¿Necesita crear un formulario de búsqueda personalizado para su sitio web de WordPress?
La búsqueda es la forma en que la mayoría de los usuarios encontrarán contenido en su sitio. Si no pueden encontrar fácilmente lo que buscan, pueden pasar a otro sitio web.
En este artículo, le mostraremos cómo mejorar la búsqueda de su sitio web mediante la creación de un formulario de búsqueda personalizado de WordPress, paso a paso.
¿Por qué crear un formulario de búsqueda personalizado para WordPress?
La función de búsqueda predeterminada de WordPress es bastante limitada y no siempre encuentra el contenido más relevante.
A medida que agregue más contenido a su sitio, necesitará mejores formas de ayudar a los visitantes de su sitio web a encontrar fácilmente el contenido de su sitio.
Esto se vuelve aún más importante si está ejecutando una tienda en línea o un sitio de membresía donde desea que los usuarios encuentren el producto o curso adecuado.
También es posible que desee personalizar el algoritmo de búsqueda para mostrar contenido específico más alto que otros, o personalizar la apariencia de su formulario de búsqueda.
Dicho esto, echemos un vistazo a cómo personalizar el formulario de búsqueda de WordPress y la página de resultados. Cubriremos dos métodos que puede elegir utilizando los enlaces a continuación:
Cómo personalizar el formulario de búsqueda y los resultados de WordPress
SearchWP es el mejor complemento de búsqueda personalizado para WordPress. Es fácil de usar, le brinda un control total sobre los resultados de su búsqueda y es más precisa que la búsqueda predeterminada de WordPress.
El primer paso es instalar el complemento SearchWP. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
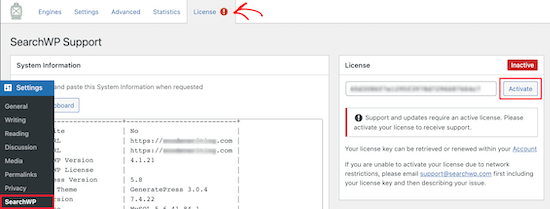
Tras la activación, debe visitar el Configuración »SearchWP página y luego haga clic en la opción de menú ‘Licencia’.

Luego, ingrese su clave de licencia en el cuadro ‘Licencia’ y haga clic en el botón ‘Activar’. Puede encontrar esta información en su cuenta en el sitio web de SearchWP.
Personalización del motor de búsqueda
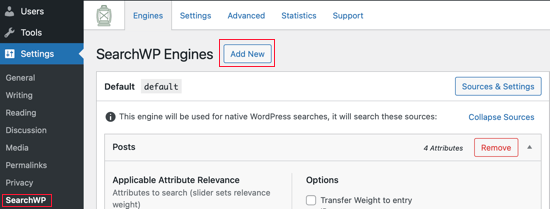
Una vez que haya hecho eso, debe hacer clic en la opción de menú ‘Motores’. Una vez allí, debe hacer clic en el botón ‘Agregar nuevo’ para crear un nuevo motor de búsqueda.

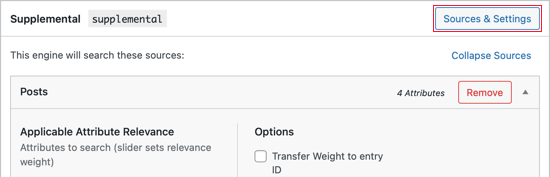
Esto creará un nuevo motor de búsqueda llamado «complementario». Para cambiar el nombre, debe hacer clic en el botón ‘Fuentes y configuración’.

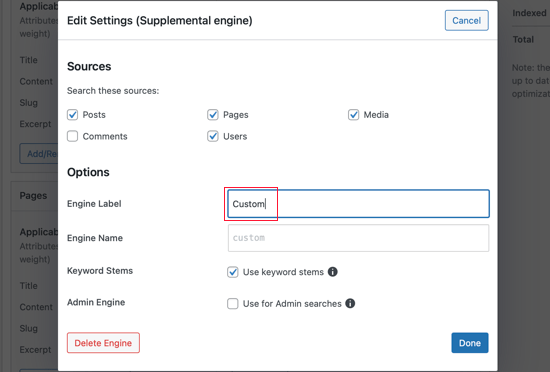
Esto lo lleva a una página que también le permite elegir si desea buscar publicaciones, páginas, archivos multimedia, comentarios y usuarios. Dejaremos la configuración predeterminada como está.
Cambiaremos el nombre del motor de búsqueda a ‘Personalizado’. Continúe y escríbalo en el campo ‘Etiqueta del motor’.

