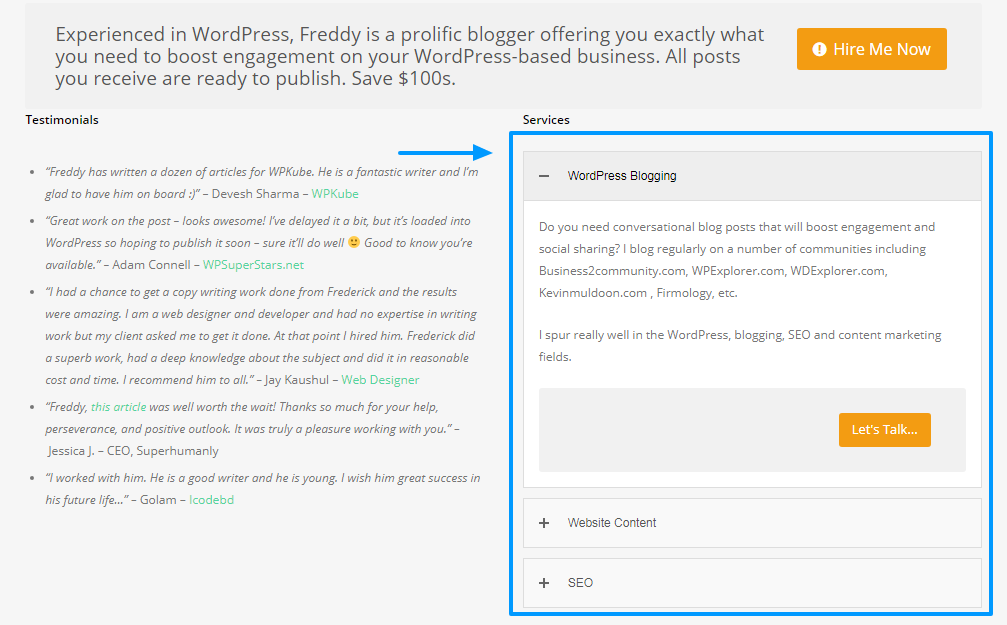
Muchos otros propietarios de sitios web utilizan pestañas en diferentes tipos de sitios web. Sin embargo, las pestañas no deben confundirse con acordeones, que se expanden para revelar información. A continuación, observe cómo he utilizado los acordeones en mi sitio web.

Pero aparte de los acordeones, estamos aquí para hablar de pestañas, así que no perdamos nuestro enfoque; Solo necesitaba aclarar la distinción entre pestañas y acordeones. Ahora, espero que estemos en la misma página 🙂
En esencia, los propietarios de sitios web usan pestañas para dividir información que, de otro modo, habría ocupado una página o publicación completa. Eso significa que las pestañas hacen que la información sea mucho más fácil de digerir, sin forzar necesariamente a los usuarios a presionar la rueda de desplazamiento un millón de veces.
En otras palabras, las pestañas mejoran la usabilidad de su sitio web, especialmente en un mundo de períodos de atención más cortos. Por lo tanto, si desea mantener a los usuarios en su sitio durante más tiempo sin aburrirlos hasta la muerte con páginas largas, debe considerar el uso de pestañas.
En la publicación de hoy, le mostramos exactamente cómo agregar pestañas a sus publicaciones y páginas de WordPress. Antes del final de esta publicación, tendrá todas las instrucciones que necesita para usar las pestañas a su favor. Esperamos que disfrutes hasta el final y no te vayas sin compartir tus pensamientos en la sección de comentarios. Eso fuera del camino, comencemos.
Utilice un generador de páginas
Si ya tiene un generador de páginas instalado, está de suerte; es probable que ya tenga un módulo de pestañas a su alcance. La mayoría de los principales creadores de páginas ofrecen pestañas como parte de su conjunto básico de elementos de creación de páginas. Aquí hay un vistazo rápido a dos de nuestros favoritos.
Generador de páginas gratuito Elementor

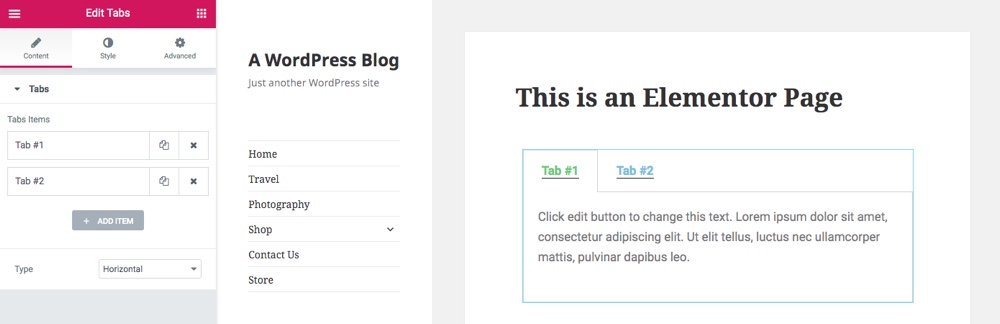
El popular creador de páginas Elementor incluye pestañas como parte de la versión gratuita del complemento. Todo lo que necesita hacer es insertar un elemento de pestaña en su página, luego editar el título, contenido, estilo, etc. ¡Eso es todo!
Creador de páginas premium de WPBakery

