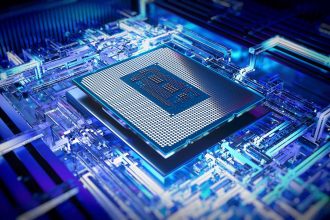
¿Qué son los favicons?
Los favicons son pequeños íconos que aparecen en la parte superior de la ventana del navegador (en los marcadores) que son específicos de su sitio web. Debe utilizar una imagen de 16 × 16 píxeles de su logotipo.
![]()
¿Por qué necesita un favicon para su sitio?
- Tener un favicon mejora tu marca.
- Los favicons ayudan con la navegación. Los clientes a menudo tienen dificultades para realizar un seguimiento de todas las pestañas de su navegador abiertas. Los favicons les facilitan la identificación de la pestaña de su sitio web, lo que aumenta las posibilidades de que vuelvan.
- Ayude a los usuarios a encontrar marcadores. Los favicons también facilitan a los usuarios la búsqueda de páginas marcadas en sus archivos.
¿Cómo agregar un Favicon a tu tienda?
Opción 1: usar la configuración de tu tema de Shopify
La mayoría de los temas de Shopify tienen opciones para agregar una imagen de favicon.
Primero, abra el formulario de Configuración del tema de su tienda: luego busque en el formulario para ver si hay una sección para Favicons. Aquí hay un tutorial del Debut Tema
Si hay un favicon, simplemente cargue su ícono y listo. De lo contrario, siga los pasos de la siguiente sección.
Abre tu configuración y ve a «Tienda en línea”Y luego haga clic en“Temas«
En la parte derecha, haga clic en «Personalizar”Luego haga clic en“Ajustes de tema«
![]()
En la columna de configuración del tema, haga clic en «Favicon«Y haga clic en»Seleccione la imagen«
Sube tu favicon deseado y luego haz clic en «Ahorrar«
![]()
Opción 2: agregar un favicon directamente en el código del tema
Al agregar un favicon mediante la codificación, debe acceder al Editor de temas para agregar su imagen de favicon directamente al código del tema.
Abre tu configuración y ve a «Tienda en línea”Y luego haga clic en“Temas«
En la parte derecha, haga clic en «Personalizar”Luego haga clic en“Ajustes de tema«
![]()
Debajo de la columna de la izquierda, haga clic en «Acciones temáticas«Y haga clic en»Editar código«
![]()
Asegúrese de que las imágenes de favicon se deben nombrar con extensiones de «favicon.ico» o «favicon.png«
Desplácese hacia abajo y haga clic en «Activos”Luego haga clic en“Agregar nuevo activo«Sube tu imagen de favicon y luego haz clic en»Subir activo«
![]()
Una vez que haya terminado de cargar, busque el archivo que dice theme.liquid debajo Diseño carpeta
![]()
Encuentra este código en el archivo:
prensa Ctrl + F buscar
![]()
Encima de la etiqueta , pegue el siguiente código. Reemplace «favicon.png» con favicon.ico en ese código si es necesario.
![]()
Una vez que hagas clic en guardar, tu favicon debería aparecer en tu sitio.