No es ningún secreto que Elementor es uno de los mejores creadores de páginas de la comunidad de WordPress en la actualidad. Y ya no es solo un constructor de páginas. Elementor ha evolucionado tanto que puede diseñar sitios web en pleno funcionamiento incluso con un tema básico gratuito de WordPress sin escribir una sola línea de código.
Si bien Elementor ofrece muchas opciones y capacidades de personalización, a menudo nos perdemos los detalles más pequeños del complemento y las partes que pueden tener un gran impacto en el proceso de diseño de un sitio web.
Diseñar páginas web con Elementor ya es rápido y fácil, pero si desea acelerar el proceso de diseño, entonces está en el lugar correcto. En este artículo, aprenderá cómo puede acelerar el proceso de diseño con Elementor haciendo un uso completo del editor con herramientas de terceros.
Comience con plantillas prefabricadas
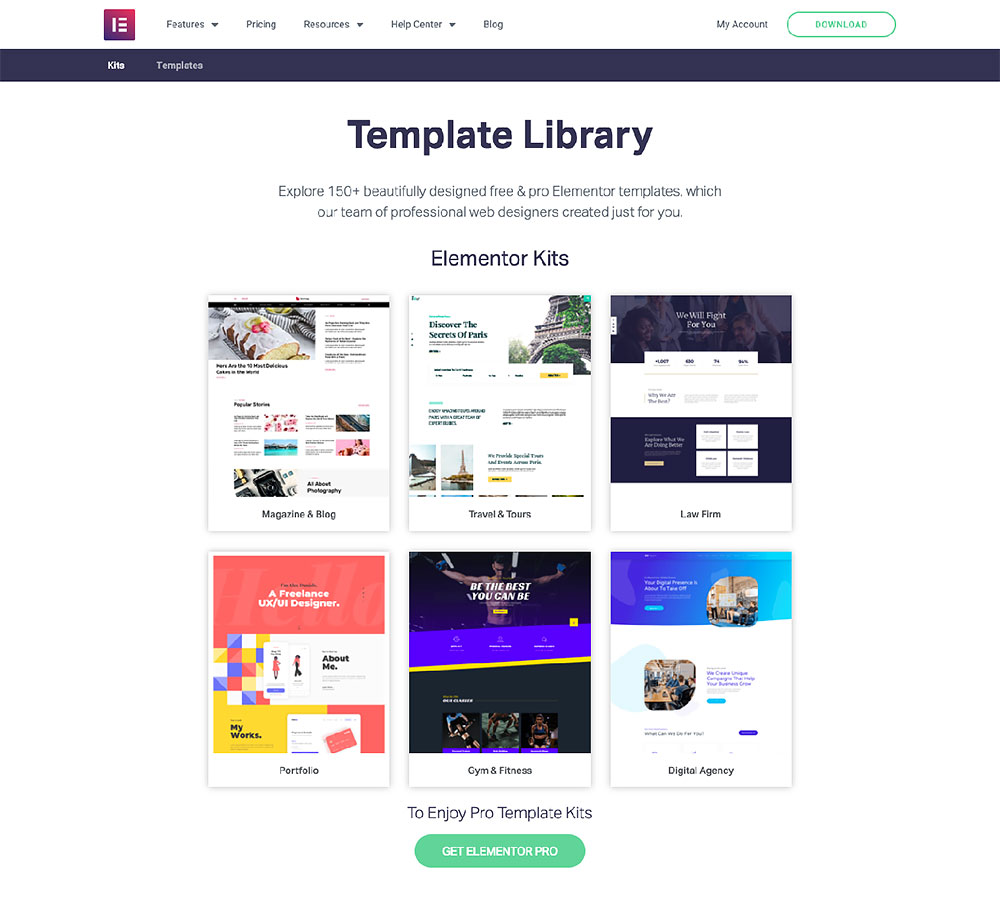
Las plantillas prefabricadas pueden acelerar el desarrollo de su proyecto. Diseñar nuevas páginas desde cero lleva tiempo y, la mayoría de las veces, está perdiendo ese tiempo al ajustar constantemente el diseño y los estilos de la página. Aquí es exactamente donde las plantillas son útiles. La biblioteca de plantillas de Elementor es un gran recurso para acelerar el proceso de diseño. Incluso si no usa una plantilla prefabricada, siempre puede usar la biblioteca de plantillas como inspiración. Las plantillas se pueden importar fácilmente directamente a la página con un solo clic.