Tenga en cuenta que se ha seleccionado la opción «Palabras clave». Esto ignorará las terminaciones de las palabras cuando sus usuarios realicen una búsqueda para que se muestren los resultados de búsqueda más relevantes.
Asegúrese de hacer clic en el botón «Listo» cuando haya terminado.
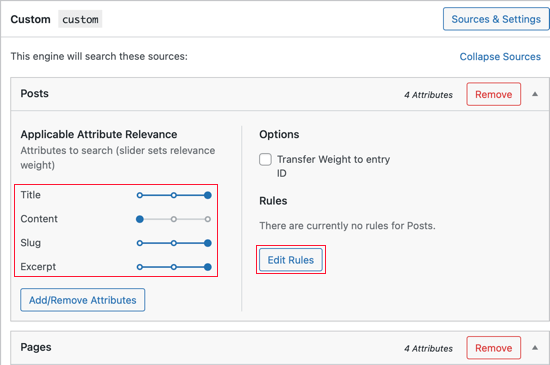
La página de configuración del motor de búsqueda contiene secciones para Publicaciones, Páginas, Medios y Usuarios. En cada sección, puede dar prioridad a diferentes atributos de publicación, o incluir solo ciertas categorías o etiquetas en sus resultados de búsqueda.
Puede hacer esto ajustando los controles deslizantes ‘Relevancia del atributo’.
Estos cambian la forma en que los motores de búsqueda valoran y clasifican el contenido. Por ejemplo, si desea valorar el título de la publicación por encima del contenido, puede ajustar el control deslizante en consecuencia.
Debe trabajar en cada sección y hacer los ajustes que desee en los controles deslizantes.

También puede crear reglas para cada sección que determinen si cierto contenido se incluye o se excluye de los resultados de búsqueda.
Por ejemplo, puede permitir que sus visitantes busquen fácilmente contenido sobre el mismo tema sobre el que estaban leyendo. O en una tienda en línea, puede ayudar a sus clientes a encontrar rápidamente otros productos de la misma categoría.
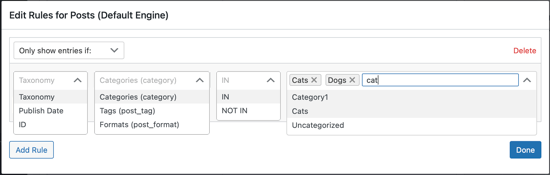
Continúe y haga clic en el botón ‘Editar reglas’ en la sección Publicaciones.
Notará que puede crear reglas sobre las categorías, las etiquetas y el formato de la publicación, la fecha de publicación y el ID de la publicación.

Es posible que desee permitir que sus visitantes busquen categorías específicas de sitios web. Por ejemplo, puede agregar una función de búsqueda de categorías a sus páginas de archivo para ayudar a sus visitantes a encontrar rápidamente lo que están buscando.
Para aprender cómo hacerlo, consulte el Método 1 en nuestra guía paso a paso sobre cómo buscar por categoría en WordPress.
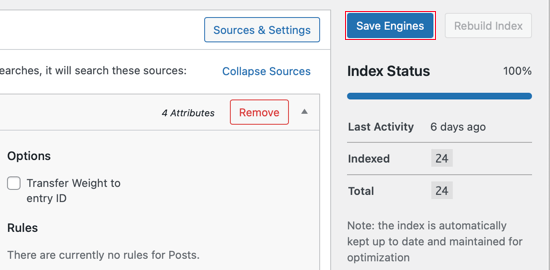
Una vez que haya terminado de personalizar la configuración de su motor de búsqueda predeterminado, asegúrese de hacer clic en el botón ‘Guardar motores’ en la parte superior de la página para crear su motor de búsqueda personalizado.

Agregar el formulario de búsqueda con código corto
La extensión de códigos cortos de SearchWP simplifica el trabajo de agregar su nuevo formulario de búsqueda de publicaciones personalizadas a su sitio de WordPress.
Simplemente visite el Extensión de códigos cortos de SearchWP sitio web y luego haga clic en el botón ‘Descarga disponible con licencia activa’.

