Si está buscando personalizar el diseño de su tema de WordPress de una manera fácil, entonces el Complemento de WordPress Yellow Pencil puede ser el complemento que necesita para su sitio. Este editor de estilo visual le permitirá modificar la apariencia de su sitio, sin tener que tocar una línea de código.
Usar Yellow Pencil le enseñará la alegría del diseño web, mientras crea un hermoso sitio para sorprender a sus visitantes. Edite cualquier elemento de su sitio web, todo en la interfaz y en tiempo real. Los únicos límites para el diseño de su sitio serán su propia imaginación.
Esta guía detallada sobre el uso de la versión premium de Yellow Pencil cubrirá sus características principales, incluidas sus capacidades de edición de CSS en vivo de apuntar y hacer clic y su compatibilidad con cualquier tema de WordPress. Luego, echaremos un vistazo a la experiencia del usuario que se ofrece, lo que le permitirá configurar y diseñar en muy poco tiempo.
¿Para quién es el lápiz amarillo?

Ya sea que esté buscando una forma más rápida de personalizar su sitio o no esté familiarizado con CSS, Yellow Pencil puede ayudarlo. Este complemento incluye herramientas avanzadas y opciones de personalización, perfecto para profesionales que buscan crear nuevos sitios para clientes.
Sin embargo, la falta de codificación necesaria, la facilidad de uso, la interfaz intuitiva y la documentación de soporte detallada significa que incluso aquellos con experiencia de diseño limitada pueden acceder a este complemento. En resumen, si desea personalizar la apariencia de su sitio web de WordPress, Yellow Pencil es el editor de estilo visual para usted.
En resumen, si desea personalizar la apariencia de su sitio web de WordPress, Yellow Pencil es el editor de estilo visual para usted.
Características clave del lápiz amarillo

Yellow Pencil es una herramienta de diseño realmente impresionante. Las funciones y herramientas disponibles permiten un control total sobre la apariencia de su sitio. Se puede usar en cualquier tema o complemento de WordPress y le permitirá crear páginas web elegantes y receptivas.
El inspector de elementos le permite seleccionar y personalizar cada elemento visual en su sitio web de WordPress. Edite colores, fondos, bordes y mucho más. Todo esto se hace en tiempo real, en la parte frontal de su sitio, para que pueda ver los cambios a medida que los realiza. Yellow Pencil generará código en segundo plano, por lo que, a menos que lo desee, no necesitará mirar ningún código usted mismo. Otras características incluyen:
- Arrastra y suelta para reposicionar elementos
- Cambie el tamaño de los elementos con el toque de su mouse
- Elija entre más de 600 fuentes, más de 300 patrones de fondo, más de 50 animaciones y mucho más
- Colores ilimitados disponibles o seleccione entre las modernas paletas de colores de Yellow Pencil
- Utilice un editor de CSS en vivo
También se encuentra disponible una amplia documentación y soporte para ayudarlo a aprovechar al máximo este editor de estilo visual de WordPress.
Entonces, ahora sabemos lo que Yellow Pencil tiene para ofrecer. Pero, ¿cómo empezamos? ¿La experiencia del usuario es tan impresionante como las funciones que ofrece?
Cómo instalar el lápiz amarillo
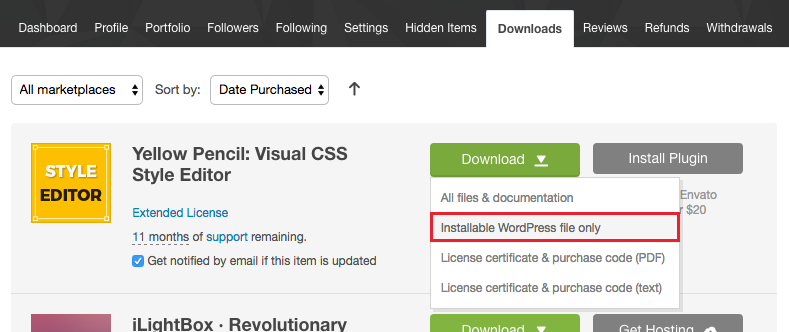
Yellow Pencil es extremadamente rápido y fácil de instalar. Una vez que haya comprado el complemento de CodeCanyon (o haya comprado un tema premium como Nueva York que incluye el complemento de forma gratuita), descargue el «Archivo de WordPress instalable solamente» de su página de descargas de Envato (o puede usar la versión gratuita disponible en WordPress.org).

