La página de resultados de búsqueda de Google solía ser bastante aburrida. Era como el equivalente web del directorio de Páginas Amarillas, línea tras línea de texto.
Pero hoy en día, es bastante elegante.
Dependiendo de lo que esté buscando, puede parecerse más a una revista brillante. Esto se debe a que Google utiliza diferentes medios, incluidas imágenes, videos, carruseles y otros elementos no textuales para mejorar los resultados de búsqueda.
Pero solo puede mostrar estos resultados enriquecidos cuando una página contiene datos estructurados.
Por lo tanto, si desea resaltar el contenido de su sitio web en las SERP con un fragmento enriquecido, permanezca atento.
En este artículo, aprenderá qué son los fragmentos enriquecidos y cómo puede agregarlos a sus páginas.
¿Qué son los fragmentos enriquecidos?
Los fragmentos enriquecidos son los resultados «especiales» que puede haber visto al buscar en Google:

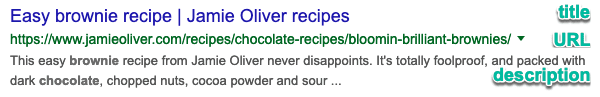
Un «fragmento típico» incluye el título, la URL y la descripción:

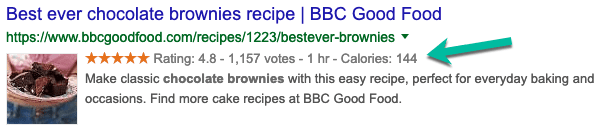
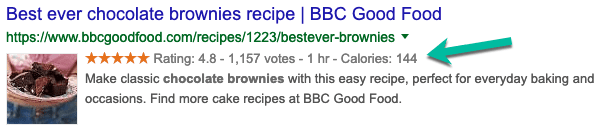
Pero un ‘fragmento enriquecido’ muestra información adicional entre la URL y la descripción, y puede incluir imágenes, calificaciones, autores, votos, tiempo de cocción, calorías y más:

¿Por qué necesitas fragmentos enriquecidos?
Estoy seguro de que estará de acuerdo en que los resultados de búsqueda con un fragmento enriquecido se ven más atractivos que su lista típica, como puede ver con las recetas de brownies anteriores.
No solo ellos verse mejor, pero ellos también transmitir más información.
Estos dos factores aumentan las posibilidades de que un usuario haga clic en el fragmento enriquecido. Y debido a que han visto un fragmento de la información contenida en el artículo, es menos probable que los usuarios se decepcionen con el resultado de la búsqueda y permanezcan más tiempo en su sitio.
Por lo tanto, si bien los fragmentos enriquecidos no lo ayudarán a obtener una clasificación más alta en las SERP, aumentarán su CTR y reducirán su tasa de rebote.
Lo que plantea la pregunta:
¿Cómo se obtienen fragmentos enriquecidos?
Si desea resaltar el contenido de su sitio web en las SERP con un fragmento enriquecido, debe usar lo que se llama ‘datos estructurados’.
Google describe datos estructurados como: «Un formato estandarizado para proporcionar información sobre una página y clasificar el contenido de la página».
Cuando Google rastrea la web y encuentra una página que contiene datos estructurados, puede usar esos datos para crear los fragmentos enriquecidos que ves en los resultados de búsqueda.
Por ejemplo, en el página de recetas de brownie de chocolate, Google interpretó los datos estructurados, que se ven así:
<span itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating"><meta itemprop="ratingValue" content="4.82368" /><meta itemprop="bestRating" content="5" /><meta itemprop="worstRating" content="1" /><meta itemprop="ratingCount" content="1157" /> </span> <span class="nutrition__value" itemprop="calories">144</span>
Para mostrar la calificación de estrellas (4,8), el número de votos (1157), el tiempo de cocción (1 hora)y las calorías (144) en el fragmento enriquecido:

¡Que no cunda el pánico!
Le mostraremos cómo agregar datos estructurados a sus páginas más adelante …
Pero primero, debemos mencionar esquema.
¿Qué son el esquema y los datos estructurados?
Los términos ‘esquema’ y ‘datos estructurados’ a menudo se intercambian.
El esquema proviene de Schema.org, que es un proyecto de colaboración entre Google, Bing, Yandex y Yahoo. Incluye «un conjunto de esquemas por datos estructurados en páginas web y en mensajes de correo electrónico «.
En breve: esquema es el vocabulario de marcado acordado para datos estructurados que ayuda a todos los motores de búsqueda a comprender el contexto del contenido de la página web.
Por ejemplo, al aplicar algún esquema al encabezado ‘Avatar’, puede indicar a los motores de búsqueda si el contenido se relaciona con una película o una imagen de perfil. A su vez, esto ayuda a los motores de búsqueda a coincidir con la intención de búsqueda y mostrar contenido relevante a un usuario.
Vamos a ver.
Los tipos de elementos descritos por esquema
Hay muchos diferentes tipos de marcado de esquema incluso:
- Obras creativas (libros, películas, música, etc.)
- Evento (conciertos, conferencias, festivales, etc.)
- Organización
- Persona
- Lugar (negocios locales, restaurantes, etc.)
- Producto (ofertas, reseñas, valoraciones, etc.)
Cada tipo de esquema tiene diferentes propiedades o etiquetas disponibles.
Por ejemplo, para el evento, puede agregar etiquetas para el nombre del evento, la ubicación, las fechas, los precios, los artistas, los oradores, el horario, etc.
¿Por qué los datos estructurados son importantes para el SEO?
El uso de marcado de esquema para agregar datos estructurados a sus páginas ayuda a que sus resultados de búsqueda sean más relevantes.
Siempre que agregue la información correctamente, ayuda a Google y a los demás motores de búsqueda a comprender con precisión de qué se trata su contenido. Y una vez que lo saben, pueden presentar varias formas de fragmentos enriquecidos en los resultados de búsqueda.
Por ejemplo, el marcado de esquema puede producir fragmentos enriquecidos como:
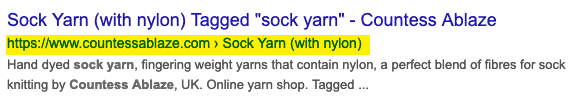
- Migaja de pan – Las ‘flechas’ de navegación que indican la posición de la página en la jerarquía del sitio:

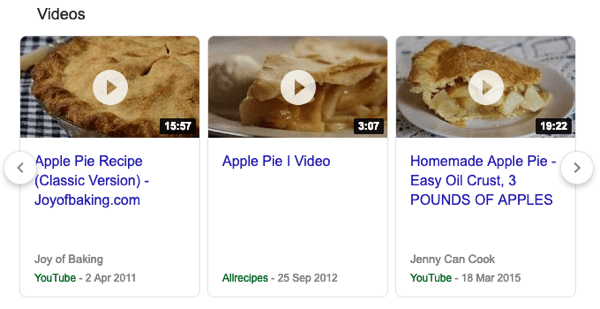
- Carrusel – Los ricos resultados que se muestran en una galería. La mayoría de las veces, el carrusel presenta artículos o videos de un solo sitio (conocido como carrusel de host), pero también puede presentar una variedad de editores, como estas recetas de Apple Pie:

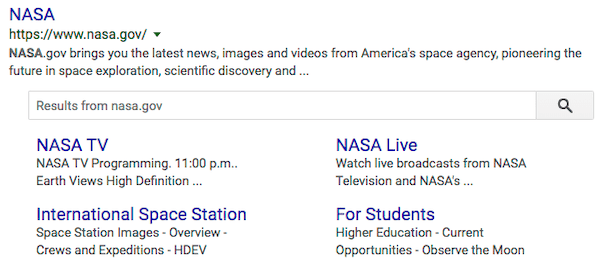
- Cuadro de búsqueda de enlaces de sitio – Agrega un cuadro de búsqueda de sitio debajo de la lista de su sitio web:

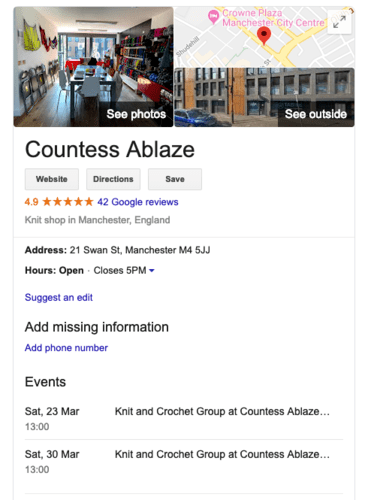
- Negocio local – Los detalles que se muestran en el Gráfico de conocimiento – el gran bloque de información en el lado derecho de los resultados de búsqueda, incluidos los horarios de apertura, las calificaciones, las direcciones y las acciones para reservar citas o pedir artículos, lo cual es especialmente importante para el SEO local:

Puede ver la lista completa de fragmentos enriquecidos en Galería de búsqueda de Google.
Cómo agregar esquema a sus páginas
A estas alturas, probablemente esté ansioso por agregar un esquema a su contenido y comenzar a producir algunos fragmentos enriquecidos.
Dependiendo de la plataforma que esté utilizando, hay un par de formas de agregar el marcado de esquema a sus páginas.
Cómo agregar marcado de esquema usando un complemento de WordPress
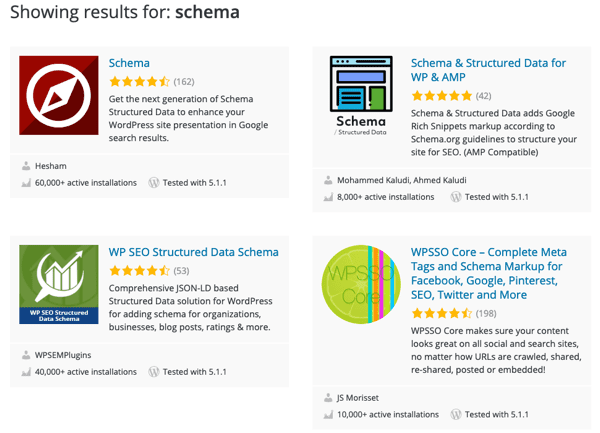
Si usa WordPress, puede usar un complemento para agregar el marcado de esquema. Como la mayoría de los complementos de WordPress, hay muchos para elegir:

Pero te recomiendo que comiences leyendo el tutorial de Colin donde compara la adición de esquema a WordPress usando Schema Pro (premium) y Todo en uno Fragmentos enriquecidos de Schema.org (gratis).
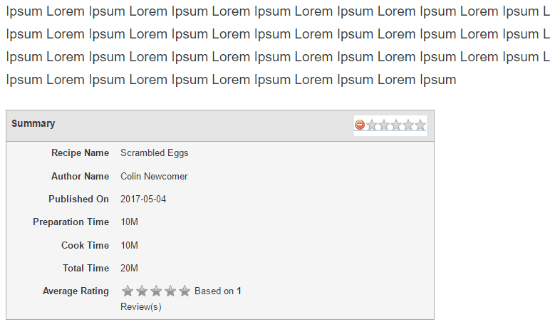
Por ejemplo, la mayoría de los complementos lo obligan a agregar un cuadro de tipo de revisión a su página que resume los detalles del esquema:

Pero es posible que no desee eso, ciertamente no en todas las páginas que publica, por lo que una ventaja de usar un complemento premium como Schema Pro es que elige qué mostrar.
Cómo agregar marcado de esquema utilizando el Asistente de marcado de datos estructurados de Google
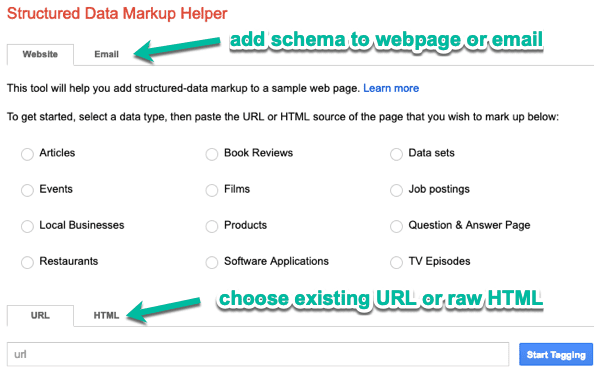
Si no está usando WordPress (o prefiere no usar un complemento), puede agregar el marcado de esquema manualmente usando Asistente de marcado de datos estructurados de Google:

La herramienta le permite marcar elementos en una página web HTML o en un correo electrónico HTML. Pero nos centraremos en agregar marcado de esquema a una página web:
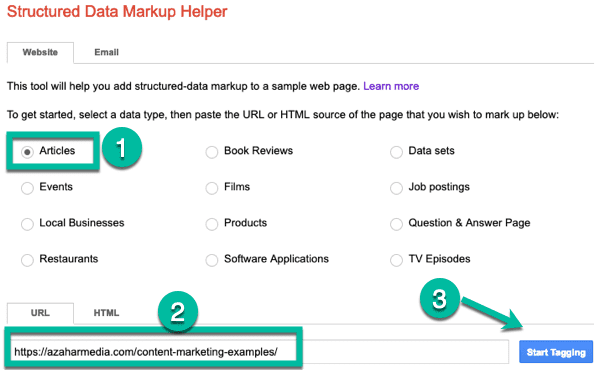
- Elija el tipo de página que desea marcar; p.ej ‘Artículos’
- Ingrese la URL de la página; por ejemplo, https://azaharmedia.com/content-marketing-examples/
- Hacer clic ‘Empezar a etiquetar’:

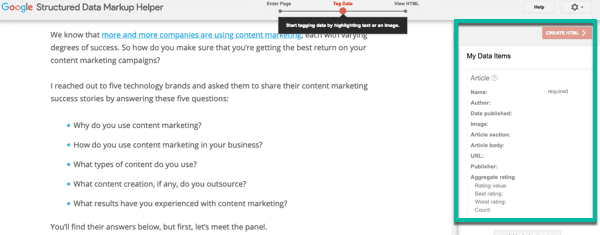
Markup Helper abre la página seleccionada con un ‘Mis elementos de datos’ menú en el lado derecho:

En el panel ‘Mis elementos de datos’, verá una lista de todos los valores posibles para cada elemento, con los valores requeridos etiquetados. Por ejemplo, para un ‘Artículo’ debe proporcionar un ‘Nombre del artículo’.
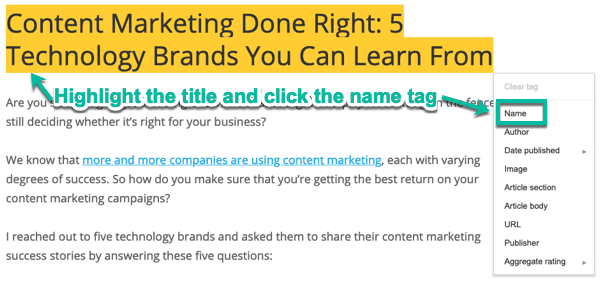
El siguiente paso es resaltar las partes de su página que tienen la información de los elementos de datos. Por ejemplo, resalte el título del artículo y haga clic en el ‘Nombre’ etiqueta:

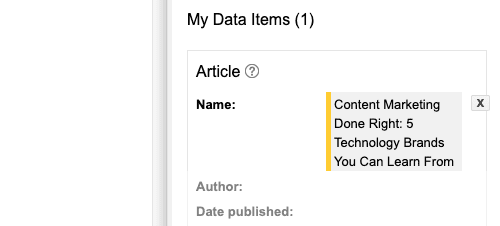
Ahora la información se muestra en el ‘Mis elementos de datos’ panel de la derecha:

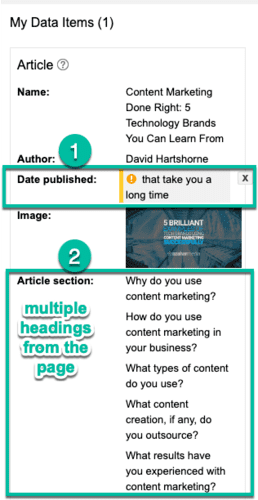
Repita este proceso para cada valor:
- Si agrega datos que parecen incorrectos, Markup Helper los marca.
- Puede resaltar varias partes de la página para la misma etiqueta; por ejemplo, he agregado cada encabezado (H2) para la ‘Sección de artículo’.

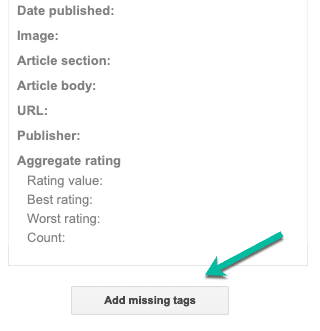
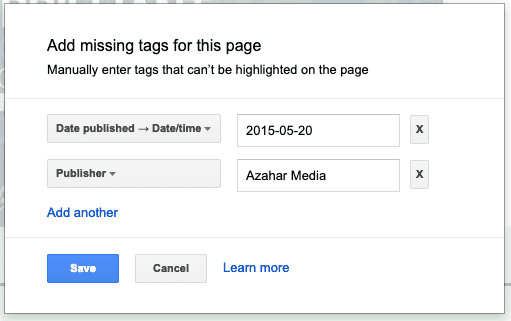
Si no puede encontrar la información en su página para resaltar, haga clic en «Agregar etiquetas faltantes» para agregarlo manualmente:

Por ejemplo, puede agregar el ‘Fecha de publicación’ y ‘Editor’ detalles:

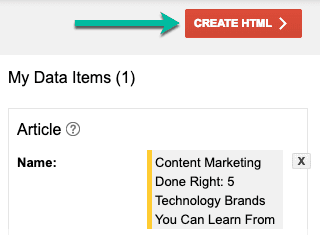
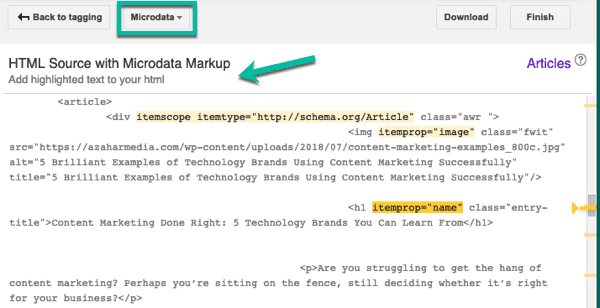
Cuando haya terminado de etiquetar todos los datos aplicables en la página, haga clic en ‘Crear HTML’ para generar el código de la página:

A continuación, debe elegir un formato de salida:
- JSON-LD – el nuevo formato preferido por Google
- Microdatos – el formato más antiguo
Cada código de marcado difiere ligeramente en apariencia y en dónde lo aplica en su página.
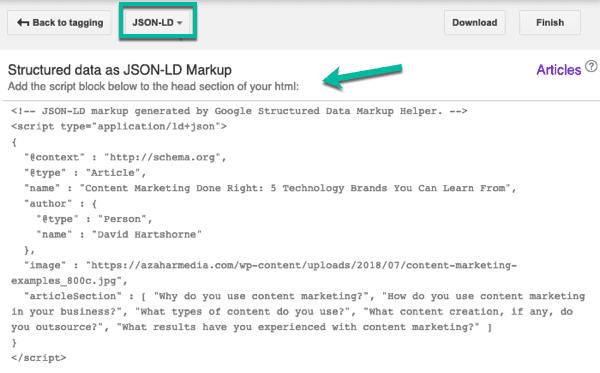
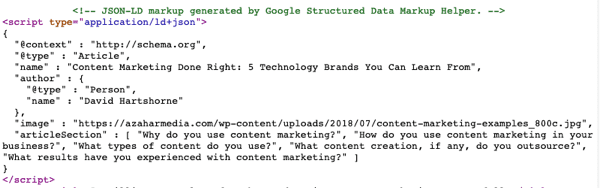
Para JSON-LD: Agrega el código de marcado generado al Sección principal de tu página:

Por ejemplo, así es como JSON-LD El código de marcado se ve cuando se aplica a la sección principal de mi página web:

Para microdatos: Agrega las piezas resaltadas de código HTML en varios puntos de su página:

Cómo probar el esquema en sus páginas
Google proporciona otra herramienta para que pueda verificar su código de marcado de esquema antes de aplicarlo a su página web.
Copie y pegue el código generado desde Markup Helper en el Herramienta de prueba de datos estructurados.
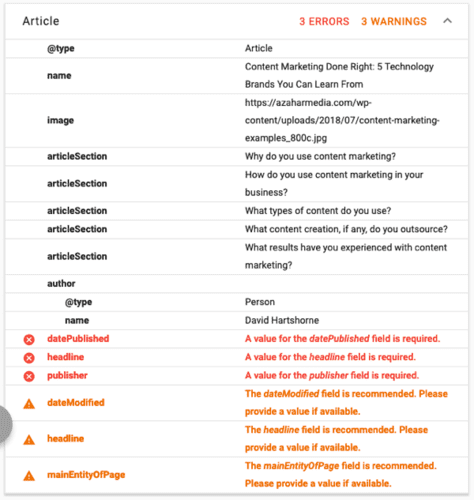
Los resultados muestran los campos faltantes que debe proporcionar para ayudar a Google a comprender la página. Por ejemplo, hay 3 errores y 3 advertencias con este código:

(¡Lo cual es un poco engañoso porque no se enumeraron como requeridos en el Asistente de marcado!)
Si necesita modificar el marcado del esquema, puede volver a la pantalla de etiquetado en el Asistente de marcado para agregar la información requerida y luego probar nuevamente.
Cambios en el marcado del esquema de revisión
El marcado de esquema continúa desarrollándose y Google ocasionalmente cambia la forma en que se muestra ese marcado.
En Septiembre de 2019, Google cambió la forma en que se mostraban los fragmentos de reseñas en un esfuerzo por mejorar la experiencia del usuario.
En pocas palabras, dejaron de mostrar estrellas de reseñas si la reseña aparecía en el sitio web de la empresa. Parece que este fue un esfuerzo para mejorar la confiabilidad en los SERP, lo cual no es sorprendente dado que algunos sitios web han utilizado el esquema de revisión en el pasado.
Y aunque podría agregar un esquema de revisión para cualquier página antes de esto, ahora tenemos que especificar el tipo de esquema de revisión. Por ejemplo, Producto / Receta / LocalBusiness, etc.
Por lo tanto, si descubre que sus estrellas de revisión no aparecen, es probable que se deba a que no se especificó el tipo de esquema.
Terminando
Agregar marcado de esquema a sus páginas web no garantiza que obtendrá un fragmento enriquecido en los resultados de búsqueda. Pero definitivamente te da una oportunidad.
Sin embargo, una cosa es segura: los datos estructurados de esquema no desaparecerán. Solo va a crecer porque Google y los otros motores de búsqueda quieren mostrar los mejores resultados posibles ricos en medios a sus usuarios.
¿Entonces, Qué esperas? ¡Comience a agregar y probar el marcado de esquema en sus páginas y obtenga una porción del rico pastel de fragmentos!
Finalmente, si es nuevo en SEO en general, asegúrese de consultar nuestra guía detallada de SEO.