¿Quieres crear tamaños de imagen adicionales en WordPress?
De forma predeterminada, WordPress crea automáticamente varias copias de cargas de imágenes en diferentes tamaños. Además, los temas y complementos de WordPress también pueden crear sus propios tamaños de imagen.
En este artículo, le mostraremos cómo crear fácilmente tamaños de imagen adicionales en WordPress y usarlos en su sitio web.
¿Por qué crear tamaños de imagen adicionales en WordPress?
Normalmente, todos los temas y complementos populares de WordPress manejan muy bien los tamaños de imagen. Por ejemplo, su tema de WordPress puede crear tamaños adicionales para usar como miniaturas en páginas de archivo.
Sin embargo, a veces estos tamaños de imagen pueden no ajustarse a sus propios requisitos. Es posible que desee utilizar un tamaño de imagen diferente en un tema secundario o un diseño de cuadrícula de publicación.
Puede hacer esto creando tamaños de imagen adicionales en WordPress y luego llamando a estos tamaños cuando los necesite.
Dicho esto, echemos un vistazo a cómo crear tamaños de imagen adicionales en WordPress.
Registro de tamaños de imagen adicionales para su tema
La mayoría de los temas de WordPress, incluidos todos los temas principales de WordPress, admiten la función de miniaturas de publicaciones (imagen destacada) de forma predeterminada.
Sin embargo, si está creando un tema de WordPress personalizado, deberá agregar soporte para miniaturas de publicaciones agregando el siguiente código al archivo functions.php de su tema.
add_theme_support( 'post-thumbnails' );
Una vez que habilite la compatibilidad con miniaturas de publicaciones, ahora puede usar la funcionalidad de registrar tamaños de imagen adicionales mediante la función add_image_size ().
La función add_image_size se utiliza en el siguiente formato:
add_image_size( 'name-of-size', width, height, crop mode );
El código de ejemplo puede tener el siguiente aspecto:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Ahora, si se da cuenta, hemos especificado tres tipos diferentes de tamaños de imagen. Cada uno tiene diferentes modos, como cultivo duro, cultivo suave y altura ilimitada.
Cubramos cada ejemplo y cómo puede usarlos en sus propios proyectos.
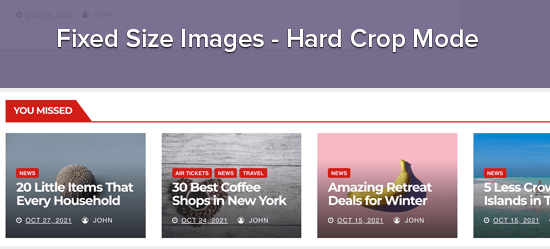
1. Modo de cultivo duro
Como puede notar, hay un valor «verdadero» agregado después de la altura. Esto le dice a WordPress que recorte la imagen exactamente al tamaño que hemos definido (en este caso 120 x 120px).
Este método se utiliza para garantizar que todo sea exactamente proporcionado. Esta función recortará automáticamente la imagen ya sea desde los lados o desde la parte superior e inferior según el tamaño.

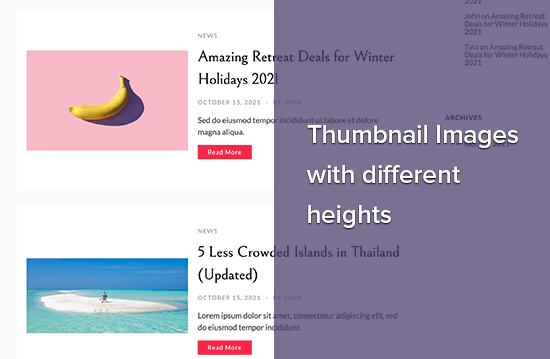
2. Modo de cultivo suave
De forma predeterminada, el modo de recorte suave está activado, por lo que no ve ningún valor adicional agregado después de la altura. Este método cambia el tamaño de la imagen proporcionalmente sin distorsionarla. Por lo tanto, es posible que no obtenga las dimensiones que deseaba. Por lo general, coincide con la dimensión de ancho y las alturas son diferentes según la proporción de cada imagen. Una pantalla de ejemplo se vería así:

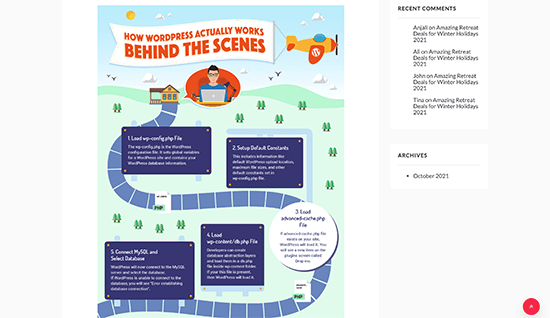
Modo de altura ilimitado
Hay ocasiones en las que tiene imágenes muy largas que desea usar en su diseño, pero desea asegurarse de que el ancho sea limitado. Por ejemplo, las imágenes infográficas tienden a ser muy largas y generalmente más anchas que el ancho del contenido.
Este modo le permite especificar un ancho que no romperá su diseño, dejando que la altura sea ilimitada.

