Recientemente, uno de nuestros usuarios nos preguntó cómo crear un menú de navegación fijo para su sitio.
Los menús de navegación fijos permanecen en la pantalla mientras los usuarios se desplazan hacia abajo en la página. Esto hace que el menú superior esté siempre visible, lo cual es bueno para la experiencia del usuario porque contiene enlaces a las secciones más importantes de su sitio web.
En este artículo, le mostraremos cómo crear fácilmente un menú de navegación flotante pegajoso en WordPress.
¿Qué es un menú de navegación flotante fijo?
Un menú de navegación fijo o flotante es aquel que se ‘pega’ en la parte superior de la pantalla cuando el usuario se desplaza hacia abajo. Esto hace que su menú sea visible para los usuarios en todo momento.
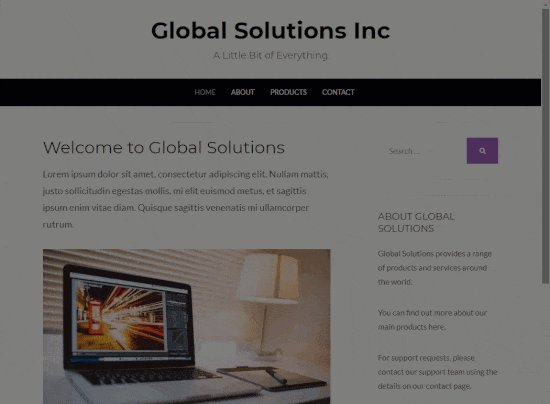
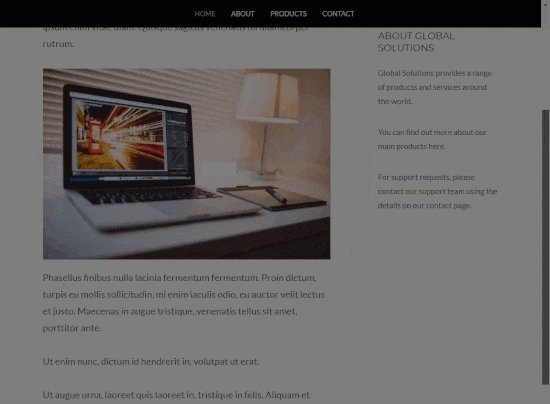
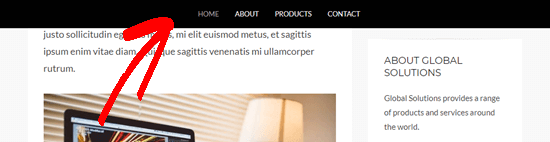
Aquí hay un menú pegajoso en acción. Le mostraremos cómo crear un menú exactamente como este para su propio sitio:

¿Por qué y cuándo pueden resultar útiles los menús adhesivos?
Por lo general, el menú de navegación superior contiene enlaces a las secciones más importantes de un sitio web. Un menú flotante hace que esos enlaces estén siempre visibles, lo que evita que los usuarios se desplacen hacia la parte superior. También se ha comprobado que aumenta las conversiones.
Si tiene una tienda en línea, es probable que su menú de navegación superior incluya enlaces al carrito, categorías de productos y búsqueda de productos. Hacer que este menú sea pegajoso puede ayudarlo a reducir el abandono del carrito y aumentar las ventas.
Algunos de los mejores temas de WordPress tienen soporte incorporado para un menú de navegación pegajoso. Simplemente vea la configuración de su tema en Temas »Personalizar para habilitar esta función.
Si su tema no tiene esta opción, siga leyendo y le mostraremos cómo crear fácilmente un menú de navegación flotante pegajoso en cualquier tema de WordPress o tienda WooCommerce.
Método 1: agregue su menú de navegación flotante adhesivo usando un complemento
Este es el método más sencillo. Lo recomendamos para todos los usuarios de WordPress, especialmente para los principiantes.
Si aún no ha configurado su menú de navegación, continúe y hágalo usando nuestras instrucciones sobre cómo agregar un menú de navegación en WordPress.
Después de eso, debe instalar y activar el Menú fijo (¡o cualquier cosa!) En el desplazamiento enchufar. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
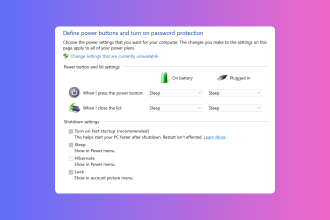
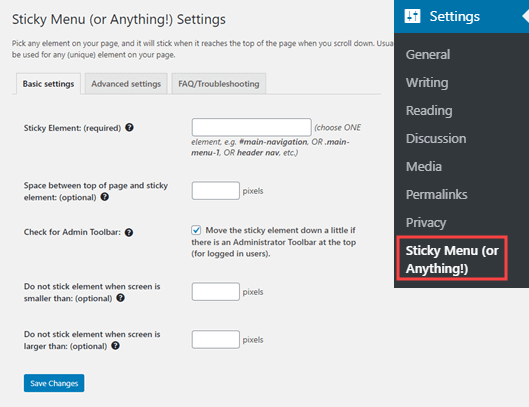
Tras la activación, debe visitar el Configuración »Menú fijo (¡o cualquier cosa!) página para configurar los ajustes del complemento.

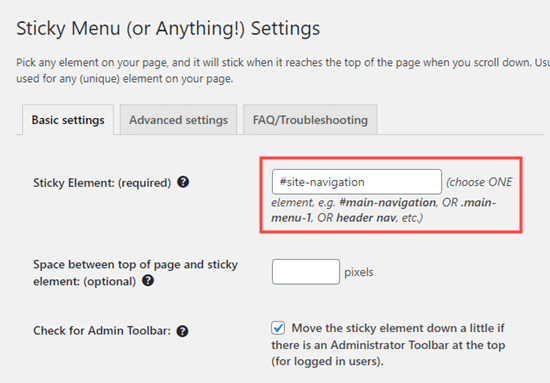
Primero debe ingresar el ID de CSS del menú de navegación que desea que sea pegajoso.
Deberá utilizar la herramienta de inspección de su navegador para encontrar el ID de CSS utilizado por su menú de navegación.
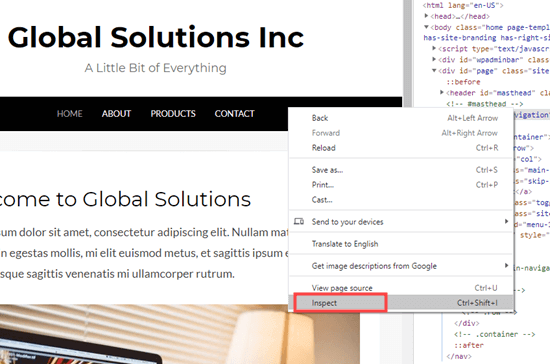
Simplemente visite su sitio web y lleve el mouse al menú de navegación. Después de eso, debe hacer clic con el botón derecho y seleccionar Inspeccionar en el menú de su navegador.

Esto dividirá la pantalla de su navegador y podrá ver el código fuente de su menú de navegación.
Necesita encontrar una línea de código que se relacione con su navegación o el encabezado de su sitio. Se verá algo como esto:
<nav id="site-navigation" class="main-navigation" role="navigation">
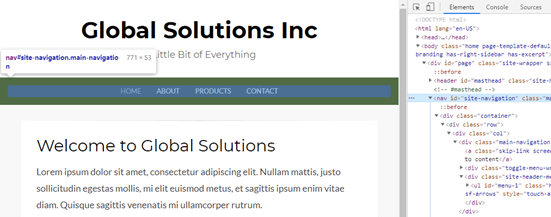
Si tiene dificultades para encontrarlo, coloque el cursor del mouse sobre las diferentes líneas de código en el panel Inspeccionar. El menú de navegación estará completamente resaltado cuando tenga la línea de código correcta:

En este caso, el ID de CSS de nuestro menú de navegación es site-navigation.
Todo lo que necesita hacer es ingresar la ID de CSS de su menú en la configuración del complemento con un hash al principio. En este caso, eso es #site-navigation.