Las plantillas de Elementor se pueden dividir en dos partes. Primero, cuando desee importar una página prefabricada de arriba a abajo, por ejemplo, puede importar una página completa (como una página Acerca de o Contacto) con todo su contenido. La segunda opción es si solo desea importar una sección o bloque del diseño. Puedes hacer esto si, por ejemplo, te gusta una de las secciones de servicios, héroe, contáctanos o suscríbete.
Hay maravillosas colecciones de plantillas gratuitas y premium disponibles en la web.
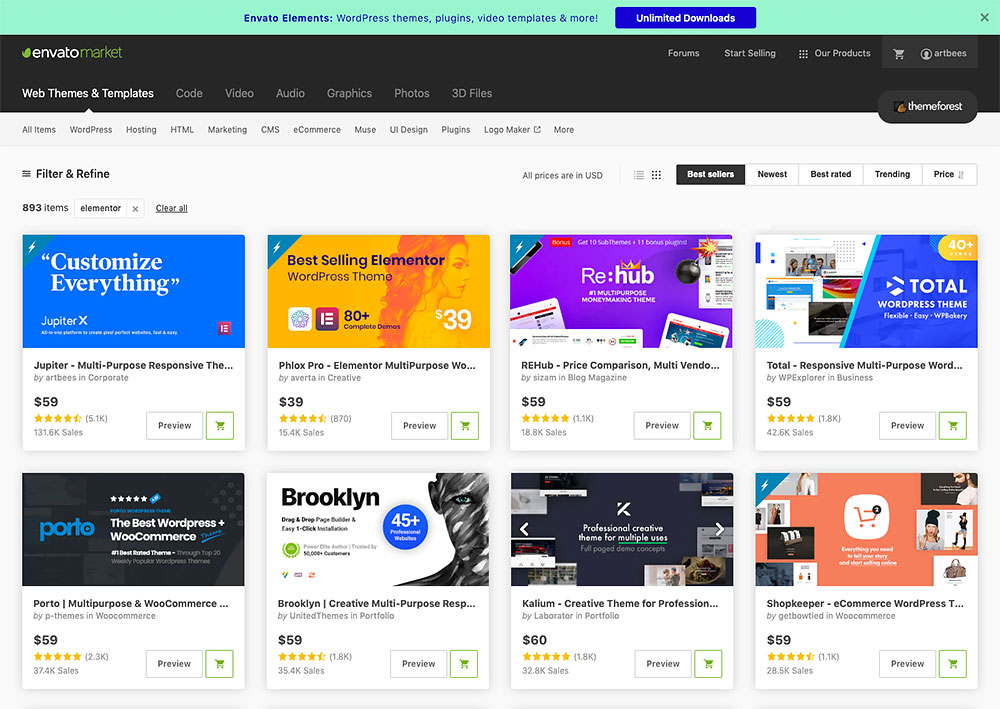
Envato Market

El mercado de Envato es probablemente el mercado más popular no solo para las plantillas de Elementor, sino también para los temas y complementos de WordPress.
