El impacto visual es una de las características más importantes cuando se trata de un plan de marketing de contenido impactante. Bienvenido a una nueva serie de publicaciones: la guía definitiva para la gestión de imágenes en WordPress.
Está diseñado para brindarle las herramientas necesarias para administrar sus activos de imagen en WordPress, desde optimizaciones técnicas, SEO, integración de CDN y administración de bibliotecas. En esta guía de varias partes, solo recomendaremos aquellos métodos, tutoriales, complementos y temas que hemos probado o son recomendados por expertos de la industria.
También evitaremos sugerir a ciegas complementos que tienen un uso elevado en el repositorio de WordPress. Más bien, recomendaremos los que encajan perfectamente entre la propuesta de valor y la optimización del rendimiento.
Quizás se pregunte cómo lo haríamos. Más de 24.000 descargas de nuestro Total: WordPress multipropósito receptivo El tema en ThemeForest podría no ser un gran indicador.
Bueno, hemos rastreado los mejores blogs de las empresas de alojamiento de WordPress líderes en la industria (como WPEngine y Pagely) y aprendí lo que ellos aprendido al atender miles de millones de páginas vistas en miles de clientes de alto perfil. Hemos comprimido toda esta información para usted en pequeños párrafos y viñetas para su éxito en línea. Ahora comencemos, ¿de acuerdo?
Consejos técnicos y de optimización del rendimiento para imágenes de WordPress
Hay bastantes opciones de optimización de imágenes disponibles en WordPress que sí no poner carga innecesaria en el servidor web. Veremos algunos de los consejos de optimización de imágenes más comunes que todos deberían siga, junto con algunos otros que son útiles en ocasiones especiales.
JPG o PNG? Uso del formato de imagen correcto
El primer paso en la optimización de imágenes es un buen comienzo. Dicen que un trabajo bien comenzado está a medio hacer. Ese es exactamente el caso cuando se trata de optimización de imágenes en WordPress. Todo comienza con la elección del formato de imagen correcto. JPG y PNG son los dos formatos de imagen más comunes que se utilizan en línea en el marketing de contenidos.
El truco consiste en entender qué formato elegir para cada tipo de imagen. Elegir el incorrecto provoca un aumento monumental en el tamaño de la imagen. Estas son las reglas.
¿Cuándo usar el formato PNG?
Para imágenes planas, como vectores, ilustraciones, fuentes, logotipos, pancartas, formas, pancartas, etc., cualquier cosa que se cree en un formato vectorial como el formato EPS o Adobe Illustrator (.AI), use un PNG. Terminará obteniendo una imagen optimizada con una pérdida de calidad casi nula. Si usa un JPG en este caso, no comprometerá el tamaño, pero podría quedarse sin calidad. De hecho, a resoluciones más altas, el PNG sería más ligero sin pérdida de calidad. El JPG sufriría.
Toma su ejemplo. Crearemos una imagen plana a 5000px y la guardaremos como JPG y PNG.

Imagen de muestra utilizada para la prueba
| Imagen plana | |
| JPG | 233 KB |
| PNG | 42 KB |
En pocas palabras, la imagen JPG era un 455% más alta que la PNG para la misma resolución.
¿Cuándo usar el formato JPG?
Para todo lo demás, use un JPG. Cualquier cosa que no sea una imagen plana o vectorial, use JPG. Fotos de personas, lugares, cosas, etc. – use JPG. Casi todas las fotos de archivo de esta categoría usan JPG. Si usa PNG en lugar de un JPG, se encontrará con algunos problemas graves de rendimiento.
Debe tener mucho cuidado en este caso. Si usa un JPG en lugar de un PNG, el daño será mínimo o nulo. Sin embargo, si usa un PNG ensangrentado en el caso de un JPG, crea mucho espacio para daños. Echale un vistazo a éste ejemplo.
Configuración: Descargué esta imagen de Shutterstock, que pesa alrededor 10,3 MB a una resolución de 6149 × 4562 – esencialmente una foto de archivo de 28MP. A menos que estemos preparando algo como un folleto listo para imprimir, no usaremos la resolución completa de la foto en nuestros blogs. Supongamos que tenemos un tamaño de imagen máximo fijo de nuestro blog de 1600px.
Experimentar: Cambiaremos el tamaño de la imagen de origen a 1600px y crearemos cuatro versiones – dos para formato PNG y dos para JPG. Para cada formato (JPG / PNG), usaremos la (a) configuración de compresión recomendada y la (b) configuración de compresión máxima.