No olvide hacer clic en el botón «Guardar cambios» en la parte inferior de la página.
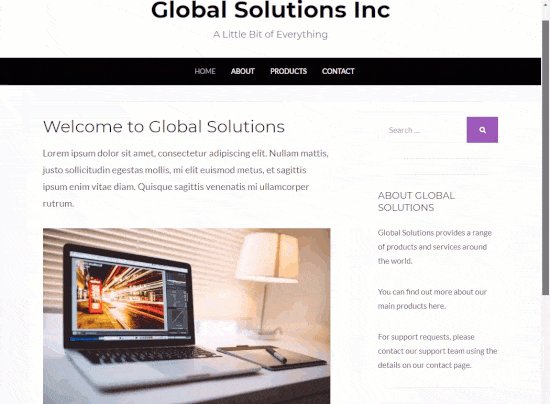
Ahora, continúe y revise su menú fijo en vivo en su sitio web de WordPress. Debería permanecer en la página mientras se desplaza hacia abajo, así:

La siguiente opción en la página de configuración del complemento es definir el espacio entre la parte superior de la pantalla y el menú de navegación adhesivo. Solo necesita usar esta configuración si su menú se superpone a un elemento que no desea que se oculte. Si no es así, ignore esta configuración.
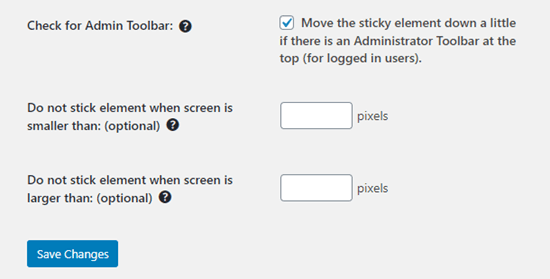
Recomendamos dejar marcada la casilla junto a la opción: ‘Buscar barra de administración’. Esto permite que el complemento agregue algo de espacio para la barra de administración de WordPress, que solo es visible para los usuarios registrados.
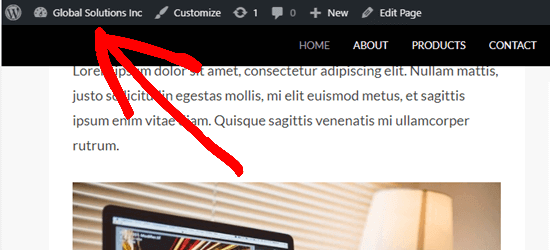
Aquí, puede ver que la barra de administración en nuestro sitio de prueba se muestra correctamente sobre el menú fijo:

La siguiente opción le permite despegar el menú de navegación si un usuario está visitando su sitio web usando una pantalla más pequeña, como un dispositivo móvil:

Puede probar el aspecto de su sitio en dispositivos móviles o tabletas. Si no le gusta cómo se ve, simplemente agregue 780px para esta opción.
No olvide hacer clic en el botón Guardar cambios después de realizar cambios en sus opciones.
Método 2: agregar manualmente un menú de navegación flotante fijo
Este método requiere que agregue código CSS personalizado a su tema. No lo recomendamos para principiantes.
También le recomendamos que eche un vistazo a nuestra guía sobre cómo agregar fácilmente CSS personalizado a su sitio de WordPress antes de comenzar.
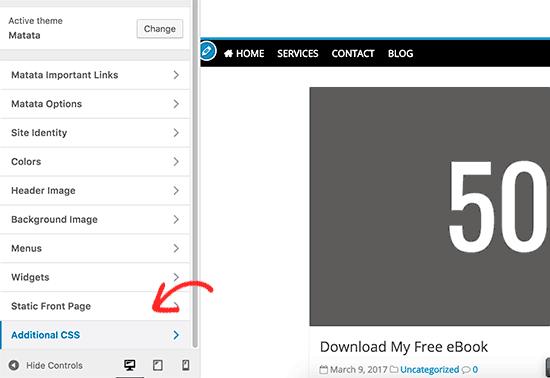
Primero, debes visitar Apariencia »Personalizar para iniciar el personalizador de temas de WordPress.

