¿Alguna vez se preguntó por qué tantas tiendas de comercio electrónico utilizan feeds de Instagram en sus sitios web? Todo se debe al poder de la prueba social.
La prueba social es un fenómeno en el que las personas se ven influenciadas por las acciones, o compras en este caso, de otros. Uno de los tipos de prueba social más eficaces es el que se origina en los usuarios. La prueba social del usuario es cuando sus clientes actuales recomiendan su producto o servicios publicando imágenes en las redes sociales.
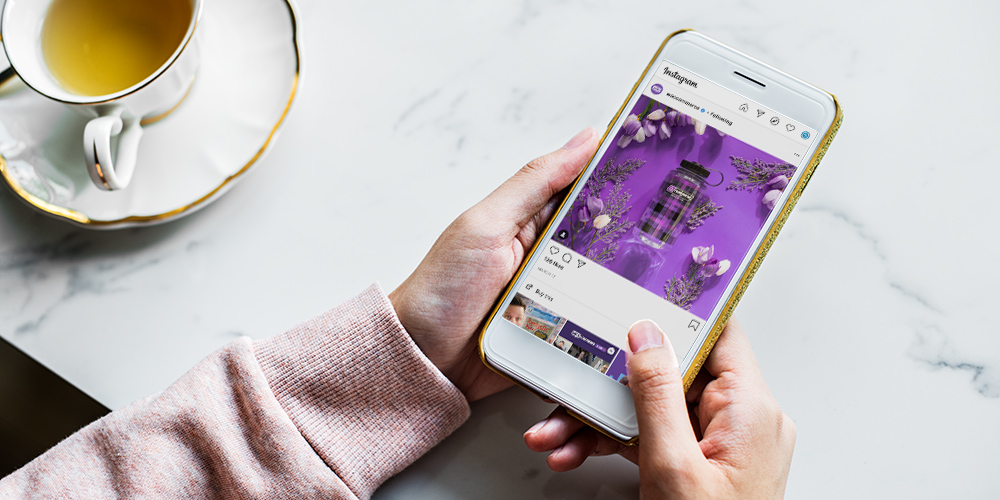
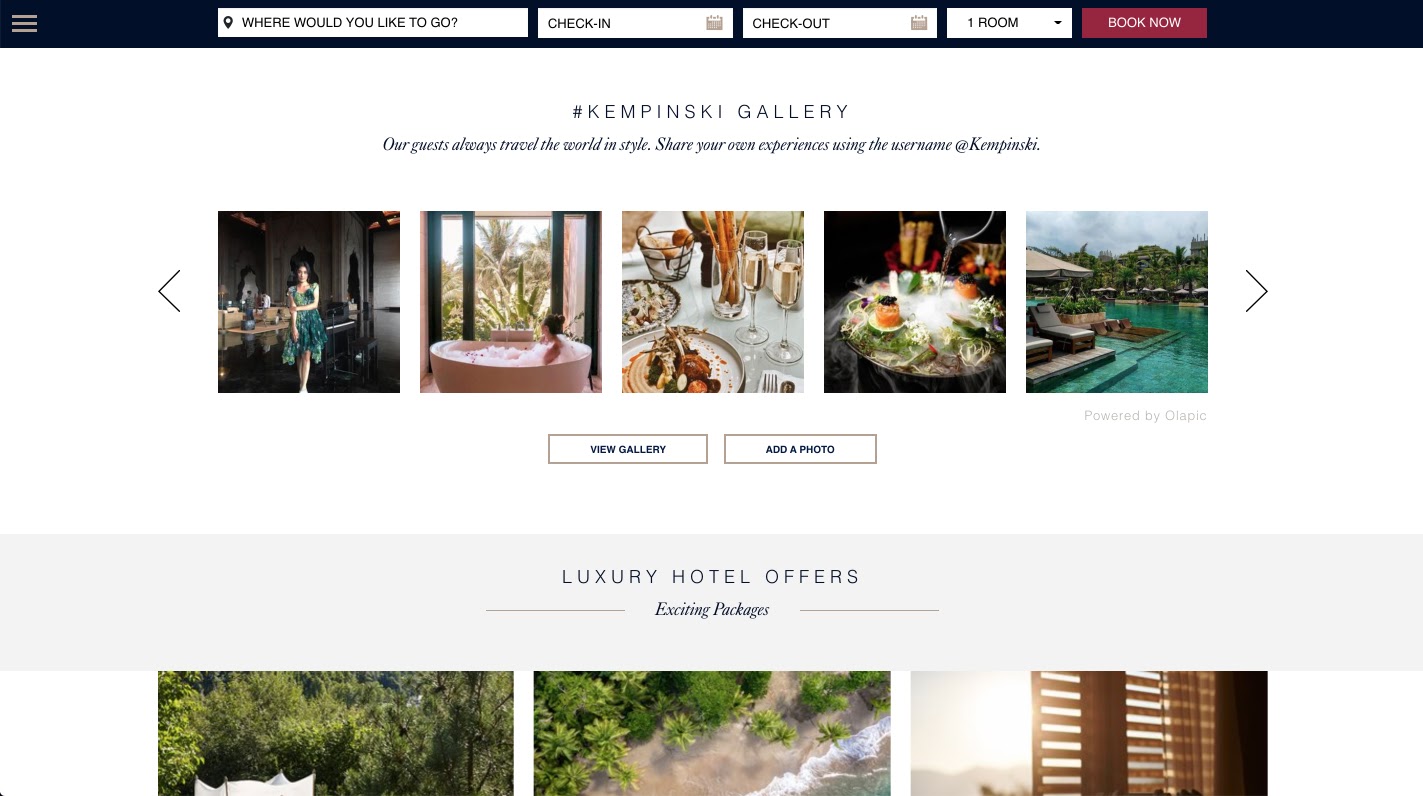
Explicar el poder de la prueba social en palabras puede ser complicado, así que dejaré que estas capturas de pantalla hablen por sí solas. Primero, una mirada a la galería de Kempinski Hotels:

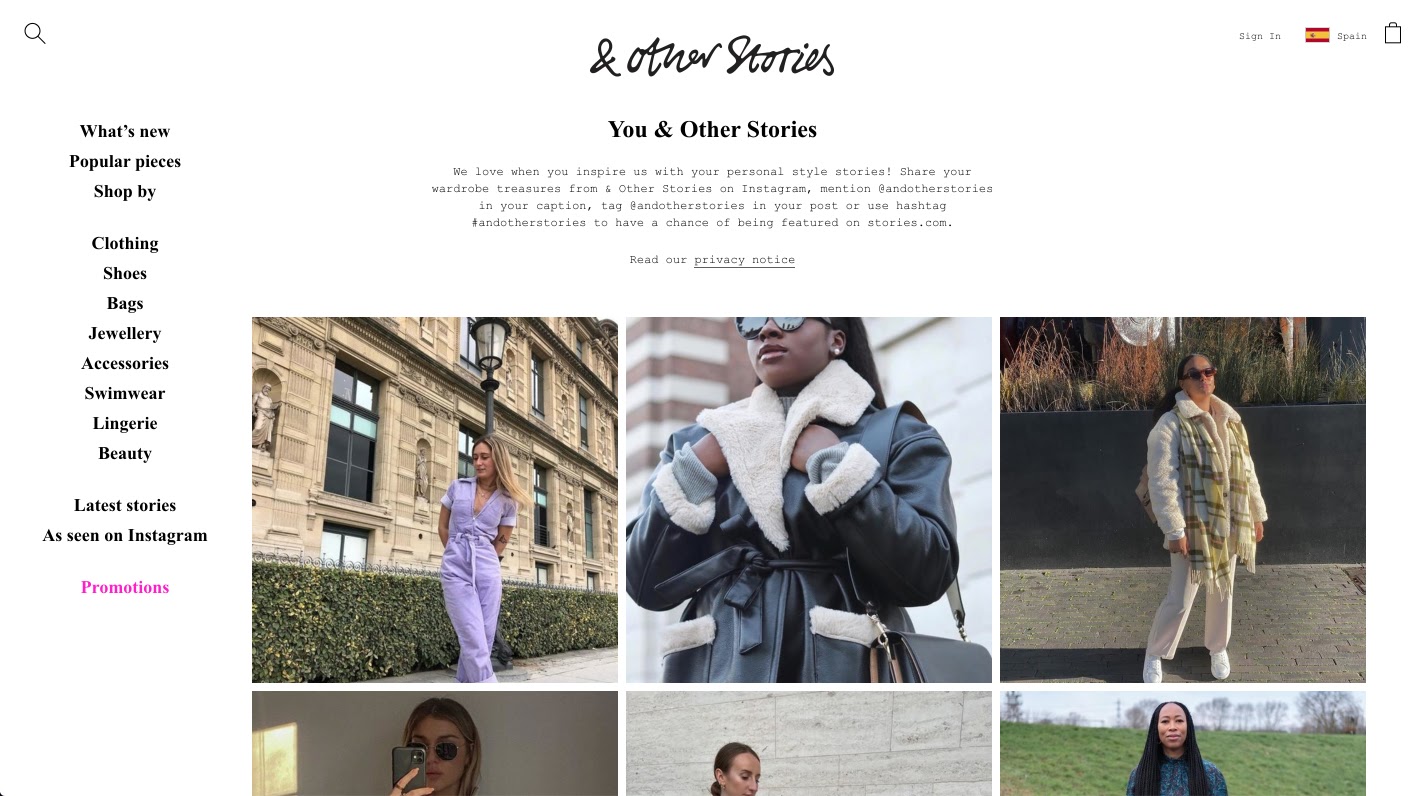
La marca de moda & Other Stories:

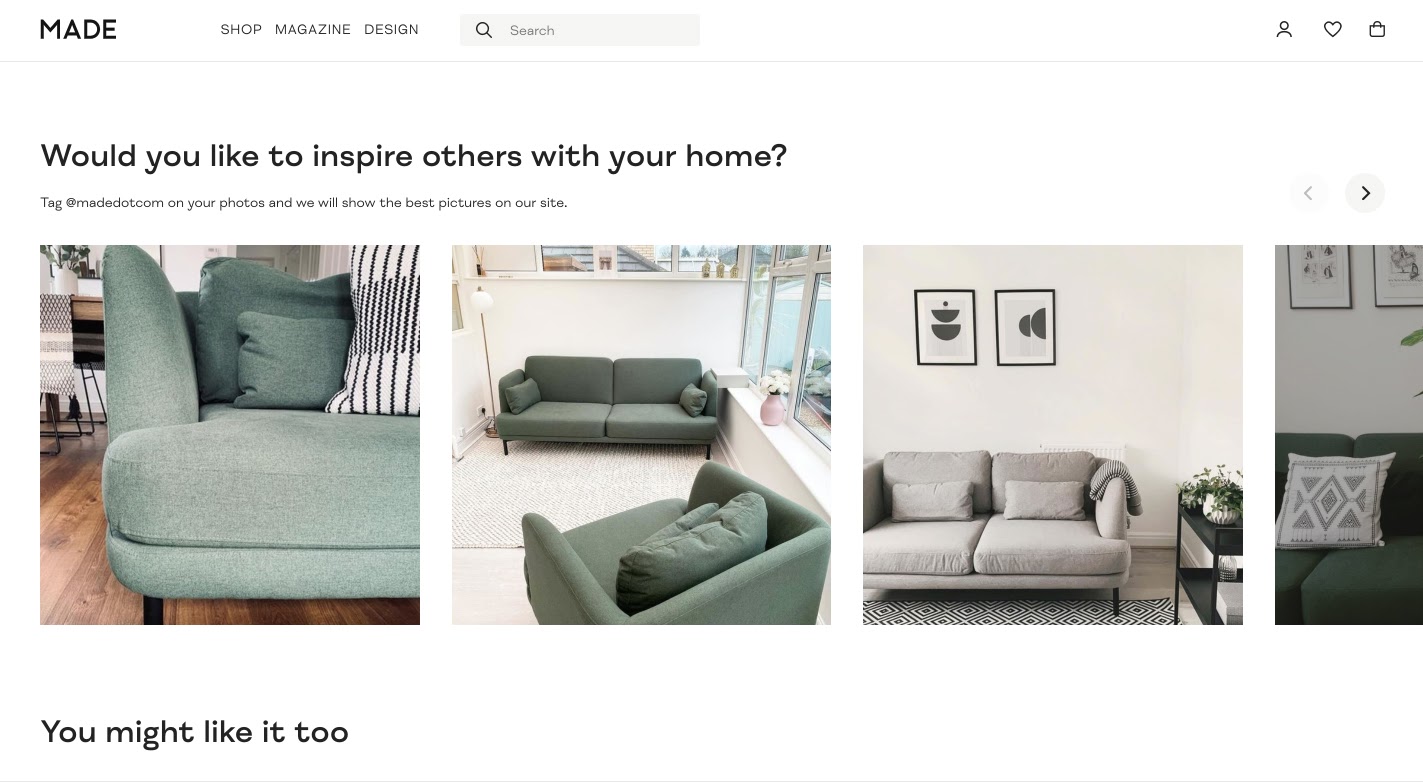
También pregunte a los muebles y menaje MADE:

No hay nada como el boca a boca o los testimonios visuales para convencer a sus clientes potenciales de sus productos o servicios.
Aproveche el contenido gratuito generado por el usuario y muéstrelo en su sitio web para aumentar sus conversiones de WooCommerce.
Cómo promocionar sus productos WooCommerce utilizando las publicaciones de Instagram de su cliente
Lo primero es lo primero, debe comenzar con una cuenta de Instagram sólida. Sube imágenes de tus productos, agrega historias de Instagram y genera seguidores.
Consejo profesional: Utilizar una Cuenta de negocios para obtener acceso a estadísticas e información de Instagram.
A continuación, inicie un Campaña de Instagram. Eche un vistazo a algunos de los ejemplos anteriores:
“Nuestros huéspedes siempre viajan por el mundo con estilo. Comparta sus propias experiencias usando el nombre de usuario @Kempinski ”
“¡Nos encanta cuando nos inspiras con tus historias personales de estilo! Comparta los tesoros de su guardarropa de & Other Stories en Instagram, mencione @andotherstories en su pie de foto, etiquete @andotherstories en su publicación o use el hashtag #andotherstories para tener la oportunidad de aparecer en stories.com «.
Se puede hacer una campaña de Instagram usando un hashtag dedicado (también conocido como campañas de hashtag) para generar expectación e interés en su producto o servicio. Alternativamente, puede pedir a los clientes que etiqueten su cuenta.
Una vez que las publicaciones de sus clientes comiencen a llegar, ¡es hora de mostrarlas en su sitio web!
Cómo mostrar feeds de Instagram en su sitio web WooCommerce

En octubre de 2020, la API de Facebook tuvo un cambio importante. Este cambio ahora evita que los usuarios de WordPress muestren contenido de Instagram dentro de sus publicaciones usando el valor predeterminado Función de incrustar o incrustar bloques.
Esto significa que si desea mostrar sus feeds de Instagram en su sitio web WooCommerce, debe usar un Complemento de alimentación de Instagram.
Aunque hay muchos complementos de alimentación de Instagram, Spotlight PRO es uno de los más fáciles de usar (especialmente si no eres un codificador ávido). Viene con un vista previa interactiva en vivo directamente en su panel de WordPress, y también puede integrarse perfectamente con Elementor.
También veremos algunos otros complementos que pueden impulsar su campaña de marketing de Instagram en su sitio web de WordPress a lo largo de esta guía.
Cómo conectar su cuenta y mostrar hashtag o feeds etiquetados
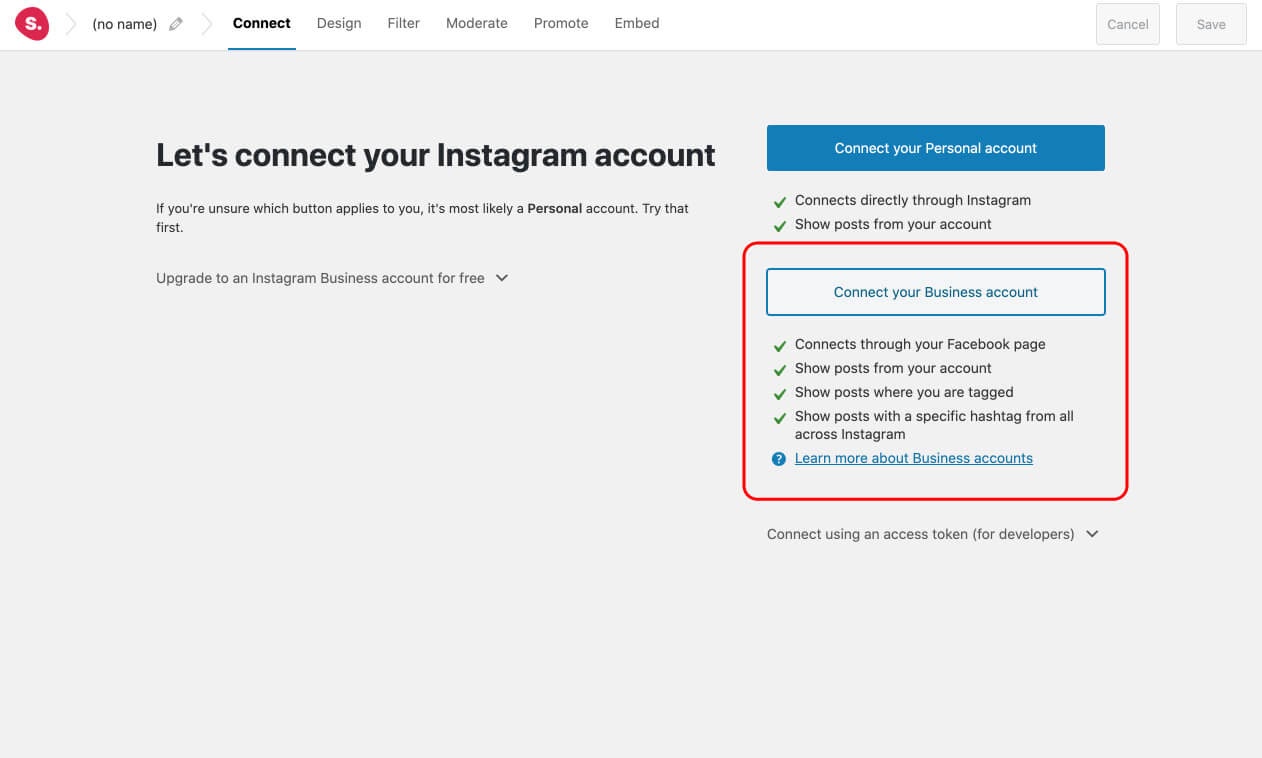
Una vez que instale y active Spotlight PRO, conecte su cuenta de Instagram. Haga clic en «Conectar su cuenta comercial» y en solo unos segundos, su feed de Instagram aparecerá en la interfaz de Spotlight.

