Internet está lleno de recursos excelentes y es difícil echarle un vistazo a todo. Por supuesto que hay Twitter para estar atento a las tendencias, o softwares de lectura de RSS, pero eres como yo muy ocupado, a veces es molesto tener 20 softwares abiertos al mismo tiempo. Es por eso que decidí usar mi panel de WordPress como una plataforma global para tener un acceso rápido a esos feeds. Un ejemplo que quiero compartir hoy es cómo crear un metabox RSS personalizado dentro del panel de WordPress.
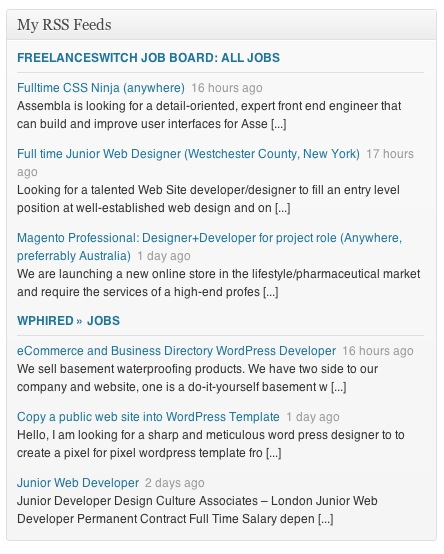
Aquí está el resultado final de lo que vamos a crear:

Paso 1: el complemento
Para agregar este metabox necesitamos crear un complemento. Entonces, simplemente cree una nueva carpeta llamada «my-dashboard-metaboxes» en wp-content / plugins / y dentro de la nueva carpeta cree un archivo llamado my-dashboard-metaboxes.php. Este archivo será el archivo de complemento principal. Ábrelo en tu editor principal. El siguiente código es el código que generará el complemento. Nada realmente complejo aquí:
<?php
/*
Plugin Name: My Dashboard Metaboxes
Plugin URL: http://remicorson.com/
Description: Adds custom meta boxes on the main admin dashboard
Version: 0.1
Author: Remi Corson
Author URI: http://remicorson.com
Contributors: corsonr
Text Domain: rc_mdm
*/Paso 2: Registro de Metabox
Ahora que tenemos un complemento vacío (me refiero a un complemento que no hace nada), necesitamos registrar al menos un metabox para que se muestre en el panel de WordPress. Para hacerlo, tenemos que crear una nueva función que enganche el «wp_dashboard_setup» gancho. Llamemos a esta función “rc_mdm_register_widgets ()”. Dentro de esta función necesitamos decirle a WordPress que queremos agregar un nuevo metabox, y este es el objetivo de la «wp_add_dashboard_widget ()”Función. Esta función acepta 4 parámetros:
1 – $ widget_id (integer) (obligatorio) un slug de identificación para su widget. Esto se utilizará como su clase css y su clave en la matriz de widgets.
Predeterminado: Ninguno
2 – $ widget_name (cadena) (obligatorio) este es el nombre que mostrará su widget en su encabezado.
Predeterminado: Ninguno
3 – $ devolución de llamada (cadena) (obligatorio) El nombre de una función que crea que mostrará el contenido real de su widget.
Predeterminado: Ninguno
4 – $ control_callback (cadena) (opcional) El nombre de una función que usted crea que manejará el envío de formularios de opciones de widget (configuración) y también mostrará los elementos del formulario.
Lo importante aquí es el tercer parámetro, es el que define las funciones que se cargarán en el metabox. En este ejemplo se llama «rc_mdm_create_my_rss_box ()».
/**
* Register all dashboard metaboxes
*
* @access public
* @since 1.0
* @return void
*/
function rc_mdm_register_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('widget_freelanceswitch', __('My RSS Feeds', 'rc_mdm'), 'rc_mdm_create_my_rss_box');
}
add_action('wp_dashboard_setup', 'rc_mdm_register_widgets');Paso 3: el contenido de Metabox
Si activa el complemento y va a su panel de WordPress, debería ver un nuevo metabox vacío. Ahora necesitamos completar su contenido. Lo importante para esta función es incluir el archivo incorporado de WordPress «feed.php» para poder usar la función «fetch_feed ()». Tenga en cuenta que estamos usando «fetch_feed ()» porque «fetch_rss ()», «get_rss ()» y «wp_rss ()» están en desuso. Por una vez, incluí todos los comentarios dentro del código directamente, pero me gustaría llamar su atención sobre algunas características interesantes que estoy usando dentro de la función metabox.
