Según los Centros para el Control y la Prevención de Enfermedades, 26% de adultos en los Estados Unidos tienen algún tipo de discapacidad. No hacer que su sitio web sea accesible para personas con discapacidades visuales o cognitivas puede resultar en pérdida de tráfico, mala clasificación de SEO e incluso disputas legales.
Casi todos los sitios web en estos días incluyen algún tipo de formulario, ya sea un formulario de pedido de producto o algo más simple como un formulario de contacto. Los formularios suelen ser una de las partes más inaccesibles de un sitio web y por eso merecen una atención especial.
Independientemente de cómo esté implementando su formulario, utilizando un código personalizado o un complemento, debe seguir ciertas pautas y mejores prácticas para asegurarse de que sus formularios sean completamente accesibles.
En esta publicación, aprenderá a crear formularios web accesibles para WordPress. Esto puede ayudarlo a llegar a una audiencia más amplia, mejorar la experiencia del usuario de su sitio web y aumentar sus ingresos.
¿Qué es la accesibilidad del sitio web?

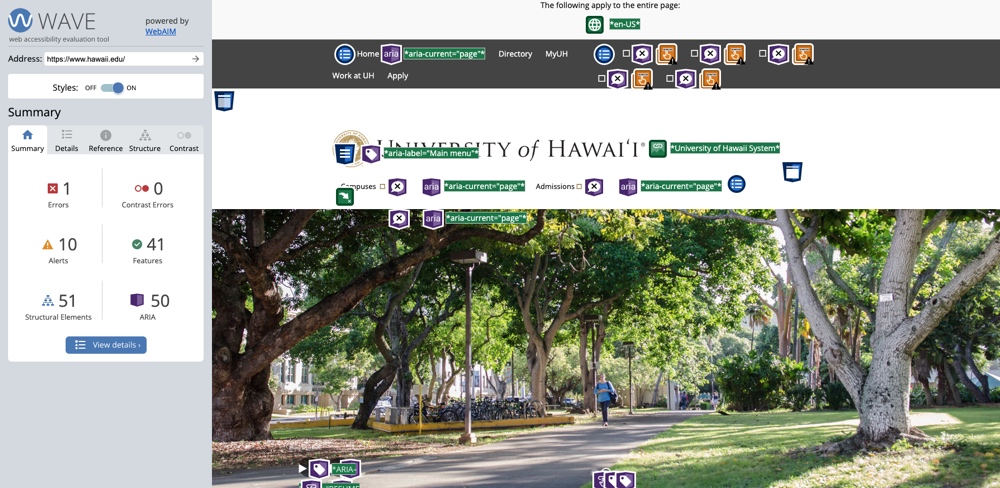
Herramientas como la Comprobador de accesibilidad WAVE mostrar elementos accesibles y oportunidades de mejora.
los Iniciativa de accesibilidad web dirigido por el World Wide Web Consortium escribe que:
“La accesibilidad web significa que los sitios web, las herramientas y las tecnologías se diseñan y desarrollan para que las personas con discapacidades puedan usarlos. Más específicamente, las personas pueden – percibir, comprender, navegar e interactuar con la Web – contribuir a la Web «.
Navegar por un sitio web, ingresar información y seleccionar el enlace o botón correcto puede ser un desafío para los usuarios con discapacidades visuales, físicas o cognitivas. La accesibilidad implica implementar un conjunto de mejores prácticas para que su sitio sea utilizable por:
- Personas con discapacidad visual que utilizan lectores de pantalla.
- Personas con problemas de movilidad que navegan por sitios con el teclado
- Personas con deterioro cognitivo
- Personas daltónicas
- Personas que dependen de la búsqueda por voz
- Personas que no hablan inglés como primer idioma y utilizan servicios de traducción.
- Personas con afecciones temporales, como un brazo roto, que necesitan ingresar información mediante pulsaciones de teclas.
Los formularios representan uno de los mayores desafíos de accesibilidad, ya que pueden ser difíciles de navegar y confusos de completar.
La importancia de los formularios web accesibles