Si está utilizando Elementor, vaya al editor de Elementor una vez que se hayan conectado sus cuentas. Arrastra y suelta el Widget de feed de Instagram de Spotlight en la ubicación deseada y siga el resto del tutorial dentro del propio editor. El widget le proporcionará una vista previa interactiva de su feed, al igual que la interfaz predeterminada de Spotlight.

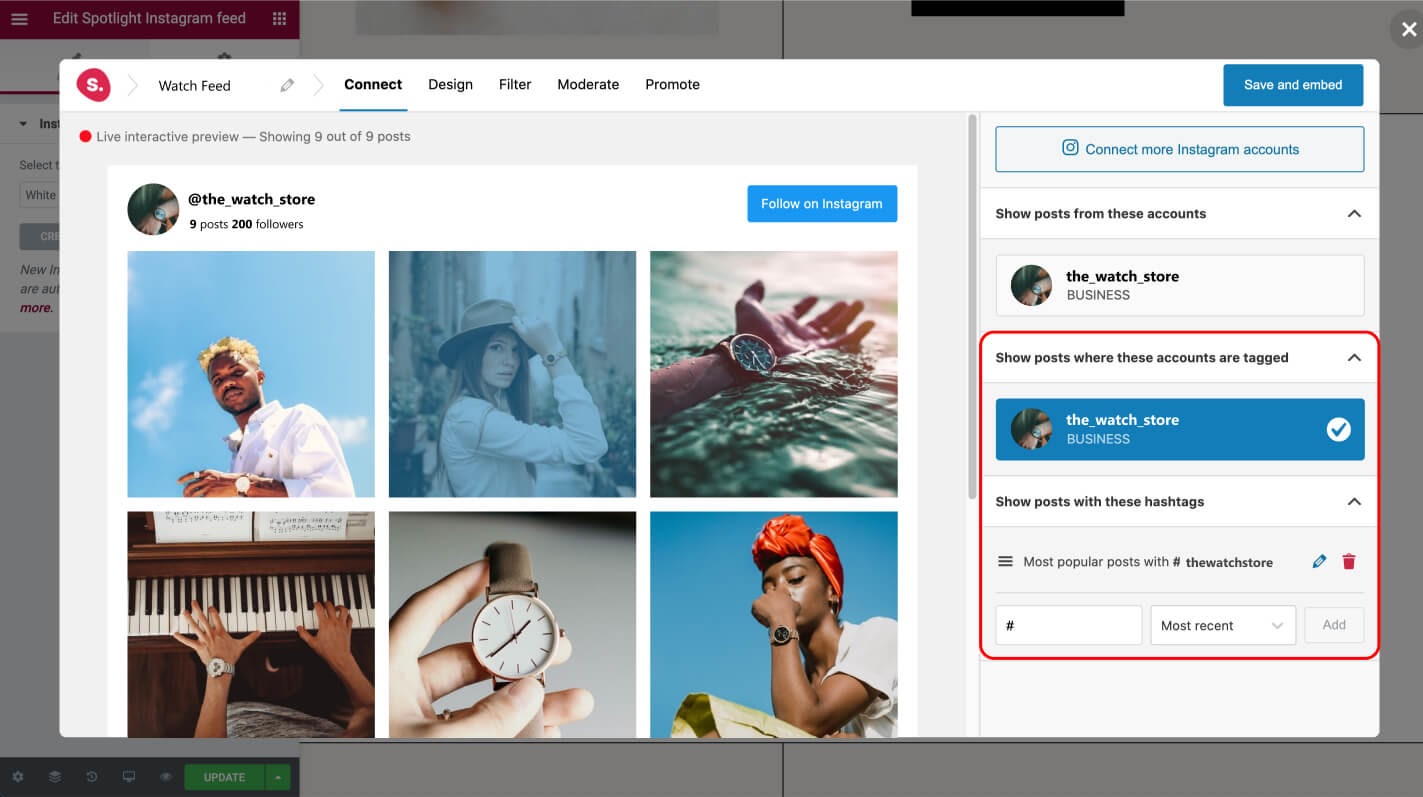
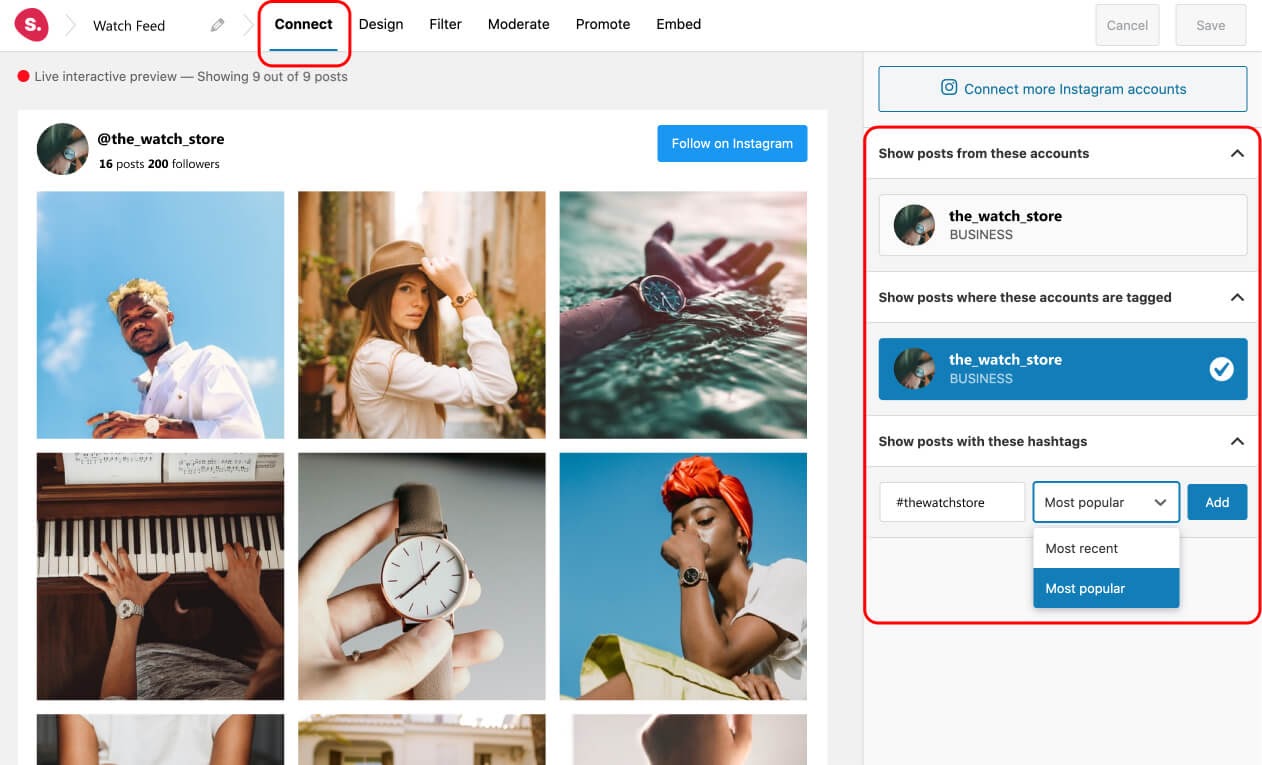
Para importar feeds etiquetados, Ve a la Pestaña conectar y seleccione su cuenta en la sección «Mostrar publicaciones donde están etiquetadas estas cuentas». Para importar feeds de hashtags, escriba su hashtag en la sección «Mostrar publicaciones con estos hashtags».
Finalmente, anule la selección de su cuenta en la sección «Mostrar publicaciones de estas cuentas». Su feed se completará instantáneamente con las publicaciones de sus clientes.

