Las personas en la web no tienen mucho tiempo para consumir datos, porque hay muchos de estos últimos. ¡Hay tantos datos que simplemente no tenemos tiempo para leerlos todos! Como curador de contenido para la web moderna, su tarea es maximizar el rendimiento. Cuanto más se exprese con menos palabras, mejor será en su trabajo.
¿Por qué las imágenes son (tan) importantes?
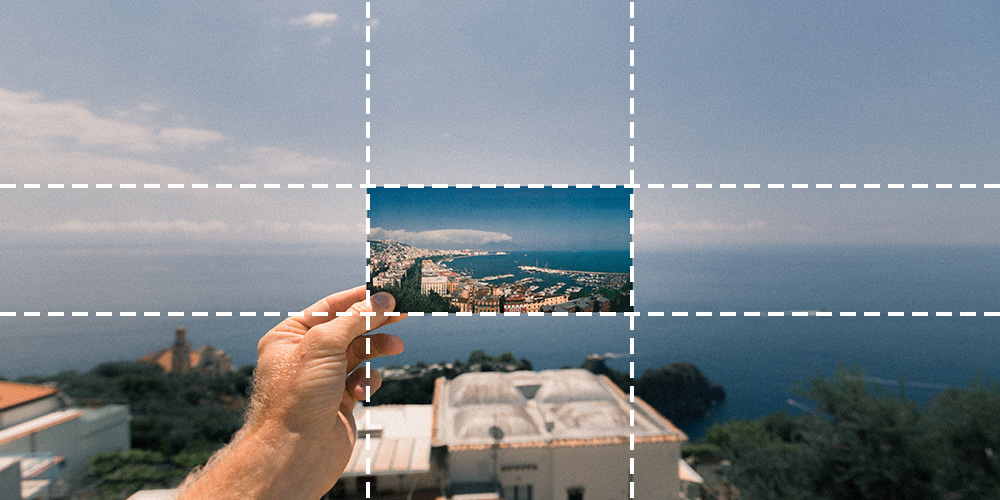
Hay muchas, muchas razones por las que usarías (y deberías) usar imágenes en tus publicaciones y artículos:
- Las imágenes sirven como estímulos visuales para una llamada a la acción (CTA). Una llamada a la acción puede ser cualquier tarea que desee que realice su visitante. Las llamadas a la acción comunes incluyen suscribirse a su boletín, compartir su artículo en las redes sociales o comprar su producto.
- Las imágenes mejoran la conexión que el escritor busca establecer con el lector.
- Las imágenes transmiten más a través de menos.
Por lo tanto, es fundamentalmente importante que usemos las imágenes correctas en nuestras presentaciones (publicación de blog, informe informal, presentación de PowerPoint real, etc.) para dejar una huella en la mente del lector.
¡Pero espera! ¡Hay un problema!
Las imágenes ocupan alrededor del 63% del ancho de banda utilizado por los sitios web modernos, por lo que es cada vez más importante que estén optimizados adecuadamente para la velocidad.
Un retraso de un segundo en los tiempos de carga de la página podría reducir las tasas de conversión en un 7%.
Hemos establecido que las personas tienen un período de atención corto (una de las desventajas de la tasa de producción de contenido moderno). Incluso si usa las imágenes correctas, si no se cargan dentro del período de tiempo aceptable, se pierde el interés.
La mayoría de los sitios tienen el mismo problema: utilizan imágenes excelentes, pero la forma en que la imagen se muestra al visitante es deficiente. Tamaño grande, optimización deficiente, formato incorrecto, dimensiones (tamaños) innecesariamente grandes, imágenes que no responden y errores de SEO descuidados, son algunos de los problemas más comunes que enfrenta la web moderna. En el artículo de hoy, le daremos 10 sencillos consejos de optimización de imágenes que puede utilizar para evitar estos problemas.
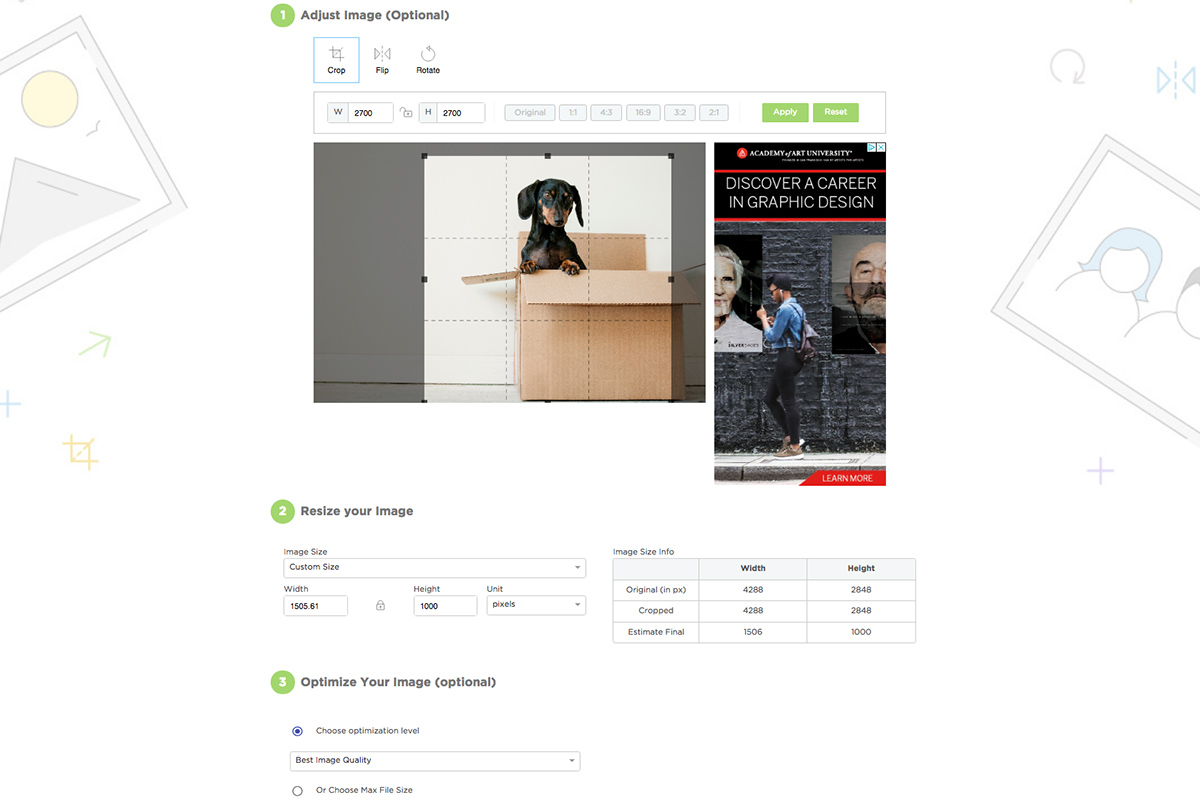
1. Cambiar el tamaño de las imágenes con grandes dimensiones