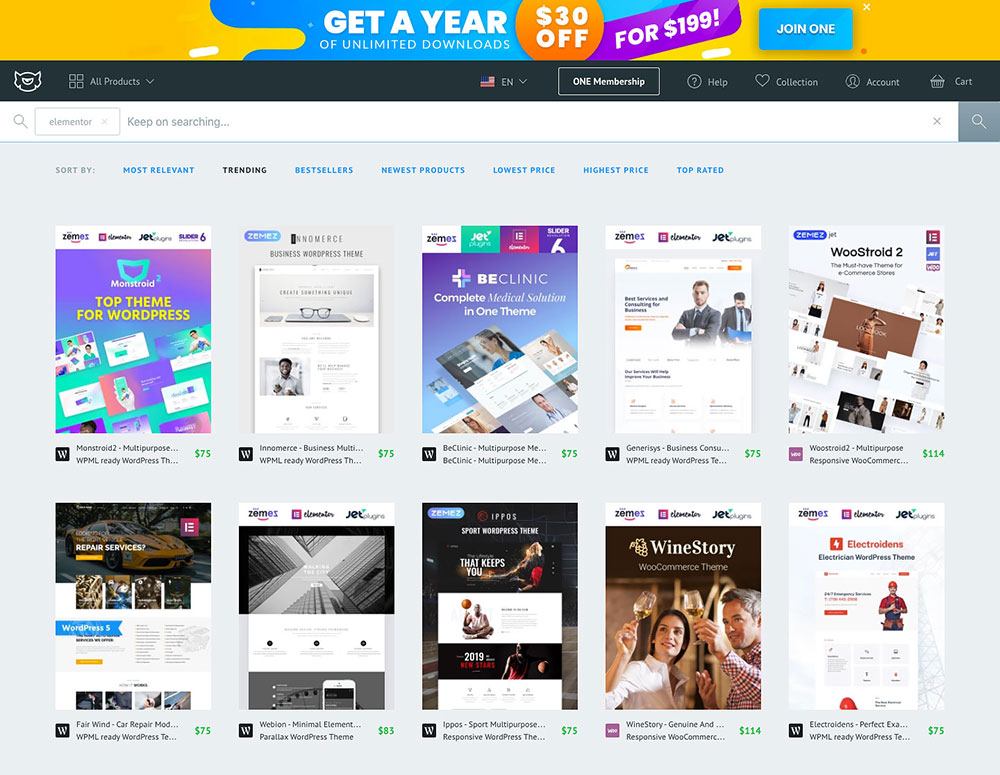
Monstruo de plantilla

TemplateMonster es otro proveedor de activos de plantilla de buena calidad, también tienen algunas plantillas gratuitas.
Biblioteca de plantillas de Elementor

Biblioteca de plantillas de Elementor: es un almacén de plantillas nativo para Elementor, las nuevas plantillas gratuitas y premium aparecen con mucha frecuencia.
Usa accesos rapidos del teclado
Si está trabajando con Elementor solo con el mouse, ¡deténgase! Dedique 10 minutos a aprender los códigos cortos, lo que le ahorrará mucho tiempo y acelerará el proceso de diseño de su sitio web. Además de los simples como copiar y pegar, también puede usar atajos personalizados más avanzados. Pueden ser extremadamente útiles, especialmente si desea navegar entre el panel y el modo de vista previa, o cambiar a la edición móvil.