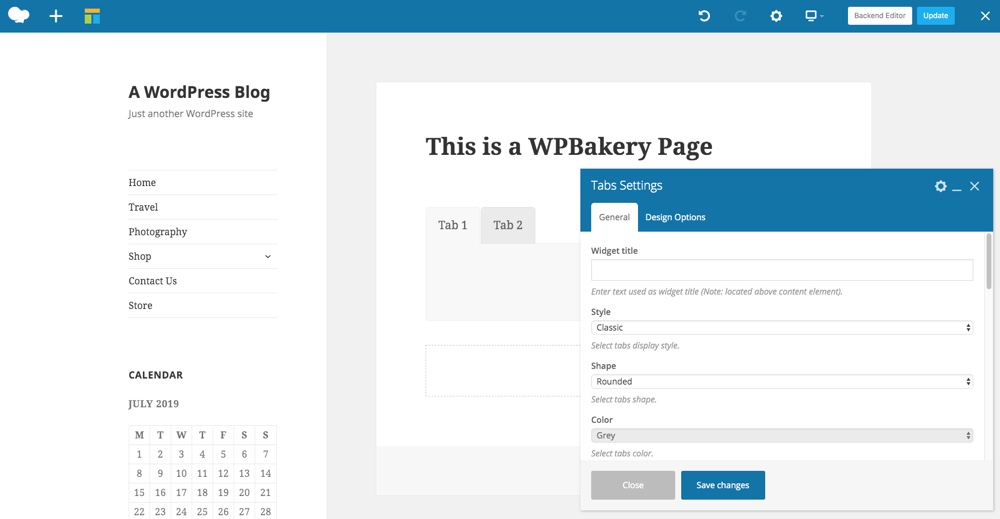
Usando un tema premium que incluye el WPBakery Page Builder (como el nuestro Tema total)? ¡Excelente! Las pestañas están integradas y son fáciles de usar.
El módulo de la pestaña WPBakery es ligeramente diferente del ejemplo anterior, ya que las pestañas están inicialmente vacías cuando las agrega. Deberá insertar elementos de página adicionales (área de texto, imágenes, íconos, etc.) dentro de las pestañas para agregar su contenido. Pero esto te da mucha libertad para crear pestañas como quieras (además de las opciones de estilo integradas). Hemos cubierto este creador de páginas en el blog antes, por lo que si desea instrucciones más detalladas, consulte nuestra guía WPBakery (nota: este complemento se llamaba anteriormente Visual Composer, así que disculpe de antemano cualquier confusión).
Instalar el complemento de WordPress Tabs

Si no está utilizando un creador de páginas, no es necesario utilizar uno solo para las pestañas. Hay muchas alternativas excelentes, como el complemento gratuito de WordPress conocido simplemente como Tabs por WP Shop Mart. Tabs es un ingenioso complemento de WordPress que te ayuda a crear un número ilimitado de hermosas pestañas sin sudar.
Comencemos instalando el complemento Tabs de WordPress. Dado que está disponible en el repositorio oficial de complementos de WordPress, puede instalar el complemento directamente desde el panel de administración de WordPress.
Estamos usando la versión gratuita, pero hay una versión premium disponible si desea actualizar para funciones adicionales más adelante.
Instalación del complemento de WordPress Tabs
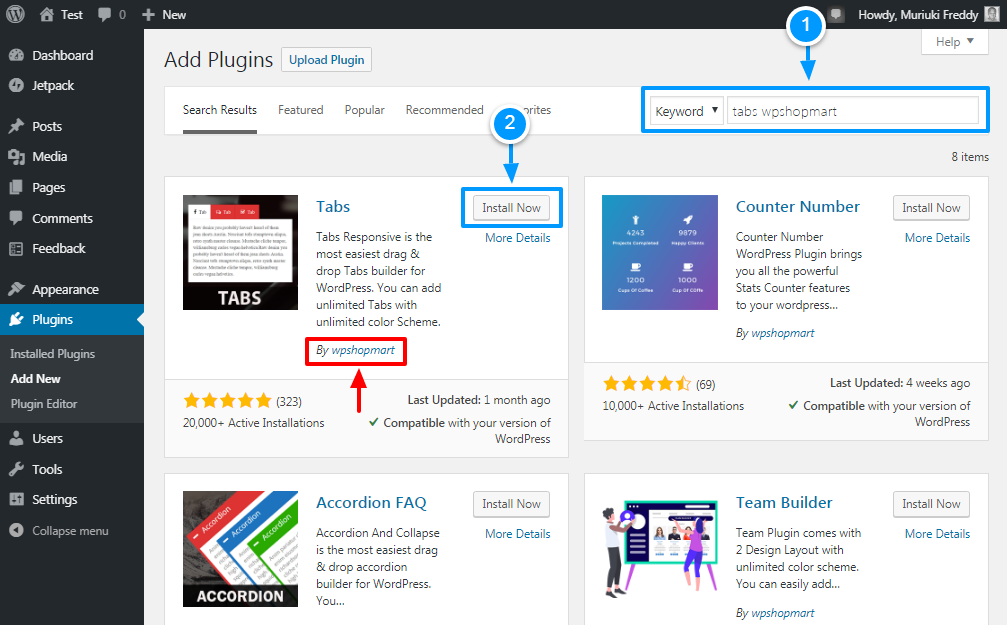
Inicie sesión en su panel de administración de WordPress y navegue hasta Complementos> Agregar nuevo e ingrese «pestañas wpshopmart» en el cuadro de búsqueda de palabras clave. Una vez que encuentre el complemento correcto, presione el Instalar ahora botón como se muestra a continuación.