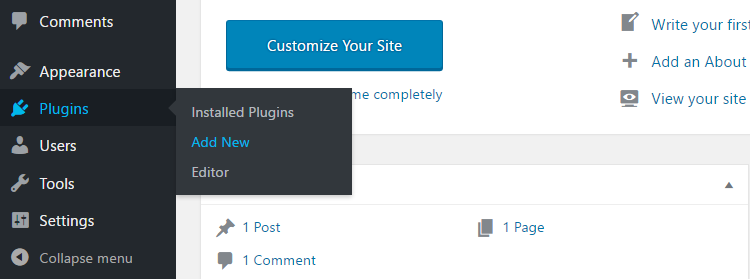
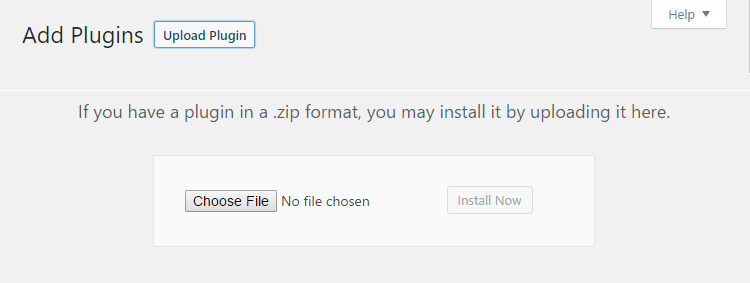
Luego abra su panel de WordPress. Seleccione ‘Complementos’> ‘Agregar nuevo’.

En la página Agregar complementos, haga clic en ‘Cargar complemento’> ‘Elegir archivo’.

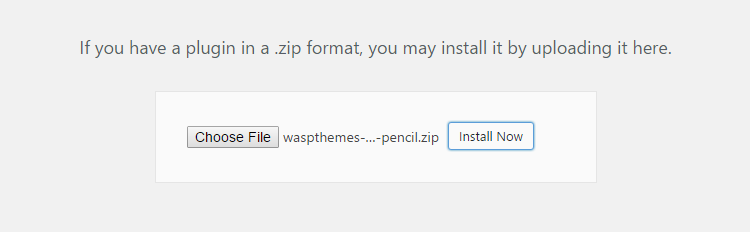
Desde donde lo descargó, seleccione ‘waspthemes-yellow-pencil.zip’. Haga clic en ‘Instalar ahora’.

Una vez que se haya instalado el complemento, haga clic en ‘Activar’. Ingrese el código de activación que le dieron cuando compró el complemento. Esto le proporcionará acceso a las actualizaciones de complementos a medida que se publiquen.
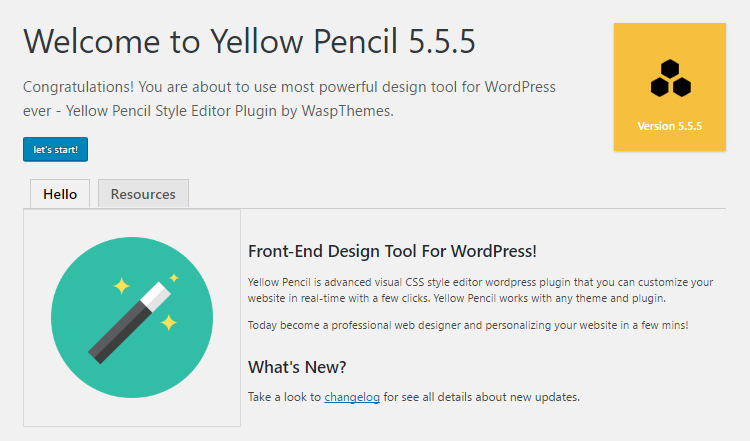
Después de la activación, la página de bienvenida de la página amarilla aparecerá en su tablero. En ‘Recursos’ encontrará la documentación, los tutoriales y otra ayuda y soporte técnico del complemento que pueda necesitar para comenzar.

