¿Alguna vez se encontró en una situación en la que intentó actualizar WordPress o un complemento solo para ser recibido por la pantalla blanca de la muerte? ¿O tal vez te encanta experimentar con nuevos temas y complementos? ¿O agregar una funcionalidad personalizada a su sitio web y ha encontrado lo mismo?
No importa cuál sea el caso, en los escenarios anteriores, un sitio de ensayo es la mejor solución. Con un sitio web provisional, creará una copia exacta de su sitio web donde podrá probar de forma segura cualquier tipo de cambio. Esos cambios solo serán visibles en la copia de su sitio y no en la versión en vivo. Lo que significa que puede realizar pruebas sin que nada se rompa en su sitio.
Pero, ¿cómo se crea un sitio de prueba para WordPress, exactamente?
En esta publicación, le mostraremos cinco formas diferentes de crear un sitio de prueba para WordPress para que pueda probar los cambios de manera segura y fácil sin temor a romper su sitio web.
Hay varias opciones para configurar un sitio de prueba para WordPress que exploraremos a continuación. Al final de este artículo, comprenderá los pros y los contras de cada método para que pueda elegir la mejor configuración del sitio de ensayo para usted.
1. Puesta en escena de un sitio de WordPress a través de su host
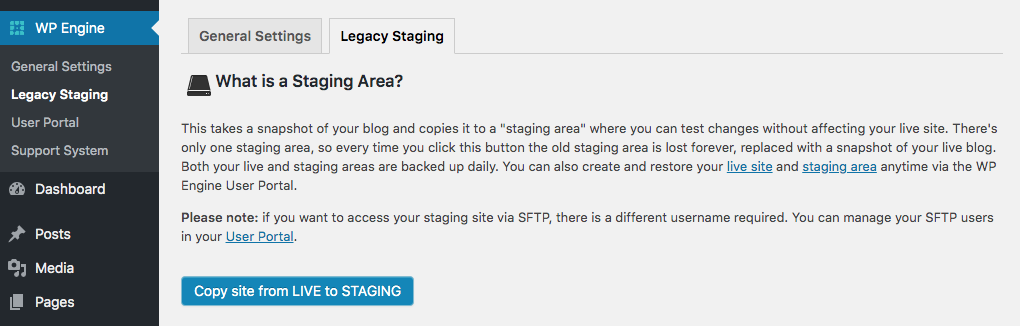
La primera opción para organizar un sitio web de WordPress es configurarlo a través de su host. La mayoría de los proveedores de alojamiento administrado ofrecen la posibilidad de crear un entorno de prueba para su sitio web.

El proceso es relativamente fácil y está completamente integrado en su panel de hosting. Algunos hosts populares que ofrecen puesta en escena incluyen:
- Motor WP
- Kinsta
- Cloudways
- BlueHost
- SiteGround
Este método es uno de los métodos más fáciles para crear y configurar un entorno de prueba, ya que la mayoría de estas empresas de alojamiento le permiten hacerlo fácilmente con unos pocos clics.
Todo lo que necesita es ingresar un nombre para su sitio web de ensayo y seleccionar el nombre de dominio correcto del sitio web para el que desea crear un entorno de ensayo.
Una vez que haya creado un entorno de prueba, puede probar de forma segura las nuevas actualizaciones que implementa WordPress, experimentar con nuevos temas, probar complementos antes de instalarlos en su sitio y, en general, realizar todo tipo de cambios sin afectar su sitio web en vivo.
Si está satisfecho con los cambios, en la mayoría de los casos, puede enviarlos a su sitio web real con solo hacer clic en un botón.
Si su empresa de alojamiento no ofrece puesta en escena, siga leyendo para conocer los otros cuatro métodos para crear un sitio de prueba para WordPress.