Las «papas fritas adicionales» no siempre son buenas
Este es un clásico. Suponga que necesita una foto de 150 × 150 píxeles en la página «Equipo» de su sitio. Por lo general, usará un disparo en la cabeza de 5MP, lo editará un poco y finalmente lo cargará.
¿Viste el problema? ¡Algunas personas cargan directamente la imagen real de 5MP! El tema de WordPress cargará la imagen completa de 5MP (eso es 5 x 10 ^ 6 píxeles) y le pedirá al navegador que la reduzca a la dimensión requerida de 150x150px. En esencia, el navegador muestra solo el 0,0045% de la imagen original.
Termina desperdiciando su ancho de banda y el de su visitante (incluso si está sirviendo la imagen a través de una red de entrega de contenido como Stackpath CDN), consumiendo más espacio en el disco duro y aumentando el tiempo de carga. Ninguna de las funciones es algo que le gustaría tener en su sitio.
¡Siempre cambie el tamaño (y por cambiar el tamaño me refiero a reducir) la imagen a las dimensiones requeridas y luego cárguela!

No necesita un software sofisticado para hacer esto; existen herramientas en línea gratuitas como ImageResize.org que puede utilizar para cambiar el tamaño y optimizar rápidamente sus imágenes. Simplemente cargue y modifique la configuración de sus fotos. Cuando haya terminado, descargue su imagen optimizada para usar en su sitio. También ofrecen una rápida Compresor de imagen si solo desea reducir el tamaño del archivo.
Herramientas útiles:
- IrfanView es un excelente software gratuito para cambiar el tamaño de sus imágenes por lotes con opciones avanzadas como optimización, marca de agua y bordes.
- ImageMagick es una herramienta avanzada de código abierto que se puede utilizar en una variedad de lenguajes de programación y sistemas operativos. Puede escribir su propia aplicación o simplemente usarla a través de la línea de comando.
- ImageOptim (Mac) le permite arrastrar carpetas enteras y optimizar rápidamente varias imágenes.
- TinyPNG es una herramienta de compresión de imágenes en línea con API.
2. Utilice el formato de imagen correcto