Cuando esté listo, haga clic en ‘Empecemos’. Esto lo llevará directamente al modo de edición.
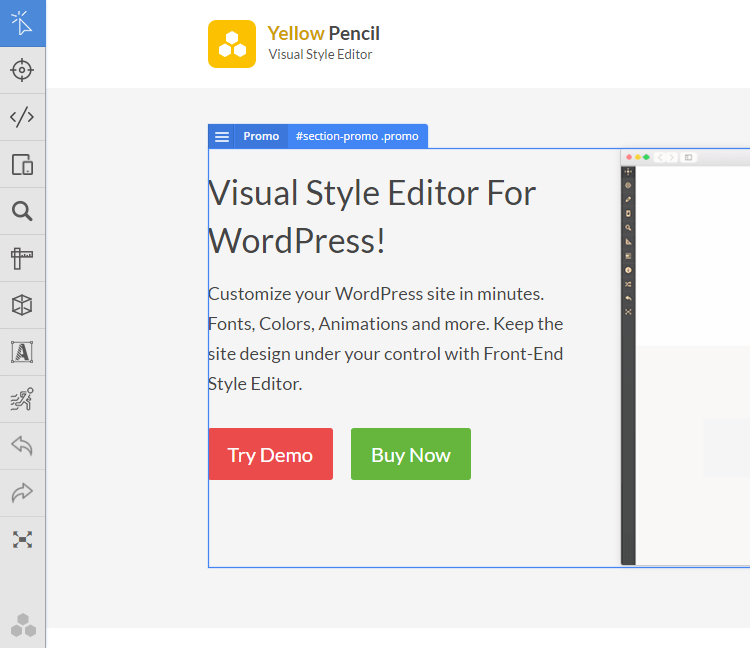
Comprensión de la interfaz del lápiz amarillo
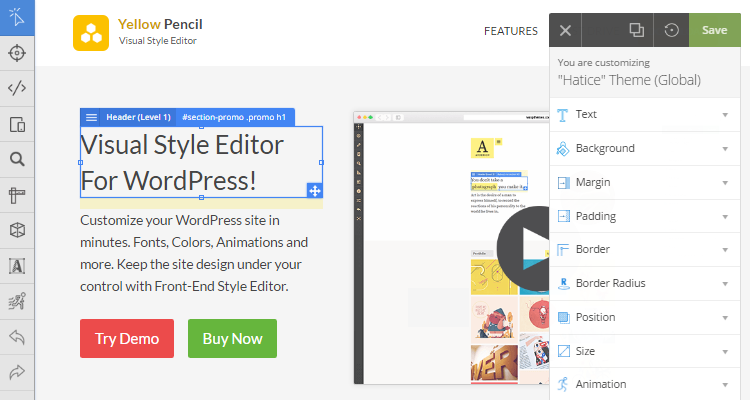
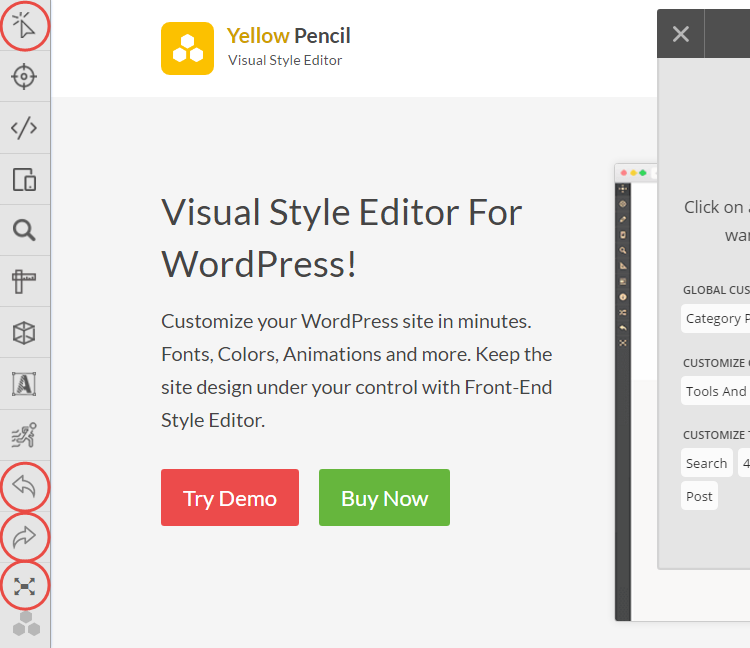
La interfaz Yellow Pencil es muy clara e intuitiva de usar. La barra que se encuentra en el lado izquierdo de la página muestra las herramientas disponibles.