A continuación, haga clic en ‘CSS adicional’ en el panel izquierdo y luego agregue este código CSS.
#site-navigation {
background:#00000;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
Nota: Esto producirá un menú de navegación con un fondo negro. Si desea un color diferente, cambie el número junto a background. Por ejemplo, usando background: #ffffff le dará un fondo de menú blanco.
Solo reemplaza #site-navigation con el ID de CSS de su menú de navegación y luego haga clic en el botón Publicar en la parte superior de la pantalla.
Continúe y visite su sitio web para ver su menú de navegación flotante en acción:

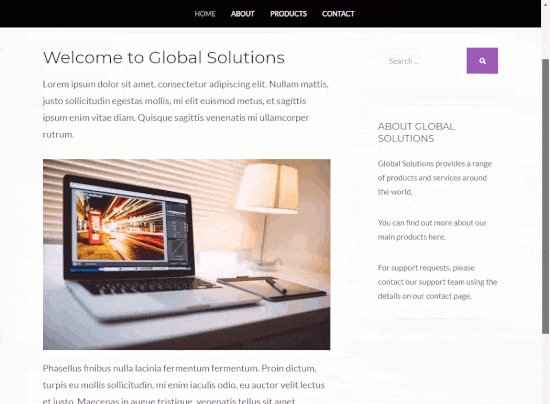
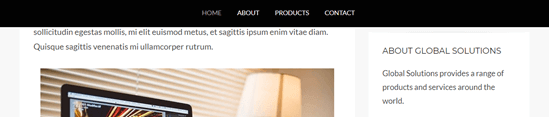
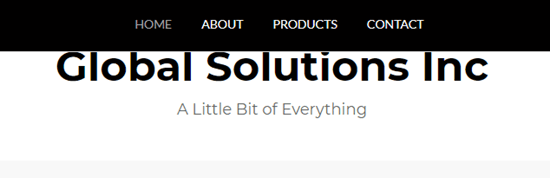
¿Qué pasa si su menú de navegación aparece normalmente debajo del encabezado del sitio en lugar de encima de él? Si es así, este código CSS podría superponerse al título y el encabezado del sitio o aparecer demasiado cerca antes de que el usuario se desplace:

Esto se puede ajustar fácilmente agregando un margen al área de su encabezado usando algún código CSS adicional:
.site-branding {
margin-top:60px !important;
}
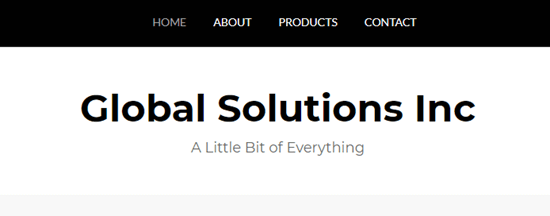
Reemplazar site-branding con la clase CSS de su área de encabezado. Ahora, el menú de navegación fijo ya no se superpondrá a su encabezado antes de que el usuario se desplace hacia abajo:

Esperamos que este artículo le haya ayudado a agregar un menú de navegación flotante pegajoso a su sitio de WordPress. Es posible que también desee ver nuestra guía sobre cómo crear un tema personalizado de WordPress sin escribir ningún código, y nuestra comparación de los mejores complementos de creación de páginas de WordPress.