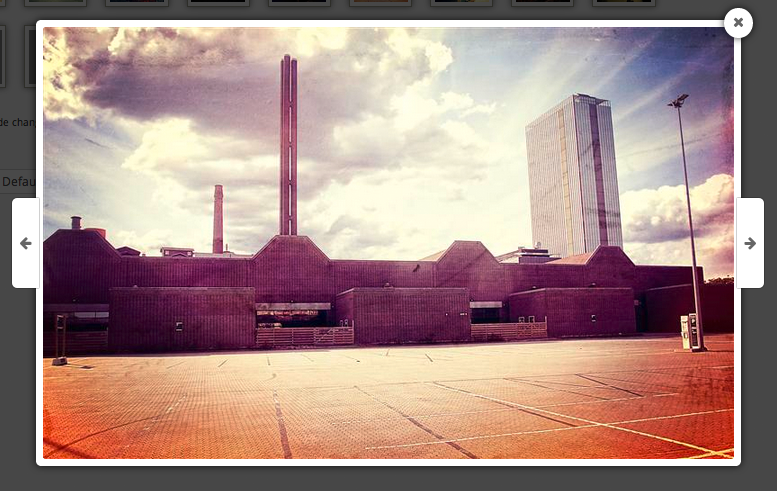
Los lightboxes son una técnica de JavaScript que se utiliza para mostrar contenido en cuadros. Estoy seguro de que los ha visto utilizados en sitios web muchas veces antes. En el mundo de WordPress, se asocian comúnmente con galerías. Cuando un usuario hace clic en una imagen de la galería, la imagen aparece en un cuadro emergente y el resto de la página se oscurece para que la imagen se resalte.
Los lightboxes también se utilizan en otros tipos de sitios web. Por ejemplo, muchas tiendas online utilizan la técnica Lightbox para resaltar imágenes de productos.
Los lightboxes son fáciles de usar para que los visitantes naveguen por el contenido. Con las galerías de imágenes básicas, como la Galería de WordPress que está integrada en WordPress, el usuario tiene que hacer clic en la imagen para ver la imagen en su totalidad, luego hacer clic en el botón Atrás para volver a la galería y luego hacer clic en la siguiente imagen. Las cajas de luz le permiten navegar por el contenido simplemente haciendo clic a la izquierda y a la derecha en la galería.
Hoy me gustaría hablar sobre un gran complemento premium de caja de luz para WordPress llamado Foobox. El complemento le permite usar cajas de luz para imágenes, videos, HTML y más.
Obtener Foobox
Hermosas cajas de luz receptivas
Foobox es uno de los complementos de caja de luz más avanzados que existen. Tiene muchas funciones útiles y un diseño receptivo que se ve muy bien en computadoras de escritorio, tabletas y teléfonos móviles. Los usuarios también pueden deslizar el dedo de un lado a otro para navegar por su contenido.
Cada imagen cargada recibe una URL única. Esto permite a los visitantes compartir sus imágenes a través de servicios de redes sociales populares como Facebook y Twitter.
El complemento tiene soporte nativo para la galería de WordPress incorporada. También es compatible con los populares complementos de WordPress Justified Image Grid, Jetpack y Galería NextGEN.

Como señalé anteriormente, Foobox no solo maneja imágenes. El complemento también se puede usar con videos y HTML. Por ejemplo, puede usarlo para mostrar videos de YouTube de manera más prominente o mostrar el cuadro de registro de su boletín informativo.
También le permite mostrar contenido mediante iframes. Puede usar esta función para mostrar un sitio web completo dentro del área de la caja de luz, lo cual es útil si no desea que los visitantes abandonen la página.

Para comprender mejor lo que puede hacer Foobox, echemos un vistazo más de cerca al área de configuración de Foobox.
