¿Cómo puedo hacer que mi sitio web se vea profesional? Es una pregunta que muchos aspirantes a creadores de sitios web se hacen cuando planifican su proyecto. Las respuestas obvias incluirán mejorar el diseño o agregar muchas características sofisticadas.
Pero, de hecho, una de las formas más efectivas de mejorar realmente su sitio web básico y convertirlo en uno profesional y personalizado es agregando contenido dinámico. El contenido dinámico brindará a sus usuarios una experiencia mucho más satisfactoria en su sitio web.

¿Qué es exactamente el contenido dinámico?
El contenido dinámico se refiere al contenido web interactivo que cambia según la hora, la ubicación y el usuario. Cuando un usuario navega por un sitio web dinámico, WordPress extraerá la información correcta de la base de datos para mostrársela al usuario según la página en la que se encuentre.
Con contenido estático, lo que ve en el front-end no cambiará. De hecho, es muy probable que necesite la ayuda de un desarrollador si desea realizar algún cambio. Sin embargo, con contenido dinámico, los propietarios de sitios web pueden editar todo en el back-end instantáneamente sin codificación. Significa que la información puede cambiar según lo que el usuario esté mirando, proporcionando una experiencia mucho más interactiva.
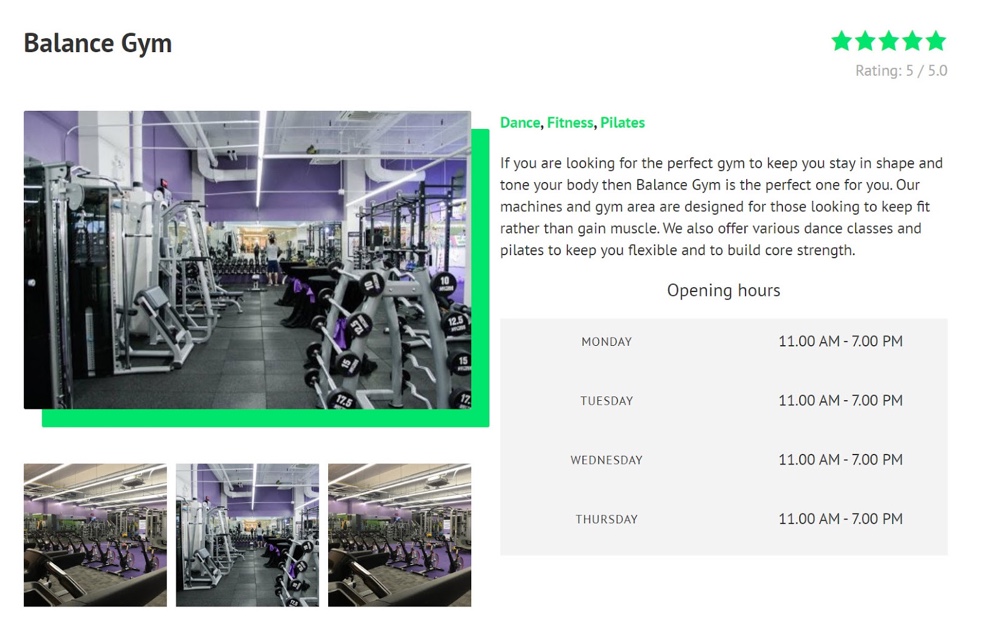
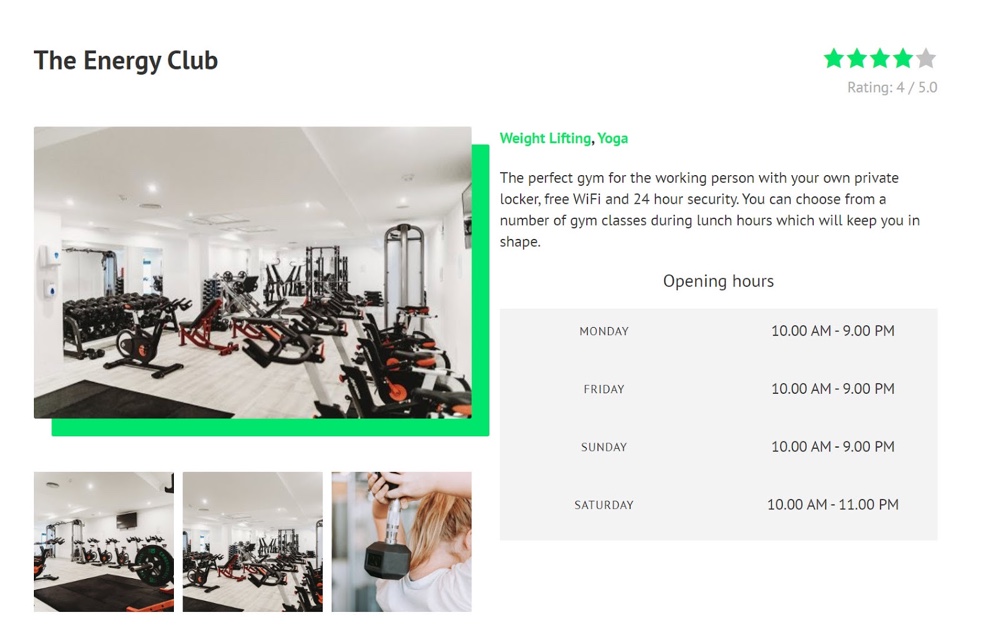
Para ilustrarlo, si está en el sitio web de un gimnasio, es posible que desee ver los diferentes gimnasios disponibles. Por supuesto, cada gimnasio tendrá información diferente, como su propio nombre, dirección y lista de instalaciones. Por tanto, cuando hagas clic en cada gimnasio verás contenido diferente relacionado con él que no encontrarás en el resto de páginas.


Las ventajas del contenido dinámico
El contenido dinámico aporta muchas ventajas a su sitio web que el contenido estático no puede ofrecer.
- Una mejor experiencia de usuario. Los usuarios podrán ver contenidos que se adapten a ellos como diferentes ofertas que irán cambiando según su comportamiento.
- Mejore sus KPI. Con contenido dinámico, puede mejorar las conversiones y reducir las tasas de rebote en su sitio web mediante la creación de contenido personalizado.
- Navegación fluida. El contenido dinámico proporciona una experiencia perfecta a través de un sitio web en comparación con el contenido estático, ya que puede encontrar fácilmente el contenido que está buscando.