Después de eso, haga clic en el Activar botón. Y eso es todo, su complemento Tabs Responsive WordPress está listo para usar. Ahora, creemos un par de pestañas para descubrir lo que este complemento tiene para ofrecer.
Configurar el complemento de WordPress adaptable de pestañas
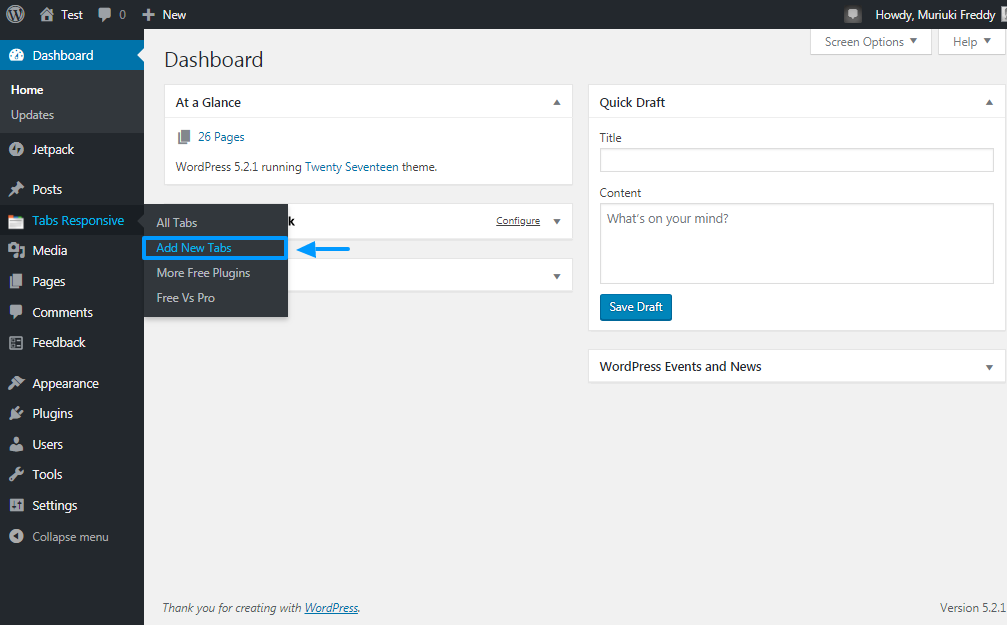
La activación del complemento agregará un nuevo elemento a su menú de administración de WordPress. Para crear nuevas pestañas, navegue hasta Pestañas receptivas> Agregar nuevas pestañas como detallamos en la captura de pantalla a continuación.

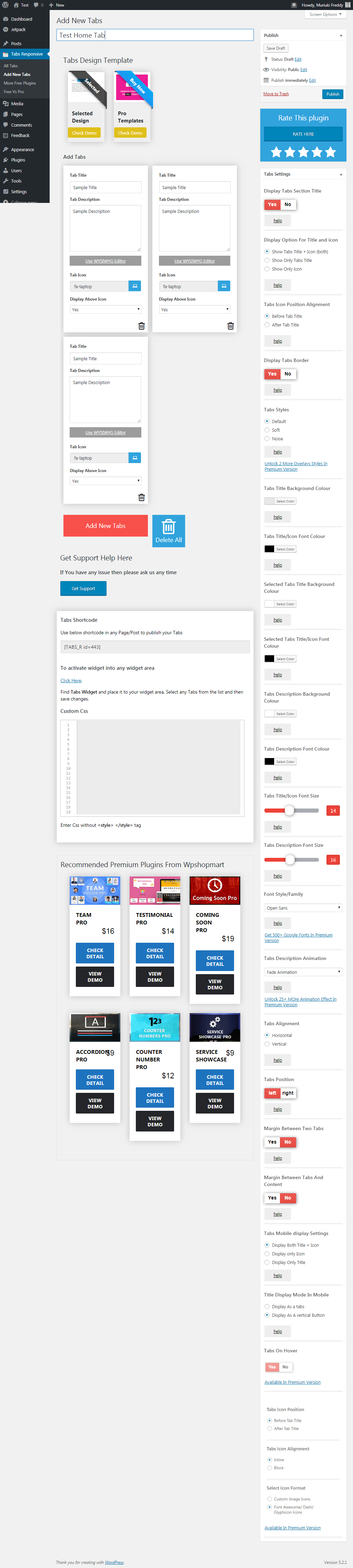
Si lo hace, lo llevará al Creador de pestañas receptivo que está repleto de todas las funciones que necesita para crear hermosas pestañas como un jefe. Vea la imagen a continuación para tener una idea de lo que puede esperar.

Todo un pergamino, ¿no? Bueno, puedes encontrar la mayoría de las funciones en la barra lateral derecha. Tenga en cuenta también que las pestañas individuales tienen su configuración. Incluso puede usar editores WYSIWYG en las pestañas, lo que significa que tiene mucho control sobre sus pestañas.
Ahora, creemos un par de pestañas de muestra y las mostraremos en una página o publicación.
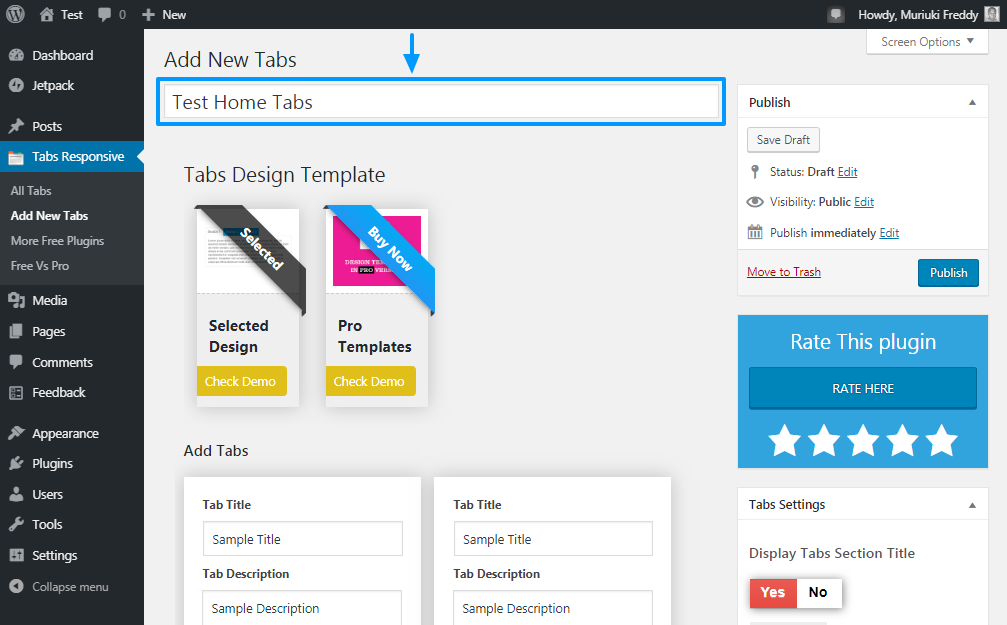
Añadir título

