¿Quieres saber la diferencia entre padding y margin en WordPress?
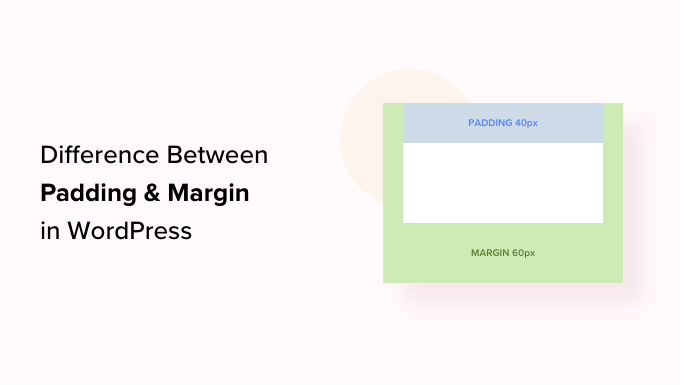
En WordPress, el relleno es el espacio entre el contenido y el borde dentro de un bloque, mientras que el margen es el espacio entre dos bloques separados.
En este artículo, le mostraremos la diferencia entre relleno y margen y cómo usarlos en WordPress.
¿Qué es el relleno en WordPress?
La función de relleno en su sitio web de WordPress se utiliza para crear espacio dentro de un bloque.
Por ejemplo, puede agregar espacio dentro de un bloque de Texto para que su diseño sea más atractivo visualmente y evitar que el texto aparezca demasiado cerca de los bordes del bloque.

También puedes usar el relleno para controlar cómo fluye el contenido en tu blog de WordPress. Por ejemplo, si agrega relleno en la parte superior e inferior de un bloque de texto, puede facilitar que los visitantes lean el contenido.
¿Qué es el margen en WordPress?
El margen es el espacio alrededor del borde de un bloque de WordPress y sus elementos circundantes.
Esto puede ayudarle a agregar espacio entre dos bloques diferentes, creando un diseño más espacioso y limpio para su sitio.

Por ejemplo, puede agregar márgenes en la parte superior e inferior de un bloque de texto para que permanezca visible incluso cuando se cambia el tamaño de la pantalla.
Además, también puede utilizar márgenes para agregar espacio entre los bloques de Imagen y Texto para que su sitio web sea visualmente atractivo y más accesible para los usuarios.
¿Cuál es la diferencia entre relleno y margen en WordPress?
Aquí hay una lista rápida de las diferencias entre relleno y margen en WordPress:
| Relleno | Margen |
|---|---|
| Rellenar significa agregar espacio entre el contenido y el borde del bloque. | La función de margen agrega espacio fuera del borde del bloque. |
| El uso de relleno no afecta a los demás bloques de su sitio web. | El uso de un margen afecta a otros bloques de su sitio web. |
| El relleno puede crear un búfer alrededor de un bloque. | Los márgenes pueden crear espacio entre dos bloques diferentes. |
Cómo utilizar el relleno en WordPress
De forma predeterminada, el editor de sitio completo (FSE) de WordPress viene con la función de relleno.
Sin embargo, tenga en cuenta que si no utiliza un tema basado en bloques, no podrá agregar relleno a su sitio de WordPress a menos que utilice CSS personalizado.