Imagen de muestra para el experimento JEPG
Resultados: Aquí están los resultados en un buen gráfico para que los sigas:
|
Imagen original (KB) |
10870 | ||
| Resolución de destino | 1600 px | ||
| Formato | Ajustes | Tamaño (KB) | % De reducción |
| JPG | Progresivo, Calidad = 85 | 231 | 98% |
| No progresivo, calidad = 85 | 239 | 98% | |
| PNG | Compresión = 0 | 5575 | 49% |
| Compresión = 6 | 1852 | 83% | |
| Compresión = 9 | 1750 | 84% | |
A primera vista, se podría pensar que la compresión del 84% de PNG es suficientemente bueno versus el 98% logrado en JPG. Eso no es del todo cierto. Si observa más de cerca los tamaños de las imágenes, verá que el PNG pesa un poco más de 1,7 MB, mientras que el JPG es de 0,22 MB. Lo que significa que el PNG es 8 veces más pesado que JPG versión de la misma imagen con la misma resolución. En otras palabras, para la misma imagen y resolución, la versión JPG es un 700% más ligera que la PNG.
Para la misma imagen y resolución, la versión JPG es un 700% más ligera que la PNG.
Como regla general, use PNG para imágenes planas y JPG para todo lo demás.
Lista de verificación para cargar fotos de archivo en blogs
Hay toneladas de blogs donde los editores cargan directamente la versión de resolución completa de la imagen en sus publicaciones de blog. Aquí hay algunos consejos para subir fotos de archivo a blogs. Utilizo un software gratuito llamado IrfanView que tiene muchas características increíbles. Te ilustraré cada uno.
1. Cambie el tamaño de su imagen
En primer lugar, debe decidir una resolución máxima para todas sus imágenes en su sitio de WordPress. Cualquier imagen por encima de esa dimensión cambiaría de tamaño, a menos que, por supuesto, sea más pequeña.
IrfanView tiene un Conversión por lotes función (presione B después de iniciar la aplicación) que puede aplicar una lista de funciones a un montón de imágenes de una sola vez. Para nuestros propósitos, las funciones incluyen cambiar el tamaño, recortar, agregar una marca de agua, etc.
2. Eliminar datos EXIF
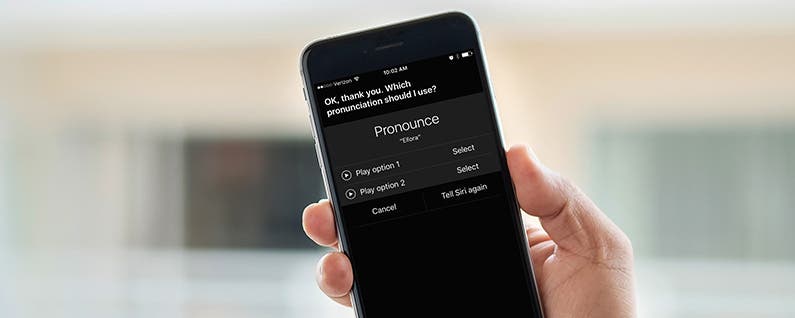
Las fotos en las que se hace clic en una cámara normal tienen muchos metadatos – que no es más que pequeños (pero útiles) bits de información sobre la imagen. Ejemplos de dicha información incluyen las coordenadas GPS del lugar donde se hizo clic en la imagen, la configuración ISO, el modelo de la cámara, etc.

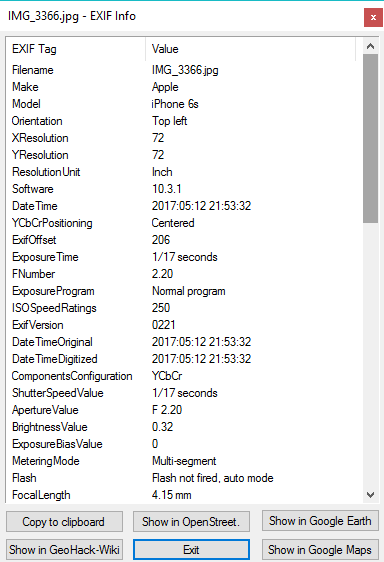
Información EXIF de una foto aleatoria en la que se hizo clic en mi iPhone
A menos que estemos en blogs de fotos, generalmente no queremos esa información en la imagen de una publicación de blog. Cuando guarda o convierte imágenes por lotes en IrfanView, los datos EXIF generalmente se eliminan. Esto ayuda a preservar su privacidad, especialmente su ubicación física. La diferencia de tamaño para la mayoría de las fotos es de aproximadamente 200-300 KB por imagen.
3. Guardar como JPG progresivo

