Uno de los beneficios de tener un sitio web es que siempre puede estar disponible para la audiencia con la que intenta conectarse. Y nada hace el truco como agregar un formulario de contacto o una página de contacto a su sitio web. Un formulario de contacto es una de las opciones de llamado a la acción más efectivas en un sitio web y una excelente manera de lograr que los visitantes se comuniquen con usted. En pocas palabras, es una herramienta de comunicación ideal que agrega eficiencia a su sitio web.
A menudo, un formulario de contacto aparece en muchos sitios web en la página de contacto en un formato genérico. Pero también se puede personalizar para mantener el estilo de su sitio web. También puede colocarlo debajo de una publicación de blog o en la parte inferior de páginas de destino especiales para persuadir a los visitantes de que realicen una acción específica.
Los formularios de contacto siempre han sido enormes en línea. Averigüemos por qué:
- Los formularios de contacto ofrecen acceso 24 × 7: Un formulario de contacto ofrece acceso rápido, conveniente y las 24 horas del día, los 7 días de la semana a cualquier visitante.
- Los formularios de contacto ofrecen una mejor experiencia de usuario: La experiencia general del cliente se mejora con un formulario de contacto. Puede permitir que un cliente se comunique con usted desde cualquier lugar del sitio web. Además, un formulario de contacto puede sincronizarse con el navegador del visitante. Las opciones de Autocompletar pueden eliminar el aburrimiento de completar el formulario. Sin embargo, si utiliza un enlace de correo electrónico en lugar de un formulario de contacto, la atención del cliente simplemente se moverá a otra ventana para configurar un correo electrónico predeterminado.
- Los formularios de contacto mantienen registros de todas las entradas y facilitan el manejo de los datos: El formulario de contacto es una fuente valiosa de datos importantes. Al establecer la información específica que desea en los campos del formulario de contacto, puede recopilar la información exacta que necesita. Toda la información es recibida por usted exactamente de la misma manera. Esto le facilita la organización de las respuestas de una manera que tenga sentido.
- Los formularios de contacto lo ayudan a aumentar su lista de suscriptores: Los datos de un formulario de contacto se pueden recopilar, recopilar y analizar para mejorar el marketing y generar clientes potenciales. Los formularios pueden diseñarse para recopilar datos automáticamente e integrarse con Google analitico para darle sentido. Una simple casilla de verificación que invita al lector a «Suscribirse a nuestro boletín informativo» puede hacer crecer su lista de correo electrónico, sin ser intrusivo.
- Los formularios de contacto pueden enviar respuestas automáticas y mejorar el flujo de trabajo: Configure los formularios para que las respuestas automáticas se envíen a los miembros del equipo o a los clientes. Diseñe hojas de cálculo y exporte los datos recopilados a estas hojas para su uso posterior. Verá una mejora en el flujo de trabajo general en el backend de su WordPress. Además, puede integrar el formulario con servicios como Trello, Fuerza de ventas para mejorar el flujo de trabajo.
- Los formularios de contacto se pueden utilizar para incentivar a los usuarios a responder: Puede ofrecer incentivos a los visitantes para que utilicen el formulario de contacto. Esta es una forma de aumentar la participación de los usuarios y mejorar la recopilación de datos.
- Los formularios de contacto pueden ayudar con la marca de su sitio web: Los formularios de contacto no siempre tienen que parecer genéricos y aburridos. También es posible diseñar los formularios para que estén en sintonía con su marca o el estilo de su sitio web. Puede servir para dar a conocer su marca y aumentar la visibilidad de su sitio web en línea.
- Los formularios de contacto son generalmente más seguros: Los formularios de contacto son una forma más segura y confiable de recopilar información sobre sus clientes.
- Los formularios de contacto protegen su correo electrónico de la sobrecarga y el spam: Un formulario de contacto en su sitio web reduce automáticamente la cantidad de correos electrónicos que llegan a su bandeja de entrada. Al mismo tiempo, puede utilizar filtros de spam en los formularios para reducir las respuestas de spam en los formularios. No solo eso, los formularios de contacto se manejan en el extremo del servidor, donde su dirección de correo electrónico no está disponible.
- Los formularios de contacto ayudan a filtrar los contactos no deseados: Al solicitar cierta información (número de teléfono o dirección) sobre la persona en el formulario de contacto, puede evitar los contactos no deseados y asegurarse de que solo los lectores verdaderamente interesados puedan comunicarse con usted. Sin embargo, esto también puede mantener alejados a los usuarios genuinos, así que use esta opción con prudencia.
- Los formularios de contacto también son útiles para otros fines: Puede obtener un formulario de contacto para hacer una doble función, como aceptar donaciones, hacer reservas y más. También puede utilizar formularios de contacto para recopilar comentarios de los visitantes o animarlos a solicitar detalles o realizar consultas sobre sus productos.