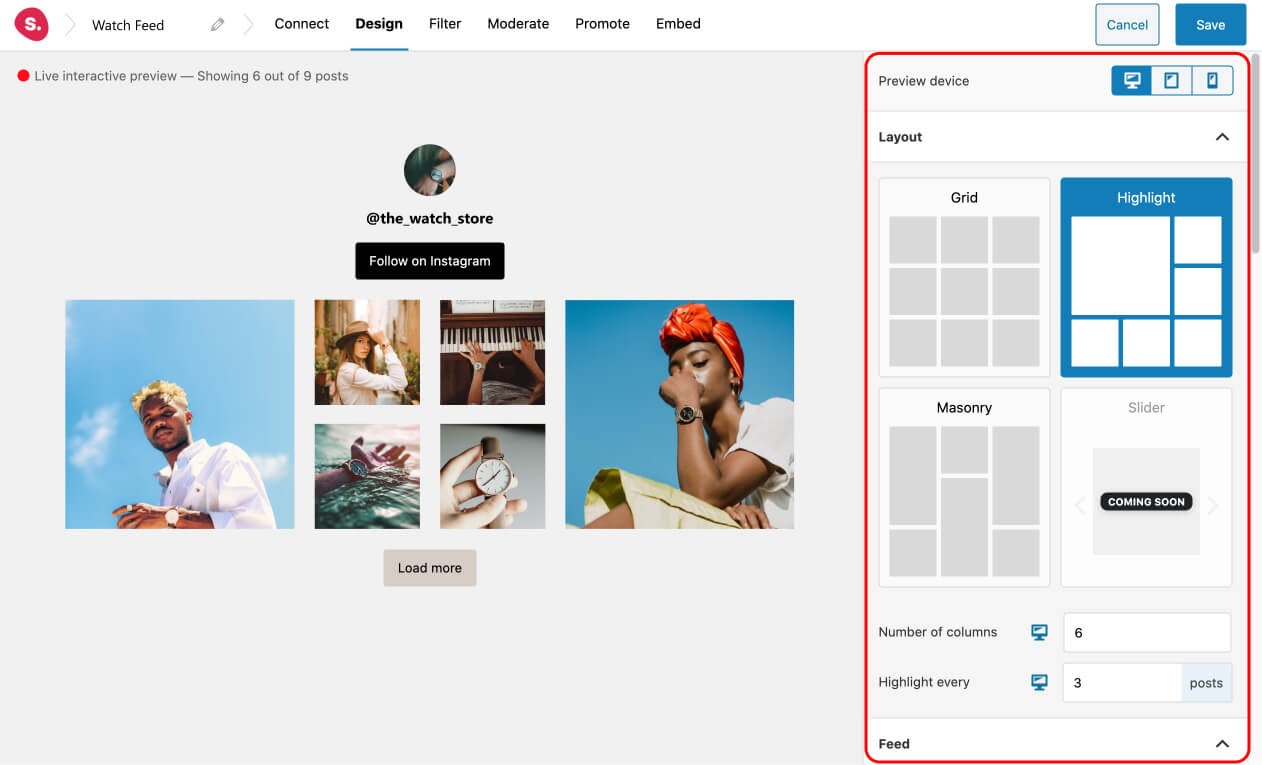
Cómo diseñar tu feed
Ve a la Ficha diseño. Primero, elija el diseño que desee. A continuación, revise las muchas opciones de diseño que ofrece Spotlight y ajuste su configuración en consecuencia.

Usted puede:
- Elija el color de fondo de su feed,
- Seleccione la cantidad de publicaciones que se mostrarán,
- Aumentar o disminuir columnas,
- Ajustar el espacio entre las publicaciones,
- Agrega efectos de desplazamiento,
- Opte por un encabezado o déjelo fuera por completo,
- Mostrar historias de Instagram,
- Agregue un cuadro emergente,
- y muchos más.
Recuerde ajustar su feed para dispositivos móviles y tabletas seleccionando los íconos en la esquina superior derecha.
Aunque Spotlight responde completamente desde el primer momento, le brinda aún más control sobre el aspecto de su feed en cada dispositivo. Por ejemplo, puede anular fácilmente la configuración predeterminada e indicar al complemento que muestre 5 columnas en el escritorio, 2 en la tableta y 1 en los dispositivos móviles.
Cuando esté satisfecho con el aspecto de su feed, presione el botón Guardar.
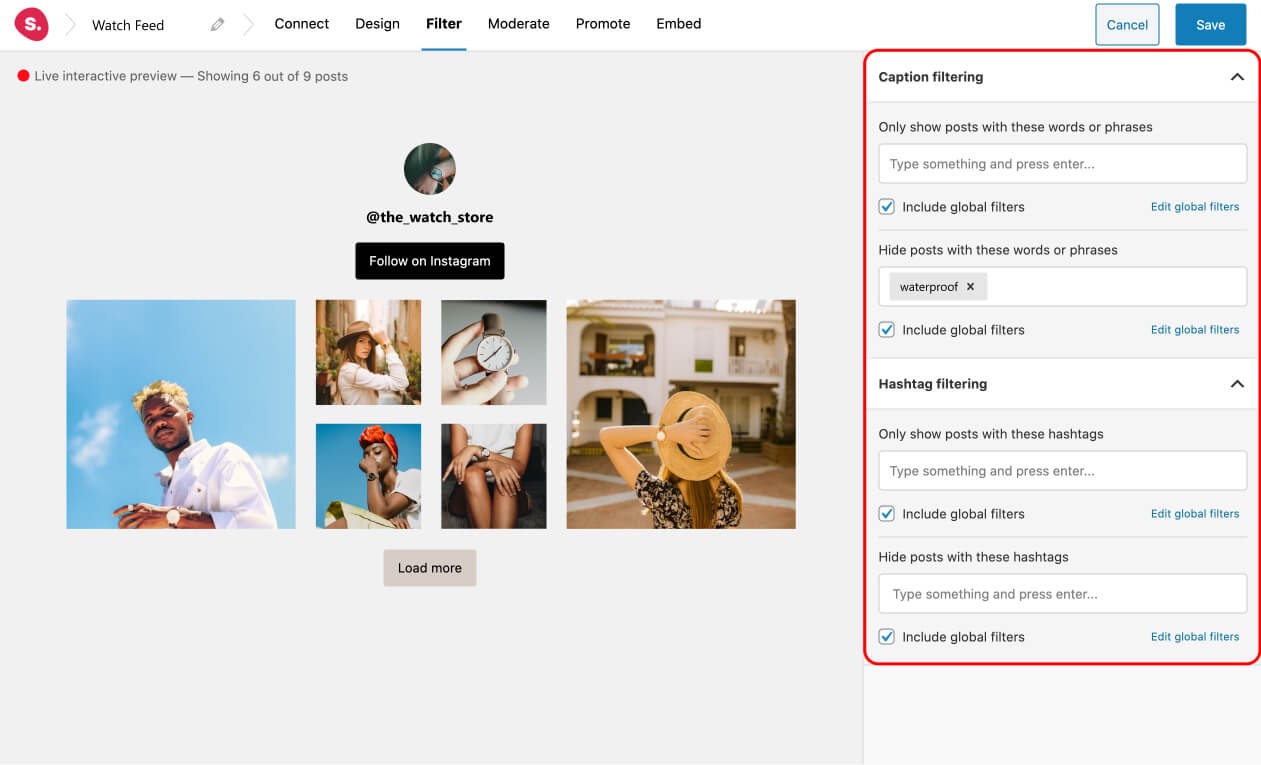
Cómo filtrar tu feed
Para filtrar su feed y eliminar esas publicaciones no deseadas, vaya a la Pestaña filtro. Aquí puede filtrar las publicaciones por hashtag o por título.

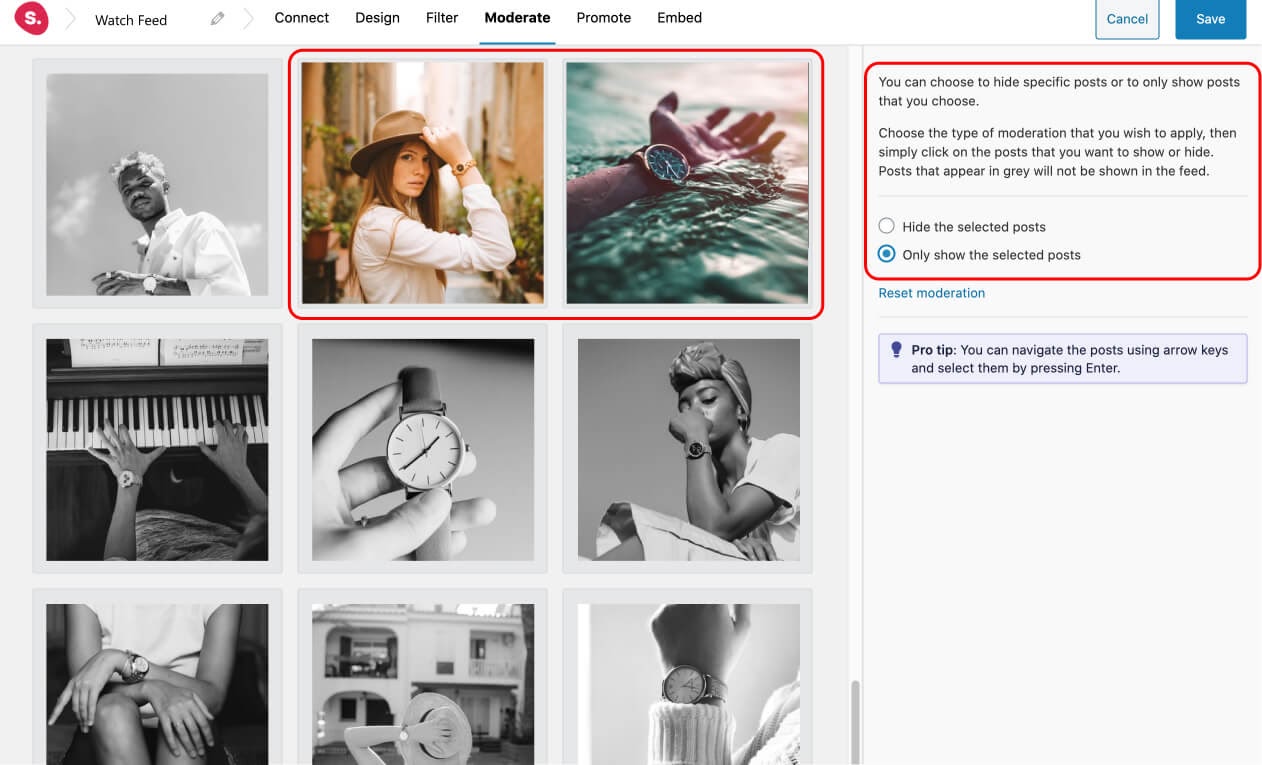
Alternativamente, también puede filtrar su feed yendo a la Pestaña moderada. Aquí puede seleccionar manualmente las publicaciones que desea mostrar u omitir.