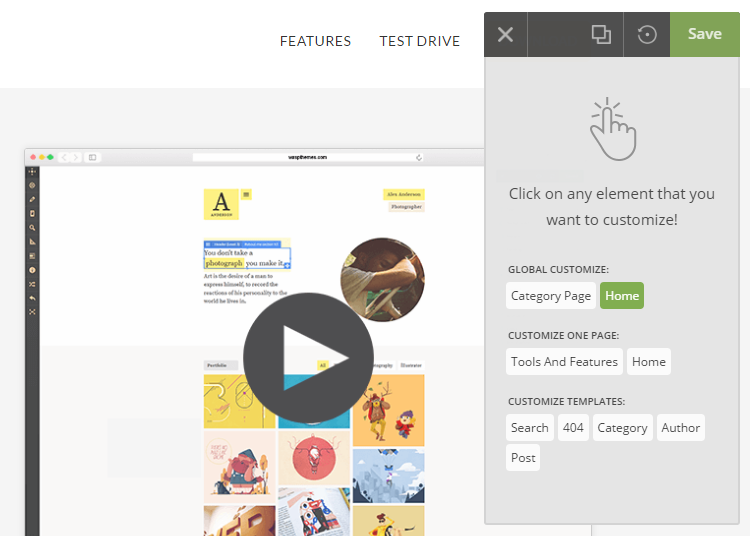
El panel que se encuentra en el lado derecho de la página es el Panel del editor. Cuando no se selecciona ningún elemento en la página, se mostrarán los tres tipos de personalización en los que es posible editar.

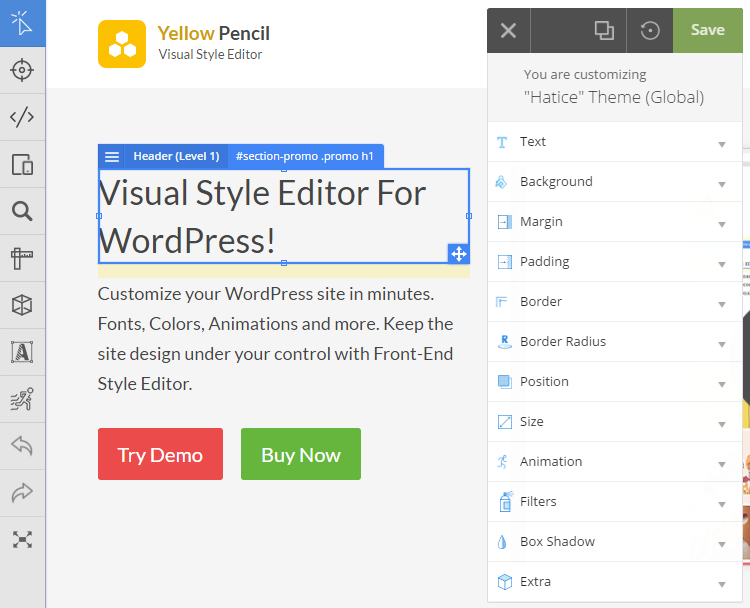
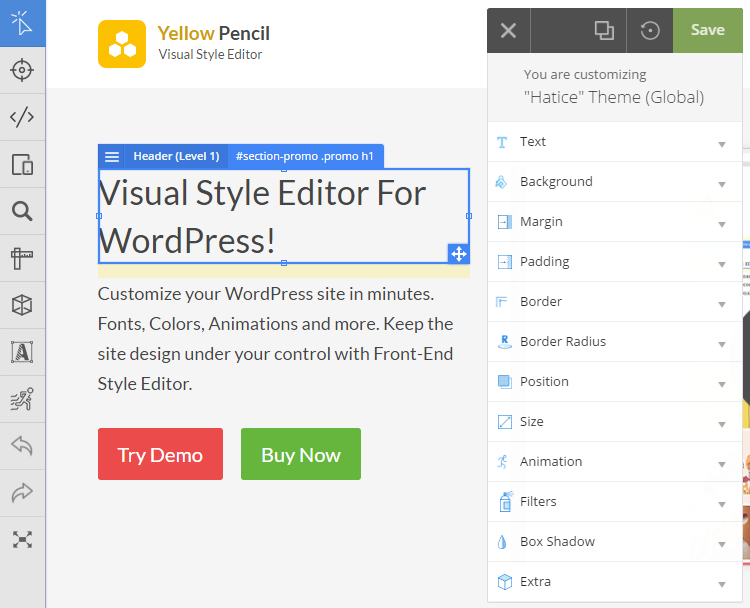
Cuando hace clic en un elemento de la página, el Panel del editor cambiará para contener las propiedades de estilo.