El formato utilizado para la imagen juega un papel fundamental. Como regla general, utilice PNG para gráficos vectoriales e imágenes generadas por computadora, como imágenes prediseñadas, etc. JPEG para fotografías o imágenes con una variedad de colores. Para obtener una explicación detallada, consulte este impresionante respuesta de StackOverflow.
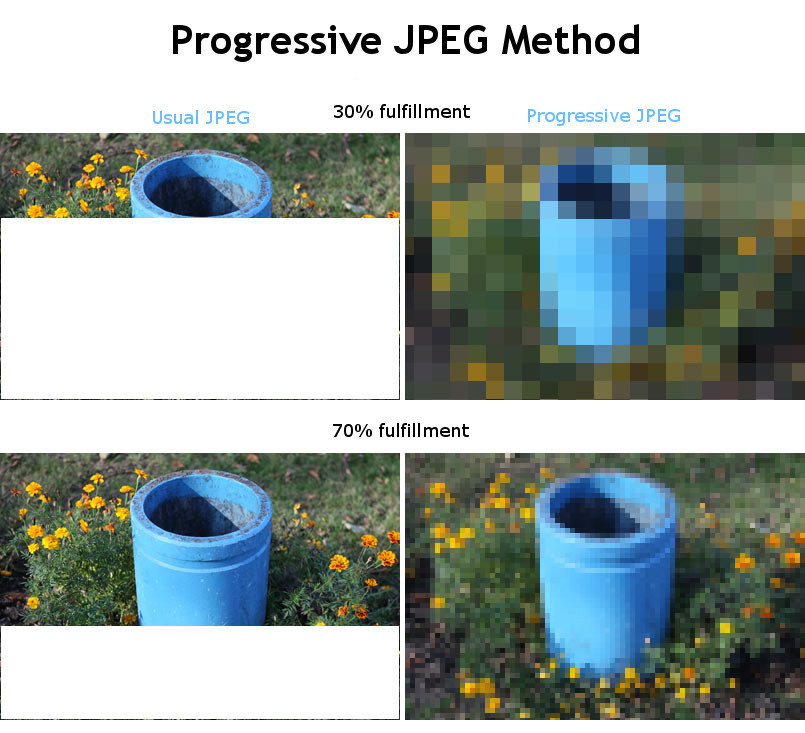
3. Utilice JPEG progresivos

JPG basal (normal) frente a JPG progresivo
Para el hombre común, los archivos JPEG son de dos tipos: línea de base y progresiva. Visualmente, ambos son iguales. La diferencia radica en la forma en que se cargan:
- Baseline JPEG tiene solo una capa, que contiene la imagen completa. Cuando se solicita, la imagen completa se carga de una vez.
- Los JPEG progresivos componen la imagen con varias capas. Una imagen JPEG progresiva se carga capa por capa, lo que aumenta gradualmente en calidad y, en última instancia, le brinda una vista sin pérdidas.

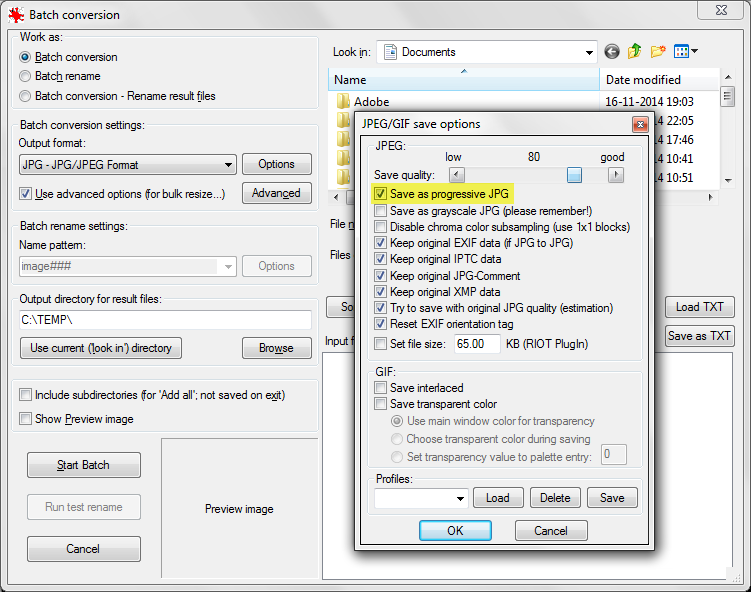
IrfanView admite la conversión por lotes con JPEG progresivo
Todos los principales redimensionadores de imágenes le permiten guardar imágenes como JPEG progresivo.
4. Habilite la carga diferida