2. Creación de un sitio de ensayo con herramientas de prueba del sitio
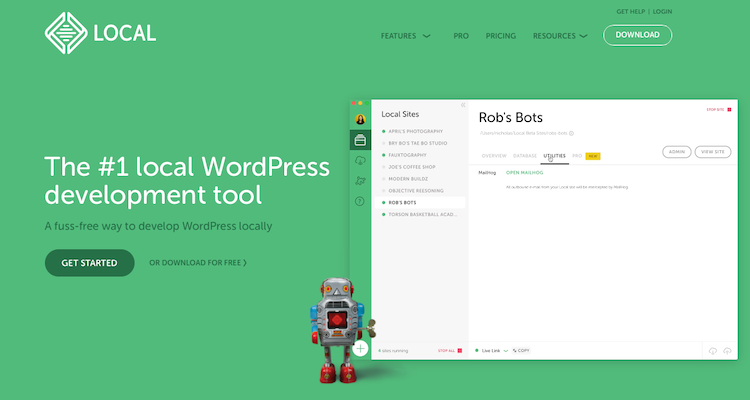
Otra opción para crear un sitio de prueba es utilizar herramientas de prueba del sitio como DesktopServer o Local. Instalará estas herramientas en su computadora y luego tendrá la opción de importar su sitio web existente.

Esto, esencialmente, le brinda una copia local de su sitio web en vivo donde puede probar nuevos temas, rediseñar todo su sitio web, probar complementos y actualizaciones sin realizar ningún cambio en su sitio.
Por ejemplo, para crear un sitio de prueba para su instalación de WordPress con Local, simplemente siga los pasos a continuación:
- Descargue e instale Local en su computadora
- Usa una herramienta como BackUPWP para crear una copia de seguridad de su sitio y almacenarla en Dropbox, Google Drive o similar. También puede optar por recibir la copia de seguridad por correo electrónico si su sitio es relativamente pequeño.
- Descargue la carpeta zip de la copia de seguridad de su sitio en su computadora
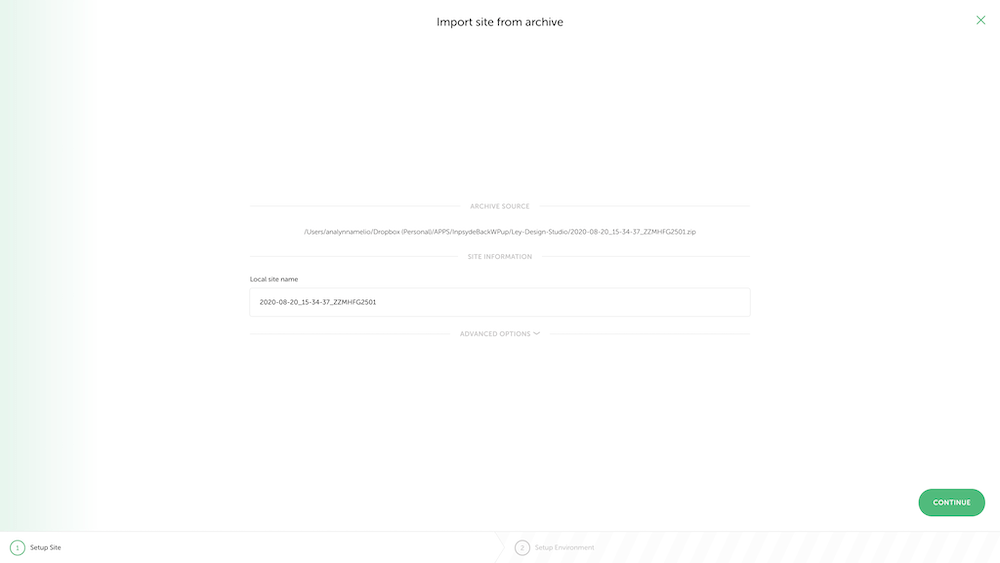
- Inicie Local y luego arrastre la carpeta comprimida directamente a la interfaz de Local
- Ingrese el nombre de su sitio y luego elija su entorno de WordPress. Puede optar por la configuración predeterminada o puede ingresar su propia versión de PHP y el tipo de servidor si está familiarizado con él.
- Espere a que finalice el proceso de configuración y podrá iniciar sesión en su sitio web de ensayo.