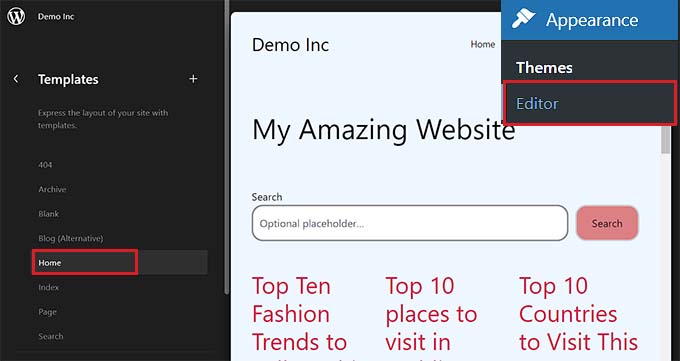
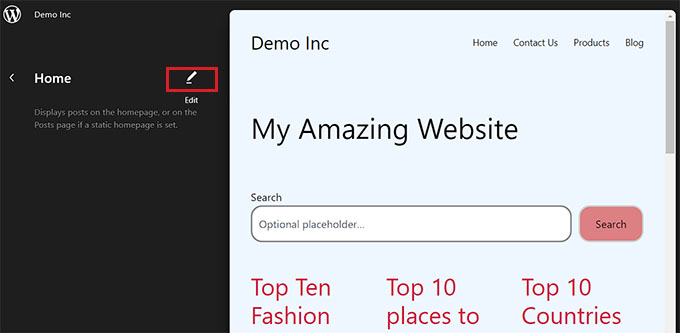
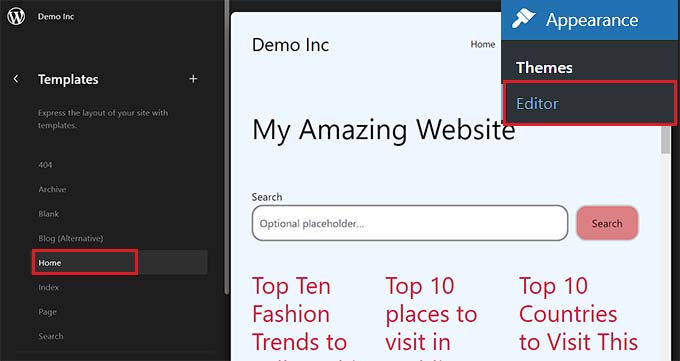
Primero, debes visitar el Apariencia » Editor página desde la barra lateral de administración de WordPress para iniciar el editor completo del sitio.
Una vez que esté allí, simplemente elija la plantilla de página donde desea agregar relleno a sus bloques en la barra lateral ‘Plantillas’ a la izquierda. Esta barra lateral mostrará todas las plantillas para diferentes páginas de su sitio web.

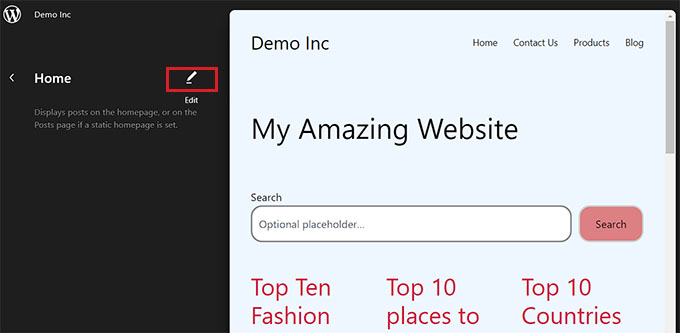
Una vez hecho esto, la plantilla que eligió se abrirá en la pantalla.
Desde aquí, haga clic en el botón ‘Editar’ para comenzar a personalizar la plantilla de su página en el editor completo del sitio.

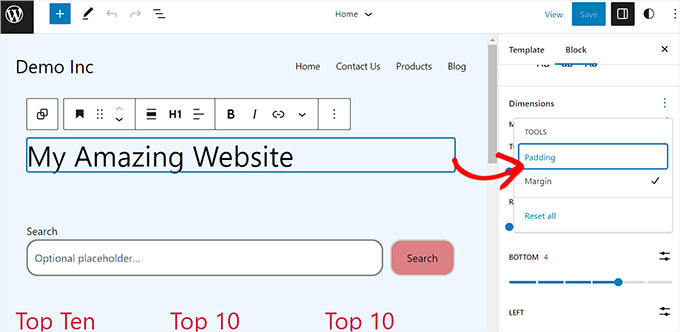
Luego, elija el bloque donde desea agregar relleno. Recuerda que esto significa que crearás espacio entre el contenido y el borde del bloque.
Esto abrirá la configuración del bloque en el panel de bloques en el lado derecho de la pantalla.
