En estos tiempos de incertidumbre económica y distanciamiento social, las empresas buscan desarrollar su propia presencia en línea ahora más que nunca.
Si está buscando poner su negocio en línea, o si es un profesional independiente que está creando sitios web para empresas que desean conectarse, Elementor puede ayudarlo a construir de manera eficiente un sitio web de forma remota que sea asequible y fácil de mantener.
Elementor es un creador de páginas de WordPress visual, de arrastrar y soltar, lo que significa que puede crear diseños de gran apariencia sin necesidad de mirar una sola línea de código. Si desea obtener más información sobre el complemento en general, puede navegar por la revisión completa de Elementor de Themelocal.
En esta publicación, explicaré un poco más sobre por qué Elementor es la mejor herramienta para crear sitios de forma remota. Luego, lo guiaré a través de los pasos de alto nivel sobre cómo usar Elementor para diseñar un sitio web.
Si desea obtener más detalles sobre cómo usar Elementor para crear sitios de forma remota, HubSpot Academy y Elementor se asoció para ofrecer un curso en línea gratuito que cubre todo, desde la configuración de su alojamiento hasta la creación y el lanzamiento de su sitio web de WordPress.
Por qué utilizar Elementor para crear sitios de forma remota

El uso de Elementor para crear sitios web puede:
- Ahorre tiempo y ayude a diseñar e iterar más rápidamente en sus sitios web.
- Reduzca la complejidad de sus sitios web, elimine errores y cree un proceso de mantenimiento más sencillo cuando se trata de actualizaciones y pruebas.
- Ahorre dinero y simplifique los costos para que pueda determinar mejor el precio de un proyecto.
Veamos los beneficios con más detalle.
Ahorre tiempo y evite el código
Ya sea que sea diseñador, desarrollador o simplemente un usuario habitual de WordPress, Elementor puede acelerar su flujo de trabajo con su interfaz visual de arrastrar y soltar.
Puede crear rápidamente nuevos diseños agregando widgets de contenido. También obtendrá toneladas de opciones de diseño y diseño para crear estilos y diseños perfectos para píxeles.
Durante toda la experiencia, nunca tendrá que interactuar directamente con el código … a menos que lo desee. Si desea un poco más de control, puede usar fácilmente su propio CSS personalizado donde sea necesario.
Finalmente, si realmente desea ahorrar algo de tiempo, Elementor viene con cientos de plantillas prediseñadas que puede importar. Todo lo que necesita hacer es importar la plantilla que le gusta, editar el contenido para que coincida con su marca y ya está.
Estos beneficios también pueden ahorrarle tiempo cuando necesite iterar. Por ejemplo, si un cliente solicita un cambio, puede cambiar las cosas rápidamente sin atascarse en el código.
Reducir la complejidad y eliminar errores
Con un sitio web típico de WordPress, el producto final suele ser un mosaico de complementos de diferentes desarrolladores.
No hay nada que mantenga juntas estas herramientas separadas, excepto el tiempo y el esfuerzo que dedicas a usarlas para construir un sitio web coherente.
Eso está bien en este momento, pero puede generar problemas potenciales en el futuro porque cada desarrollador cambiará y actualizará de forma independiente su complemento.
Por ejemplo, el desarrollador de su complemento de control deslizante podría realizar un cambio que cause problemas con la sección de héroe de su página de inicio (que construiste con otro complemento).
Con Elementor, obtiene acceso a todas las herramientas importantes bajo un mismo techo.