Configurar Foobox
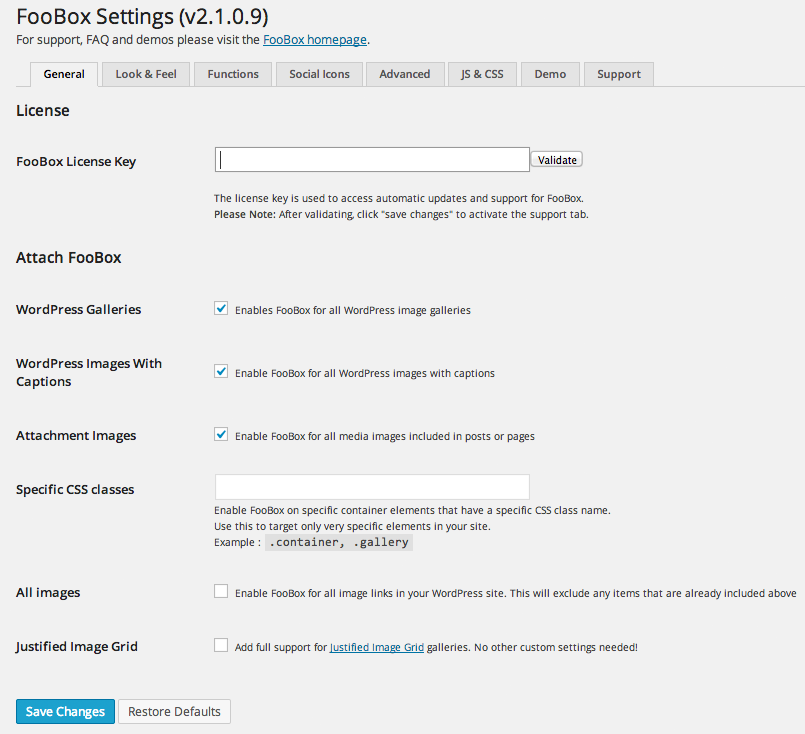
Se requiere su licencia de Foobox para obtener actualizaciones automáticas de complementos y activar la pestaña de soporte. El complemento se adhiere a la Licencia pública general, por lo tanto, la licencia no es necesaria para que funcione.
La pestaña de configuración general trata sobre los tipos de imágenes que se utilizan con Foobox. Se puede habilitar para galerías de WordPress, imágenes adjuntas e imágenes con subtítulos. También puede habilitar Foobox automáticamente para todo tipo de imágenes.

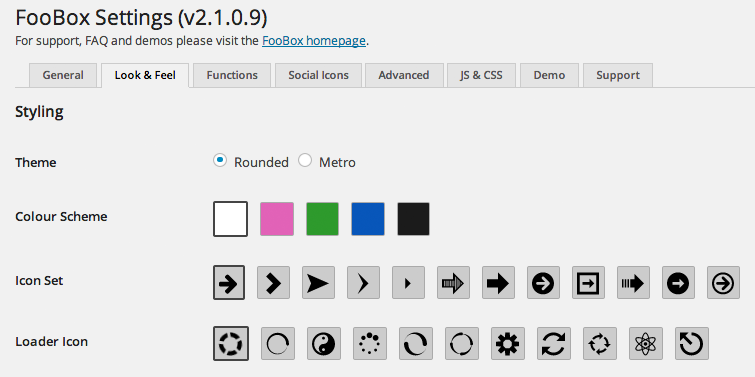
Se incluyen dos máscaras con el complemento: redondeado y metro. También viene con cinco combinaciones de colores, doce conjuntos de iconos y once iconos para cargar.