Aparecerá un cuadro azul alrededor de un elemento seleccionado, mostrando opciones de personalización adicionales.

Herramientas importantes que necesitará
La barra de herramientas, en el lado izquierdo, muestra numerosas herramientas, pero algunas son inmediatamente importantes para ayudarlo a comenzar …

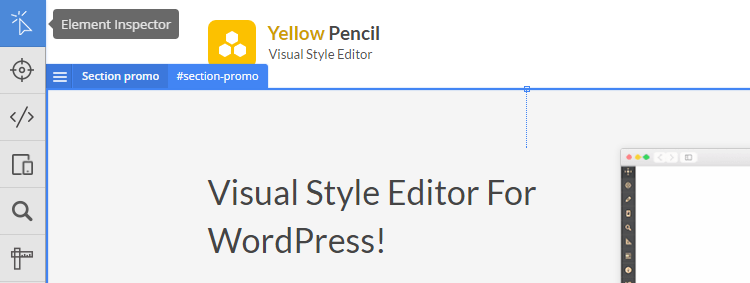
- Inspector de elementos: le permite seleccionar cualquier elemento de la página para personalizarlo.
- Deshacer y rehacer: pruebe diferentes diseños en su página con la seguridad de saber que puede deshacer o rehacer sus ediciones.
- Pantalla completa: trabaje en pantalla completa, lo que le brinda una vista clara de sus personalizaciones a medida que las realiza.
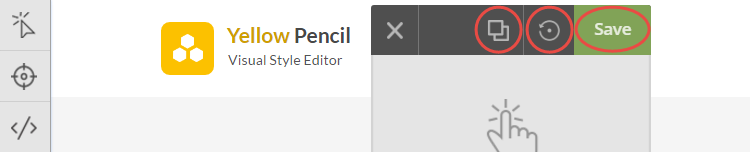
El panel del editor incorpora tres botones cruciales …

- Vista previa en vivo: obtenga una vista previa de sus cambios sin la interfaz del lápiz amarillo en la pantalla.
- Restablecer cambios: ¿No le gustan sus ediciones? Simplemente restablezca los cambios que ha realizado.
- Guardar: una vez que haya obtenido una vista previa de su trabajo y esté satisfecho con los resultados, simplemente presione el botón Guardar.
Seleccionar un tipo de personalización

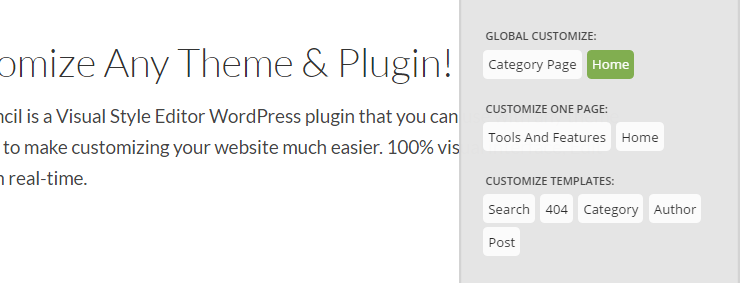
Antes de seleccionar un elemento en su página y comenzar a editarlo, primero debe elegir un tipo de personalización. Estos se muestran en el Panel del editor, cuando no se selecciona ningún elemento. Hay tres tipos para elegir; Personalice globalmente, personalice una página y personalice plantillas.
Cada uno de los tipos se explica por sí solo. Seleccionar ‘Personalización global’ significa que los cambios que realice se aplicarán a todas las páginas de su sitio. Si elige ‘Personalizar una página’, todas las ediciones afectarán solo a la página en la que está trabajando. ‘Personalizar plantillas’ se aplica al tipo de publicación actual, una buena opción si desea configurar todas las páginas de productos o blogs.
El tipo de personalización que ha elegido se mostrará en la parte superior del Panel del editor. Asegúrese de verificar que está editando en el tipo correcto antes de guardar su trabajo.
¿Qué puedes hacer con el lápiz amarillo?
Una vez que se haya familiarizado con la interfaz, es hora de comenzar. A continuación se muestra una muestra de algunas de las numerosas herramientas y funciones de personalización que ofrece este complemento. Estos le ayudarán en el camino hacia la producción de un sitio web atractivo y profesional.
Cambiar la tipografía