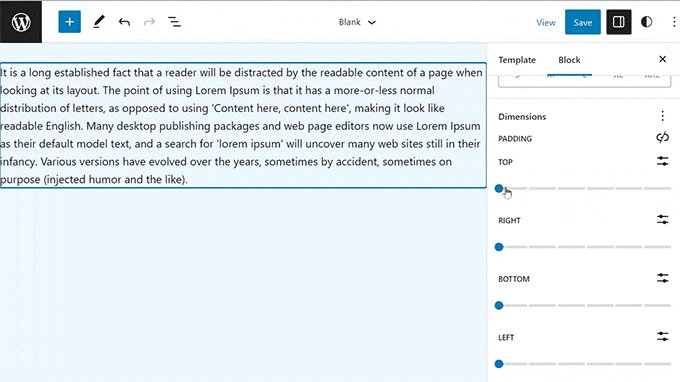
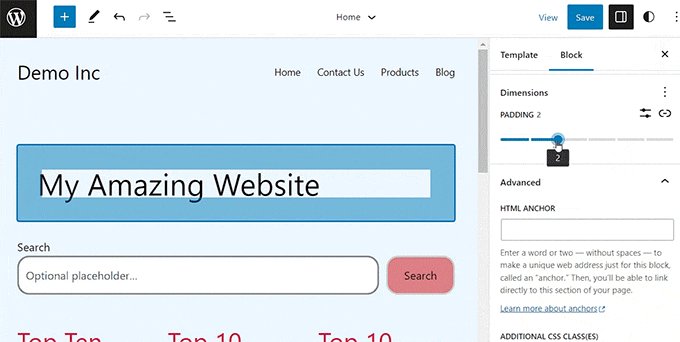
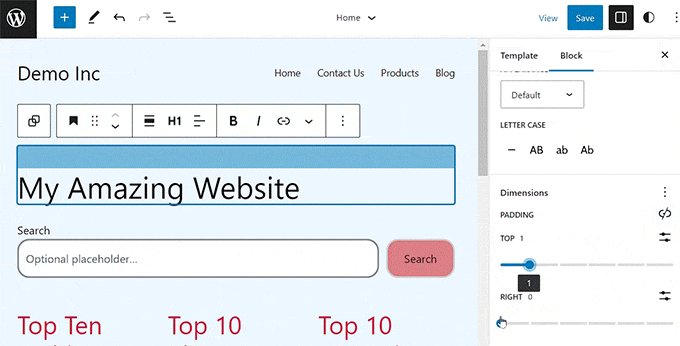
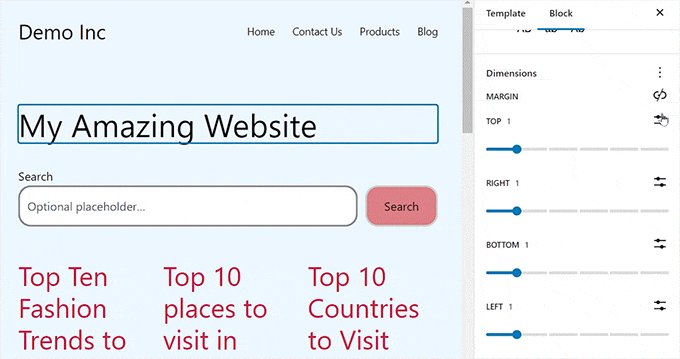
Desde aquí, debes desplazarte hacia abajo hasta la sección «Dimensiones» y hacer clic en el menú de tres puntos. Esto abrirá un mensaje donde deberá seleccionar la opción ‘Relleno’.

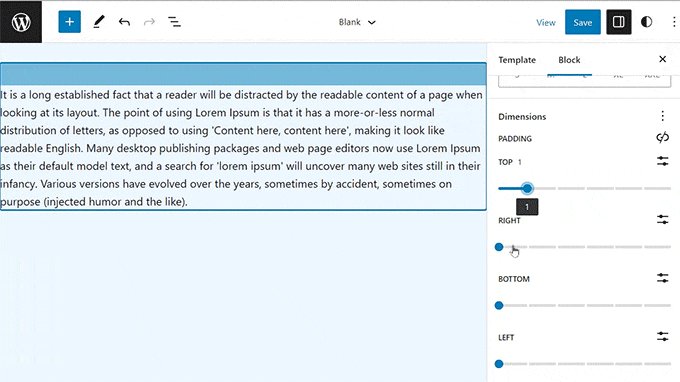
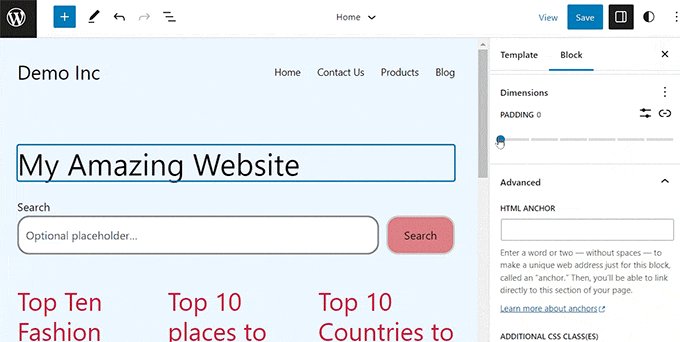
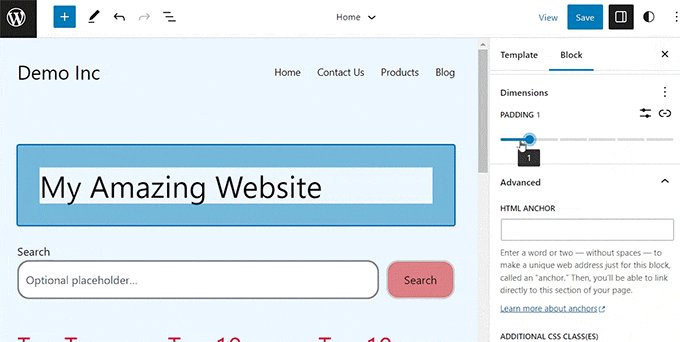
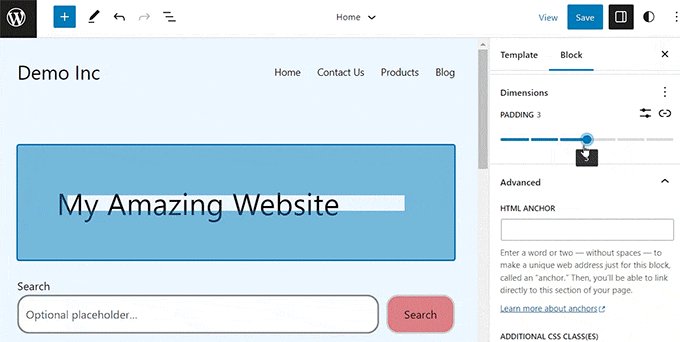
A continuación, simplemente use el control deslizante para agregar relleno a su bloque.