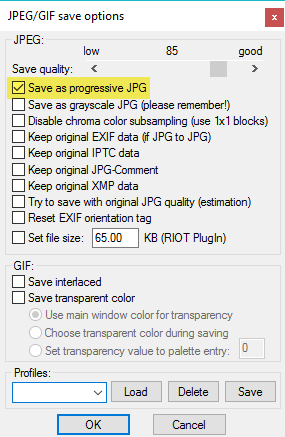
IrfanView guardó los JEPG como progresivos de forma predeterminada
Una imagen JPG progresiva carga la imagen capa por capa, lo que acelera el tiempo de carga. Las redes de entrega de contenido como KeyCDN han comenzado a convertir automáticamente JPG en JPG progresivos para acelerar la entrega de imágenes y optimizar el almacenamiento.
4. Establezca el DPI en 72
DPI o puntos por pulgada es una medida de la calidad de la imagen. Se utiliza un valor de DPI alto para el material de impresión. Para la web, un valor de 72 es perfecto.
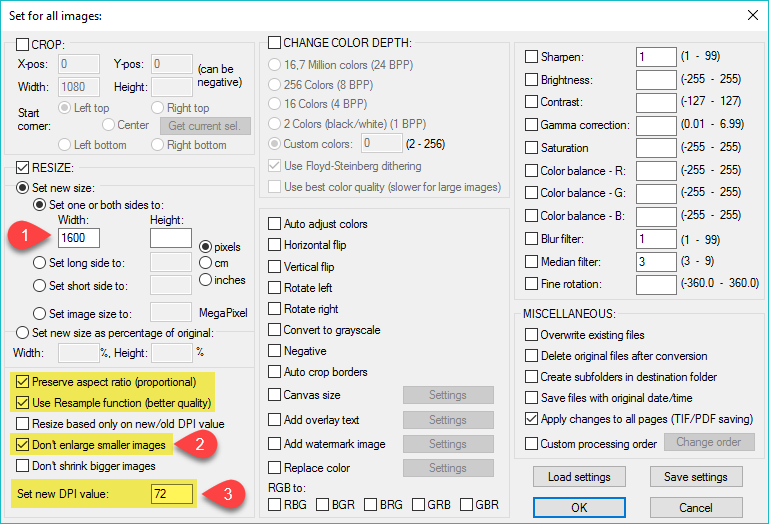
Bien, resumiendo lo anterior, las siguientes son mis configuraciones. Ejecuto esta función una vez que he compilado todas las imágenes para mi publicación de blog, antes de subir las imágenes a WordPress.

Configuración de conversión por lotes en IrfanView para un blog típico de WordPress
5. Optimiza tus imágenes
No importa si ha utilizado JPG o PNG, necesita optimizar su imagen. Hay muchas herramientas en línea realmente increíbles que lo ayudan a optimizar sus imágenes y guardar una lote del espacio.
Estoy hablando de servicios como TinyPNG o TinyJPG que simplemente optimiza sus imágenes PNG / JPG con algunos algoritmos avanzados.