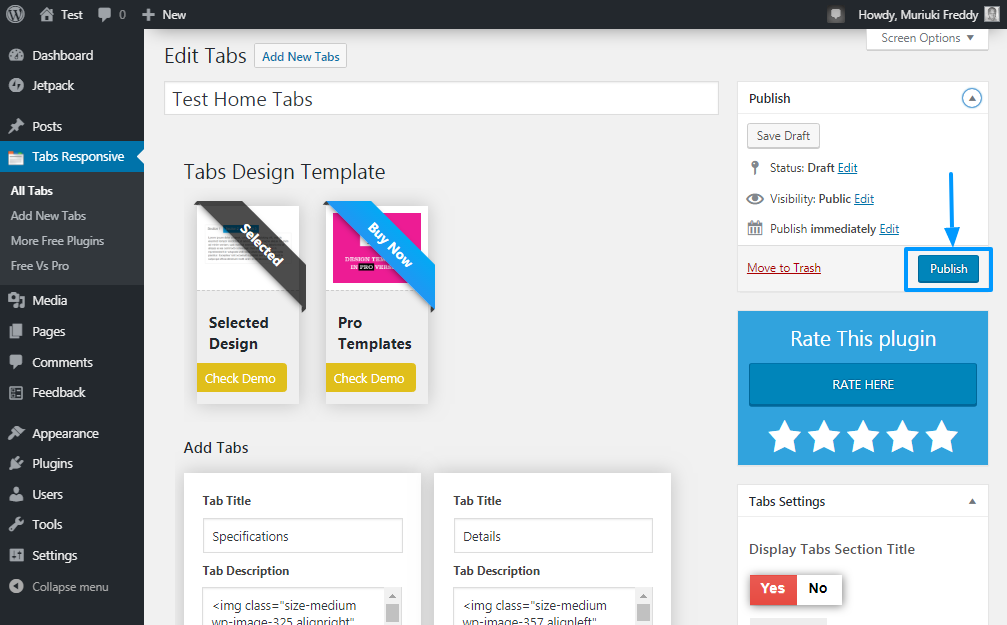
Comience dando a sus pestañas un título descriptivo (al igual que con sus menús de navegación) como se muestra en la imagen de arriba. De esta manera, puede identificar fácilmente sus pestañas en el panel de administración de WordPress más adelante en caso de que necesite editar algo. A los efectos de este tutorial, bauticé mis pestañas como «Pestañas de inicio de prueba».
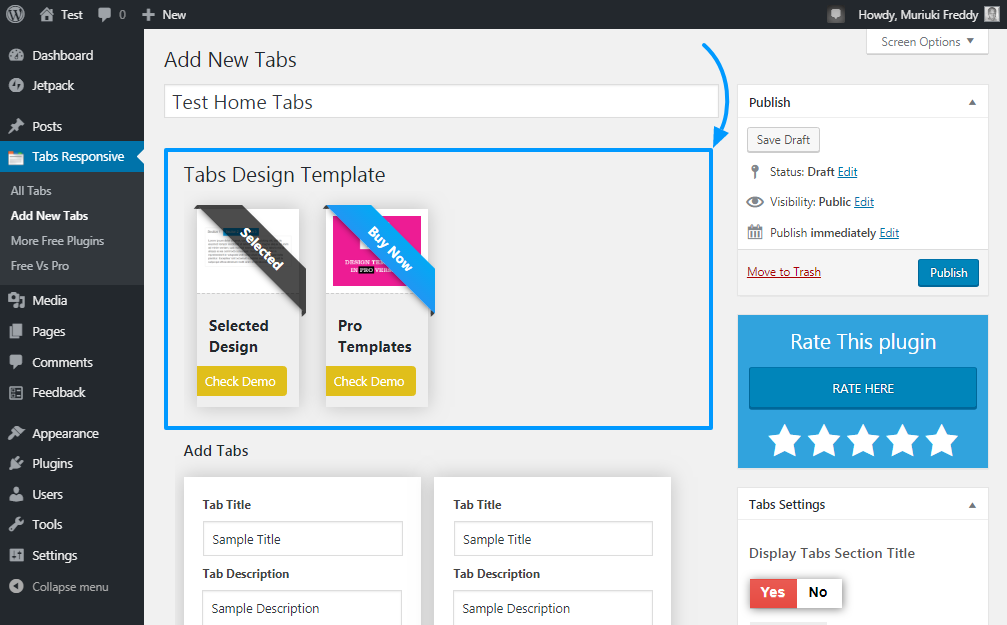
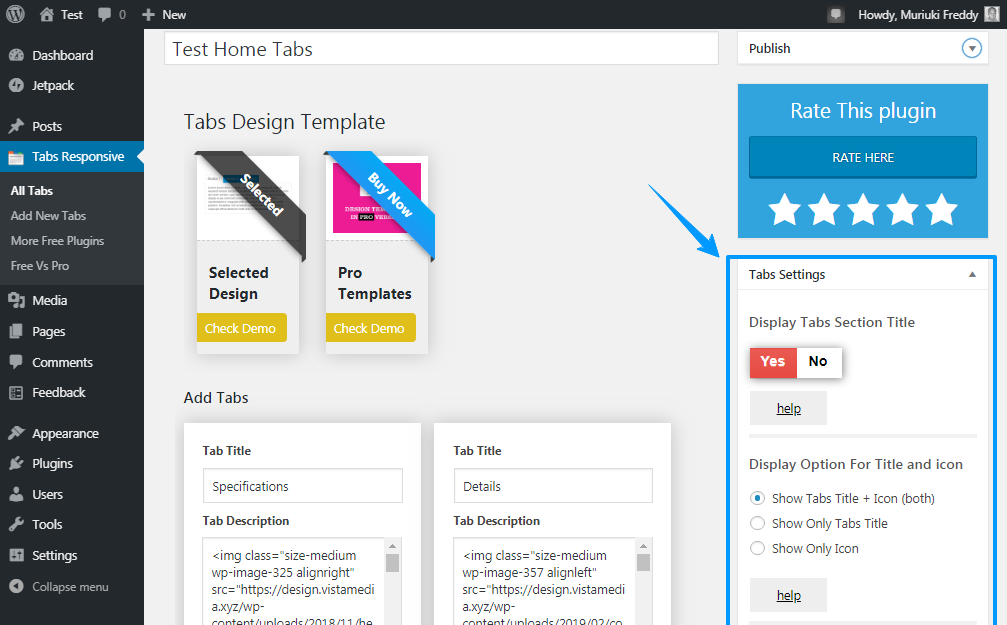
Elija la plantilla de diseño de pestañas