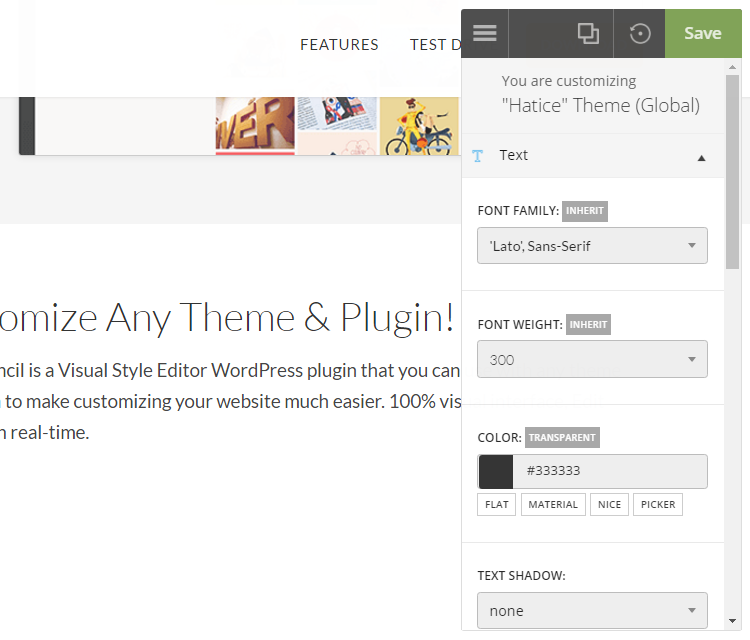
Elegir una fuente que sea apropiada para su sitio web es una tarea importante. Yellow Pencil ofrece una variedad de opciones para ayudarlo a diseñar su texto de una manera que se ajuste al diseño de su sitio web y capte la atención del lector.
Haga clic en una sección de texto que le gustaría editar y luego seleccione ‘Texto’ en el Panel del editor. Esto abrirá las opciones de personalización para la tipografía. Elija entre más de 600 tipos de fuente, modifique el tamaño de la fuente, cambie la altura de la línea, controle el espaciado de letras y palabras, y mucho más. También puede modificar el color de su texto seleccionando una de las modernas paletas de colores de Yellow Pencil u optar por su propia elección de color.
Agregar un borde