Este proceso debería ser sencillo. También puede usar las teclas de flecha en su teclado para navegar a través de las muchas publicaciones importadas y seleccionar las que desee presionando Enter.
Cómo promocionar sus productos WooCommerce
El último paso es vincular sus publicaciones en el feed de Instagram a sus productos WooCommerce.

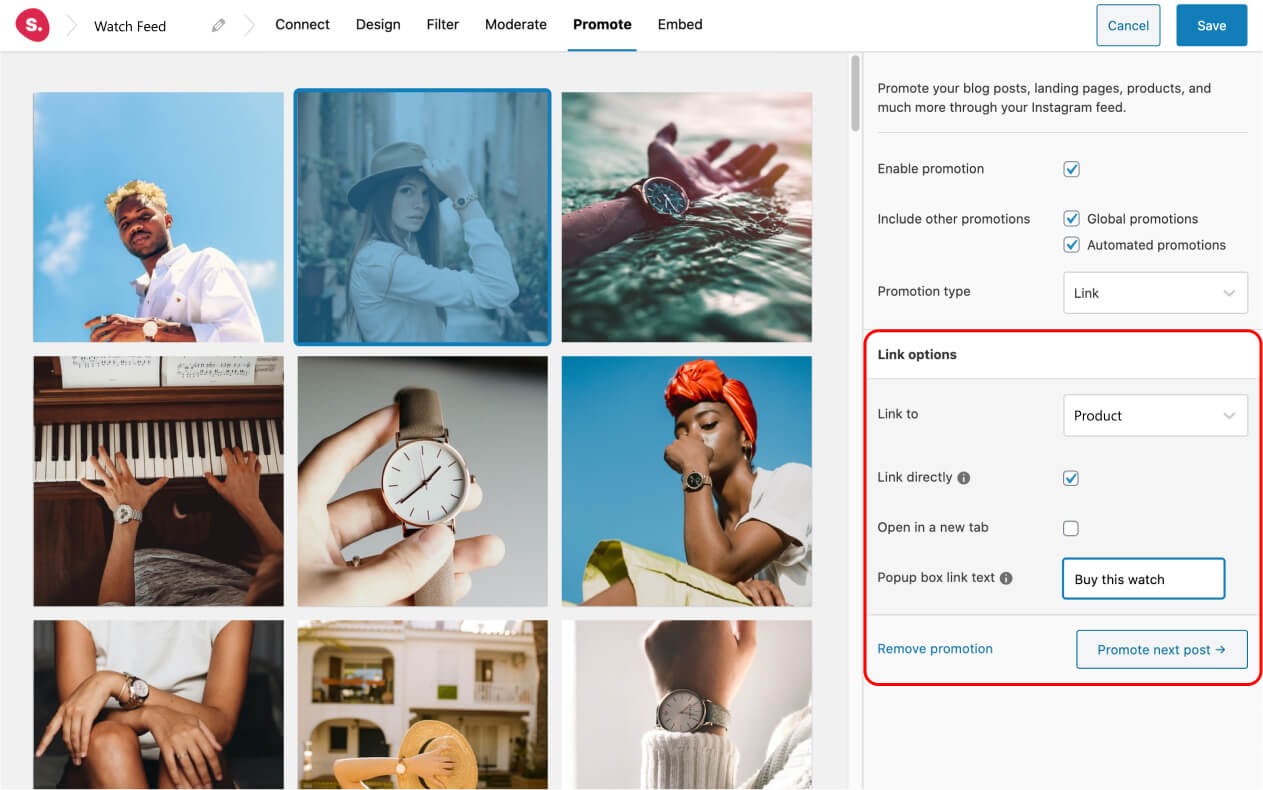
Para hacerlo, vaya a la Pestaña de promoción. Simplemente seleccione una publicación y elija «Producto» en el menú desplegable.
Tan pronto como comience a escribir el nombre de un producto, Spotlight recuperará sus productos WooCommerce automáticamente.
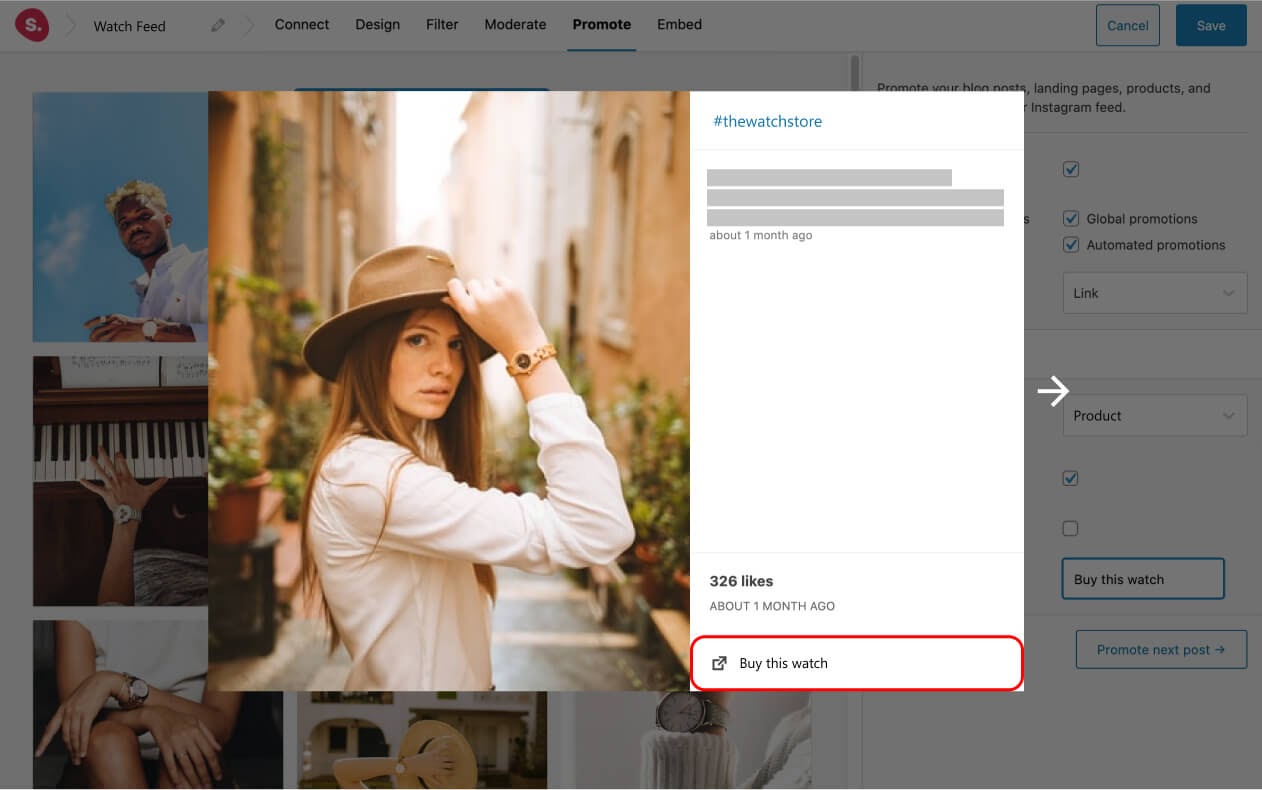
Seleccione el producto y luego elija entre vincularlo directamente al producto o hacer que la publicación se abra en un cuadro emergente. Un cuadro emergente es una excelente manera de presentar a sus clientes. Con las publicaciones de hashtag, se mostrarán el hashtag y el título, mientras que con las publicaciones etiquetadas, ¡también se mostrará su nombre de usuario!
Para agregar a esto, también puede agregar el «texto de enlace» que desee (por ejemplo, «Comprar este reloj») que lo lleva a su producto especificado.
El texto del enlace aparecerá en la esquina inferior derecha del cuadro emergente:

¡Guarde su feed y listo!
Consejos profesionales

Inste a los clientes a dejar un testimonio en forma de publicación de Instagram con la posibilidad de aparecer en su sitio web y agradézcales ofreciéndoles un descuento. Luego puede monitorearlo usando el complemento WooCommerce Coupon Campaigns.
Con el complemento, puede crear campañas de cupones y ver informes desde su panel de WooCommerce. Solo asegúrese de tener una página que muestre sus términos y condiciones para las publicaciones que respondan a su solicitud.
Cómo incrustar su feed de Instagram de WooCommerce
Ahora es el momento de insertar tu feed en tu sitio web. Puede hacerlo copiando y pegando el código corto generado en cualquier lugar de su sitio de WordPress. También puede utilizar el bloque Gutenberg, así como los widgets de WordPress o Elementor.
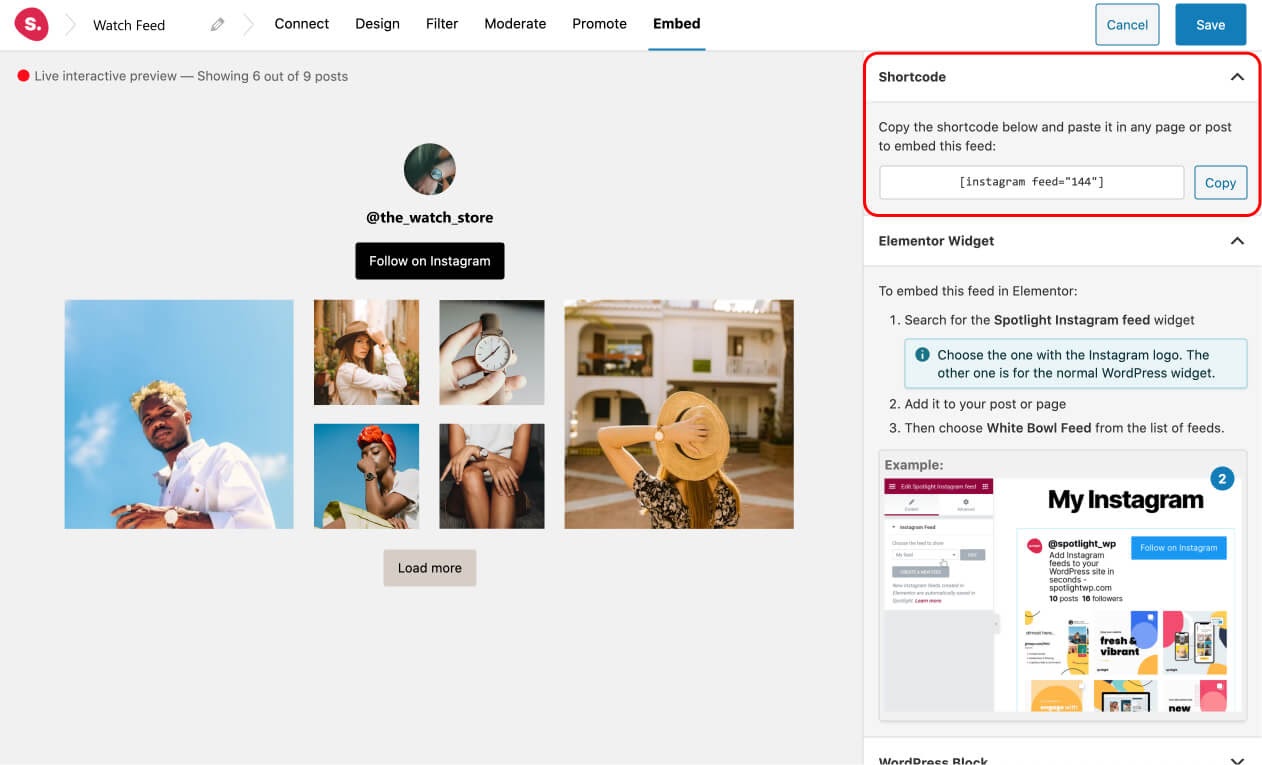
1. Código corto

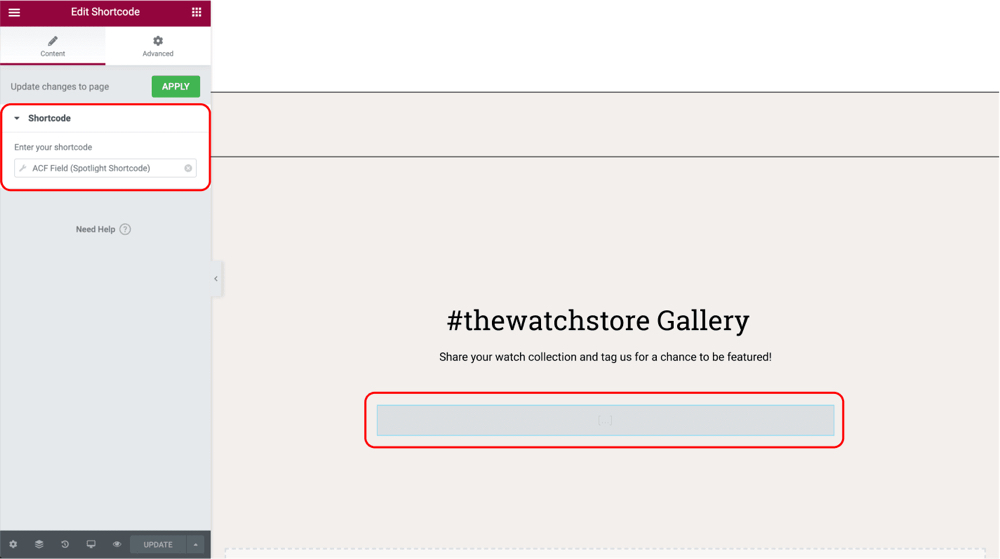
Si está utilizando un creador de páginas como Elementor, utilice Campos personalizados avanzados para mostrar feeds filtrados en cada producto específico de WooCommerce (al igual que Made.com en los ejemplos anteriores).
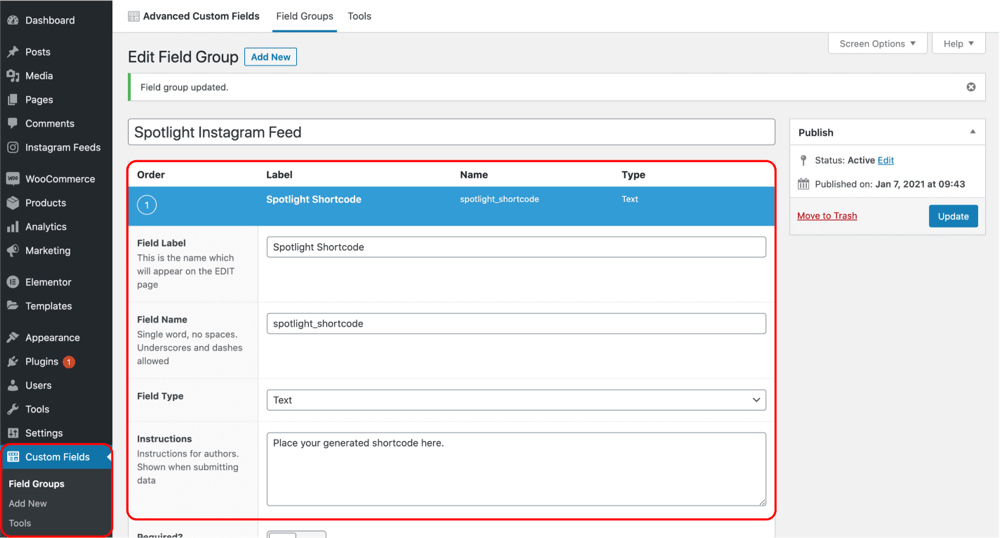
Una vez que tenga ACF instalado, cree un grupo de campo personalizado que solicite un código corto.