Una vez que haya terminado de realizar cambios o probar nuevas funciones, puede exportar su sitio y cargarlo manualmente en su servidor de alojamiento web. Si su sitio está alojado en los servidores de WPEngine o Flywheel, podrá enviar instantáneamente esos cambios a su sitio en vivo.

3. Creación de un sitio web provisional de forma manual
Una tercera forma de crear un sitio web provisional es crear uno manualmente. Antes de comenzar, tenga en cuenta que este proceso requiere mucho tiempo y hay varias formas de hacerlo:
- Use un subdirectorio de su sitio web en vivo
- Cree un subdominio de su sitio web en vivo
- Configure un entorno de servidor local como WAMP, LAMP y XAMPP
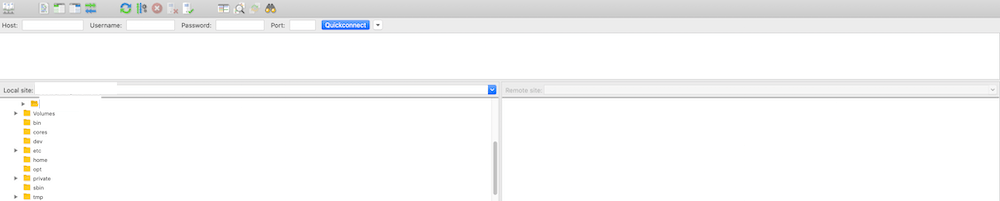
Independientemente de cuál de estas opciones elija, el proceso será relativamente el mismo. Primero, deberá descargar todos los archivos de su sitio web en vivo utilizando un cliente FTP como FileZilla. También necesitará descargar la base de datos de su sitio web usando phpMyAdmin o cualquier otra herramienta de gestión de bases de datos

Luego, deberá crear una nueva base de datos y un usuario de base de datos con privilegios de administrador para su nuevo dominio, subdominio o servidor local.
Una vez que haya configurado su base de datos, deberá editar el archivo wp-config.php. Ingrese la URL del nuevo servidor y la información de la base de datos.
Luego, cargará archivos al nuevo servidor con su programa FTP e importará su base de datos de WordPress.

Tenga en cuenta que este proceso puede parecer abrumador, pero puede hacerlo más fácil con complementos como WP Migrar base de datos o Duplicador. Estos complementos facilitarán la duplicación de su sitio web y la migración de su base de datos a un área de preparación. También puede usar estos complementos para instalar los cambios en su sitio web de WordPress en vivo.
4. Puesta en escena de un sitio web con un complemento de puesta en escena
Otro método sencillo para organizar su sitio web es utilizar un complemento de preparación dedicado. Hay varias opciones como la Puesta en escena de WP enchufar. Este complemento es de uso gratuito. Aunque tiene una versión premium que ofrece algunas características adicionales, como la capacidad de usar una base de datos separada, migrar complementos a sitios web activos y más.