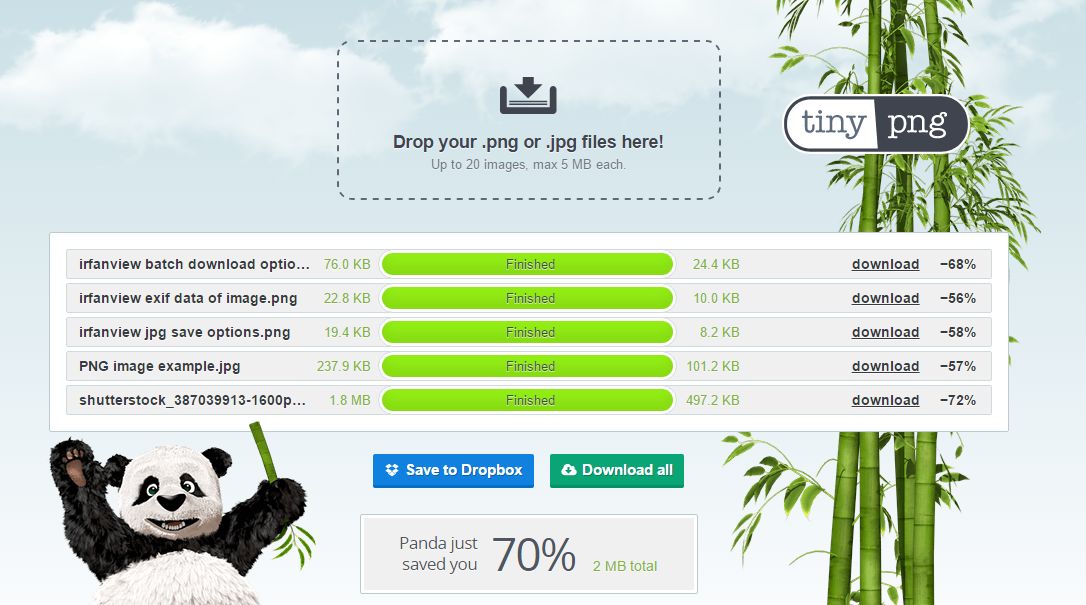
Imágenes optimizadas en TinyPNG
Para ser honesto, no sé cómo funcionan los algoritmos, pero lo hacen y siempre he podido obtener una reducción del 50-70% sin importar qué tan mejor los guarde.
También puedes comprar el versión Pro del servicio como un complemento de Photoshop por $ 50 USD. Están disponibles las versiones para Windows y Mac. Para mis propósitos, la versión en línea (junto con la Guardar en dropbox función) funciona mejor.
Complementos de optimización de imágenes en WordPress
Hasta ahora, hemos aprendido los pasos para obtener empezado Derecha. ¿Qué pasa si te has topado con esta publicación ahora y ya tienes cientos de imágenes cargadas? Bueno, aquí hay algunos complementos para ayudarlo con eso:
Optimizador de imágenes en la nube EWWW

Este complemento es una bifurcación del original y muy popular. Optimizador de imagen EWWW enchufar. Con más de 500.000 descargas, estos complementos de optimización de imágenes le permiten optimizar las imágenes a medida que se cargan en WordPress.
Lo que lo distingue de la competencia es su capacidad para optimizar las imágenes existentes en su base de datos, lo que resulta en un gran aumento de rendimiento. También ahorra importantes costos de ancho de banda, ya que la mayor parte de su tráfico proviene de artículos antiguos. También puede optar por habilitar la compresión de imágenes con pérdida (que apenas es visible a simple vista), pero puede ahorrar mucho espacio y ancho de banda. En términos de tecnología de optimización, puede usar TinyPNG o la API de TinyJPG para optimizar imágenes nuevas y existentes.
Pero aquí está el problema. Muchos hosts (incluido WPEngine) no permiten el complemento EWWW Image Optimization ya que coloca mucha carga adicional en el servidor. Si de alguna manera logra eludir las restricciones del servidor, puede arriesgarse a que su cuenta sea suspendida debido a violaciones de la política.
Aquí es donde el Optimizador de nube de EWWW el complemento entra en juego. Descarga todos los cálculos necesarios para optimizar las imágenes a la nube y simplemente reemplaza las imágenes no optimizadas por las optimizadas. Dado que se utiliza una potencia de CPU prácticamente nula para la compresión, no hay carga adicional en el servidor. Esto es válido para todas las conversiones de imágenes nuevas y existentes en su sitio de WordPress.
Planes y precios: Como era de esperar, el complemento no es gratuito ya que el desarrollador debe pagar las facturas de la computación en la nube. sin embargo, el precios es extremadamente razonable y cuesta $ 9 USD por 3000 optimizaciones de imagen para una suscripción prepaga.
El complemento EWWW Cloud Optimizer está diseñado maravillosamente. El escáner de medios le dice cuántas imágenes necesita optimizar antes de realizar una compra. Según las imágenes de su servidor, puede comprar un plan prepago relevante.
Complemento de WordPress TinyPNG

Este es otro gran complemento de optimización de imágenes que se integra directamente con el servicio TinyPNG / JPG. Automáticamente se cargan imágenes nuevas y existentes en la biblioteca de medios de WordPress. Este complemento ofrece un plan gratuito de 100 optimizaciones de imágenes por mes.
Freddy había compilado una lista de complementos de optimización de imágenes hace un tiempo; léala si desea saber más sobre el tema.
Conclusión
Esto nos lleva al final del primer artículo de esta serie. En el próximo artículo, aprenderemos algunos consejos y trucos de optimización de imágenes menos conocidos, como prevenir enlaces directos, obtener imágenes de servidores remotos y similares. ¿Tiene algunos consejos debajo del comenzando bien ¿categoría? Háganos saber en los comentarios a continuación.