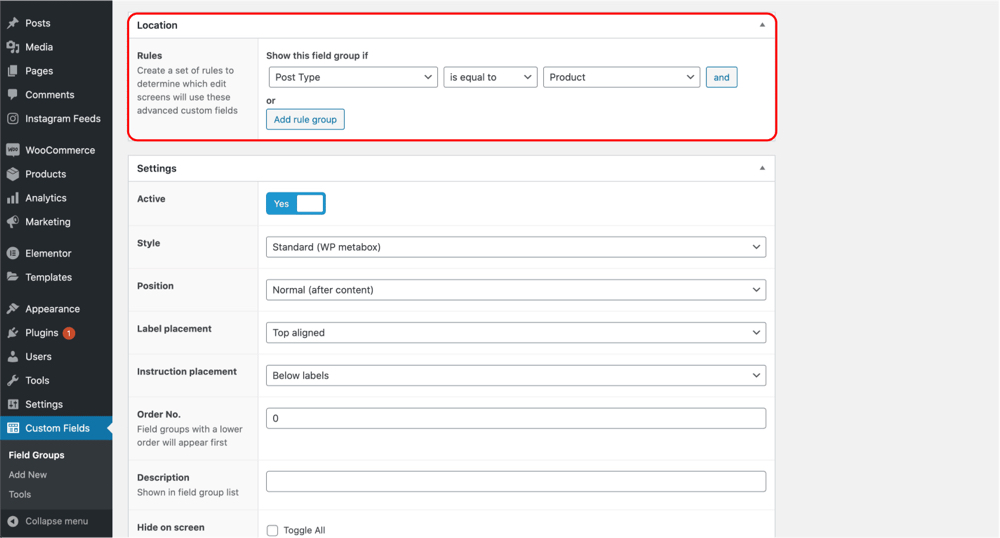
Establezca el Tipo de campo en «Texto» y ajuste las reglas para que se muestre en cada página de producto.

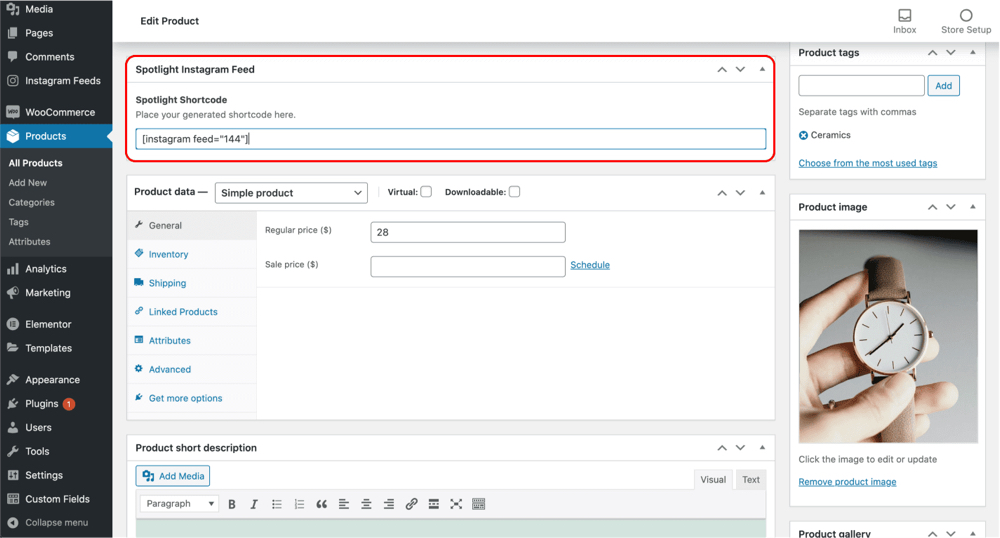
Dale un nombre y dirígete a la página de tu producto. Su campo personalizado ahora debería aparecer debajo de la descripción de su producto. A continuación, pegue su código corto de Spotlight.

De vuelta en Elementor, agregue un bloque de código corto con contenido dinámico a la plantilla de la página de su producto. Elementor traerá automáticamente el código corto que colocó en el campo personalizado de su producto para mostrar su feed de Instagram.

Nota: Spotlight es muy versátil, por lo que funcionará a la perfección con cualquier tema o generador de páginas que esté utilizando.
Alternativamente, puede mostrar su feed en su página de inicio (al igual que Kempinski en las capturas de pantalla anteriores) o crear una página de destino con un feed de Instagram dedicado (como la página «Compre este look» de & Other Stories). La función Promocionar de Spotlight funcionará de manera brillante en tales casos.
Para lograr esto, simplemente pegue el código corto en su página de inicio o página dedicada y Spotlight PRO se encargará del resto.
2. Bloque de Gutenberg
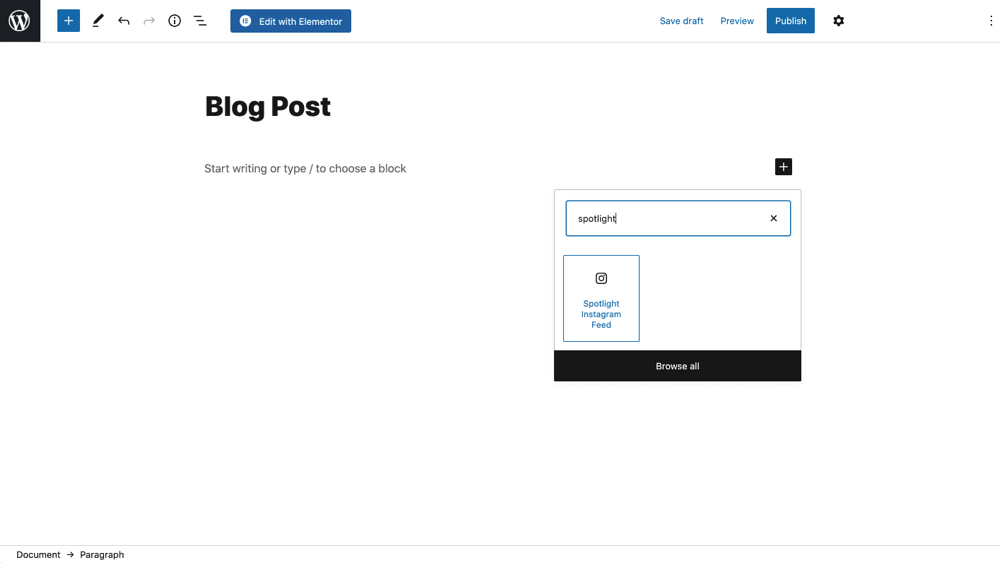
Si está mostrando su feed en una publicación, opte por el bloque Gutenberg. En el editor de WordPress, busque «Spotlight Instagram Feed».

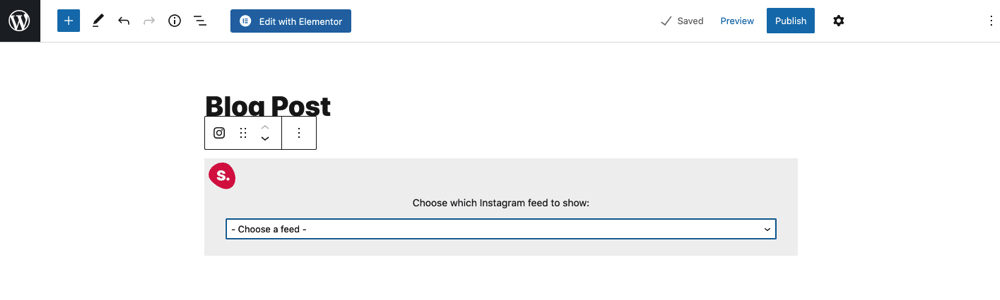
A continuación, simplemente elija el feed que desee en el menú desplegable.

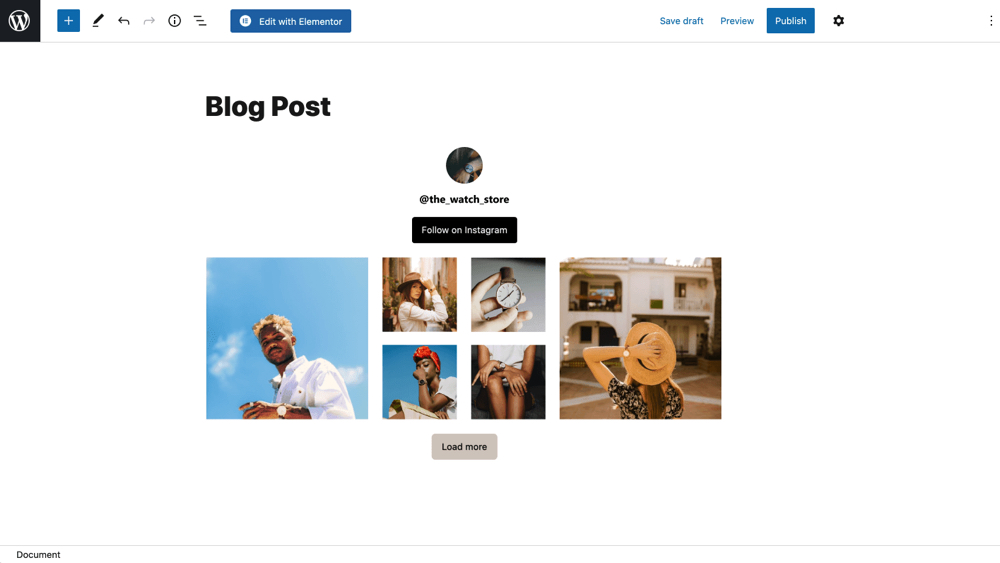
Su feed aparecerá automáticamente en su editor de WordPress.