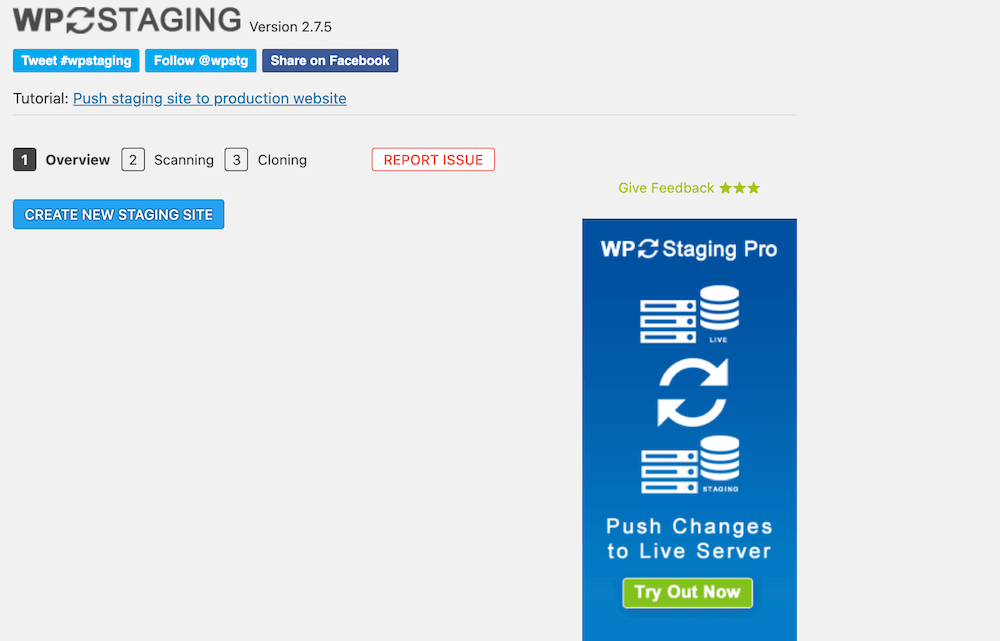
Para comenzar con WP Staging, inicie sesión en su sitio web de WordPress y navegue hasta Complementos> Agregar nuevo. Busque el complemento, instálelo y actívelo.
Una vez que se haya instalado el complemento, verá la opción para crear un nuevo sitio web de prueba. Haga clic en el botón azul y, en la siguiente pantalla, asigne un nombre al sitio de ensayo. También puede elegir qué bases de datos y carpetas deben copiarse en el sitio web de ensayo en esta pantalla.
El último paso del proceso es presionar el azul Empezar a clonar y espere a que finalice el proceso. Una vez finalizado el proceso, puede iniciar sesión en su sitio web de ensayo con el mismo nombre de usuario y contraseña que utiliza para su sitio web en vivo.
5. Puesta en escena de un sitio con una cuenta de prueba dedicada
Finalmente, el último método para organizar un sitio podría ser configurar una cuenta de alojamiento dedicada. Este método es similar a configurar una instalación de WordPress local de su sitio web. Excepto en este caso, necesitará dos nombres de dominio e instalaciones de WordPress separados.
Deberá configurar una nueva cuenta de alojamiento y luego descargar los archivos del sitio web y la base de datos. Luego, creará una nueva base de datos en su servidor de alojamiento para su sitio web en vivo de WordPress y usará el programa FTP para migrar los archivos.
Creación de un sitio de ensayo para WordPress: ¿Qué método debería elegir?
Entonces, ahora conoce cinco formas diferentes de crear un sitio de prueba para WordPress y probablemente se esté preguntando cuál es el mejor método. El método más sencillo es utilizar las herramientas de preparación de sus anfitriones si las ofrecen. Esta es la forma más rápida de crear su sitio web de ensayo y de impulsar cambios en su sitio web en vivo.
Si su anfitrión no ofrece herramientas de preparación, lo mejor que puede hacer es utilizar un complemento como WP Staging para crear usted mismo un sitio de preparación. Este es un método de baja tecnología para crear un sitio de ensayo. Además, no tomará mucho tiempo configurarlo.
Si tiene más conocimientos de tecnología, la configuración de un sitio de ensayo local con herramientas como WAMP o el uso de una cuenta de prueba dedicada con otra empresa de alojamiento es un buen camino a seguir. Le da más control sobre quién puede acceder a su sitio y qué se copia.
Como puede ver, hay varias formas diferentes de crear un sitio web provisional para su sitio de WordPress. Sin embargo, algunos métodos son mejores que otros. Crear manualmente su sitio de ensayo o usar una cuenta de prueba dedicada puede ser propenso a errores y consumir mucho tiempo. Como tal, lo mejor que puede hacer es utilizar las herramientas de prueba proporcionadas por su anfitrión, usar herramientas de prueba del sitio o usar un complemento de prueba.
¡Ahora todo lo que queda por hacer es elegir un método y crear su sitio de ensayo! Luego, puede asegurarse de que los cambios y las actualizaciones no afecten su sitio web en vivo. ¡Buena suerte!