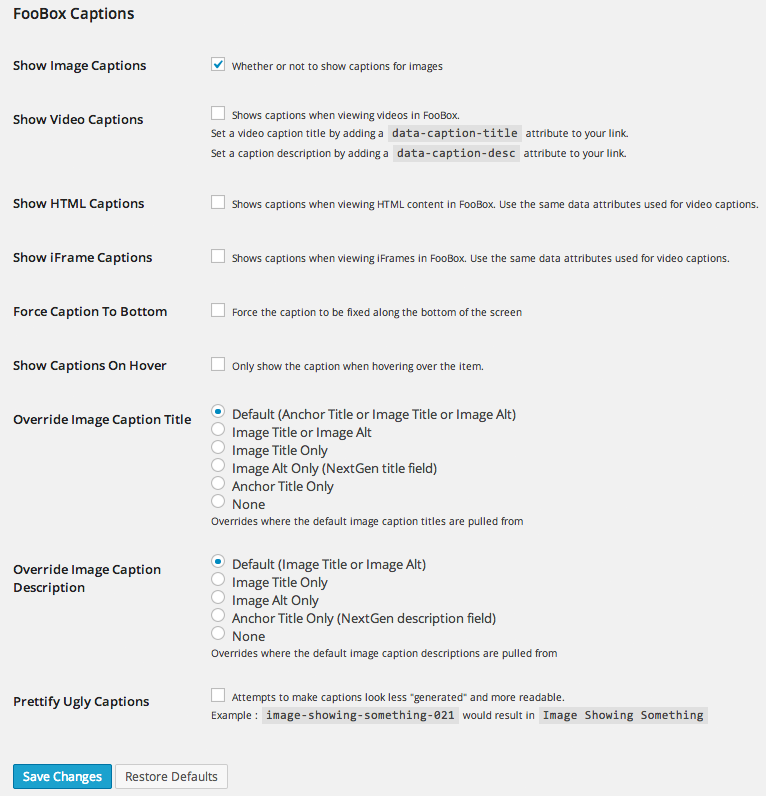
Los subtítulos no son algo a lo que normalmente presto mucha atención; sin embargo, Foobox ofrece muchas opciones de personalización para los subtítulos. Puede elegir si los subtítulos se muestran en imágenes, videos, HTML e iframes.
El título y la descripción de la leyenda también se pueden reemplazar por el título del ancla o el título alternativo de la imagen. También hay una función que toma el nombre del archivo de imagen y lo convierte en algo legible. Por ejemplo, una imagen cargada como «día-en-la-playa-456» pasaría a llamarse «Día en la playa».

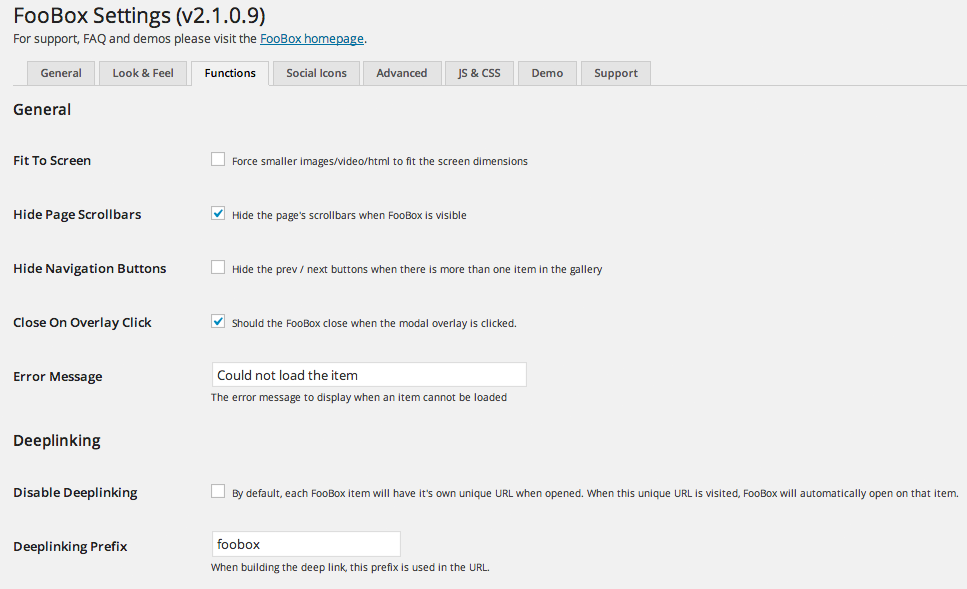
La página de configuración de funciones tiene una amplia variedad de opciones, como ocultar barras de desplazamiento y botones de navegación. También puede deshabilitar la URL única que usa Foobox para las imágenes.