Cómo agregar un formulario de contacto a su sitio web
Por muchas razones, los temas generalmente no vienen con formularios de contacto integrados. Por lo general, incluyen un complemento que maneja esta funcionalidad. En esta publicación, procederemos a través de los pasos para instalar Contact Form 7 en un sitio web de WordPress utilizando el tema Total.
Total recomienda dos complementos para agregar un formulario de contacto. Formulario de contacto 7, que es gratuito y Gravity Forms, si prefiere un complemento premium. Puede elegir cualquiera de las dos opciones y agregar formularios en cualquier lugar de su sitio.
Agregar una página de contacto mediante el formulario de contacto 7 y el tema total
Cuando instale el tema Total, también se recomienda instalar Contact Form 7. Si no instala y activa Contact Form 7 al importar una demostración de muestra, deberá recordar activarlo por separado para usarlo en su sitio web.
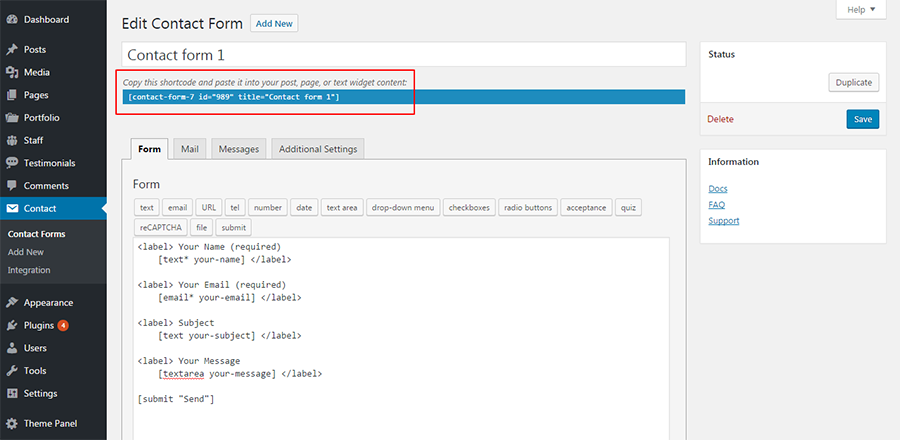
Una vez que active el complemento Contact Form 7, verá un nuevo elemento de menú «Contacto”En su Tablero. Debe haber un formulario de contacto de muestra para ayudarlo a comenzar. Haga clic para abrir el formulario de contacto y editar el contenido del formulario para adaptarlo a sus necesidades. Cuando haya terminado con la edición, guarde su formulario y luego copie el código corto para usarlo más tarde.

Ver la opcion Ajustes adicionales en el Editor? Con esta opción, puede incluir configuraciones adicionales para cada formulario de contacto. Deberá agregar fragmentos de código en el formato específico en los campos correspondientes en la pantalla de edición del formulario de contacto.
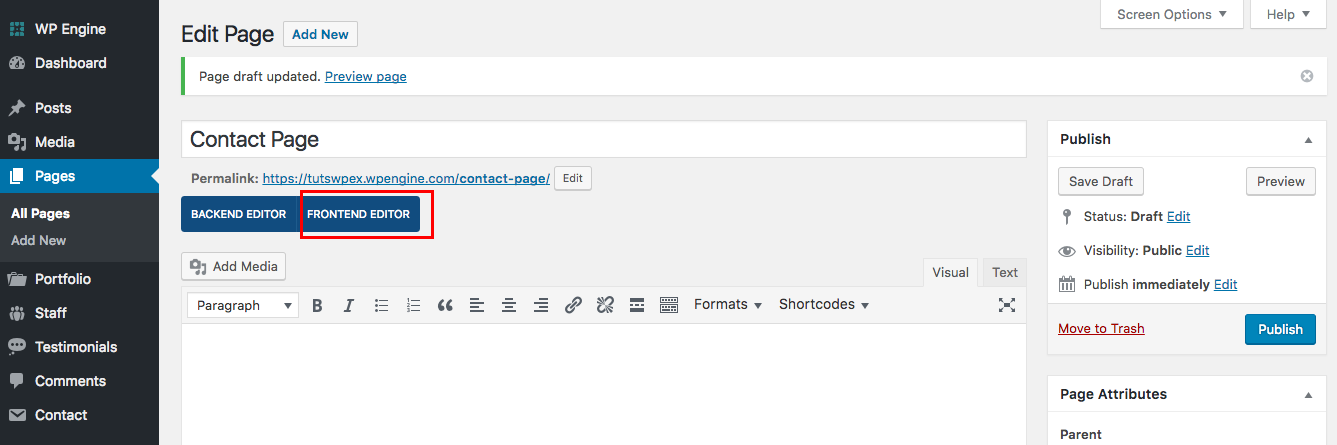
A continuación, desde su Panel de control, abra un Nueva pagina. Titula la página como quieras, he titulado mi página «Página de contacto». Guarde su página como borrador y luego haga clic en la opción Visual Composer con la que se sienta más cómodo. Usaremos el Editor de frontend pero puede usar los mismos pasos en el backend si lo prefiere.