Aquí hay una lista de atajos que pueden aumentar seriamente la velocidad de diseño de su sitio web:
Comportamiento
| Deshacer | Ctrl / Cmd + Z | Deshacer cualquier cambio realizado en la página |
| Rehacer | Ctrl / Cmd + Mayús + Z | Rehacer cualquier cambio realizado en la página. |
| Dupdo | Ctrl / Cmd + C | Copiar una sección, columna o widget |
| Pegar | Ctrl / Cmd + V | Pegar una sección, columna o widget |
| Pegar estilo | Ctrl / Cmd + Mayús + V | Pegar el estilo de una sección, columna o widget |
| Borrar | Borrar | Eliminar una sección / columna / widget que se edita |
| Duplicar | Ctrl / Cmd + D | Duplicar una sección / columna / widget que se edita |
| Ahorrar | Ctrl / Cmd + S | Guarde su página en el historial de revisión |
Ir a
| Panel / Vista previa | Ctrl / Cmd + P | Cambiar entre el panel y la vista de vista previa |
| Edición móvil | Ctrl / Cmd + Mayús + M | Cambiar entre las vistas de escritorio, tableta y dispositivo móvil |
| Historia | Ctrl / Cmd + Mayús + H | Ir al panel de historial |
| Navegador | Ctrl / Cmd + I | Abre el navegador |
| Biblioteca de plantillas | Ctrl / Cmd + Mayús + L | Abre nuestro modal de biblioteca de plantillas |
| Atajos de teclado | Ctrl / Cmd +? | Abre la ventana de ayuda de métodos abreviados de teclado |
| Dejar | ESC | Abre Configuración y salta para Salir al Tablero |
CSS personalizado para páginas
¿Sabías que puedes tener CSS personalizado para cada página? Sí, pero tenga en cuenta que esta función se incluye solo en la versión Pro de Elementor. Como solución a esto, le mostraré cómo incluir CSS personalizado para cada página. Este truco le ahorrará dinero si desea la versión Pro solo para agregar pequeñas personalizaciones a nivel de página.
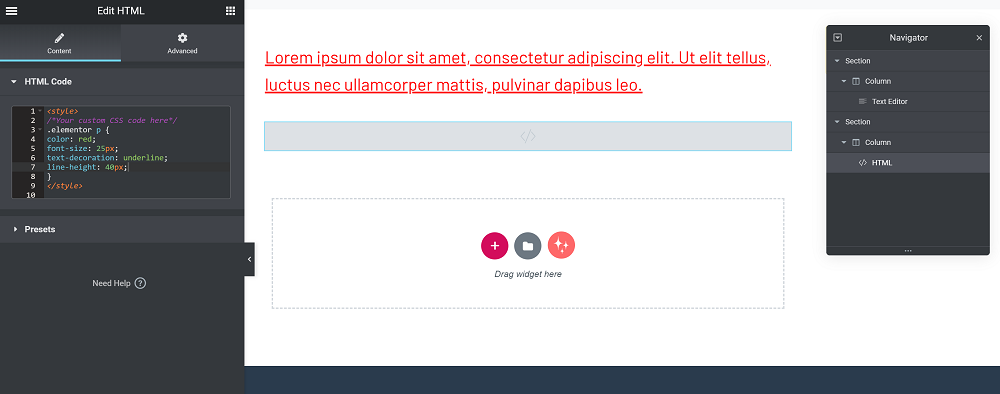
Para hacer esto, solo necesita utilizar el widget HTML y este fragmento de código dentro:
<style>
/*Your custom CSS code here*/
.elementor p {
color: red;
font-size: 25px;
text-decoration: underline;
line-height: 40px;
}
</style>
Echale un vistazo a éste ejemplo:

Barra de búsqueda del buscador de Elementor
Muy a menudo, cuando está trabajando en el diseño de la página, desea saltar a otras páginas, configuraciones, una página de ventas o cualquier otro lugar, y puede llevar mucho tiempo si: guarda la página> vuelve a su panel de control> abre páginas > busque la página que desea abrir. Esto puede desperdiciar mucho tiempo y energía si ha tenido que hacerlo una y otra vez.
Afortunadamente, Elementor tiene una solución incorporada para optimizar y acelerar el proceso de diseño. En lugar de pasar por todos esos problemas, simplemente puede usar el Buscador de Elementor. Puede saltar directamente a cualquier configuración, plantilla, página o parte del tema buscando en la barra de búsqueda. Se puede acceder al Finder haciendo clic en las teclas Cmd / Ctrl + E en cualquier parte del panel de WordPress. Mira este video para ver todo lo que puedes hacer con Finder.
Usar navegador
Navigator es una ventana de árbol de navegación que proporciona un fácil acceso a todos los elementos del generador de páginas. Esta pequeña ventana le permite navegar a través de los elementos y arrastrar y soltar los widgets fácilmente.
