¿Desea agregar fuentes de terceros a su sitio web sin ralentizar la velocidad de su sitio web?
Las fuentes personalizadas mejoran la tipografía y la experiencia del usuario de su sitio web, pero tardan más en cargarse. La buena noticia es que puede alojar sus fuentes localmente para garantizar que su sitio web sea siempre rápido.
En este artículo, le mostraremos cómo alojar fuentes locales en WordPress.
¿Por qué alojar fuentes localmente en WordPress?
Mientras que la tipografía y las fuentes personalizadas pueden mejorar la estética general del sitio web, tienen un impacto negativo en su Rendimiento de WordPress. Por ejemplo, si está utilizando una fuente personalizada de las fuentes de Google, entonces se cargan desde servicios de terceros, lo que ralentizará su sitio web.
Afortunadamente, hay una manera de usar fuentes personalizadas sin ralentizar su sitio. Se introdujo una nueva API Webfonts en WordPress 6.0. Esto le permite alojar fuentes localmente para que se carguen más rápido.
Otra razón para alojar Google Fonts localmente es cumplir con el RGPD. Esa es una consideración legal importante si tiene visitantes del sitio web de la Unión Europea.
Cuando alguien visita un sitio web que utiliza Google Fonts, Google registra su dirección IP cuando se cargan las fuentes. Debido a que esto se hace sin su permiso, la UE ahora lo considera una violación de las normas de privacidad y usted puede ser responsable de los daños y perjuicios.
Dicho esto, echemos un vistazo a cómo alojar fuentes locales en WordPress para un sitio web más rápido. Cubriremos dos métodos, y el primer método se recomienda para la mayoría de los usuarios.
Método 1: alojamiento de fuentes locales en WordPress con un complemento
Lo primero que debe hacer es instalar y activar el Dios mío Complemento (optimizar mis fuentes de Google). Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
OMGF es uno de los mejores complementos de tipografía de WordPress. Ofrece una manera amigable para principiantes de mejorar el rendimiento y el cumplimiento de GDPR al alojar Google Fonts localmente.
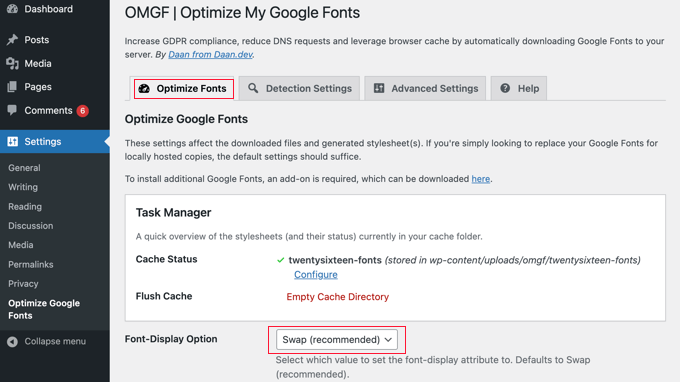
Tras la activación, debe visitar Ajustes » Optimizar fuentes de Google para configurar el complemento. Debería estar mirando la pestaña ‘Optimizar fuentes’.
Observe la declaración debajo del encabezado ‘Optimizar las fuentes de Google’ que solo necesita usar la configuración predeterminada para reemplazar automáticamente sus fuentes de Google con copias alojadas localmente.

Eso significa que a medida que se desplaza hacia abajo en la página de configuración, todo lo que necesita hacer es asegurarse de que la ‘Opción de visualización de fuente’ tenga seleccionada la configuración predeterminada de ‘Cambiar (recomendado)’.
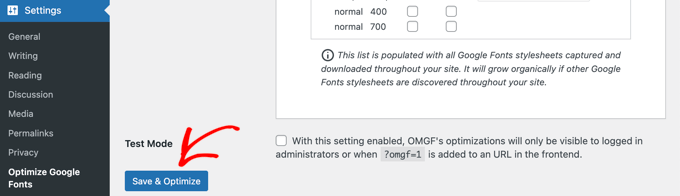
Todo lo que necesita hacer ahora es hacer clic en el botón ‘Guardar y optimizar’ en la parte inferior de la página.