Carga lenta es un excelente ahorro de recursos técnica en la que una imagen se carga solo cuando el visitante se desplaza hacia abajo hasta el marco de visualización de la imagen. Considere un artículo: «15 de los automóviles más eficientes en combustible en 2014». Naturalmente, este artículo contendrá al menos 15 imágenes. Y no importa la altura del dispositivo de visualización (monitor, tableta o teléfono inteligente), no puede ajustar las 15 imágenes en el marco de visualización. Debe desplazarse hacia abajo para ver todas las imágenes.
Con la carga diferida habilitada, las imágenes se cargarán solo cuando un visitante se encuentre cerca de la imagen. En otros términos, las imágenes comienzan a cargarse justo cuando se desplaza hacia abajo para verlas. Sin embargo, las primeras imágenes se cargan instantáneamente, ya que ya está en el marco de visualización. Lazy Loading ahorra ancho de banda en ambos extremos y mejora el tiempo de carga. Puede utilizar la carga diferida en WordPress con el Complemento BJ Lazy Load.
5. Agregar una CDN

El uso de una red de entrega de contenido (CDN) servirá la imagen desde un servidor que esté físicamente más cerca de la ubicación del visitante. Si un visitante de la India solicita una imagen y la CDN tiene un POP (punto de presencia, o simplemente un servidor) en Tokio y Nueva York, la imagen se entregará desde el servidor ubicado en Tokio.
Cuando tenga un tráfico considerable, debe configurar un CDN con WordPress para reducir el tiempo de carga y obtener un rendimiento general.
Aquí en Themelocal, usamos Cloudflare, y tenemos una lista adicional de servicios de CDN gratuitos recomendados que quizás desee verificar. Pero configurar una CDN usted mismo puede ser complicado, que es donde un complemento puede resultar útil.
Medios de descarga de Publitio

Una gran opción es el complemento Publitio Offload Media que le permite almacenar sus archivos multimedia en el Administrador de medios basado en la nube de Publitio. Con el complemento instalado, puede mover fácilmente toda su biblioteca de medios fuera de sus servidores e incluso optimizar la calidad de imagen y video cuando lo haga. Una vez movidas, las imágenes se sirven rápidamente desde Publitio CDN. Esto libera toneladas de espacio en el servidor y realmente puede acelerar su sitio (especialmente si tiene un plan de alojamiento económico con espacio limitado). Incluso hay un botón Sincronizar ahora simple para agregar automáticamente nuevos medios a la nube a medida que edita nuevas publicaciones. Y los planes premium de Publitio incluyen funciones adicionales para CNAME personalizados, múltiples marcas de agua e incluso encriptación de video.
6. Declare el atributo ‘alt’
El atributo ‘alt’ describe la imagen para el motor de búsqueda. El texto que ingrese en este campo se mostrará al usuario en caso de que la imagen no se pueda cargar. Mucha gente tiende a dejar estos campos en blanco. Esto es muy perjudicial para el SEO y pierde tráfico. Siempre debe intentar incluir las palabras clave de su sitio en la etiqueta alt de sus imágenes.
7. Optimizar una imagen comprimida