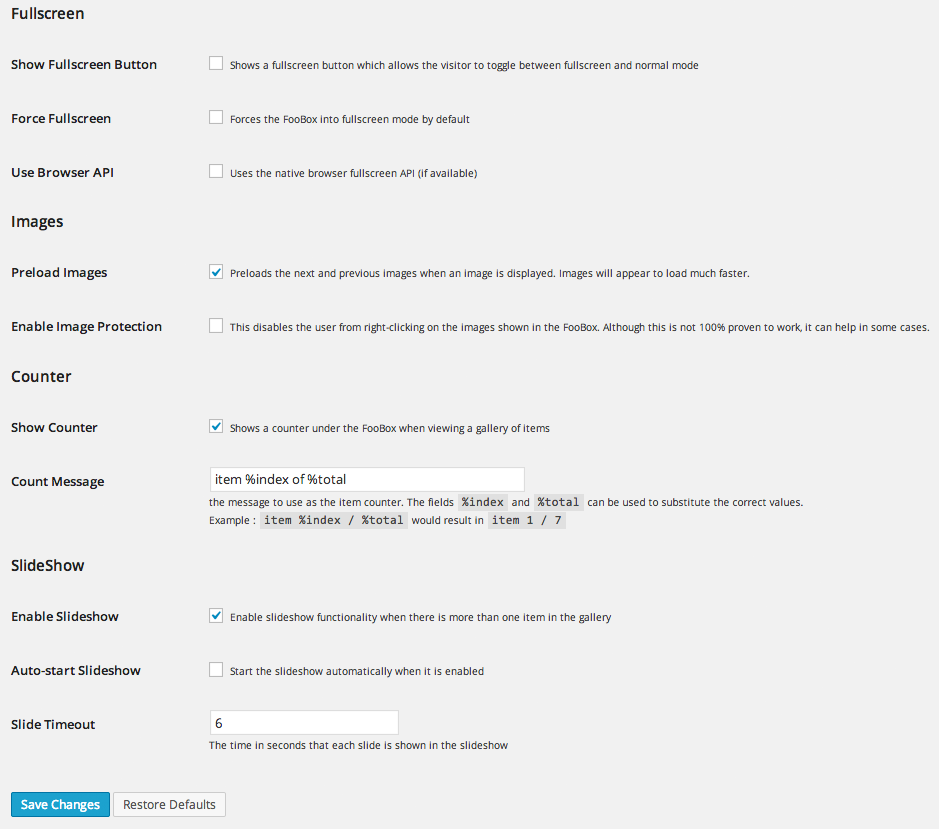
Otras opciones incluyen un botón de pantalla completa, precarga de imágenes para mejorar la velocidad de navegación, protección de imágenes, un contador de estadísticas y una presentación de diapositivas.

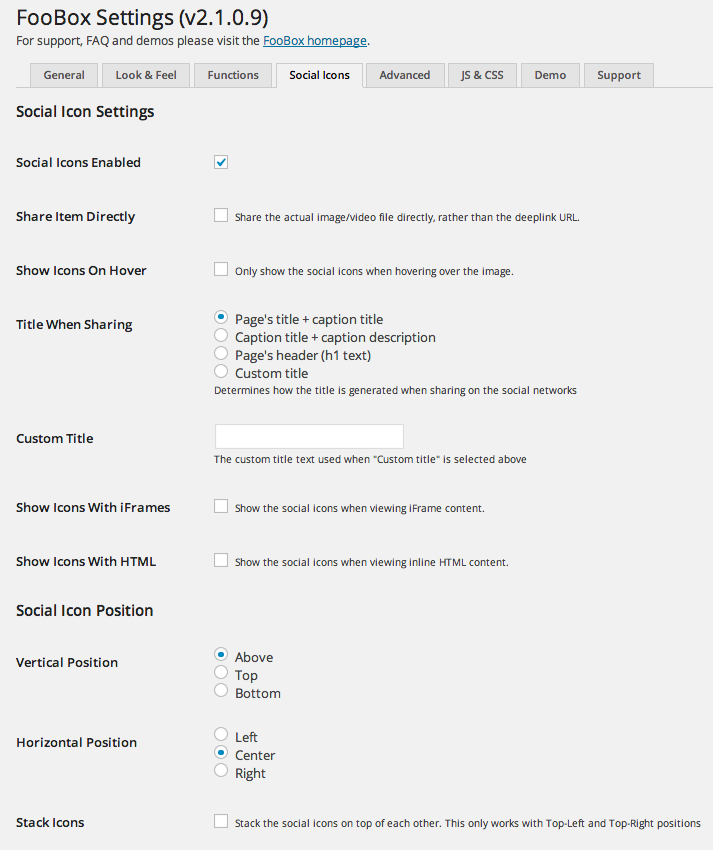
Los íconos para compartir en las redes sociales se pueden mostrar en cualquier tipo de caja de luz. Los iconos se pueden colocar encima o debajo del área de contenido. También se pueden alinear a la izquierda, al centro o a la derecha.