- Fácil de actualizar. Simplemente puede editar su página en el back-end de WordPress sin necesidad de contratar a un desarrollador experto.
- Responde a los tamaños de pantalla. Un sitio web dinámico se adapta fácilmente a varios tamaños de pantalla en comparación con uno estático.
Hay dos formas en las que recomendamos que cree contenido dinámico. A continuación, le mostraremos las dos opciones y exactamente cómo puede crear sus sitios web con ambas.
1. Cree contenido dinámico con bloques de conjunto de herramientas y Gutenberg

El lanzamiento de Bloques de juego de herramientas ofrece una nueva forma de crear contenido dinámico en WordPress utilizando su editor de bloques, Gutenberg.
Desde su lanzamiento hace un año, Gutenberg ha mejorado significativamente para ofrecerle una forma simple e intuitiva de diseñar e implementar sus sitios web. La mejor parte es que los no codificadores ahora pueden construir fácilmente exactamente lo que tenían en mente usando Gutenberg y complementos integrados.
Esto incluye contenido dinámico que los creadores de sitios web pueden crear con Gutenberg gracias a Toolset Blocks.
¿Cómo funcionan los bloques de conjuntos de herramientas?
Toolset Blocks es un nuevo complemento que puede usar en dos frentes:
- Cree funciones avanzadas personalizadas, como plantillas de contenido, archivos y Puntos de vista.
- Admite fuentes dinámicas para bloques, lo que hace que tus campos personalizados y taxonomías estén disponibles para mostrarse en tus páginas.
Por lo tanto, puede usar Toolset Blocks para agregar contenido dinámico fácilmente a cualquier publicación, página o plantilla sin ningún tipo de codificación.
A continuación, he creado un ejemplo de una plantilla de contenido para un sitio web de demostración de gimnasios que garantiza que cada publicación de gimnasio tendrá el mismo diseño pero contenido diferente gracias al contenido dinámico.

Cómo crear una plantilla de contenido con contenido dinámico utilizando bloques de conjunto de herramientas
Creemos una plantilla para el tipo de publicación personalizada Gimnasios en nuestro sitio web.
Necesitaras instalar bloques de conjunto de herramientas antes de comenzar y asegúrese de conocer los conceptos básicos del uso del editor de Gutenberg.