Navigator es particularmente útil para páginas largas o páginas con diseño complejo de múltiples capas y para elementos que combinan el índice Z, menos un margen, posición absoluta, etc. Le permite acceder a los identificadores de elementos que pueden estar colocados detrás de otros elementos.
Puede acceder a Navigator de una de tres formas sencillas:
- Haga clic con el botón derecho en cualquier elemento y luego haga clic en Navegador. Esto lo redireccionará automáticamente al elemento específico en el árbol de navegación.
- Haga clic en el botón de elementos en el pie de página del panel.
- Utilice el método abreviado de teclado Cmd / Ctrl + I.
Eche un vistazo a este video para verlo en acción:
Navigator también tiene algunas otras funciones, como nombrar widgets, contraer y expandir widgets, hacer flotar o acoplar el panel y mostrar u ocultar widgets. Puede ver una revisión completa en su documentación.
Defina su paleta de colores
Normalmente, cuando diseñamos un sitio web, seguimos un patrón de diseño creado por el diseñador. Este patrón generalmente contiene una combinación de colores repetidos en todo el sitio. Estos son colores de marca que deben permanecer sin cambios. Esto significa que cada vez que agregamos un nuevo widget en la página tenemos que copiar y pegar el código de color o tenemos que recordar cuál es el código de color para aplicarlo en la configuración del widget. Hacer esto puede llevar mucho tiempo. Afortunadamente, Elementor tiene una solución para nosotros.
Puede definir los colores de su marca en la configuración del Selector de color y reutilizarlos cada vez que acceda a las opciones de color para el estilo de los widgets. Simplemente elija una paleta preestablecida o defina sus propios colores personalizados para ahorrar tiempo al diseñar.
Mira este video:
Estilos y plantillas de widgets prefabricados y reutilizables
Elementor es uno de los mejores creadores de páginas, pero ¿has pensado en los botones predeterminados y feos? ¿Pestañas? Menús ¿O cualquier otro widget? Estos widgets predeterminados parecen haber sido diseñados hace varios años, o, ¿tal vez desea reutilizar el widget que diseñó en el proyecto A en el proyecto B?
Actualmente, no puede guardar y reutilizar estilos de widgets para proyectos futuros con Elementor. Afortunadamente, la libre WunderWP El complemento ofrece algunas formas de resolver este problema.
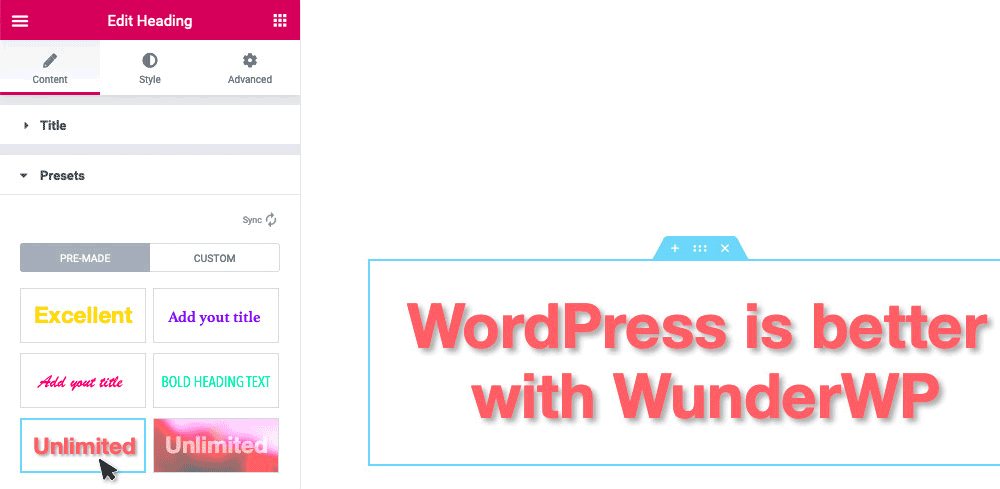
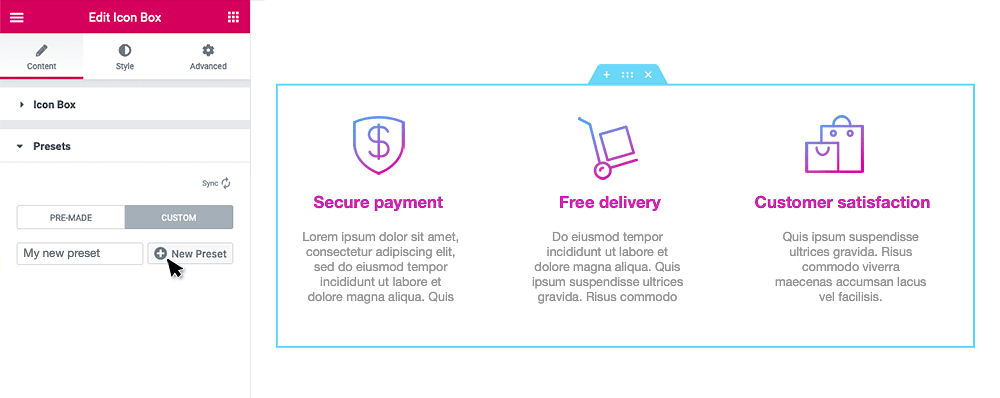
En primer lugar, WunderWP incluye una serie de estilos de widgets preestablecidos a su disposición. Los estilos confeccionados para títulos, galerías, botones, separadores, carruseles, formularios, tablas de precios y más están disponibles con un clic. Simplemente arrastre un widget de Elementor a su página, seleccione un estilo de widget WunderWP listo para usar y comience a agregar contenido.

Con WunderWP, también puede guardar y reutilizar fácilmente sus propios estilos de widgets en Elementor. Es simple: estiliza un widget, guárdalo en WunderWP Cloud (¡que es gratis!) Y úsalo más tarde para widgets similares. Esto funciona tanto para widgets simples como complicados. Por ejemplo, puede usar esto para guardar un widget de encabezado que contenga diferentes valores tipográficos o para un widget de imagen con sombras personalizadas.

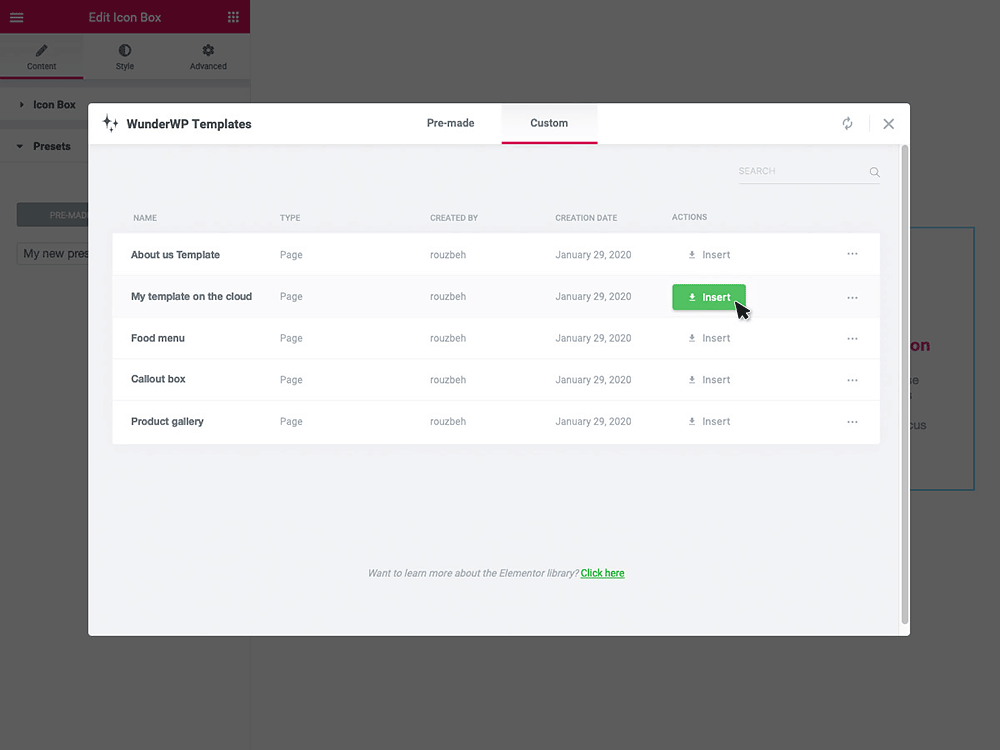
Lo mismo ocurre con las plantillas: puede guardar las plantillas completas o parciales que cree en WunderWP Cloud. La plantilla estará allí, por lo que cuando esté listo, puede insertarla fácilmente en una página o sitio web. De esta manera, solo necesitará construirlo una vez, lo que le permitirá ahorrar mucho tiempo.