Las imágenes optimizadas son un 40% más claras que las imágenes normales. Esto mejora el tiempo de carga y ahorra ancho de banda. De la lista de Freddy de los mejores complementos de optimización de imágenes de WordPress, recomendamos WPSmush.it para optimizar sus imágenes. Kraken.io también es una excelente opción en línea para comprimir imágenes en un santiamén. Lo usamos todo el tiempo aquí en Themelocal para optimizar las imágenes destacadas antes de subirlas a publicaciones y demostraciones de temas.
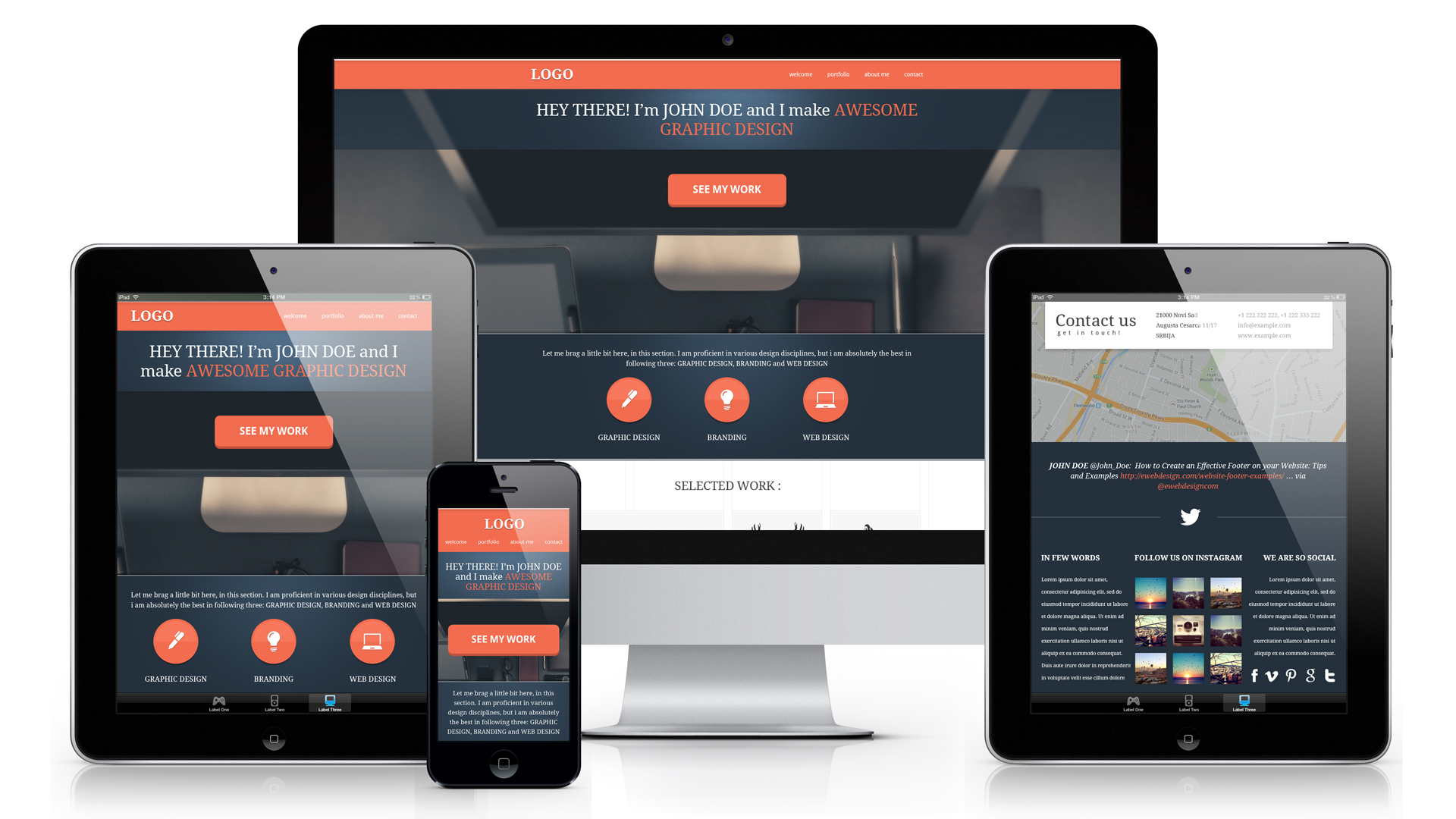
8. Imágenes receptivas

El diseño web receptivo está aquí
Incluso si su sitio es receptivo, no significa que sus imágenes lo sean. Eso significa que la imagen de encabezado que usa para una pantalla de escritorio de 22 ″ también se muestra en un iPhone de 5 ″. Cuando subes una imagen, WordPress cambia su tamaño a varias versiones: miniatura, mediano, tamaño completo, etc. El desarrollador puede cambiarlo. Un tema bien codificado servirá para la versión de tamaño «mediano» de la imagen, ahorrando así ancho de banda.
los Picturefill.WP El complemento reemplazará las etiquetas de imagen con un nuevo elemento
9. Leyendas de imágenes
Los subtítulos no siempre son necesarios, aunque en algunos casos sí lo son, como las capturas de pantalla en un tutorial. Subtitular imágenes ayuda a los lectores a comprender mejor el tema, al tiempo que impulsa su SEO.
10. Nombre de archivo de imagen
Piense en el nombre del archivo desde el punto de vista de un motor de búsqueda. Utilice el mismo texto que utilizaría en la etiqueta «título» de la imagen. Además, intente incluir las palabras clave que sean más relevantes para su sitio.
Conclusión
El SEO de imágenes es de vital importancia para cualquier sitio web, ya sea antiguo o nuevo. Personas que implementan SEO de imágenes adecuadamente (a veces puede ser bastante mundano), pueden ganar una cantidad significativa de tráfico orgánico (el mejor tipo de tráfico) en el largo plazo.
¿Tiene una técnica de optimización impresionante? ¡Dispara!