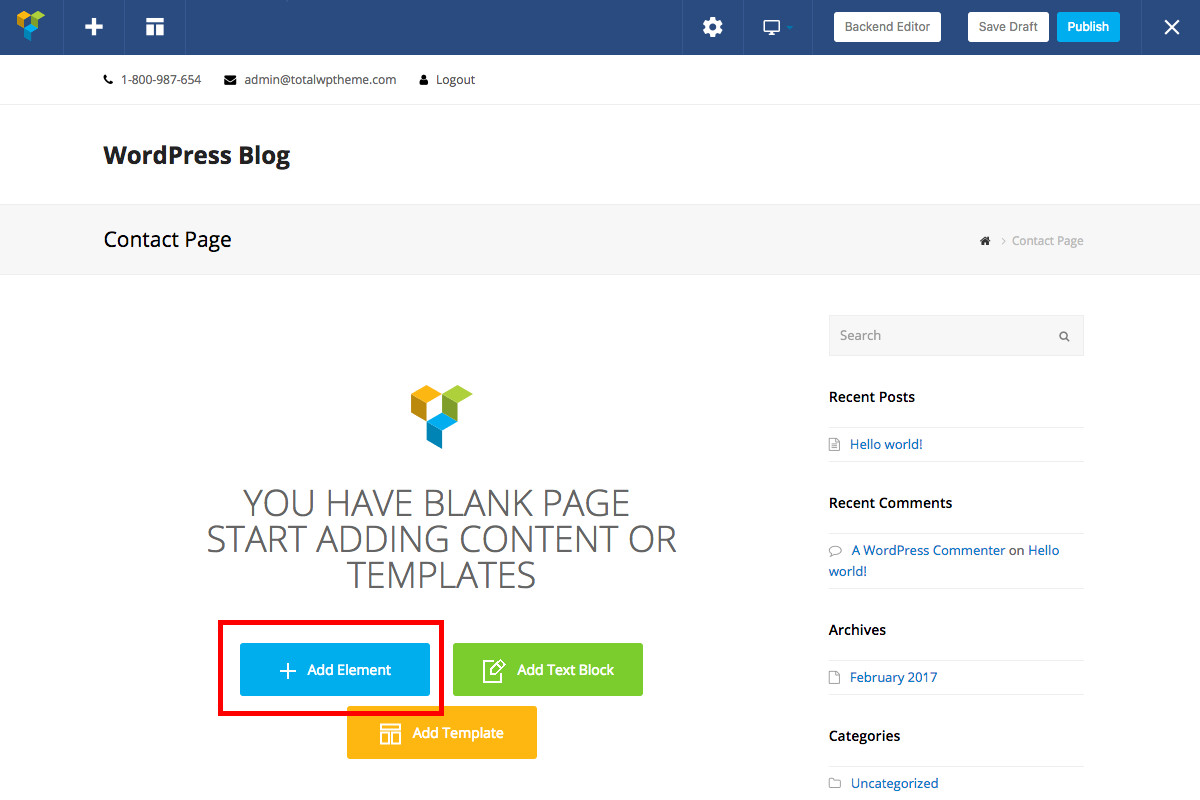
Esto abrirá el editor de arrastrar y soltar de front-end en vivo en el que se basa Total. Al insertar su formulario de contacto, simplemente haga clic en el botón azul para + Agregar elemento.