Hay dos fuentes principales de las que puede extraer contenido dinámico utilizando Toolset Blocks. Puede utilizar una fuente de la publicación actual o de un campo personalizado. A continuación, revisaremos ambas opciones para mostrar cuándo es posible que deba usarlas.
Visualización de contenido dinámico de una publicación actual
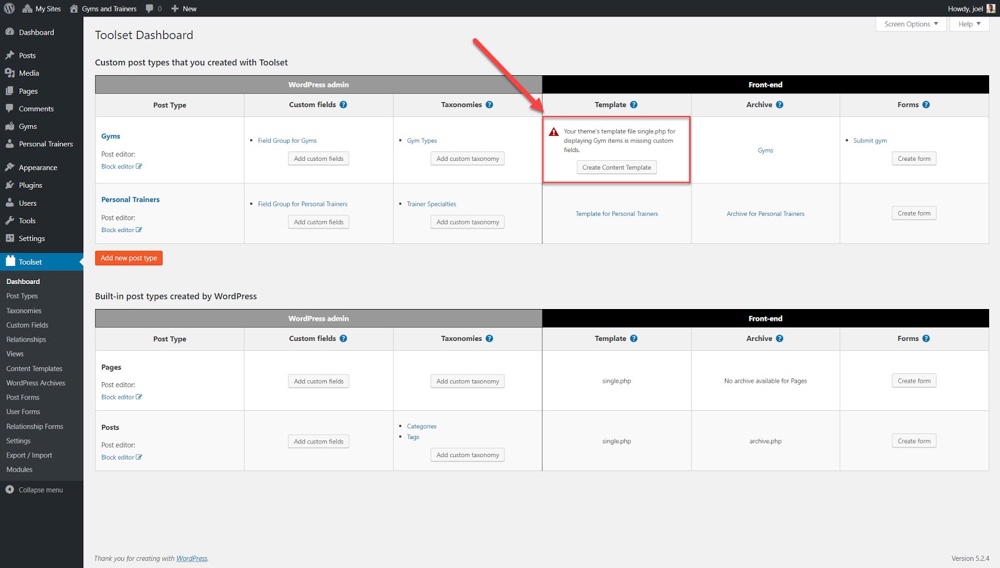
Dirigirse a Conjunto de herramientas> Tablero y haga clic en el Crear plantilla de contenido junto al tipo de publicación para la que desea crear una plantilla de contenido.