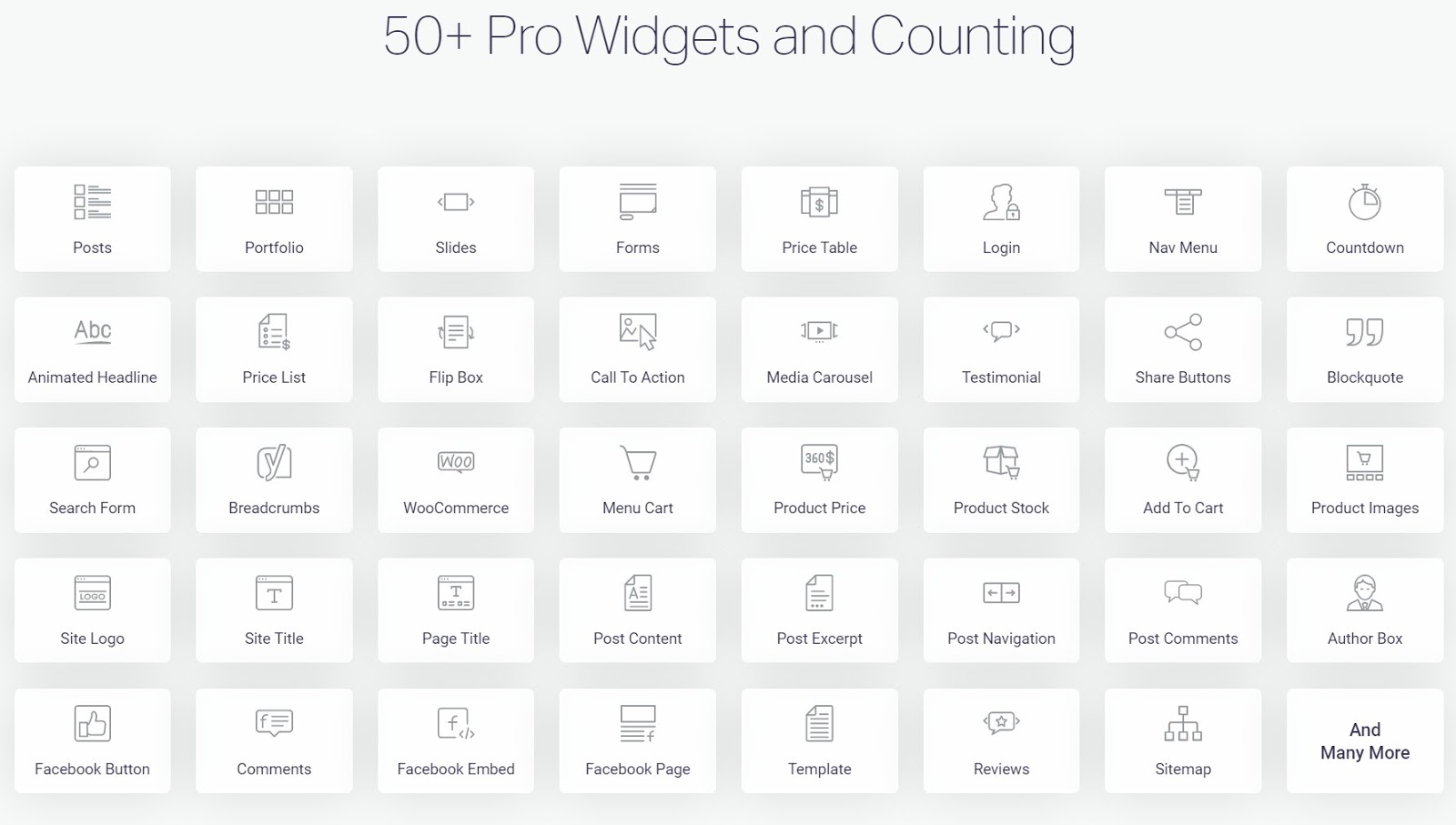
Por ejemplo, con Elementor y Elementor Pro, obtienes herramientas para ayudarte a crear:
- Deslizadores
- Formularios de contacto
- Formularios de generación de leads
- Galerias
- Ventanas emergentes
- Listas / cuadrículas de cartera
- Tablas de precios
- …mucho más

Todas estas herramientas vienen en el mismo complemento del mismo desarrollador, por lo que puede estar seguro de que un cambio en sus formularios de generación de clientes potenciales nunca causará un problema con la ventana emergente en la que muestra el formulario.
Además, esto le facilita mucho la vida a la hora de actualizar sus sitios. En lugar de tener que usar un sitio de prueba para probar varios complementos diferentes en diferentes momentos, todo lo que necesita hacer es probar y actualizar una sola herramienta.
Básicamente, puede usar Elementor como la base de su sitio para simplificar todo y luego diversificarse para lograr objetivos comerciales específicos, como usar el complemento gratuito de HubSpot WordPress para generar clientes potenciales a través de un formulario, un cuadro de chat en vivo y ventanas emergentes que ingresan en el CRM gratuito de HubSpot.
Ahorre dinero y simplifique los costos
Finalmente, Elementor puede ayudarlo a ahorrar dinero y fijar precios más fácilmente para los proyectos.
Al igual que tener acceso a herramientas importantes en un complemento reduce la complejidad de su sitio, también reduce el precio que debe pagar.