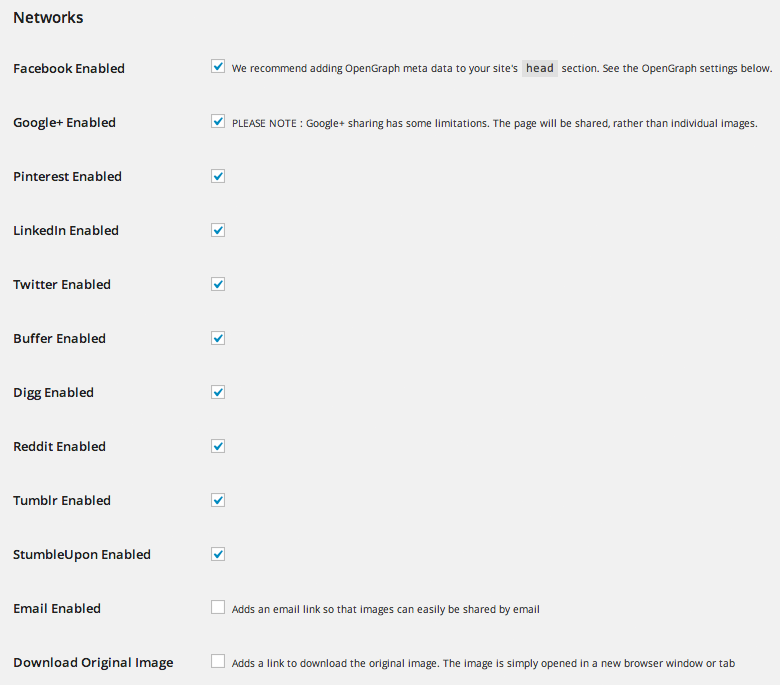
Se pueden mostrar diez servicios de redes sociales a los usuarios. También puede mostrar un enlace de correo electrónico y una opción para descargar la imagen. Cada servicio de redes sociales debe estar habilitado para que se muestre el icono social correspondiente.

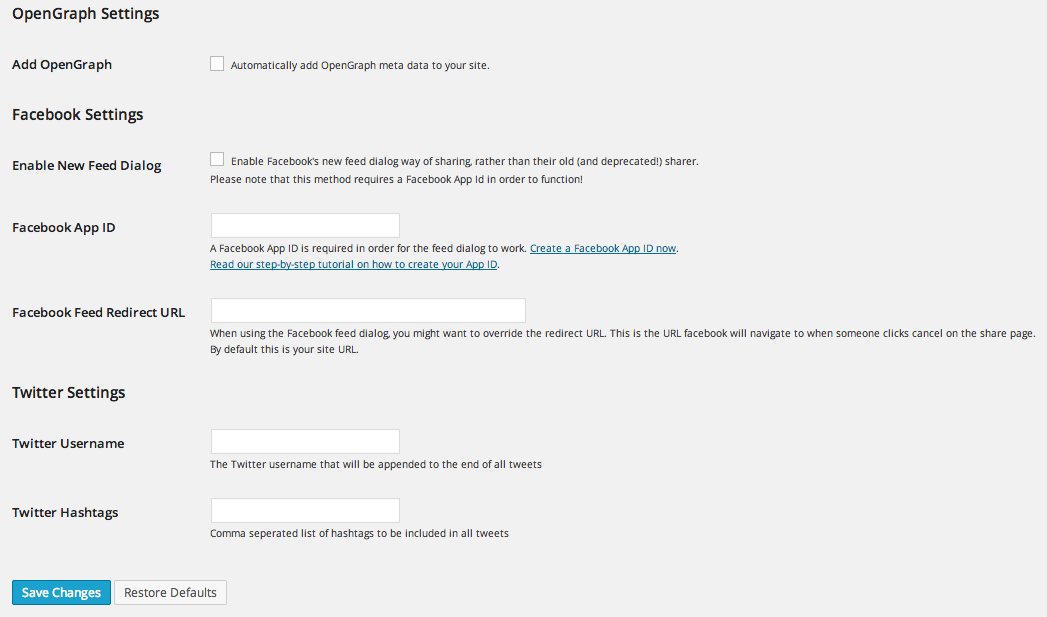
Hay opciones de configuración adicionales disponibles para El protocolo Open Graph, Facebook y Twitter.