En primer lugar, está el «fetch_feed ()”Función. Este se utiliza para obtener y analizar el contenido de los feeds. Esta función está utilizando el Clase SimplePie, para que pueda aprovechar casi todas las funciones incluidas en él.
Luego tenemos la función «human_time_diff ()» que se usa para mostrar la hora como «human_time_diff ()“, Por ejemplo, para mostrar algo como“ hace 2 horas ”,“ hace 4 días ”, etc.… es una función de WordPress.
Y finalmente tenemos «wp_html_excerpt ()”Para acortar el contenido de cada feed.
Todas las demás funciones son funciones de WordPress bien conocidas o están incluidas en la clase Simple Pie.
Aquí está el código:
/**
* Creates the RSS metabox
*
* @access public
* @since 1.0
* @return void
*/
function rc_mdm_create_my_rss_box() {
// Get RSS Feed(s)
include_once(ABSPATH . WPINC . '/feed.php');
// My feeds list (add your own RSS feeds urls)
$my_feeds = array(
'http://feeds.feedburner.com/FSAllJobs',
'http://www.wphired.com/feed/?post_type=job_listing'
);
// Loop through Feeds
foreach ( $my_feeds as $feed) :
// Get a SimplePie feed object from the specified feed source.
$rss = fetch_feed( $feed );
if (!is_wp_error( $rss ) ) : // Checks that the object is created correctly
// Figure out how many total items there are, and choose a limit
$maxitems = $rss->get_item_quantity( 3 );
// Build an array of all the items, starting with element 0 (first element).
$rss_items = $rss->get_items( 0, $maxitems );
// Get RSS title
$rss_title = '<a href="'.$rss->get_permalink().'" target="_blank">'.strtoupper( $rss->get_title() ).'</a>';
endif;
// Display the container
echo '<div class="rss-widget">';
echo '<strong>'.$rss_title.'</strong>';
echo '<hr style="border: 0; background-color: #DFDFDF; height: 1px;">';
// Starts items listing within <ul> tag
echo '<ul>';
// Check items
if ( $maxitems == 0 ) {
echo '<li>'.__( 'No item', 'rc_mdm').'.</li>';
} else {
// Loop through each feed item and display each item as a hyperlink.
foreach ( $rss_items as $item ) :
// Uncomment line below to display non human date
//$item_date = $item->get_date( get_option('date_format').' @ '.get_option('time_format') );
// Get human date (comment if you want to use non human date)
$item_date = human_time_diff( $item->get_date('U'), current_time('timestamp')).' '.__( 'ago', 'rc_mdm' );
// Start displaying item content within a <li> tag
echo '<li>';
// create item link
echo '<a href="'.esc_url( $item->get_permalink() ).'" title="'.$item_date.'">';
// Get item title
echo esc_html( $item->get_title() );
echo '</a>';
// Display date
echo ' <span class="rss-date">'.$item_date.'</span><br />';
// Get item content
$content = $item->get_content();
// Shorten content
$content = wp_html_excerpt($content, 120) . ' [...]';
// Display content
echo $content;
// End <li> tag
echo '</li>';
endforeach;
}
// End <ul> tag
echo '</ul></div>';
endforeach; // End foreach feed
}En la línea 15 hay una matriz donde puede colocar tantos feeds como desee. También puede definir el número de cada elemento del feed que se mostrará en la línea 27. Finalmente, en las líneas 50 y 54 puede elegir mostrar una fecha humana o una fecha normal. Tu decides.
Conclusión
Ok, creamos un metabox simple, pero ahora tienes lo básico para crear tus propios metaboxes con tu propio contenido. También puede eliminar los metaboxes predeterminados de WordPress y tener una comprensión completa de los API de widgets de panel, les animo, como siempre, a echar un vistazo a la códice.