Tenga en cuenta que esta función agregará relleno a todos los lados del bloque.

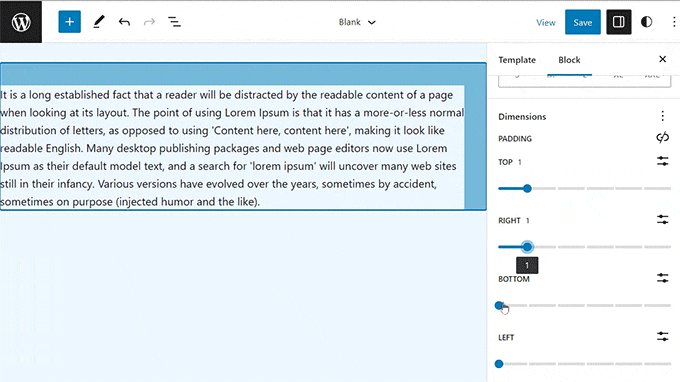
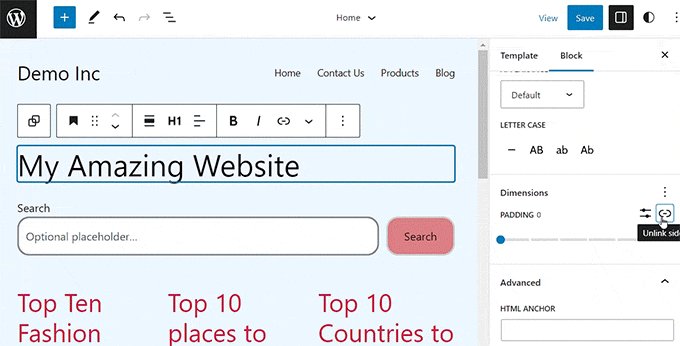
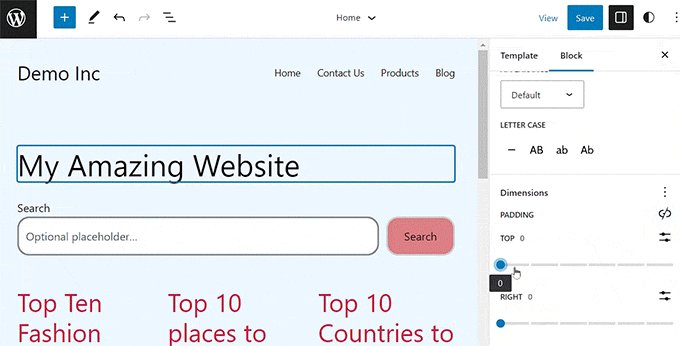
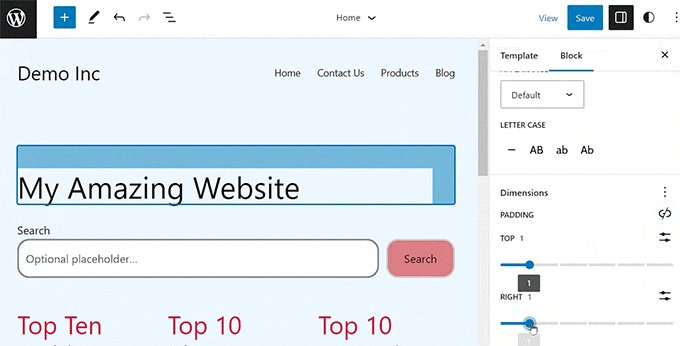
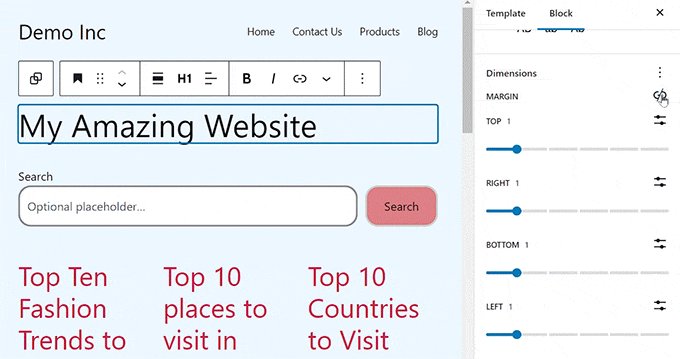
Sin embargo, si solo desea agregar relleno en la parte superior o inferior del bloque, también puede hacerlo haciendo clic en el ícono «Desvincular lados» al lado de la opción «Relleno».
Luego, puedes usar diferentes controles deslizantes para agregar relleno a la derecha, izquierda, abajo o arriba del bloque.

