Mobilegeddon podría haber estado y desaparecido. Sin embargo, incluso si su sitio web sobrevivió ileso a esta última actualización de Google, siempre hay más que puede hacer para haz que tus visitantes móviles se sientan como en casa en tu sitio web.
Un tema de WordPress receptivo o incluso para dispositivos móviles es una excelente manera de adaptarse al creciente número de usuarios de Internet que acceden al contenido en línea en teléfonos inteligentes y tabletas. Sin embargo, incluso si su sitio web es compatible con dispositivos móviles, hay algunos ajustes que puede realizar para hacerlo aún más.
Un área particular de su sitio web que tiene el potencial de frustrar a los visitantes que acceden a él en un dispositivo de pantalla pequeña es su menús de navegación. Si alguna vez ha intentado acceder a las diferentes páginas de un sitio web en su teléfono inteligente, a través de un menú desplegable difícil de manejar o un sistema de navegación de encabezado superpoblado, entonces debería poder identificarse con este punto de dolor.
Entonces, para ayudar a garantizar que su sitio web no cometa este error fundamental y frustrar los intentos de sus visitantes de llegar a las páginas internas de su sitio, veremos algunos complementos que pueden ayudarlo a crear menús personalizados para usuarios móviles, que también se integran perfectamente con el resto de su sitio web. También veremos algunos consejos para ayudarlo a garantizar sus menús son lo más optimizados posible para dispositivos móviles.
Consejos para hacer que los menús de su sitio web sean compatibles con dispositivos móviles
Antes de llegar a las herramientas reales que pueden ayudarlo a hacer que los menús de su sitio web sean más útiles para los visitantes de dispositivos móviles, echemos un vistazo rápido a algunos consejos de usabilidad para atender mejor a los usuarios de dispositivos móviles:
- Reducir la cantidad de elementos del menú: para adaptarse mejor a los dispositivos de pantalla pequeña, intente eliminar los elementos no esenciales de los menús exclusivos para dispositivos móviles.
- Coloque los enlaces más buscados al frente y al centro: dependiendo del propósito de su sitio web, hay una buena oportunidad Los usuarios de dispositivos móviles buscan una página específica (puede ser su dirección, horario de apertura o datos de contacto). Ayúdelos colocando estos enlaces en una posición destacada.
- Minimice la cantidad de clics necesarios: la mayoría de los visitantes móviles quieren acceder a la información que buscan con solo uno o dos clics, así que intente limitar las capas de sus menús.
- Maximice el espacio en pantalla: Los menús desplegables anidados o que se expanden y contraen son una excelente manera de evitar que los menús ocupen demasiado espacio en la pantalla. Use el ícono universal de tres líneas ‘nav burger’ para señalar la ubicación del menú, o mejor aún, use un barra de pestañas sensible al contexto.
En 2012, el 55% de los encuestados en un encuesta de Google declaró que una mala experiencia en el sitio web en un dispositivo móvil dañaría su percepción de la marca; así que si no está haciendo todo lo que puede hacer para que su sitio web sea acogedor para los usuarios de dispositivos móviles en 2015, quién sabe qué daño podría estar causando hoy.
Los mejores complementos de WordPress de menú receptivo para dispositivos móviles
Con suerte, ahora puede ver la importancia de hacer que los menús de su sitio web sean más amigables para dispositivos móviles. Al usar un poco de sentido común y los consejos anteriores, puede asegurarse de no desanimar a los usuarios de dispositivos móviles y, en cambio, brindar una experiencia de usuario positiva a sus visitantes.
Al utilizar uno de estos complementos gratuitos o premium, puede hacer que el sistema de navegación de su sitio web sea más fácil de usar y fácil de usar.
Complemento de WordPress gratuito de menú receptivo
Este complemento gratuito le permite cambiar muchos aspectos del menú de navegación móvil de su sitio web, con el fin de hacerlo más utilizable por los visitantes de teléfonos inteligentes y tabletas. El menú de su sitio web original permanece intacto y accesible para los usuarios que no utilizan dispositivos móviles.
La lista de opciones para personalizar el menú es muy extenso. Con el complemento habilitado, puede editar los títulos, colores, tamaño, posición, orden y muchos otros atributos de su menú para hacerlo más amigable para dispositivos móviles.