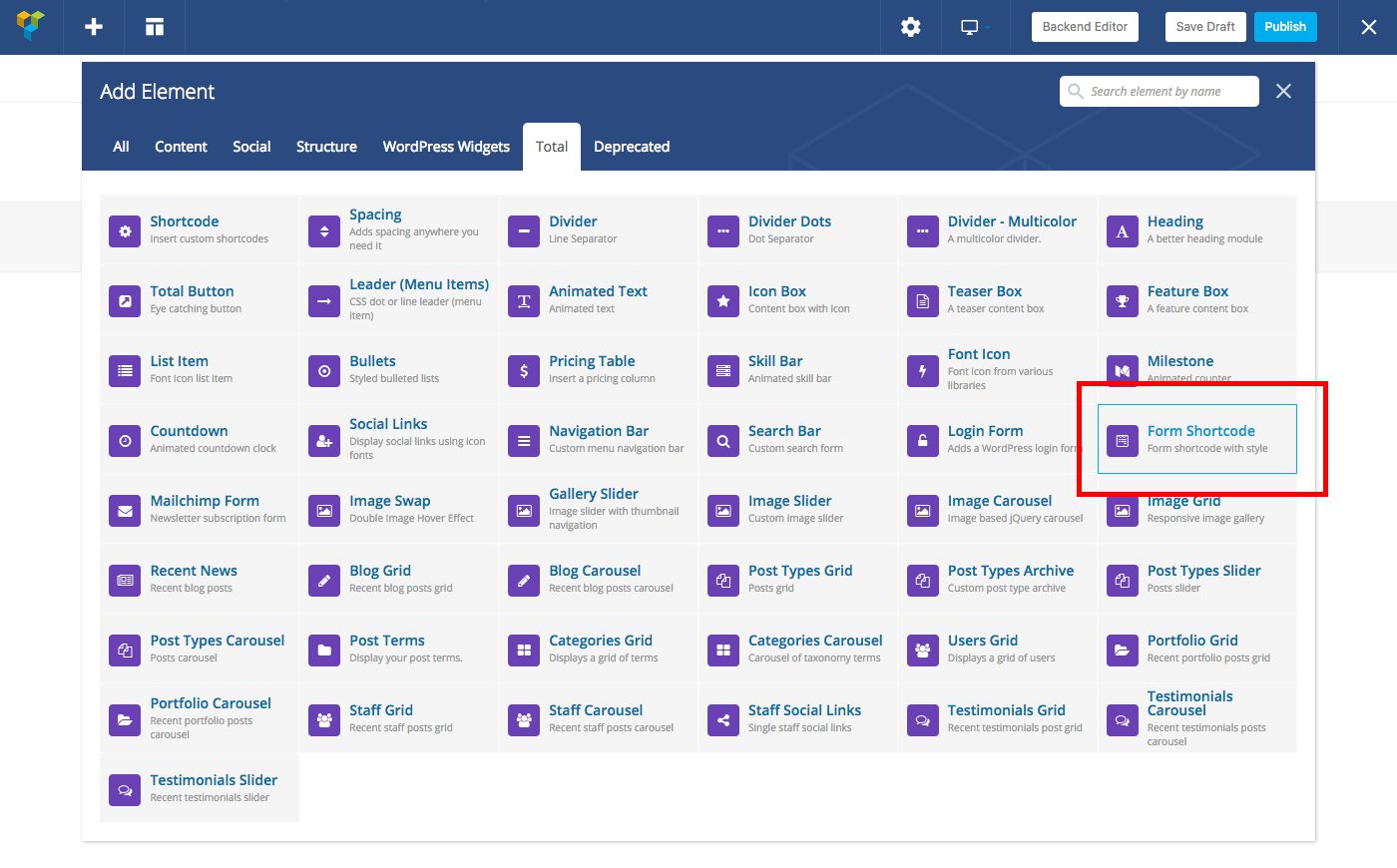
A continuación, seleccione el Formulario de código corto módulo.

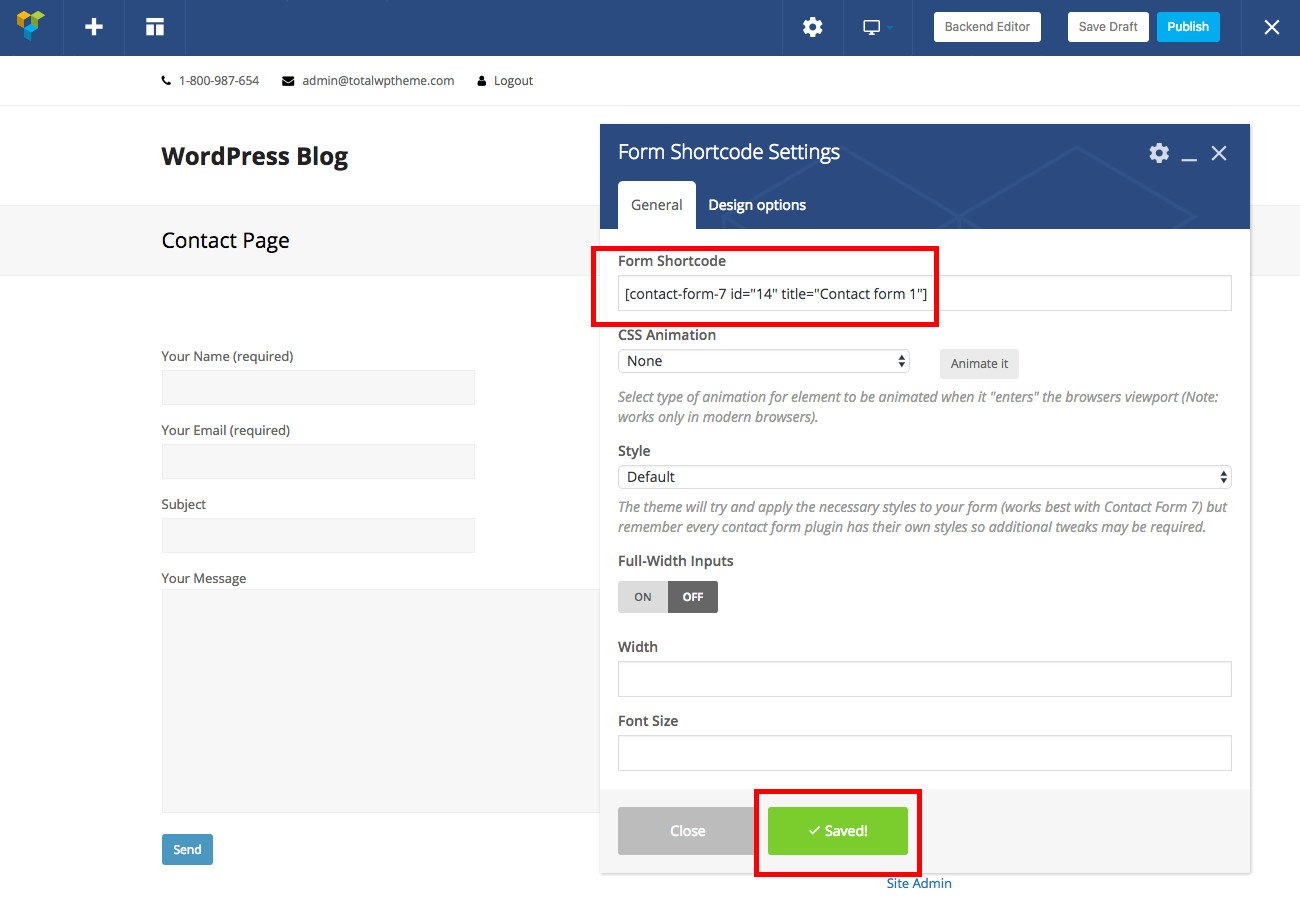
Luego pegue el código abreviado del formulario que copió anteriormente en el primer cuadro. Guardar para insertar su formulario en la página.

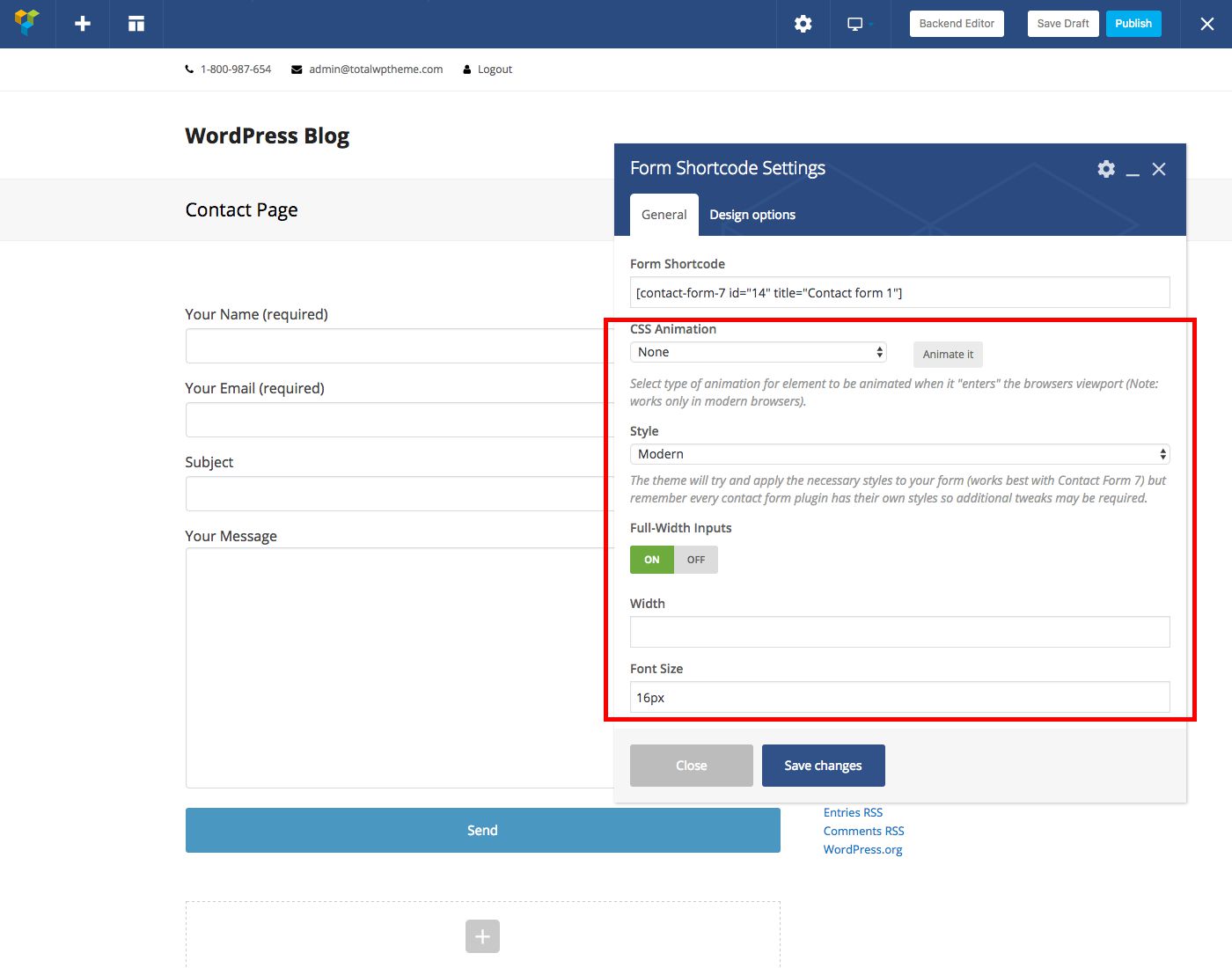
Ahora puede usar las opciones de formulario integradas que Total ha incluido para personalizar su animación, estilo, anchos y tamaño de fuente. Cuando hayas terminado, dave tu módulo de formulario y luego haz clic en el botón azul en la parte superior derecha de la pantalla para Publicar tu pagina.