Los formularios actúan como un puente entre usted y sus clientes. Por lo tanto, es fundamental asegurarse de que sus formularios sean accesibles para las personas con discapacidades. Estas son algunas de las razones más importantes para optimizar sus formularios web para la accesibilidad general de WordPress.
Evite disputas legales
¿Sabía que la accesibilidad pronto será un requisito legal para su sitio web a medida que más y más estados comiencen a implementar mandatos de accesibilidad web? Esto ha sido impulsado por demandas contra marcas conocidas presentadas bajo la Ley de Estadounidenses con Discapacidades (ADA).
Aumente sus ingresos
Además de los requisitos legales, la accesibilidad puede ayudarlo a aumentar sus ingresos. Por ejemplo, los resultados de la Encuesta sobre la libra británica Click-Away de 2019 descubrió que un gran porcentaje de usuarios con discapacidades abandonan los sitios web debido a problemas de accesibilidad, llevándose consigo más de $ 17 mil millones en gastos potenciales.
Mejorar la experiencia del usuario
Seguir las mejores prácticas de accesibilidad puede ayudar a que su sitio web sea más fácil de navegar y de leer. Los cambios de accesibilidad ayudan a mejorar la experiencia del usuario para todos los visitantes de su sitio web, no solo para aquellos con discapacidades.
Impulsa tu SEO
Prestar especial atención a la estructura de su sitio web y hacer que las páginas sean más fáciles de navegar puede darle a su sitio un impulso de SEO al facilitar el rastreo de los motores de búsqueda. Además, agregar un “texto alternativo” descriptivo a sus imágenes, llamadas etiquetas alt, es crucial tanto para las personas con discapacidad visual como para los motores de búsqueda cuando se trata de comprender su contenido.
Los motores de búsqueda favorecen el contenido que es fácil de consumir para todos. Es por eso que la accesibilidad siempre será un factor importante en el SEO.
Atraiga a una audiencia más amplia
Según las estadísticas de la Comisión Europea, las Naciones Unidas y otras organizaciones, es seguro asumir que alrededor del 20% de la población mundial tiene algún tipo de discapacidad. Teniendo esto en cuenta, implementar las mejores prácticas de accesibilidad puede ayudarlo a atraer más clientes.
Directrices para la creación de formularios web accesibles
Entonces, ¿cómo se crean formularios accesibles para su sitio web de WordPress? Aquí hay algunas pautas a seguir.
Utilice un complemento de formulario creado para la accesibilidad
Si desea ahorrar tiempo y esfuerzo, debe usar un complemento de formulario de WordPress que ya incluya funciones de accesibilidad. Cuando se trata de formularios accesibles, uno de los mejores complementos es Gravity Forms.
Gravity Forms está totalmente comprometido con la accesibilidad. Esto se refleja en su versión más reciente, que incluye una serie de características importantes para ayudarlo a crear formularios accesibles que logren Cumplimiento de WCAG 2.1 AA, el estándar mundial.
Gravity Forms 2.5 incluyó una variedad de mejoras de accesibilidad que lo impulsaron por encima de otros complementos de formularios. Esto incluye comentarios detallados del lector de pantalla para usuarios ciegos o con discapacidad visual, así como advertencias en el área de administración sobre campos con problemas de accesibilidad.

Pero la accesibilidad no es la única razón para usar Gravity Forms. También hay una gran cantidad de complementos poderosos que amplían Gravity Forms, lo que le permite crear aplicaciones web potentes.
Informar a los usuarios sobre lo que pueden esperar
La claridad general es importante para la experiencia general del usuario, no solo para la accesibilidad. Al crear sus formularios, asegúrese de que sean fáciles de escanear y de que tengan instrucciones claras para cada campo. Si los usuarios encuentran sus formularios confusos, es posible que abandonen su sitio frustrados.
Si tiene un formulario con varios pasos, es importante que los usuarios sepan en qué etapa se encuentran y cuántos pasos quedan. Asegúrese de que haya una forma para que los usuarios vuelvan a los pasos anteriores para que puedan cambiar o actualizar la información como mejor les parezca.
Por último, proporcione texto descriptivo a todos sus botones y enlaces para que quede claro qué esperar al hacer clic en ellos. En lugar de utilizar «Haga clic aquí» como texto del enlace, utilice algo que describa el enlace como «Nuestro blog». Lo mismo ocurre con los botones. «Enviar» es seco y genérico, más bien use algo que describa la acción que está tomando el usuario, como «Suscribirse» o «Enviar mensaje».
Etiquetas de campo y descripciones