Una vez que haya terminado, simplemente haga clic en el botón «Guardar» para almacenar su configuración.
Cómo utilizar el margen en WordPress
Al igual que el relleno, la función de margen viene integrada en el editor completo del sitio de WordPress. Sin embargo, esta función no estará disponible si no estás utilizando un tema de bloque.
Primero, dirígete al Apariencia » Editor página desde el panel de WordPress.
Una vez que esté allí, elija la plantilla de página donde desea agregar márgenes en la columna de la izquierda.

Esto abrirá la plantilla de página que eligió en la pantalla.
Desde aquí, simplemente seleccione el botón ‘Editar’ para comenzar a personalizar su plantilla en el editor completo del sitio.

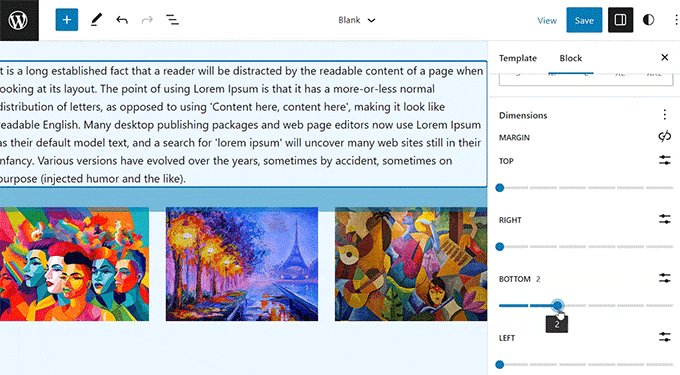
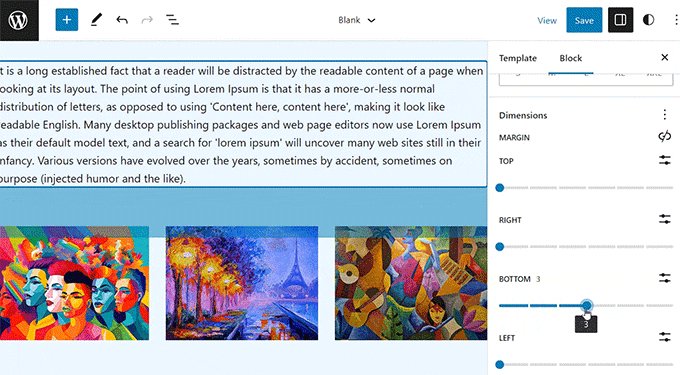
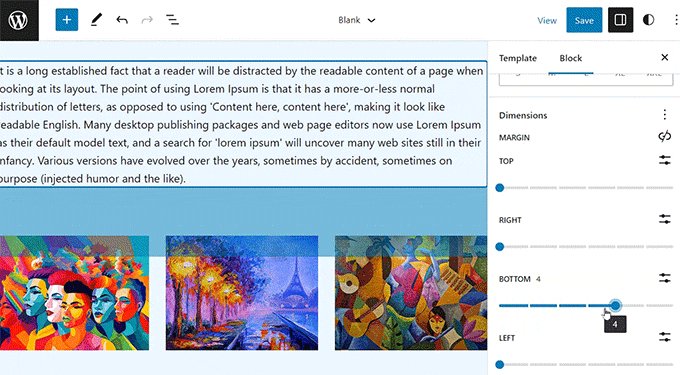
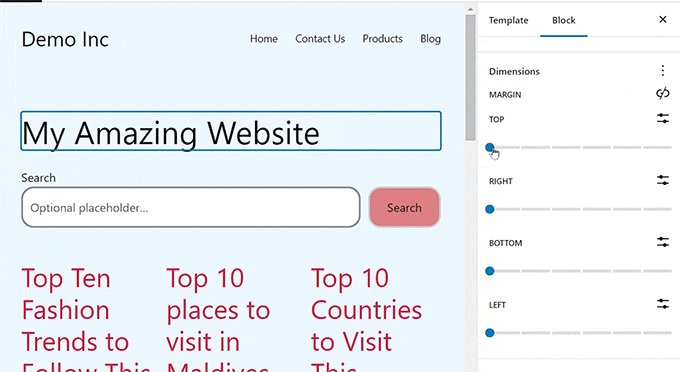
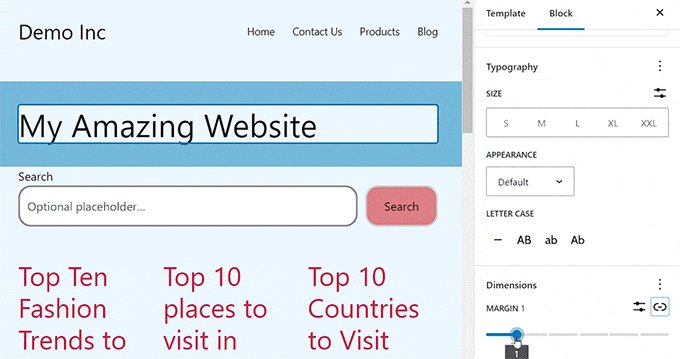
A continuación, elija el bloque que desea editar y desplácese hacia abajo hasta la sección «Dimensiones» en el panel de bloques de la derecha.
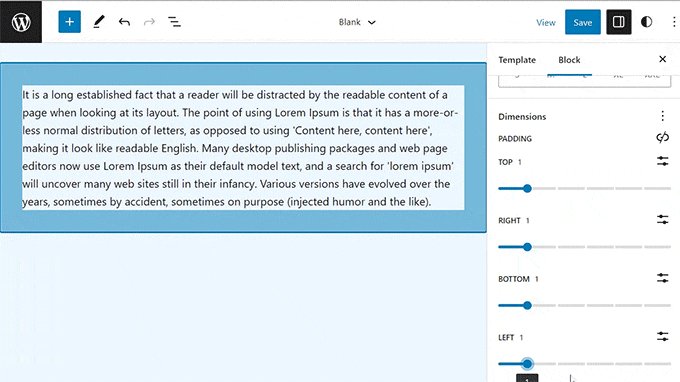
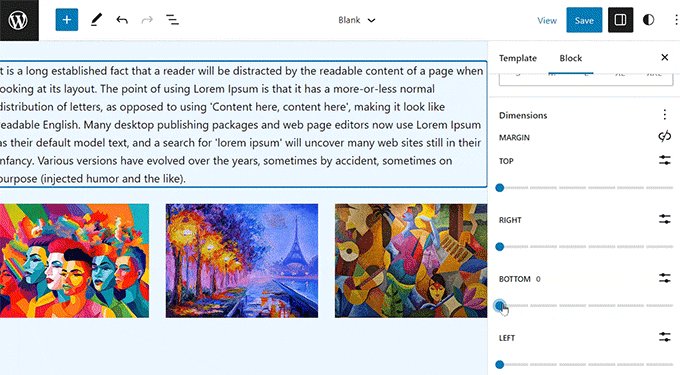
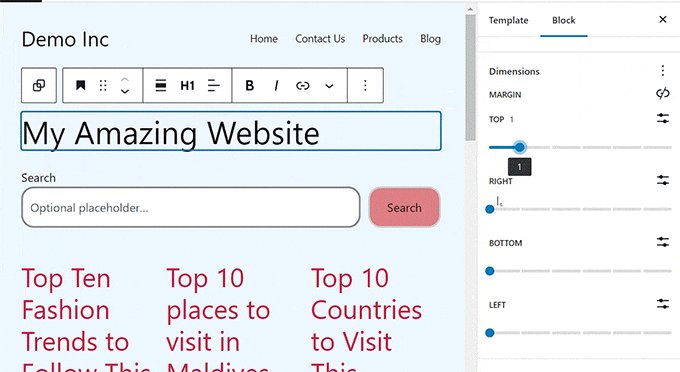
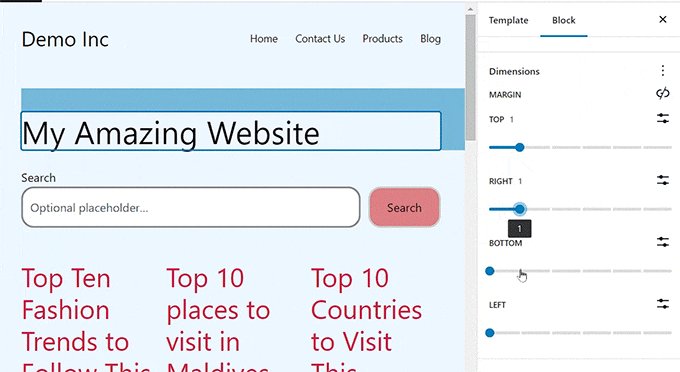
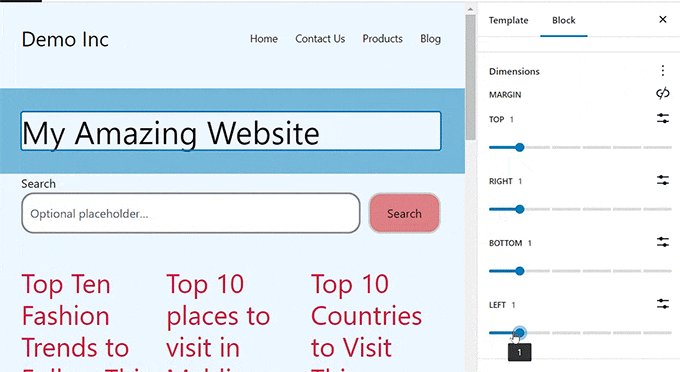