Como se ve en la captura de pantalla anterior, su siguiente paso consiste en elegir una plantilla de diseño que le gustaría usar para sus pestañas. La versión gratuita del complemento Tabs WordPress le ofrece solo una plantilla de diseño, pero siempre puede actualizar a la versión premium para 19 más. Habla de libertad de diseño.
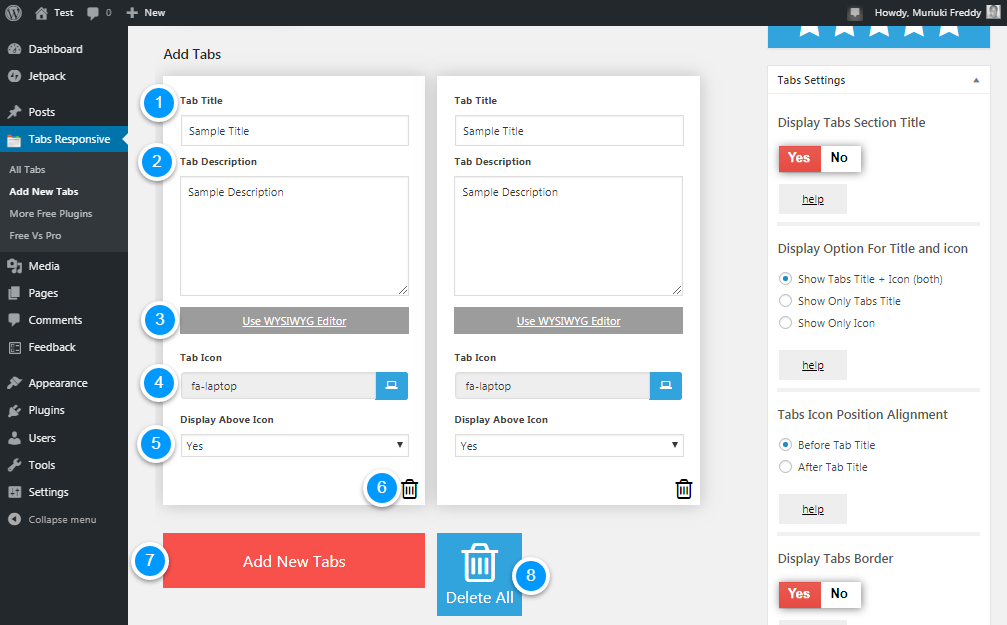
Agregar pestañas
A continuación, agregue tantas pestañas como desee, como se muestra a continuación.