Verá un mensaje en la parte superior de la pantalla que dice «Optimización completada con éxito».
¡Felicidades! Sus fuentes de Google ahora están alojadas localmente. Su sitio web se cargará más rápido y habrá reducido el riesgo de demandas europeas.
Método 2: Alojar fuentes locales en WordPress manualmente
También puede alojar fuentes localmente sin usar un complemento utilizando el método @font-face de nuestra guía sobre cómo agregar fuentes personalizadas en WordPress. Si bien este método requiere más trabajo, le permite usar cualquier fuente que desee en su sitio web.
Debe descargar las fuentes que desea utilizar en un formato web. Hay muchos lugares para encontrar excelentes fuentes web gratuitas, como Google Fonts, Typekit, FontSquirrel y más.

Si no tiene el formato web para su fuente, puede convertirlo usando el Generador de fuentes web FontSquirrel.
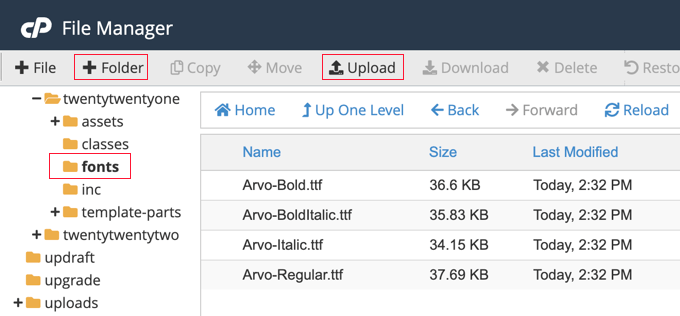
Ahora necesita almacenar las fuentes en su servidor de alojamiento de WordPress. Puede cargar los archivos usando FTP o usando el Administrador de archivos cPanel de su host.
Debe crear una nueva carpeta llamada ‘fuentes’ en el directorio de su tema o tema secundario y cargarlo allí.

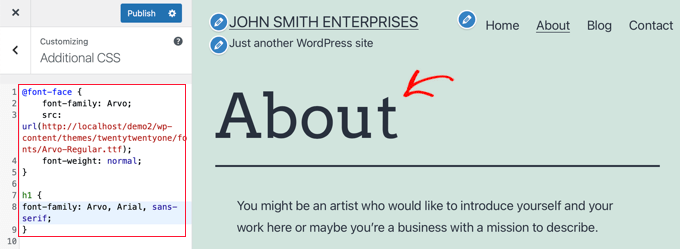
Una vez que haya cargado la fuente, debe cargar la fuente en la hoja de estilo de su tema usando CSS personalizado. Puede agregar el código directamente al archivo style.css de su tema, o usando la sección CSS adicional del personalizador de temas.
Puedes hacerlo usando la regla @font-face de CSS3 como esta:
@font-face {
font-family: Arvo;
src: url(http://example.com/wp-content/themes/twentytwentyone/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
No olvide reemplazar la familia de fuentes y la URL con las suyas propias.
Después de eso, puede usar esa fuente en cualquier parte de la hoja de estilo de su tema o en la sección CSS adicional del personalizador de temas. El CSS que use dependerá de su tema y de dónde desea usar la fuente local. Aquí hay un ejemplo de nuestro sitio web de demostración:
h1 {
font-family: Arvo, Arial, sans-serif;
}
Como puede ver, nuestro encabezado ahora usa la fuente Arvo alojada localmente.

Esperamos que este tutorial lo haya ayudado a aprender cómo alojar fuentes locales en WordPress para un sitio web más rápido. También puede querer aprender cómo aumentar el tráfico de su blog, o consultar nuestra lista de complementos de WordPress que debe tener para hacer crecer su sitio.