Después de eso, debe instalar y activar la extensión de la misma manera que instaló el complemento anterior.
Ahora puede agregar un formulario de búsqueda personalizado a sus publicaciones, páginas y widgets usando códigos cortos. Si no ha usado códigos cortos antes, puede obtener más información en nuestra guía para principiantes sobre cómo agregar un código corto en WordPress.
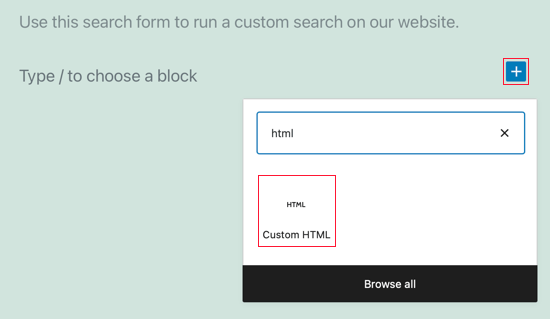
Simplemente edite una publicación y coloque el cursor donde desea agregar el formulario de búsqueda. Después de eso, haga clic en el signo más ‘+‘Agregar icono de bloque para abrir el menú de bloques.

A continuación, escriba ‘html’ en el cuadro de búsqueda y luego haga clic en el bloque ‘HTML personalizado’ para agregarlo a la publicación.
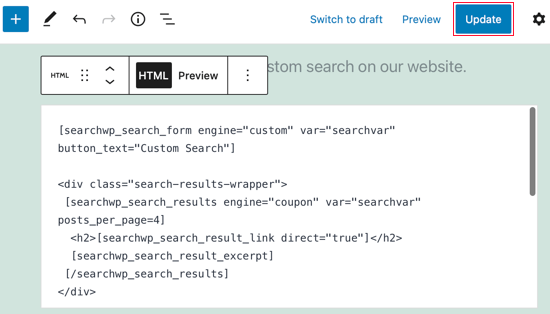
Una vez que haya agregado el nuevo bloque, debe pegar los siguientes códigos cortos y HTML en él.
[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"] <div class="search-results-wrapper"> [searchwp_search_results engine="custom" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"] </div>
Este código agregará su formulario de búsqueda personalizado a la publicación, creará una sección para mostrar los resultados de la búsqueda, mostrará un mensaje sin resultados si es necesario y agregará paginación si los resultados van a varias páginas.
Si le dio a su motor de búsqueda un nombre diferente, entonces deberá cambiar engine=“custom” a su propio nombre de motor en cuatro lugares.
También puede optar por cambiar el texto del botón de búsqueda a algo más descriptivo editando button_text=“Custom Search”. El resto del código puede permanecer igual.
Asegúrese de hacer clic en Publicar o Actualizar para guardar su publicación y publicarla.

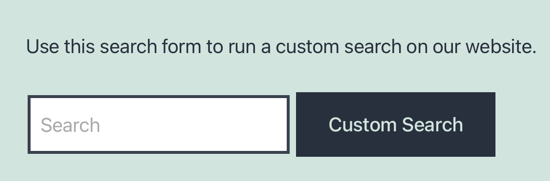
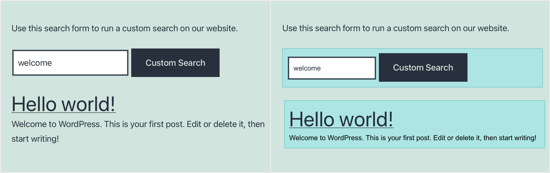
Para ver el formulario de búsqueda en acción, simplemente vea la publicación en su sitio web de WordPress. Así es como se ve en nuestro sitio de demostración con el tema Twenty Twenty-One.

Agregar búsqueda de Ajax en vivo
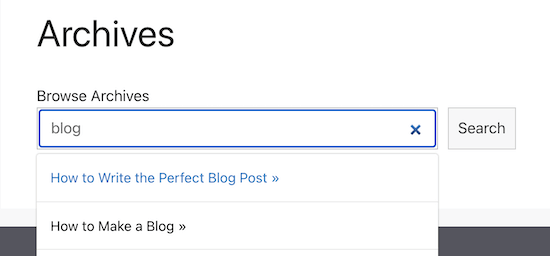
La búsqueda en vivo de Ajax mejora su formulario de búsqueda al proporcionar automáticamente resultados de búsqueda desplegables a medida que el usuario escribe su consulta.

La forma más fácil de agregar la búsqueda en vivo de Ajax a WordPress es gratis Complemento de búsqueda SearchWP Live Ajax Lite, ya que habilita la búsqueda en vivo automáticamente.
Para obtener instrucciones paso a paso sobre cómo instalarlo, consulte nuestra guía sobre cómo agregar la búsqueda Ajax en vivo a su sitio de WordPress.
Uso de la configuración avanzada para SearchWP
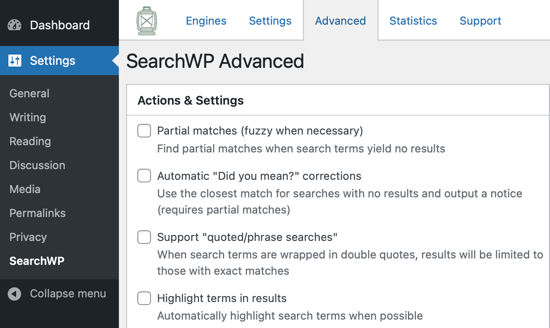
Ahora deberías navegar a Configuración »SearchWP y haga clic en la pestaña Avanzado. En esta página, puede habilitar algunas configuraciones que facilitarán a sus usuarios encontrar lo que están buscando.