El complemento Responsive Menu también facilita la esconde tu menú hasta que el usuario haga clic en el icono para revelarlo. Puede utilizar el menú estándar de hamburguesas de navegación de tres líneas o cargar un icono de su elección. También puede elegir la dirección de deslizamiento hacia afuera del menú, para garantizar una mejor compatibilidad con el diseño de su sitio web. Si está buscando una opción flexible, este complemento popular y bien considerado es una buena opción.
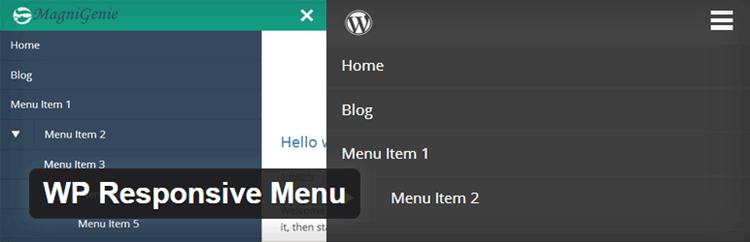
WP Responsive Menu Complemento gratuito de WordPress
WP Responsive Menu es otra opción gratuita para agregar menús amigables para dispositivos móviles a su sitio web de WordPress. Aunque este complemento funcionará con cualquier tema o marco desde el primer momento, puede personalizar su apariencia para que se adapte mejor al diseño de su sitio web.
A través de la configuración, también puede agregar su logotipo al menú, elegir la dirección de deslizamiento y ocultar elementos de menú innecesarios a los usuarios de dispositivos móviles. También tiene la opción de habilitar o deshabilitar la función de pellizcar para hacer zoom en sus menús, según sus preferencias. También hay una prima de este complemento disponible si desea acceder a funciones adicionales.
Complemento de WordPress de menú móvil premium de UberMenu

El complemento premium de menú de Uber te permite hacer cosas bonitas cosas increíbles con los menús de su sitio web de WordPress. Incluso sus visitantes de escritorio y no móviles pueden beneficiarse de las funciones de este complemento.
Con esta herramienta instalada en sus sitios web, sus menús ahora pueden contener una variedad de diferentes tipos de contenido, incluidas imágenes, formularios, mapas e íconos. Cada aspecto de sus menús se puede personalizar con este complemento, convirtiéndolos de simples sistemas de navegación en una extensión personalizada de su sitio web.
Una característica particularmente agradable de este complemento de creación de menús receptivo es que toda la personalización de los menús se lleva a cabo a través de la herramienta de personalización de WordPress. Esto le brinda una vista previa en vivo de su trabajo, lo que le permite ahorrar tiempo y esfuerzo.
Aunque los menús de UberMenu responden y están optimizados para dispositivos móviles de forma predeterminada, obtienes mucho control adicional sobre cómo los usuarios de tu teléfono inteligente y tableta experimentarán tus sistemas de navegación. Esto incluye puntos de interrupción configurables, soporte táctil mejorado para usuarios de Android, iOS y Windows 8, y elementos que se ocultan según el tamaño de la pantalla.
UberMenu es un complemento de creación de menús premium de gran valor que puede ayudarlo a llevar la navegación de su sitio web al siguiente nivel (además, viene con un nivel superior de documentación, soporte y actualizaciones periódicas no garantizadas por las opciones gratuitas anteriores).
Conclusión
Como puede ver, agregar un menú adaptable a dispositivos móviles a su sitio web de WordPress o actualizar su menú existente es muy sencillo. Al usar uno de los complementos anteriores, puede realizar esta tarea sin tener que editar ningún código, cambie su tema de WordPress o modifique directamente la forma en que funciona.
Si bien hacer que su sitio web esté listo para dispositivos móviles es más que simplemente optimizar el menú, es un excelente lugar para comenzar. El sistema de navegación de su sitio web es quizás su característica más importante, por lo que es esencial asegurarse de que sea adecuado para el creciente número de usuarios móviles.
Si quieres más consejos sobre hacer que su sitio web sea compatible con dispositivos móviles, consulte este artículo sobre consejos de optimización móvil para WordPress o este sobre temas y complementos de WordPress listos para dispositivos móviles.
¿Qué es lo que más le molesta de usar los menús del sitio web en su teléfono inteligente o tableta? ¿Qué características le gustaría ver en un complemento de menú adaptable a dispositivos móviles? Comparta sus pensamientos en los comentarios a continuación.