Elementor tiene una versión gratuita para el constructor principal. Luego, para acceder a funciones adicionales como formularios, controles deslizantes, ventanas emergentes y más, solo necesita pagar un precio fijo.
No hay ningún recargo por diferentes funciones o la necesidad de comprar diferentes complementos, lo que mantiene sus costos bajos.
Esto también mantiene claros sus costos y facilita el precio de los proyectos de los clientes. En lugar de tener que poner precio a un montón de herramientas diferentes en su propuesta, puede simplificar mucho las cosas y concentrarse en lo que cobra por su tiempo y experiencia, no por sus herramientas.
Cómo utilizar Elementor para crear sitios web
Ahora que conoce algunas de las razones por las que Elementor es una gran herramienta para crear sitios de forma remota, profundicemos en cómo usar Elementor para crear un sitio web impresionante.
1. Elija su tema
Elementor es un complemento, por lo que aún deberá elegir un tema para emparejarlo con Elementor.

Debido a que va a utilizar Elementor para controlar todo / la mayor parte del diseño de su sitio, desea centrarse en encontrar un tema que ofrezca las funciones que necesita, así como soporte completo para las funciones de creación de páginas de Elementor. Por ejemplo, si desea poder agregar personal, testimonios y una cartera, debe elegir un tema con estos tipos de publicaciones, como el Tema total de WordPress.

La base más ligera posible es la Hola tema Elementor. Esencialmente, Hello Elementor es un lienzo 100% en blanco para sus diseños de Elementor.
Debido a que el tema Hello Elementor no agrega ninguno de sus propios estilos o características, mantendrá su sitio terminado liviano y se cargará rápidamente.
Si desea un tema que venga con sus propios estilos, tal vez para controlar el encabezado de su sitio o la experiencia de pago de una tienda WooCommerce, puede consultar esta colección de los mejores temas de Elementor WordPress.
2. Elija su sabor de Elementor
Elementor viene en ambos una versión gratuita en WordPress.org, así como una versión premium que agrega muchas más funciones, llamada Elementor Pro.
Con la versión gratuita de Elementor, puede crear sitios web página por página. Por ejemplo, podría crear un diseño para su página de inicio, otro para su «página Acerca de», y luego podría crear páginas separadas para cada elemento de la cartera.
Para un sitio de folletos simple con contenido en gran parte para configurar y olvidar, esto podría ser todo lo que necesita.
Sin embargo, para ir más allá de eso, es posible que desee considerar Elementor Pro.
Elementor Pro no solo le brinda más herramientas de diseño como controles deslizantes y formularios, sino que también le brinda una forma completamente nueva de crear sitios web con Theme Builder.
Con Elementor Theme Builder, puede crear plantillas y aplicarlas a todo o parte de su sitio. Por ejemplo, puede diseñar su sitio web:
- Encabezamiento
- Páginas de archivo (por ejemplo, la página que enumera todas las publicaciones de su blog)
- Páginas sueltas (por ejemplo, una publicación de blog individual)
- Pie de página
- Productos WooCommerce
También puede incluir contenido dinámico en sus diseños, como contenido que haya agregado con campos personalizados.
Debido a que puede crear una plantilla única que se aplique a todo o parte de su contenido, Elementor Pro es una opción especialmente excelente para sitios dinámicos.
También es útil para otro tipo de sitios gracias a los nuevos widgets de contenido como:
- Formularios
- Deslizadores
- Galerias
- Portafolios
- Tablas de precios
- …mucho más
Nuevamente, esto simplifica tanto su sitio como sus precios (porque Elementor Pro incluye todas las funciones por el mismo precio).
3. Empiece a construir con Elementor
Una vez que haya elegido el tema correcto y la versión de Elementor para su proyecto, estará listo para comenzar a construir.
Para diseñar su contenido, puede comenzar desde una página en blanco o importar una de las plantillas prediseñadas que vienen con Elementor.
Para construir rápidamente un sitio web cohesivo completo, incluso puede usar uno de los Kits Elementor, que son un conjunto de plantillas para cada página de un sitio, incluso hasta la página 404.