Hemos creado una lista numerada que detalla lo que puede hacer en el Agregar pestañas sección que se muestra arriba. Los números corresponden a cada área.
- Título de la pestaña – Agregue el título de su pestaña en este campo, p. Ej. Descripción, especificaciones, detalles, etc.
- Descripción de la pestaña – Agregue la descripción de su pestaña aquí. Este campo le permite agregar el contenido de su pestaña. La mejor parte es que puede usar el editor WYSIWYG (que se muestra en el número 3 a continuación) para agregar contenido enriquecido a sus pestañas, incluidas imágenes, música y videos.
- Utilice WYSIWYG – Si desea utilizar el familiar Wsombrero-YUNED-See-Is-Wsombrero-YUNED-GRAMOet editor para crear el contenido de su pestaña, no dude en presionar este botón para abrir la ventana emergente
- Icono de pestaña – Este campo le ayuda a elegir un icono para usar en su pestaña. El complemento Tabs WordPress le ofrece acceso a toneladas de íconos Font Awesome para animar sus pestañas como un profesional
- Mostrar encima del icono – Si desea mostrar el título de la pestaña junto con el icono, le encantará esta función. Además, le permite deshabilitar el icono sin tocar el título de la pestaña
- Borrar – Presione este botón para eliminar una pestaña específica
- Agregar nuevas pestañas – Haga clic en este botón para agregar más pestañas
- Eliminar todos – ¿Cansado de todas las pestañas? Solo golpea el Eliminar todos botón para reiniciar todo
Un par de consejos adicionales para ayudarte. Primero, puede arrastrar y soltar las pestañas para reordenarlas y organizarlas como desee.
Segundo, no olvide presionar el Guardar borrador botón una o dos veces mientras crea sus pestañas para asegurarse de no perder ningún cambio en caso de que se salga del generador de pestañas por accidente.
Por último, si necesita ayuda, hay un gran azul Obtener apoyo botón justo debajo del Agregar pestañas sección (y en la mayoría de las páginas del complemento) que lo lleva al foro oficial de soporte de Tabs en WordPress.org. No dude en presionar el botón de soporte si necesita ayuda en cualquier momento.
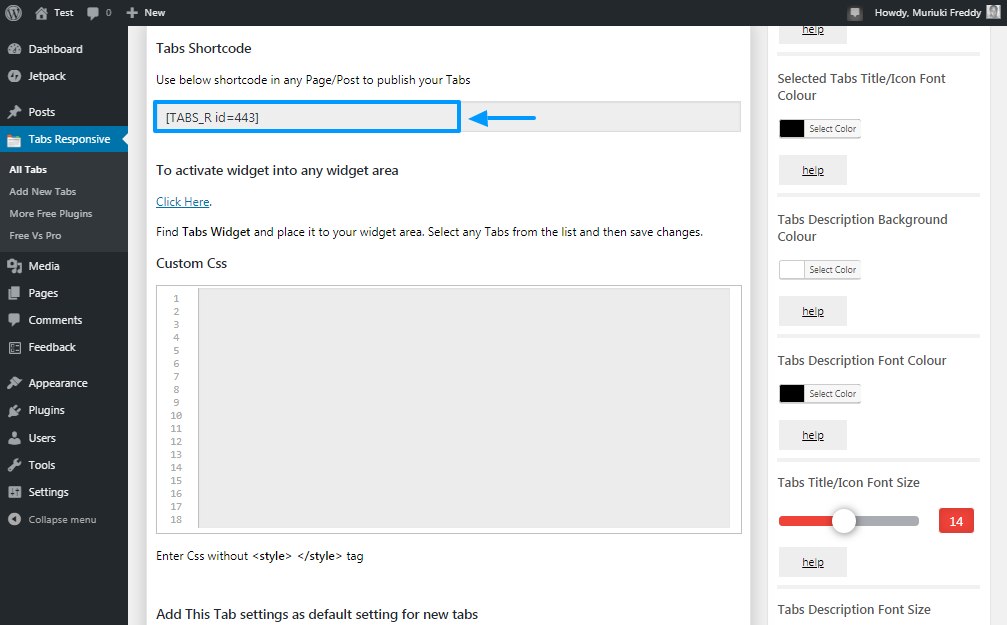
Pestañas Código corto

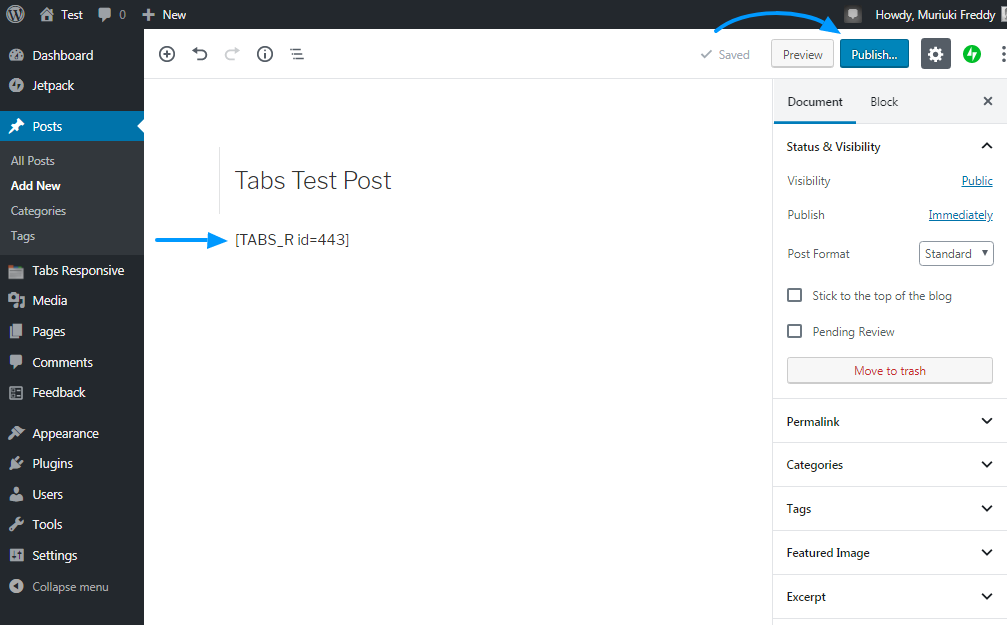
A continuación, encontrará el código abreviado de pestañas que utiliza para agregar y mostrar sus pestañas en cualquier página o publicación que desee. Por ejemplo, nuestro shortcode es [TABS_R id=443]. Para mostrar las pestañas en una página, simplemente copiaría y pegaría el código corto anterior en esa página en particular.
Widget de pestañas