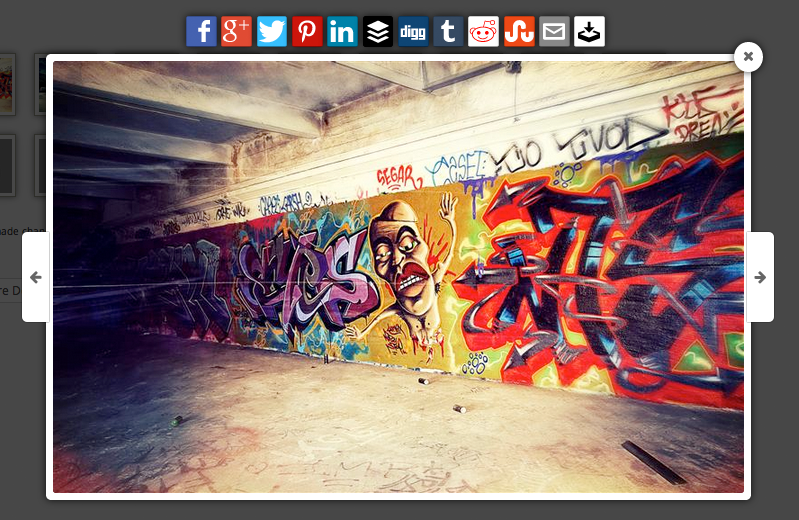
Una vez que haya habilitado las redes sociales que eligió, la barra para compartir se mostrará en su caja de luz. Se verá algo como esto:

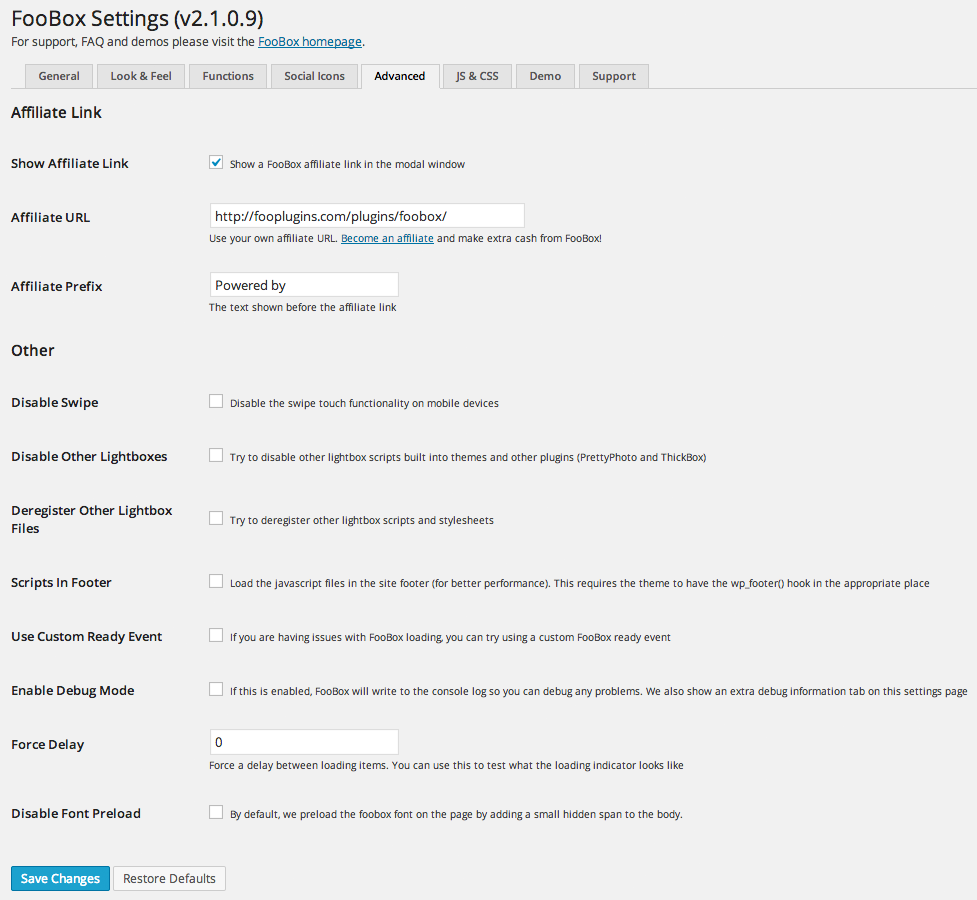
Otras funciones diversas se colocan en la pestaña avanzada. Hay una opción para integrar su URL de afiliado de Foobox con la caja de luz y ganar algo de dinero adicional.
Otras opciones incluyen deshabilitar otras cajas de luz, cargar archivos Javascript en el pie de página y habilitar el modo de depuración.

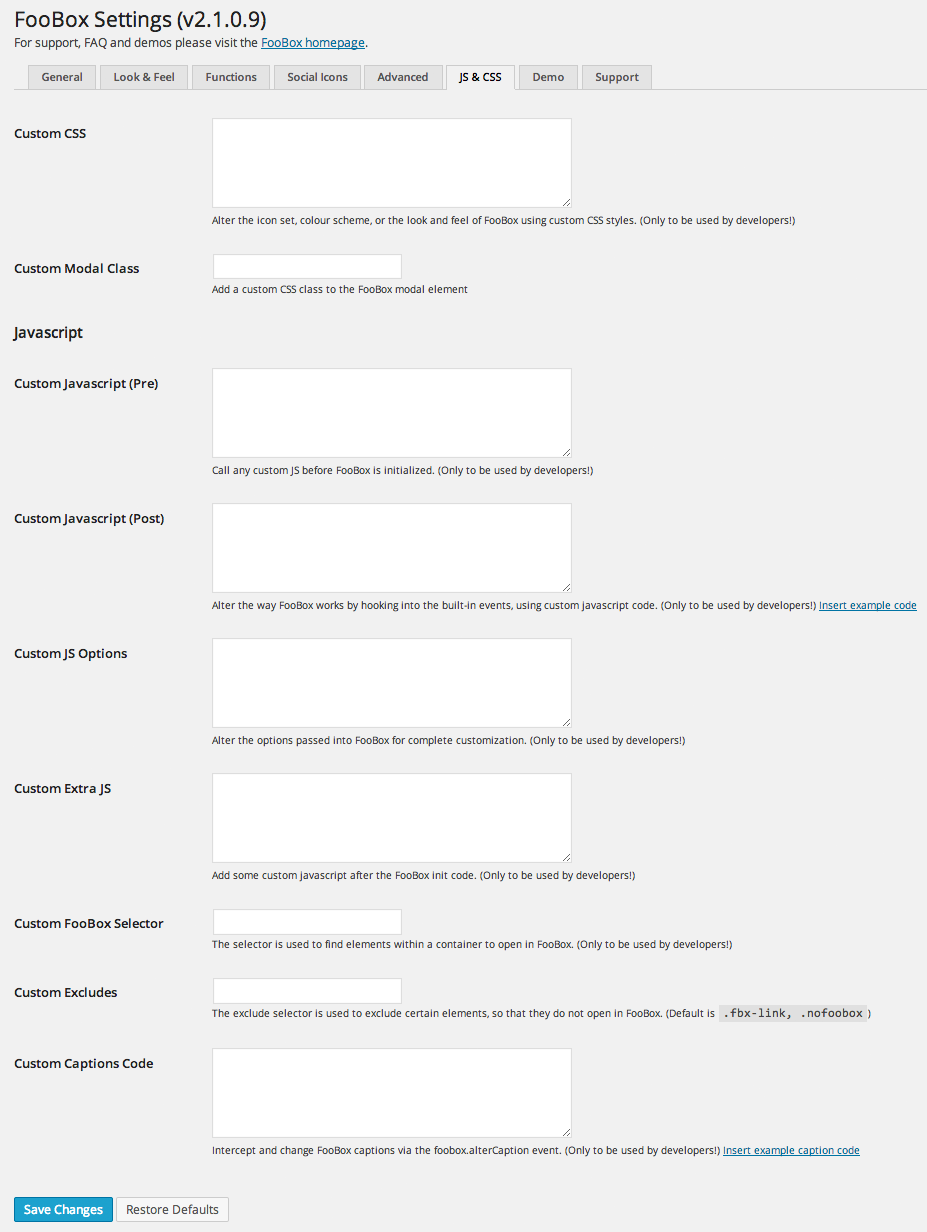
Foobox también te permite modificar tus lightboxes agregando CSS y Javascript personalizados. Esto es principalmente para desarrolladores que desean ampliar la funcionalidad de Foobox.