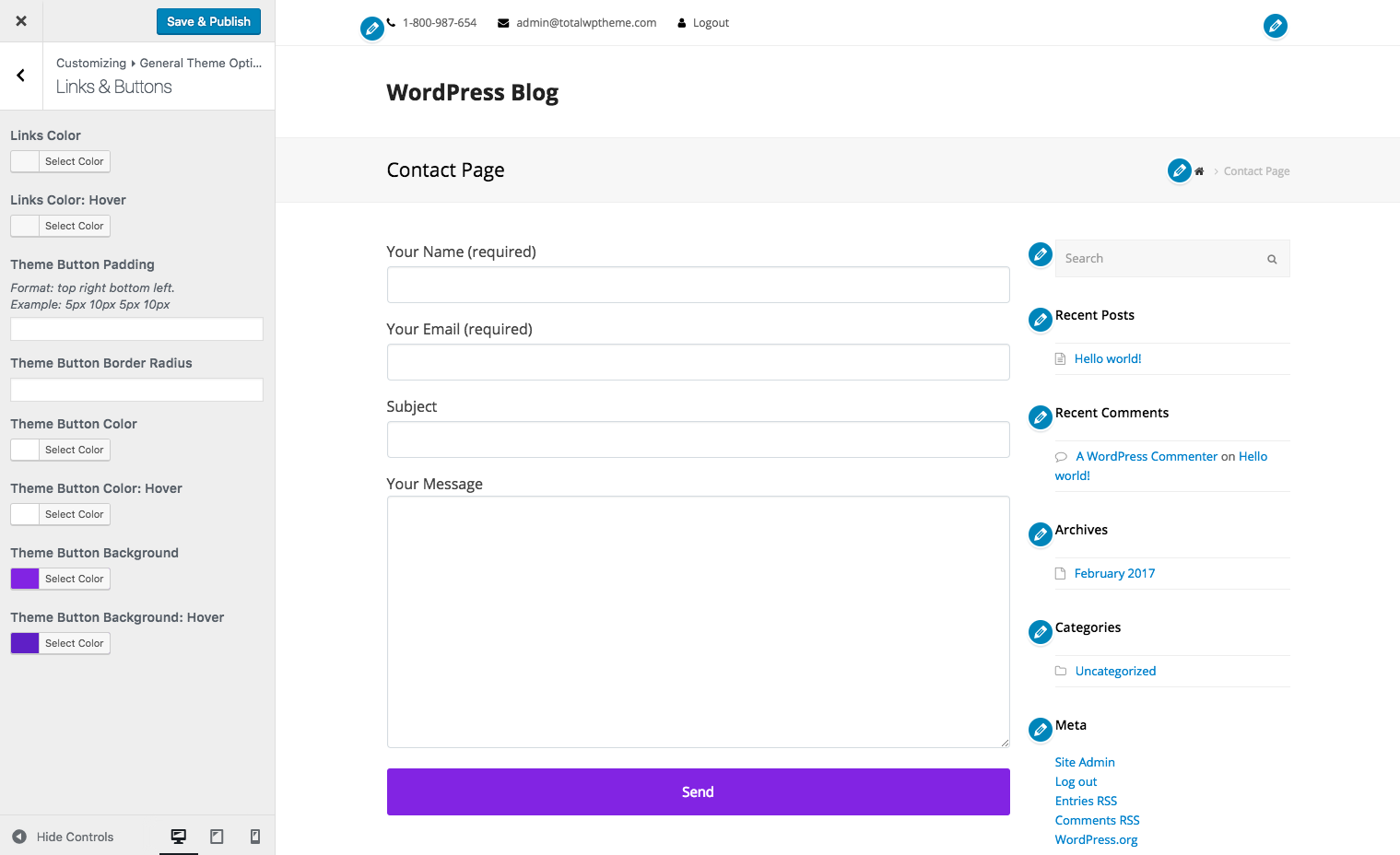
Hay opciones adicionales en el personalizador de temas en vivo a las que puede acceder a través de su panel de WordPress. Navegar a Apariencia> Personalizar> Opciones generales del tema> Enlaces y botones para editar el estilo de su Botón de tema que se utiliza en su formulario de contacto.