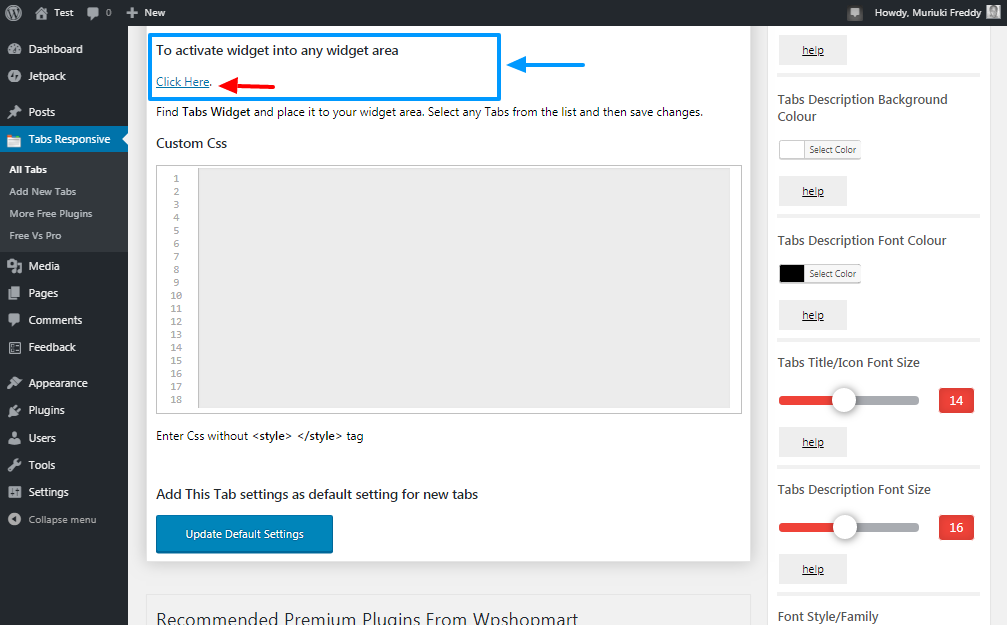
¿Está buscando agregar sus pestañas en un área de widgets en su sitio web? Si ese es un sí rotundo, le encantará el soporte para widgets que viene con el complemento Tabs de WordPress.
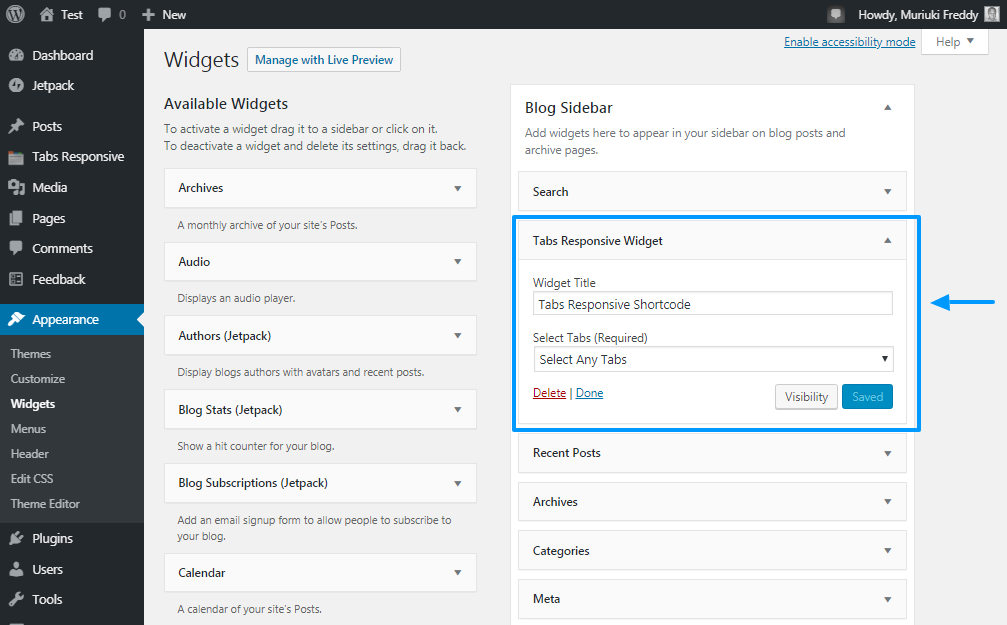
Golpeando el Haga clic aquí El enlace en la imagen de arriba lo lleva a la pantalla de widgets de WordPress, donde puede agregar sus pestañas en cualquier lugar donde tenga un área de widgets en su tema.