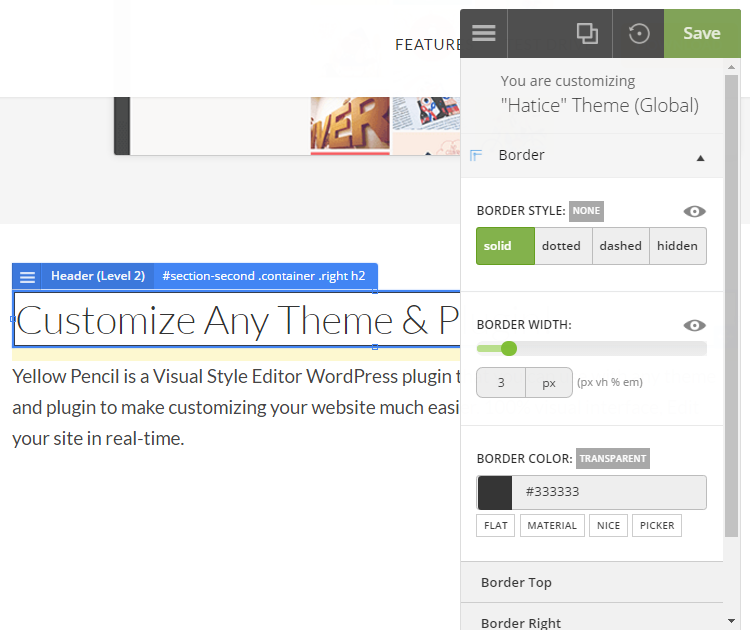
Agregar un borde a ciertos elementos en una página puede ayudar a resaltar información importante y crear imágenes efectivas. Después de seleccionar la imagen o el texto al que desea agregar un borde, seleccione ‘Borde’ en el Panel del editor. Hay cuatro estilos de
Después de seleccionar la imagen o el texto al que desea agregar un borde, seleccione ‘Borde’ en el Panel del editor. Hay cuatro estilos de borde para elegir; sólido, punteado, discontinuo u oculto. También puede modificar el ancho del borde para hacerlo más definido y cambiar el color.
Una característica impresionante es que puede personalizar cada lado del borde por separado. Esto significa que a cada uno de los cuatro lados se le puede dar un color, estilo y grosor diferentes, lo que da como resultado una apariencia única y llamativa.
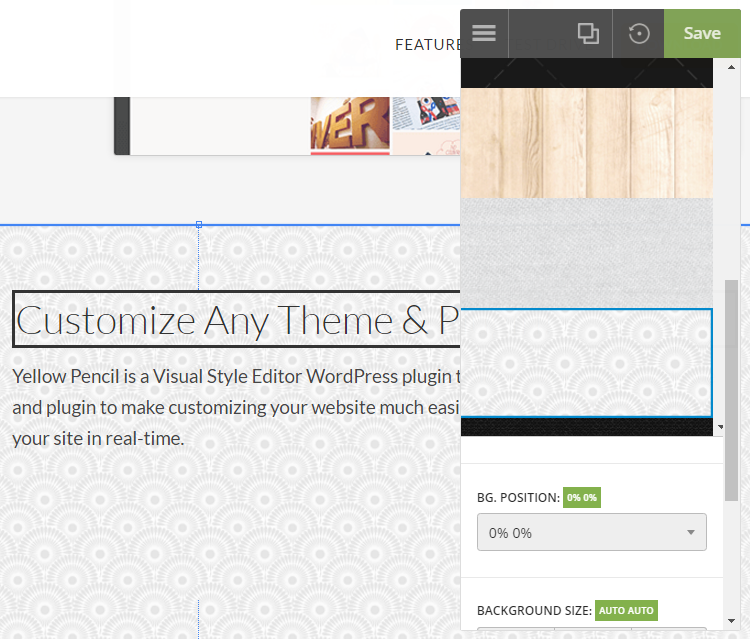
Alterar el fondo

Un fondo llamativo puede ayudar a que un elemento destaque. Yellow Pencil te permite modificar el fondo de todos y cada uno de los elementos de tu sitio.
Para hacerlo, haga clic en el elemento elegido y seleccione ‘Fondo’ en el Panel del editor.
Aquí puede cambiar el color de fondo, seleccionar uno de los patrones de Yellow Pencils 300+ o elegir un degradado CSS. También tiene la opción de cargar sus propias imágenes personalizadas. Una vez que haya decidido un fondo, puede ajustar el tamaño del fondo, la posición y, si ha agregado una imagen, elegir si es estática o se desplaza con el resto de la página.
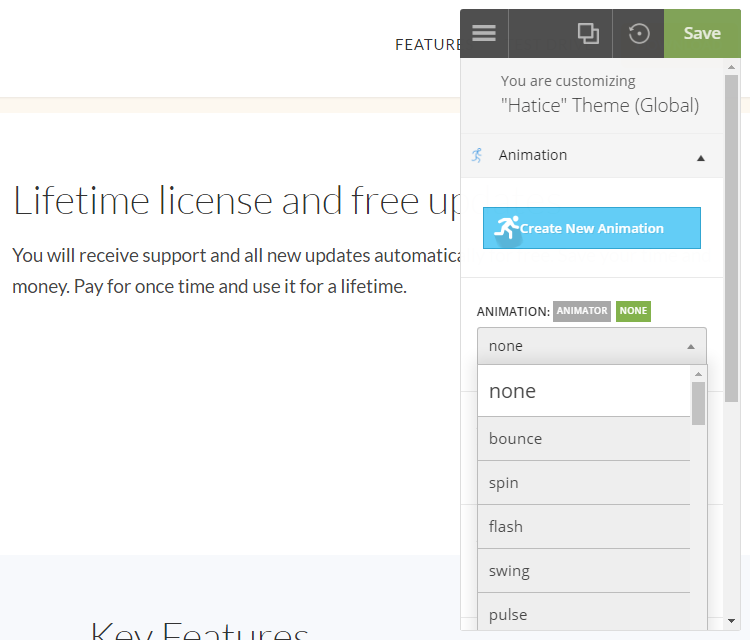
Usar animaciones