Desde aquí, simplemente use los controles deslizantes para establecer diferentes márgenes para las esquinas superior, inferior, izquierda y derecha del bloque. El uso de esta función creará espacio alrededor del bloque que elijas.

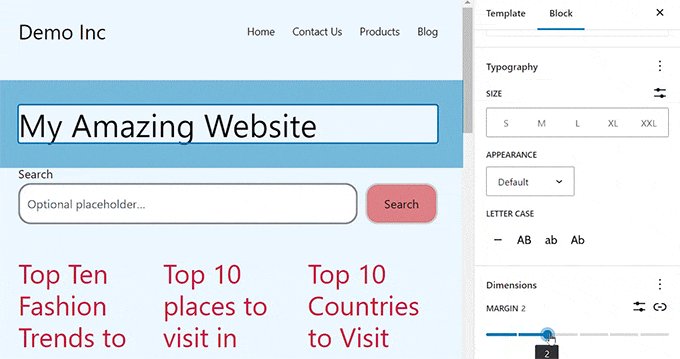
Sin embargo, si desea utilizar un solo control deslizante para agregar márgenes iguales alrededor del bloque, haga clic en el icono «Vincular lados» junto a la opción «Margen».
El panel del bloque ahora mostrará un único control deslizante ‘Márgenes mixtos’ en la pantalla que puede usar para crear márgenes iguales alrededor del bloque.