Con otros temas que no incluyen un módulo de formulario, simplemente puede pegar el código corto en el editor de texto de WordPress o en un módulo de cuadro de texto,
Agregar un formulario de contacto a los widgets en la barra lateral
En lugar de una página de contacto completa (o quizás además de ella), también puede agregar un widget de formulario de contacto a la barra lateral de todas o algunas de las páginas o publicaciones. También puede agregarlo al pie de página o en cualquier área del sitio web que pueda llevar un widget. Esto ayudará a los usuarios a comunicarse con usted desde cualquier lugar del sitio web.
Total utiliza funciones nativas de WordPress. Por lo tanto, estar familiarizado con la apariencia y el funcionamiento del Personalizador lo pone en ventaja. El Administrador del personalizador está habilitado de forma predeterminada. Agrega una nueva página de administración en Panel de temas> Administrador del personalizador, donde puede habilitar / deshabilitar secciones del Personalizador de WordPress. Puede obtener más información sobre esta función. aquí.
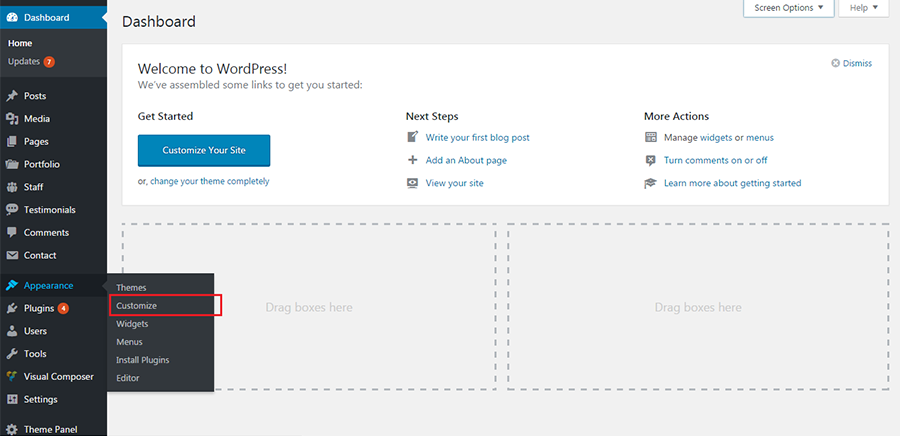
Pero para continuar con nuestra tarea de agregar un widget de contacto, debe navegar a Apariencia> Personalizar.

Aparecerá un conjunto de opciones, haga clic en Widgets> Barra lateral principal.
La opción de tema Áreas de widgets está habilitada de forma predeterminada. Esto le brinda la posibilidad de crear áreas de widgets personalizadas en su sitio. Si solo va a utilizar las barras laterales / áreas de widgets integradas, puede desactivar esta función. Puede obtener más información sobre cómo agregar áreas personalizadas con widgets aquí.
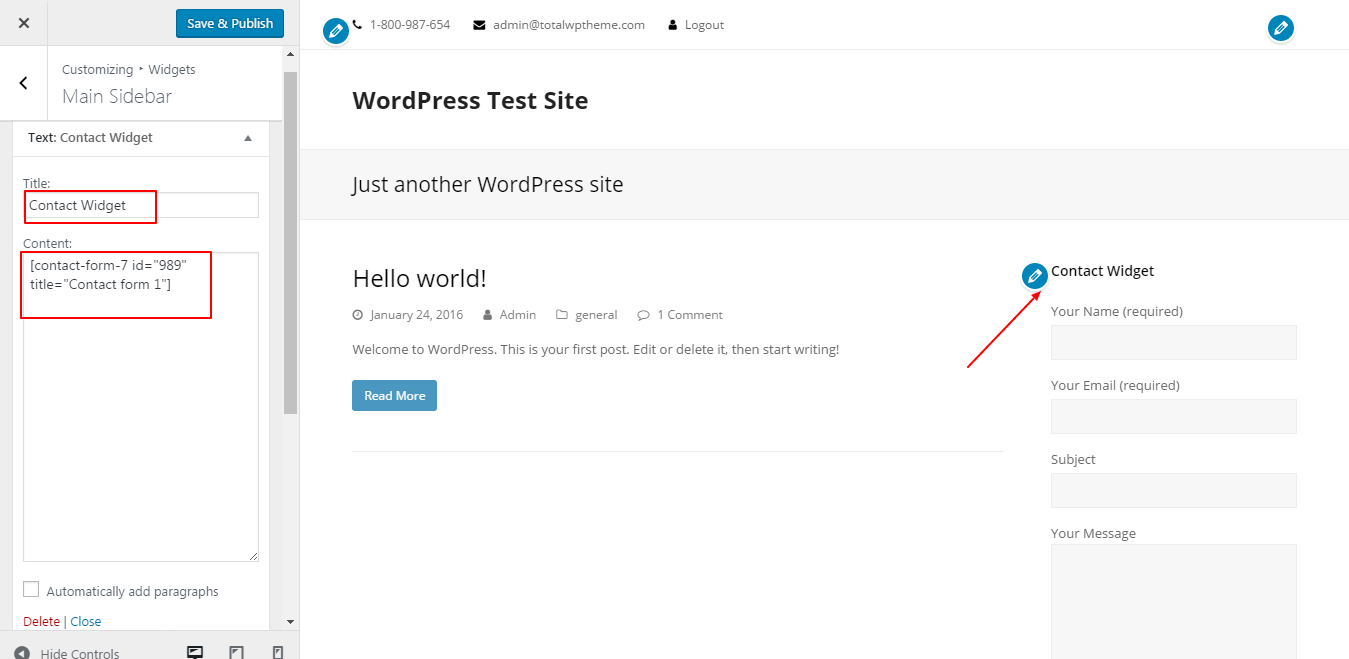
Se abre otro panel en el Personalizador que contiene todas las opciones del widget. Seleccione Widget de textoy se agregará automáticamente a los widgets de la barra lateral principal existentes. Simplemente haga clic, luego arrastre y suelte para reordenar los widgets y modificar su posición en la barra lateral.