Marque cualquiera de estas opciones que le gustaría:
- Las coincidencias parciales también mostrarán resultados que no coinciden del todo con el término que se está buscando.
- Automático «¿Querías decir?» las correcciones sugerirán un término de búsqueda ligeramente diferente que coincidirá con más publicaciones en su sitio web.
- La compatibilidad con «búsquedas de frases / citas» permitirá a sus usuarios utilizar citas cuando busquen frases exactas.
- Resaltar los términos en los resultados hará que sea más fácil para sus visitantes encontrar lo que buscan en los resultados de búsqueda.
Aplicar estilo al formulario de búsqueda y a la página de resultados
Su tema de WordPress controla la apariencia de su sitio web, incluido el formulario de búsqueda y la página de resultados de búsqueda. Almacenan las reglas de formato para todos los elementos de su sitio de WordPress en una hoja de estilo CSS.
Puede agregar su propio CSS personalizado para anular las reglas de estilo de su tema.
Si no ha hecho esto antes, consulte nuestro artículo sobre cómo agregar CSS personalizado en WordPress para principiantes.
Por ejemplo, aquí hay algunos CSS personalizados que funcionarán con la mayoría de los temas. La primera sección cambia el estilo del formulario de búsqueda y la segunda sección personaliza los resultados de la búsqueda.
.searchform {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#ffffff;
border:1px solid #61c3c0;
padding:10px;
height:90px;
width:600px;
}
.search-results {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#000000;
border:1px solid #61c3c0;
padding:10px;
width:600px;
}
Puede cambiar el formato del código para adaptarlo a su propio sitio. También puede eliminar las líneas que no desee modificar. Por ejemplo, si no desea cambiar la altura y el ancho del formulario de búsqueda, simplemente elimine esas líneas.
Aquí hay capturas de pantalla de nuestro sitio web de demostración antes y después de agregar el CSS personalizado.

Medir los resultados de la búsqueda y mejorar las conversiones
Una vez que haya configurado su formulario de búsqueda personalizado de WordPress, el siguiente paso es medir los resultados.
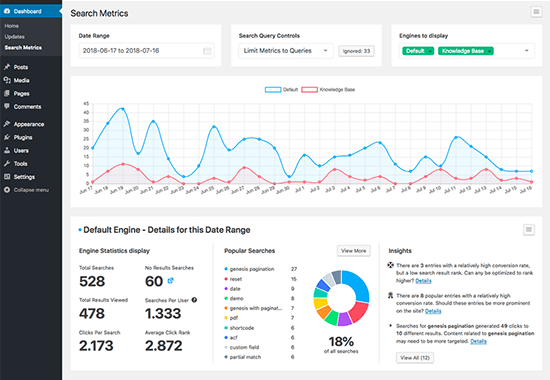
SearchWP viene con un extensión de métricas de búsqueda que le muestra exactamente cómo se está desempeñando la búsqueda de su sitio web.

También puede utilizar las métricas de búsqueda para mejorar automáticamente los resultados de la búsqueda promocionando resultados que obtienen más clics en la parte superior.
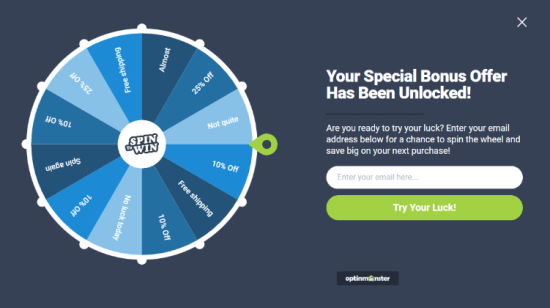
Los sitios web de comercio electrónico también implementan ventanas emergentes con intención de salida y campañas giratorias gamificadas para atraer a los usuarios en las páginas de búsqueda, de modo que puedan convertirse en suscriptores de correo electrónico y luego en clientes poco después.

Esperamos que este tutorial le haya ayudado a aprender a crear un formulario de búsqueda personalizado de WordPress. Es posible que también desee ver nuestra selección de expertos de los mejores servicios telefónicos comerciales para pequeñas empresas y nuestra comparación de los mejores registradores de dominios.