3. Widget de WordPress
Si desea mostrar su feed en su pie de página o barra lateral, entonces el widget de WordPress probablemente sea su mejor opción. La mayoría de los temas utilizan widgets para permitir a los usuarios editar fácilmente áreas de su sitio web en cuestión de segundos.
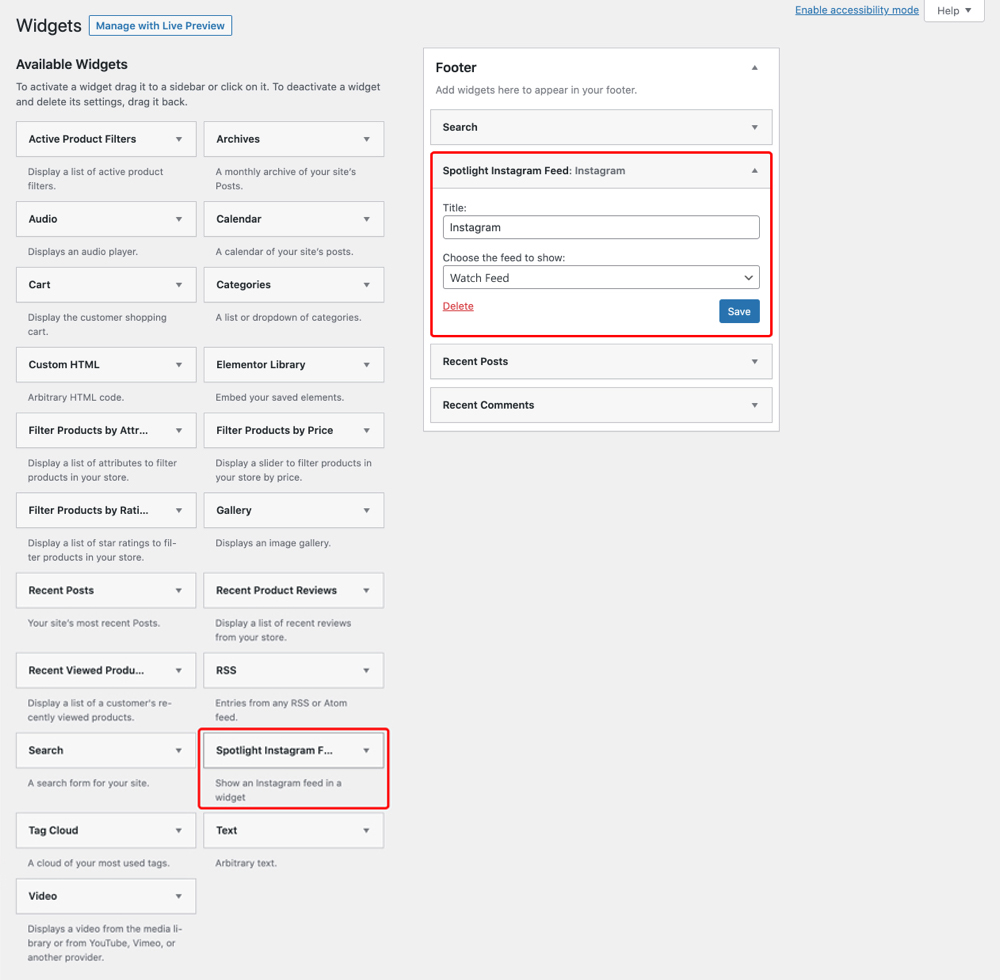
Vaya a Apariencia> Widgets y busque el widget «Spotlight Instagram Feed».

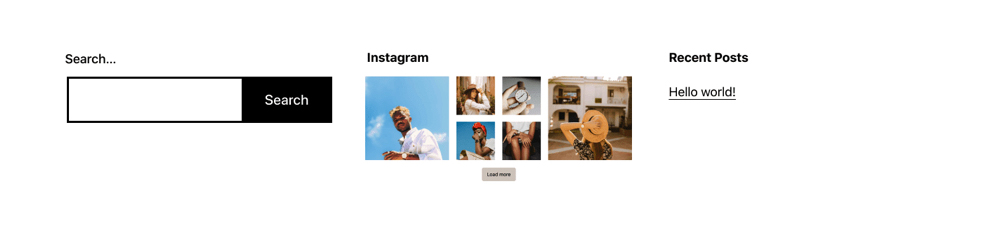
Arrástrelo y suéltelo en su ubicación preferida. En este ejemplo, he decidido mostrar mi feed en el pie de página, justo después de la barra de búsqueda. Seleccione el feed en el menú desplegable y guárdelo.

¡Tu feed de Instagram ahora está en vivo! He ajustado ligeramente el feed para ocultar el encabezado.
4. Widget de Elementor
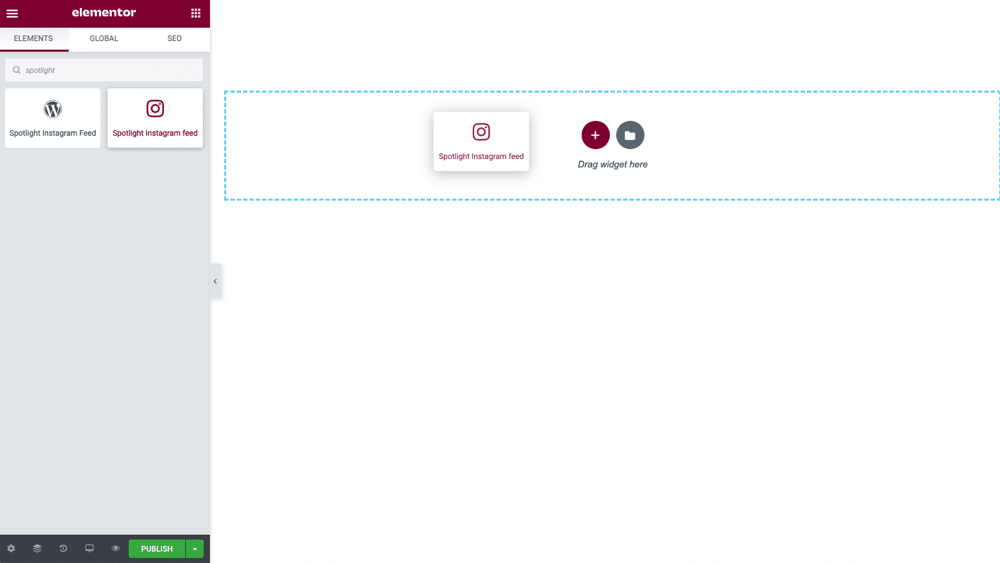
El cuarto método es usar el widget Elementor. Como sugiere el nombre, esto solo funciona para usuarios de Elementor. En el editor, busque «Spotlight Instagram Feed» y arrastre el widget al área deseada.

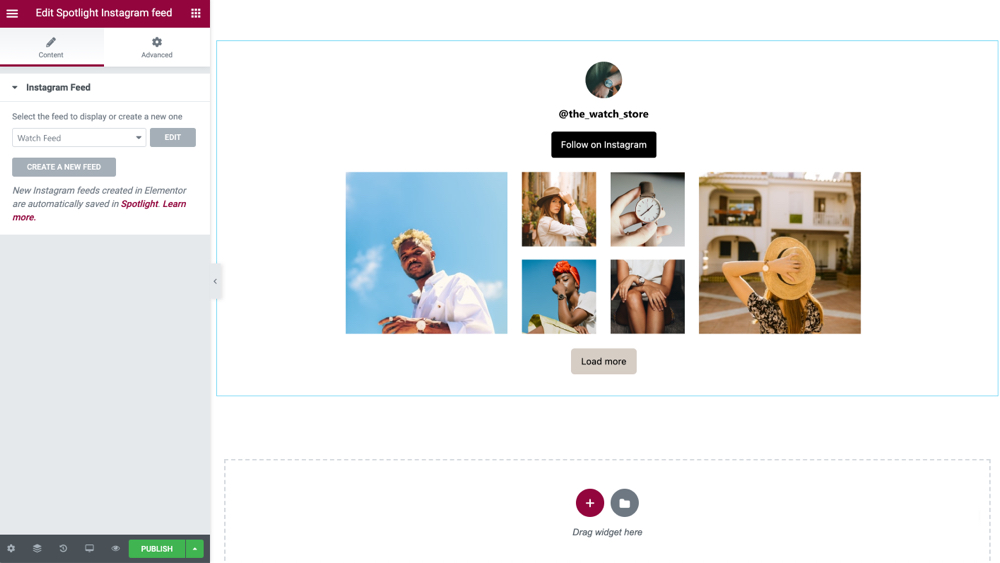
Seleccione el feed en el menú desplegable de la barra lateral y se mostrará automáticamente una versión en vivo de su feed.

Maximice sus conversiones de WooCommerce
En este artículo, hemos visto cómo puede utilizar los complementos de feeds de Instagram para activar contenido visual de alto rendimiento a escala. Al utilizar los feeds de Instagram en toda su tienda WooCommerce, mejorará el recorrido del comprador para sus clientes y aumentará las conversiones.
Un complemento de alimentación de Instagram como Spotlight PRO tiene el poder de:
- Crear un vínculo directo con los consumidores
- Hacer uso de contenido gratuito que rinde y
- Impulse las ventas de su negocio.
¡Con esta guía, sin duda podrá comenzar a promocionar sus productos WooCommerce en Instagram en poco tiempo!