Visualización de tamaños de imagen adicionales en su tema de WordPress
Ahora que ha agregado la funcionalidad para los tamaños de imagen deseados, echemos un vistazo a mostrarlos en su tema de WordPress. Abra el archivo de tema donde desea mostrar la imagen y pegue el siguiente código:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Nota: Este bit de código debe pegarse dentro del bucle de publicación.
Eso es todo lo que realmente tiene que hacer para mostrar los tamaños de imagen adicionales en su tema de WordPress. Probablemente deba envolverlo con el estilo que se adapte a sus necesidades.
Regeneración de tamaños de imagen adicionales
Si no está haciendo esto en un sitio nuevo, probablemente tendrá que volver a generar miniaturas.
La función add_image_size () solo genera los tamaños desde el punto en que se agregó al tema. Esto significa que las imágenes de publicaciones que se agregaron antes de la inclusión de esta función no tendrán nuevos tamaños.
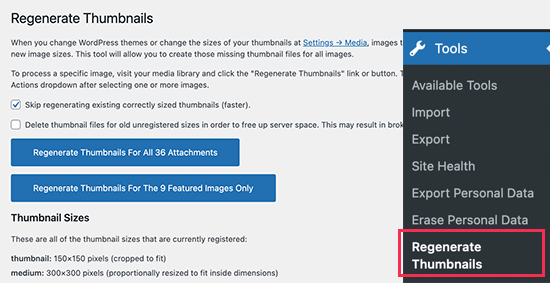
Para solucionar este problema, debe volver a generar el nuevo tamaño de imagen para las imágenes más antiguas. Esto se facilita con el complemento llamado Regenerar miniaturas. Una vez que instale y active el complemento, se agregará una nueva opción en el menú: Herramientas »Regenerar miniaturas

Verá la opción de regenerar la miniatura de todas las imágenes o solo de las imágenes destacadas. Recomendamos regenerar todas las imágenes para evitar comportamientos inesperados o imágenes rotas.
Para obtener más detalles, consulte nuestro artículo sobre cómo regenerar fácilmente nuevos tamaños de imagen en WordPress.
Habilitación de tamaños de imagen adicionales para el contenido de su publicación
Aunque ha habilitado tamaños de imagen en su tema, el uso está limitado solo a su tema, lo que no tiene ningún sentido.
Todos los tamaños de imagen se generan independientemente, así que ¿por qué no ponerlo a disposición del autor de la publicación para que lo utilice dentro del contenido de la publicación?
Puede hacer esto agregando el siguiente código al archivo de funciones de su tema.
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
No olvide guardar sus cambios después de agregar el código.
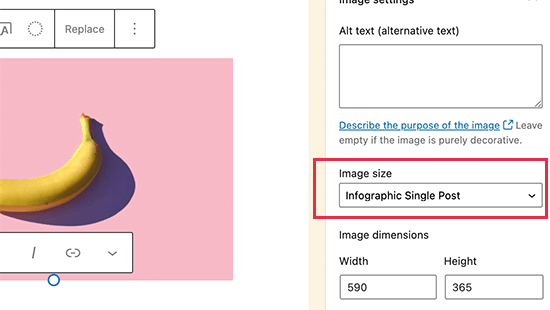
Ahora puede subir una imagen a una publicación o página de WordPress. En la configuración del bloque de imagen, verá los tamaños de imagen personalizados en la opción ‘Tamaño de imagen’.

Usted y otros autores que trabajan en su sitio web ahora pueden seleccionar estas opciones de tamaño al agregar imágenes a publicaciones y páginas.
Esperamos que este artículo le haya ayudado a aprender a crear tamaños de imagen adicionales en WordPress. Es posible que también desee ver nuestro artículo sobre los mejores complementos de compresión de imágenes para WordPress y nuestra guía de rendimiento de WordPress para mejorar la velocidad de su sitio web.