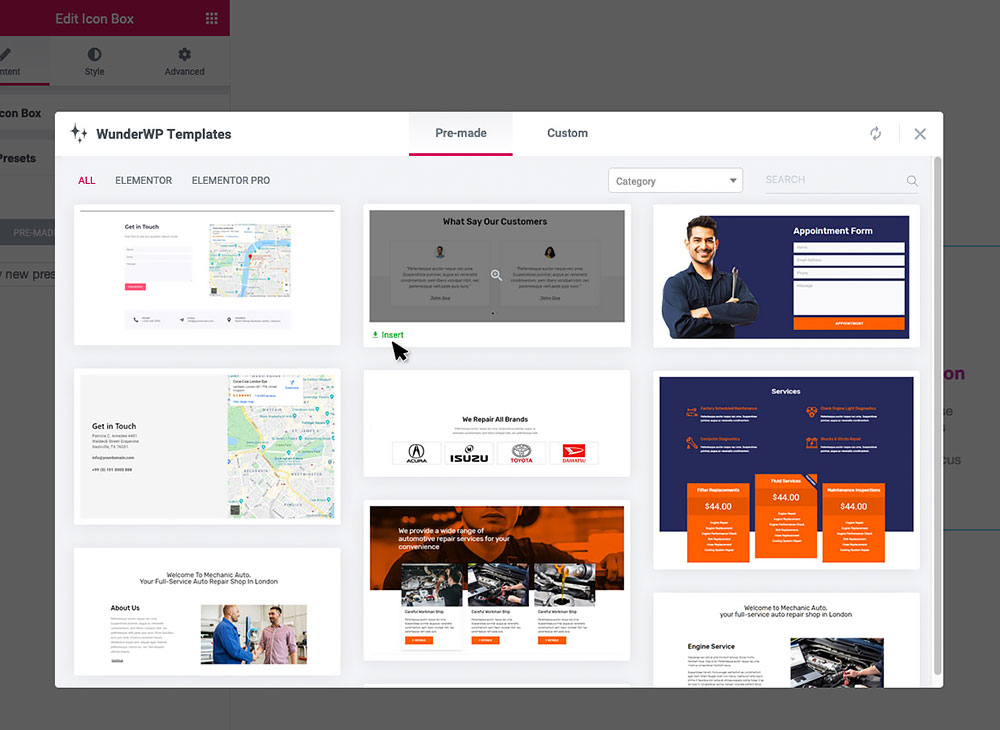
O puede aprovechar las plantillas de contenido listas para usar de WunderWP. propósitos.

Terminando
Hasta este momento, sin lugar a dudas, Elementor es uno de los mejores creadores de páginas de WordPress que existen. Casi todos los días, se agregan nuevas herramientas y funciones para agilizar y acelerar el proceso de diseño y acelerar el tiempo de entrega del proyecto.
¿Qué consejo crees que es el más útil y cuál no conocías antes? ¿Quizás también conoces algo que no se menciona aquí? Compártelo con otros.