Abra el widget de texto, agregue un título al widget y luego pegue el código corto que copió al crear su página de contacto.

Ahora puedes hacer clic en Hecho> Guardar y publicar.
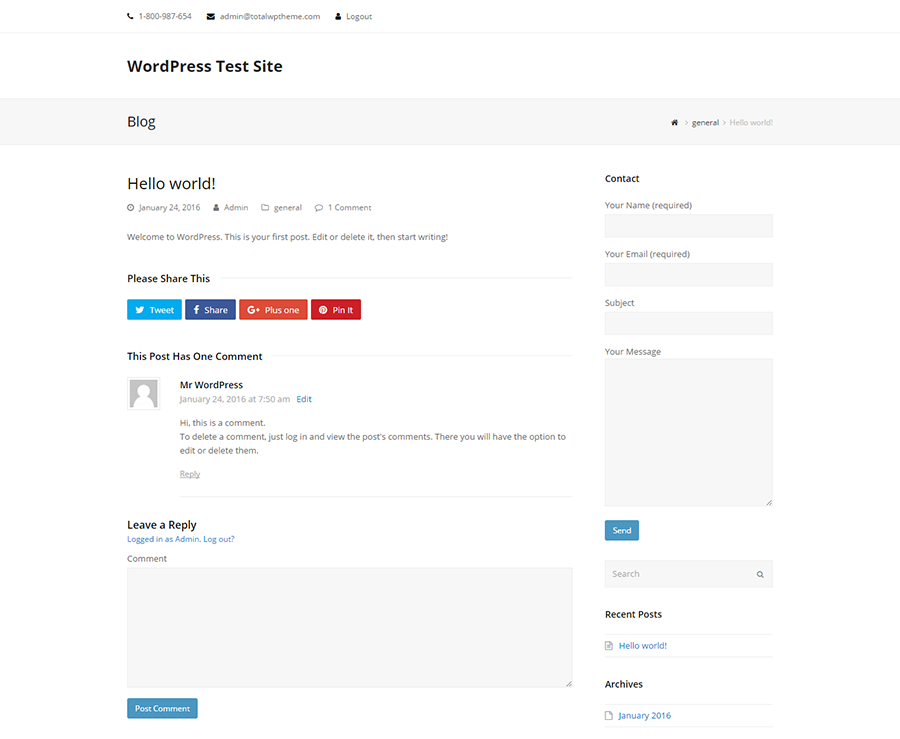
Y ahora tendrá un formulario de contacto básico y funcional en su barra lateral (Total también tiene un ingenioso widget de información comercial que puede agregar para su dirección, números de contacto y correo electrónico). Así es como mi formulario de contacto en la barra lateral les aparece a mis lectores en la interfaz.

Cambiar el estilo / formato de su formulario de contacto
Total admite todos los campos del Formulario de contacto 7, incluidas casillas de verificación, botones de opción, menús desplegables, reCaptcha, campos ocultos, texto de marcador de posición y más. Esto significa que es posible ajustar la configuración de sus formularios, enviar respuestas automáticas, agregar un título de asunto y mucho más. Eche un vistazo al Formulario de contacto 7 documentos para obtener más información sobre el complemento y las increíbles funciones que incluye.
Para concluir
Agregar un formulario de contacto a su sitio web es fácil, no cuesta mucho y mejora la eficiencia y el flujo de trabajo. Realmente no hay ninguna razón por la que no deba adoptar este método simple para aumentar la experiencia del usuario y, al mismo tiempo, obtener clientes potenciales importantes.