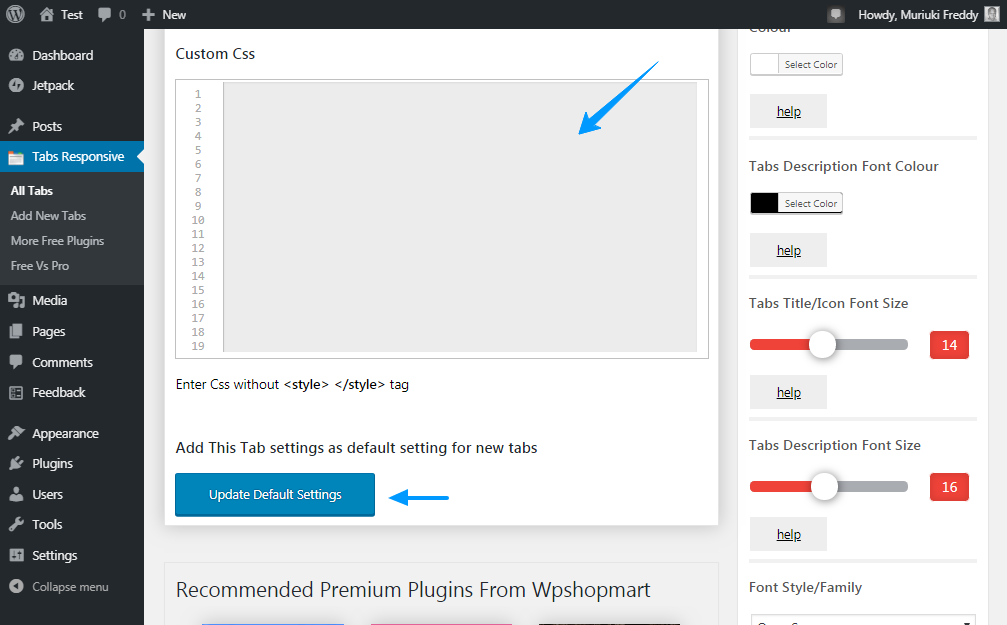
CSS personalizado
Si bien el complemento Tabs WordPress viene con muchas opciones de personalización de pestañas (solo eche un vistazo a la barra lateral derecha; ¡está llena de opciones de estilo!), Puede agregar sus propios estilos CSS personalizados como se muestra a continuación.

Además, puede establecer su configuración personalizada como la configuración predeterminada para todas las pestañas nuevas simplemente haciendo clic en el Actualizar la configuración predeterminada botón como se muestra en la imagen de arriba.
La barra lateral derecha

La barra lateral derecha que destacamos en la imagen de arriba lleva el día para los suyos. Está repleto de todas las opciones que necesita para diseñar sus pestañas al contenido de su corazón. Las opciones notables incluyen:
- Color de fondo de la pestaña
- Color de fuente de la pestaña
- Estilo y familia de fuentes
- Mostrar opciones para el título y el icono de la pestaña
- Alineación de la posición del icono de la pestaña, es decir, antes o después del título de la pestaña
- Bordes de pestañas
- Animaciones de descripción de varias pestañas
- Y mucho más
Agregue sus pestañas a una página o publicación de WordPress
Una vez que agregue el contenido de la pestaña y las opciones de estilo, desplácese hacia arriba y haga clic en el Publicar botón como se muestra a continuación.

En este punto, sus pestañas están listas. Simplemente necesita agregar las pestañas a una página o publicación de WordPress. Simplemente copie el código corto de las pestañas que vimos anteriormente. La nuestra es [TABS_R id=443].
Inicie su editor de publicaciones (incluso si está usando Gutenberg) y pegue el código corto en su publicación / página. Después de eso, presiona el Publicar botón como se muestra a continuación.

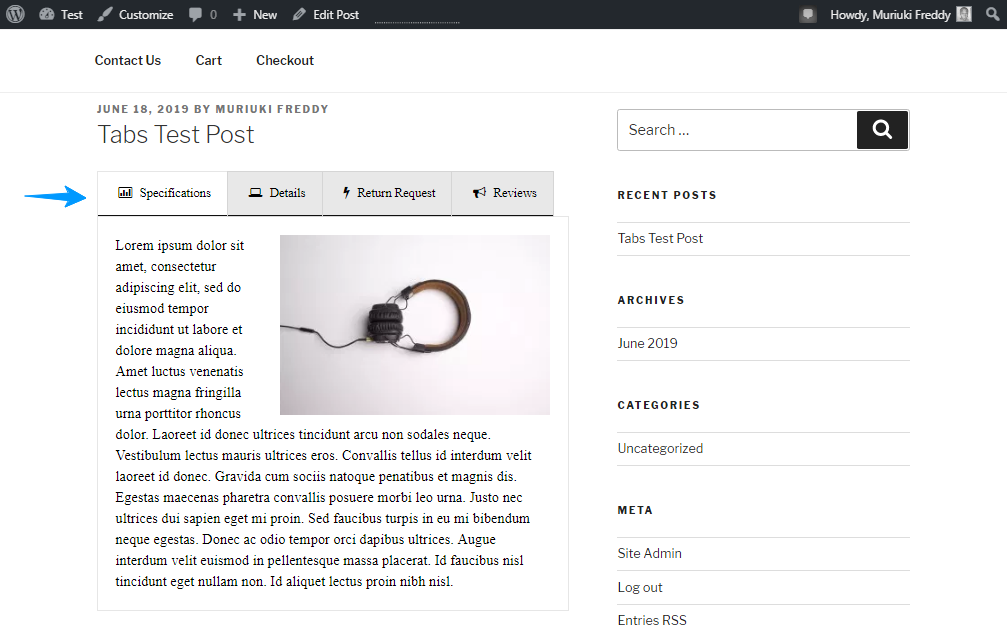
Después de unos 5 minutos de configurar las cosas; Estoy usando el tema Twenty Seventeen y mucho Lorem Ipsum, se me ocurrió el siguiente resultado.

Tenga en cuenta que no personalicé los colores ni nada. Dime que piensas; no fue tan fácil?
Agregar pestañas a sus páginas y publicaciones de WordPress es cosa de estudiantes de cuarto grado. No espero que tenga ningún problema, especialmente si está utilizando un complemento como Tabs de WP Shop Mart.
¿Cómo agrega pestañas a sus páginas y publicaciones de WordPress? ¿Cuál es tu plugin de WordPress de pestañas favorito? Por favor comparta sus pensamientos en los comentarios. ¡Feliz creación!