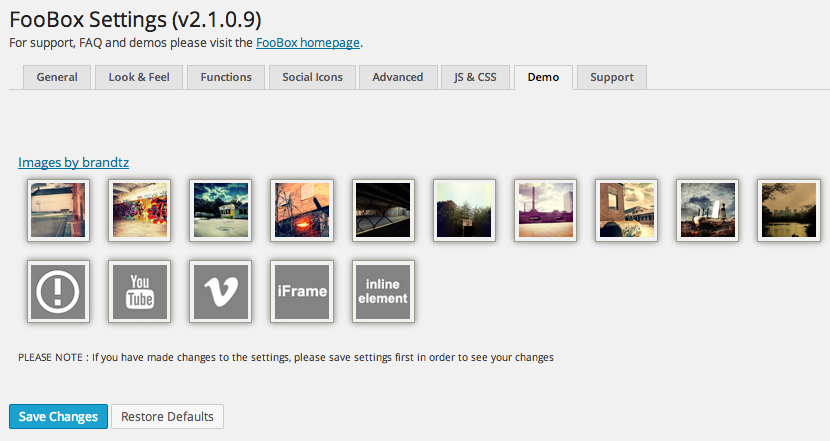
No tiene que cambiar sus publicaciones y páginas para ver cómo se ven sus cajas de luz. Después de realizar cambios en su configuración, como su combinación de colores o las opciones para compartir en las redes sociales, simplemente vaya a la pestaña de demostración y vea cómo se ve su caja de luz con una variedad de imágenes, videos e iframes.

Visión general
Foobox es una de las mejores formas de mostrar contenido en su sitio web utilizando lightboxes. El complemento se vende a $ 27 por una licencia personal, $ 67 por una licencia multisitio y $ 97 por una licencia comercial.
Es importante tener en cuenta que Foobox es un complemento que mejora la funcionalidad de su galería actual, en lugar de reemplazarla. Por lo tanto, carece de las características que vería en los complementos de la galería, como Envira Gallery.
Con su soporte para videos, HTML e iframes, Foobox es un complemento versátil que se puede usar de varias maneras. Visite el sitio web oficial de Foobox para obtener más información sobre el complemento 🙂
Si disfrutó de este artículo, le animo a suscribirse a Themelocal para futuras actualizaciones a través de RSS, Facebook, Gorjeo o Google+. También puede recibir actualizaciones directamente en su bandeja de entrada de forma gratuita suscribiéndose a nuestro boletín semanal.
Como siempre, si tiene alguna pregunta sobre el complemento, deje un comentario y haré todo lo posible para responderlas.
Kevin