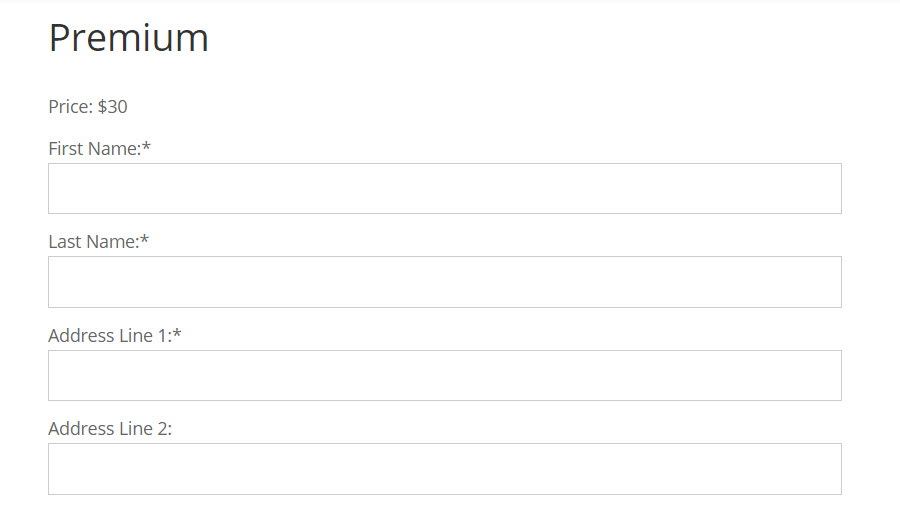
Al escribir etiquetas, asegúrese de que sean significativas y dígale al usuario, de manera clara y concisa, lo que debe completar. Para obtener la mejor configuración de accesibilidad, coloque sus etiquetas encima de las entradas de campo donde sean claramente visibles y no incluya HTML o enlaces, ya que esto puede confundir a los lectores de pantalla.
Si está utilizando un complemento de formulario, también tendrá la opción de escribir descripciones de campo. Estos son opcionales, pero puede usarlos si necesita proporcionar información adicional sobre el campo.
Contraste de color
Los colores utilizados en su sitio web son un factor de accesibilidad importante. El contraste de color se refiere a la diferencia de luz entre la fuente en primer plano y el color del fondo. Los colores mal elegidos para sus formularios pueden dificultar su lectura para las personas, especialmente para aquellos con discapacidades visuales.
Cuando se trata de WordPress, el color de sus formularios generalmente está determinado por su tema, pero puede anular esto agregando sus propios estilos CSS personalizados. Además, recuerde no hacer referencia al color en las instrucciones de su formulario. Por ejemplo, no diga «haga clic en el botón verde para continuar», ya que esto puede causar problemas a los usuarios daltónicos.
El tamaño y el peso de la fuente también son opciones importantes de accesibilidad. Asegúrese de que la fuente que elija para sus formularios sea clara y legible. Existen varios complementos, como Accesibilidad con un clic, que permiten a los usuarios ver su sitio web utilizando diferentes combinaciones de colores.
Lógica condicional
Si sus formularios contienen lógica condicional, asegúrese de que no tenga un impacto en la accesibilidad. Por ejemplo, nunca utilice la lógica condicional para ocultar el botón «Enviar».
reCAPTCHAs

Aunque los CAPTCHA y reCAPTCHA pueden ser una parte importante de su estrategia anti-spam, son una pesadilla cuando se trata de accesibilidad. Los CAPTCHA a menudo requieren que los usuarios completen información o seleccionen ciertas imágenes en la pantalla. Esto no solo resulta en una mala experiencia de usuario, sino que también es un desafío para aquellos con discapacidades cognitivas y / o visuales.
En lugar de CAPTCHA, utilice alternativas como campos de honeypot o complementos de spam centrados en la privacidad que no afecten la experiencia del usuario. El favorito conocido en esta área es Akismet, aunque viene con una etiqueta de precio.
Error de mensajes
Asegúrese de que los mensajes de error sean procesables y estén claramente escritos. Sus mensajes de error deben proporcionar comentarios sobre errores u omisiones y explicar cómo corregirlos. Por ejemplo, en lugar de decir “hubo un error”, podría decir “su contraseña era demasiado corta. Introduzca una contraseña de 12 caracteres o más ”.
Recuerde, su trabajo es ayudar al usuario a completar sus formularios para que sea un proceso rápido y agradable. Los mensajes de error que no brindan suficiente información pueden causar ansiedad y frustración.
Navegación por teclado
Muchos usuarios con discapacidades no pueden usar un mouse, así que asegúrese de que sus formularios sean navegables usando solo la tecla de tabulación. Esto incluye cerrar los mensajes de error y volver a los pasos anteriores.
Marcado HTML robusto
Si prefiere crear formularios desde cero, es importante usar HTML correcto, ya que esto es lo que usan los lectores de pantalla cuando transmiten información. Por ejemplo, las etiquetas deben usar la etiqueta
Además, los campos con múltiples opciones de entrada deben usar la etiqueta