El uso de animaciones es otra excelente manera de ayudar a que su contenido tenga un impacto. En ‘Animación’ en el Panel del editor, puede agregar un efecto de animación al elemento elegido.
Elija una de las más de 50 animaciones en el administrador de animación en vivo, desde acercar o alejar, hasta rebotar, girar y mucho más. Puede controlar la duración y el retraso, así como ejecutar varias animaciones simultáneamente, si así lo desea. Esto le dará originalidad a su sitio, además de llamar la atención sobre los aspectos importantes de su página. También puede intentar crear sus propias animaciones personalizadas seleccionando el Generador de animación en la barra de herramientas.
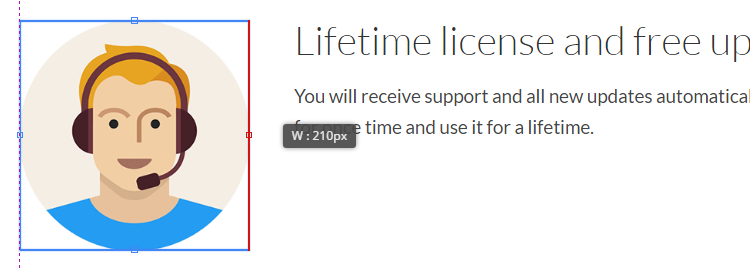
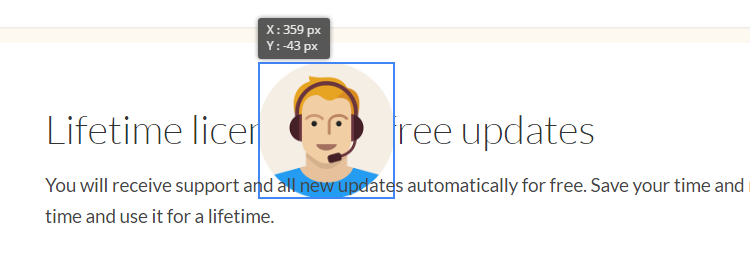
Cambiar el tamaño y reposicionar cualquier elemento
Cambiar el tamaño y reposicionar cualquier elemento es muy simple con Yellow Pencil.
Para cambiar el tamaño, haga clic en un elemento directamente para que aparezca el cuadro resaltado en azul a su alrededor. Luego, simplemente arrastre las líneas horizontales y verticales del cuadro azul para modificar el tamaño.

Para reposicionar un elemento, haga clic en él y luego mantenga presionado el botón del mouse. Arrástrelo y suéltelo en la posición apropiada en la página.

La desventaja de esta función de arrastrar y soltar es que puede causar problemas con la visualización en móviles. Utilice la herramienta de respuesta, que se encuentra en la barra de herramientas, para ver cómo se verá su página web en todos los tamaños de pantalla. Es posible que deba modificar su diseño en consecuencia.
Precios

El complemento de WordPress Yellow Pencil está disponible en CodeCanyon por $ 26. Esto incluye 6 meses de soporte, pero tiene la opción de pagar $ 7.88 adicionales para extender el soporte hasta 12 meses.
Pensamientos finales
Yellow Pencil es una gran herramienta para usar si desea personalizar la apariencia de su sitio de WordPress. Las características y la facilidad de uso le brindan todo lo que necesita para crear un sitio web personalizado de WordPress. Para obtener los mejores resultados, asegúrese de tener una visión clara de cómo desea que se vea su sitio.
¿Yellow Pencil tiene las características que necesita para personalizar su sitio web de WordPress? Por favor comparte tus pensamientos abajo…