Una vez que haya terminado, no olvide hacer clic en el botón «Guardar» en la parte superior para almacenar su configuración.
Más consejos para la edición completa del sitio en WordPress
Además de agregar relleno y márgenes a tus bloques, también puedes usar el editor de sitio completo para personalizar todo tu tema de WordPress.
Por ejemplo, puede diseñar todas sus plantillas de página, agregar su propio logotipo personalizado, elegir colores de marca, cambiar el diseño, ajustar el tamaño de fuente, agregar imágenes de fondo y más.
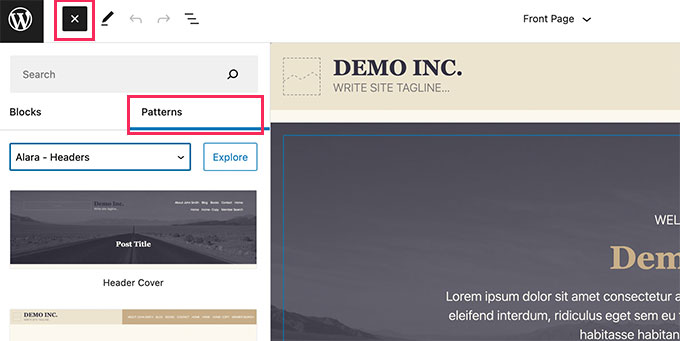
También puedes agregar patrones y diferentes bloques a tu sitio web para personalizarlo aún más. Para obtener más detalles, es posible que desees consultar nuestra guía para principiantes sobre cómo personalizar tu tema de WordPress.

También puede utilizar FSE para agregar un encabezado, menú de navegación o CSS personalizado a su sitio web.
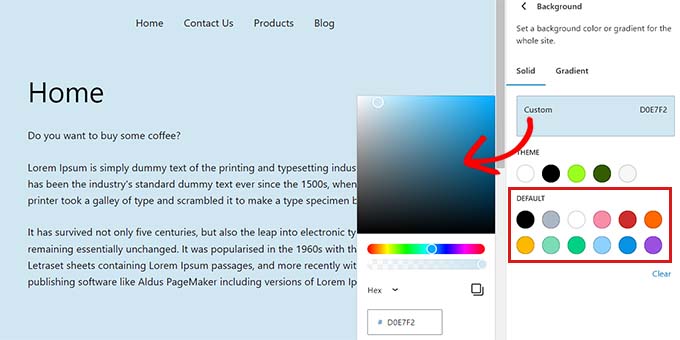
Además, también puede utilizar estilos globales para garantizar la coherencia en todo su sitio. Para obtener instrucciones más detalladas, es posible que desee consultar nuestra guía sobre cómo personalizar los colores en su sitio web de WordPress.

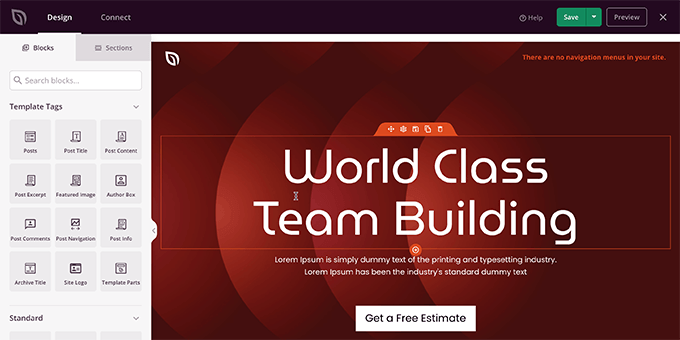
Sin embargo, si no le gusta usar el editor de sitio completo y prefiere tener más control sobre la apariencia de su sitio web, puede usar Producto de semilla para crear páginas e incluso todo tu tema.
Es el mejor creador de páginas de destino del mercado que viene con un creador de arrastrar y soltar que hace que sea muy fácil crear un tema increíble para su sitio web.
Para obtener más detalles, puede ver nuestro tutorial sobre cómo crear fácilmente un tema personalizado de WordPress.

Esperamos que este artículo te haya ayudado a aprender la diferencia entre relleno y margen en WordPress. También puede estar interesado en nuestra guía para principiantes sobre cómo cambiar la altura y el ancho del bloque en WordPress y nuestras mejores opciones para los mejores complementos de bloques de Gutenberg para WordPress.