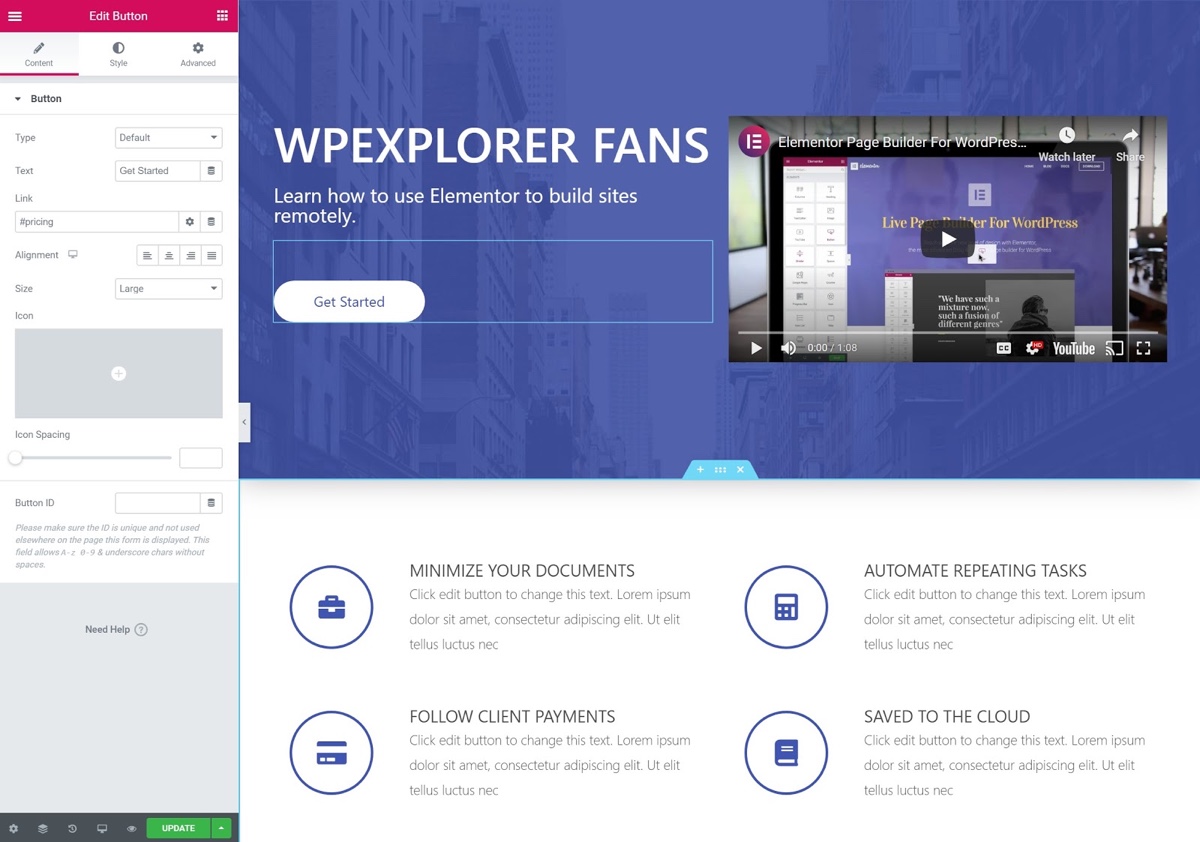
Ya sea que comience desde una pizarra en blanco o una plantilla prediseñada, terminará en la interfaz visual de arrastrar y soltar de Elementor.
Verá una vista previa en vivo de su diseño a la derecha: verá exactamente lo que verán los visitantes de su sitio web.
Luego, puede usar la barra lateral de la izquierda para agregar y configurar contenido y elementos de diseño.

Por ejemplo, si desea agregar un botón a su diseño, todo lo que debe hacer es arrastrarlo desde la barra lateral. Luego, puede personalizar su configuración usando esa misma barra lateral.
Para una mirada más profunda a cómo funciona la interfaz de Elementor, puede ver el video a continuación:
Cree sitios web con Elementor hoy
Ahora, más que nunca, las empresas buscan desarrollar una presencia en línea.
Ya sea que esté buscando lanzar su propia presencia en línea o que esté ayudando a los clientes a conectarse, aprender a usar Elementor para crear sitios web no solo le permitirá crear sitios web hermosos y efectivos, sino también:
- Ahorre tiempo y elimine la necesidad de trabajar directamente con el código.
- Elimine los problemas de compatibilidad y simplifique el mantenimiento brindándole todas las herramientas más importantes en un solo lugar.
- Ahorre dinero y simplifique sus costos al eliminar la necesidad de comprar muchos complementos separados para funciones clave.
Para ver si Elementor es adecuado para usted, puede instalar la versión gratuita de WordPress.org y comience a construir su primer sitio web de forma remota.