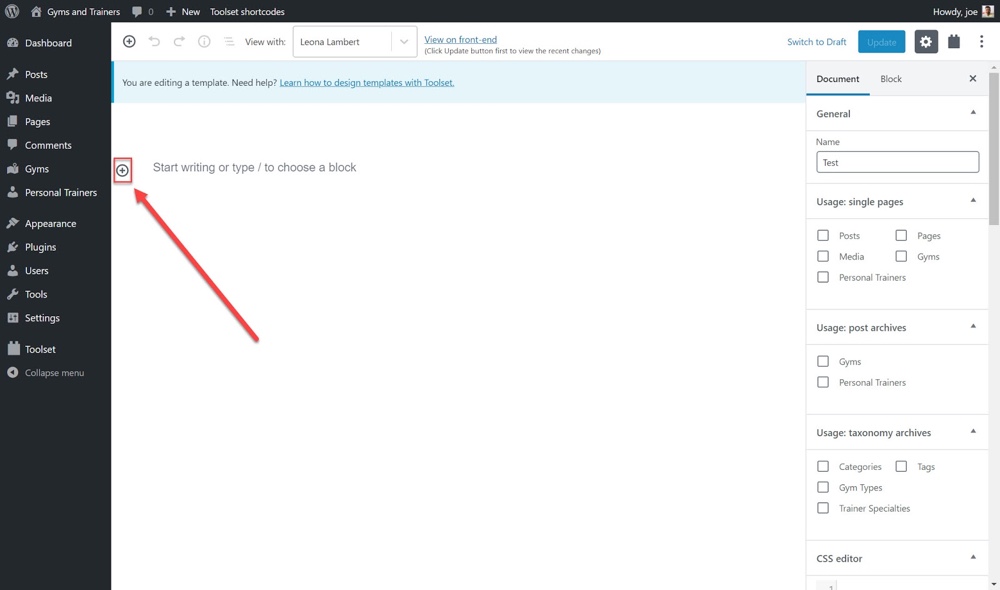
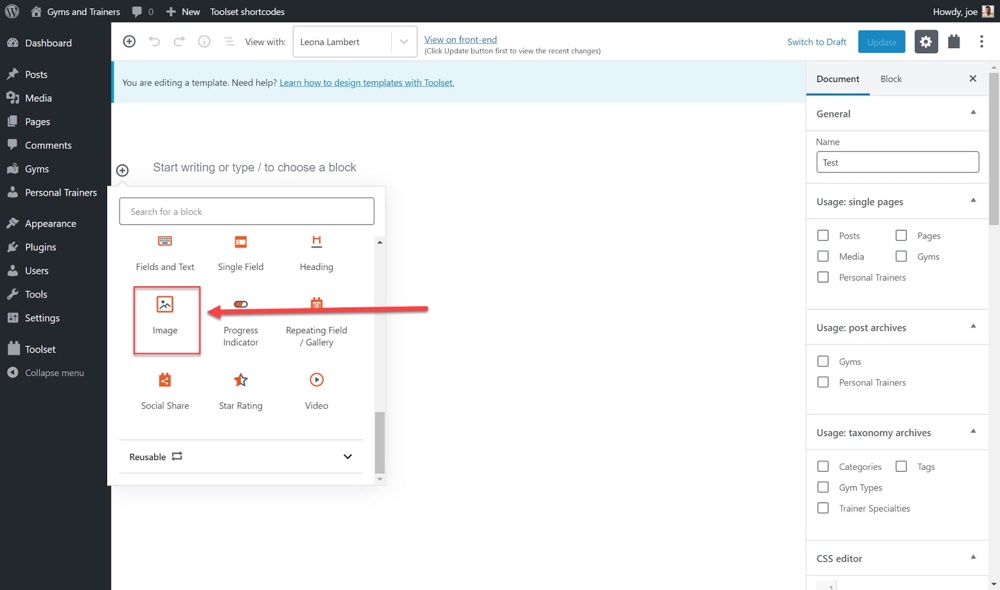
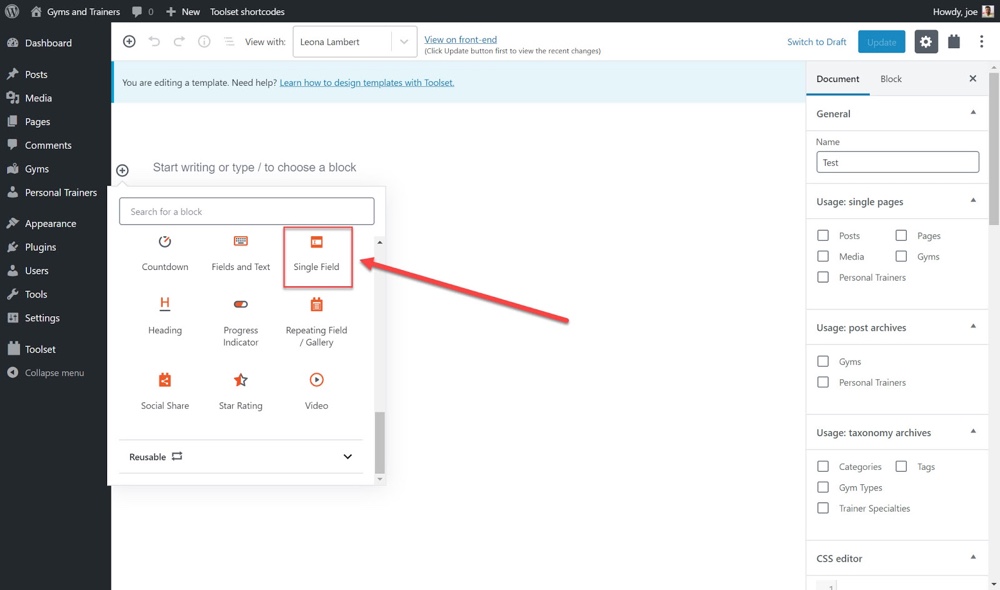
Ahora podemos comenzar a agregar nuestros bloques para crear nuestra plantilla de contenido. Imaginemos que quiero agregar una imagen. Primero selecciona el + opción en la parte superior izquierda para agregar un bloque.

Desplácese hacia abajo hasta encontrar la lista de bloques de Toolset y agregue el Bloque de imagen.

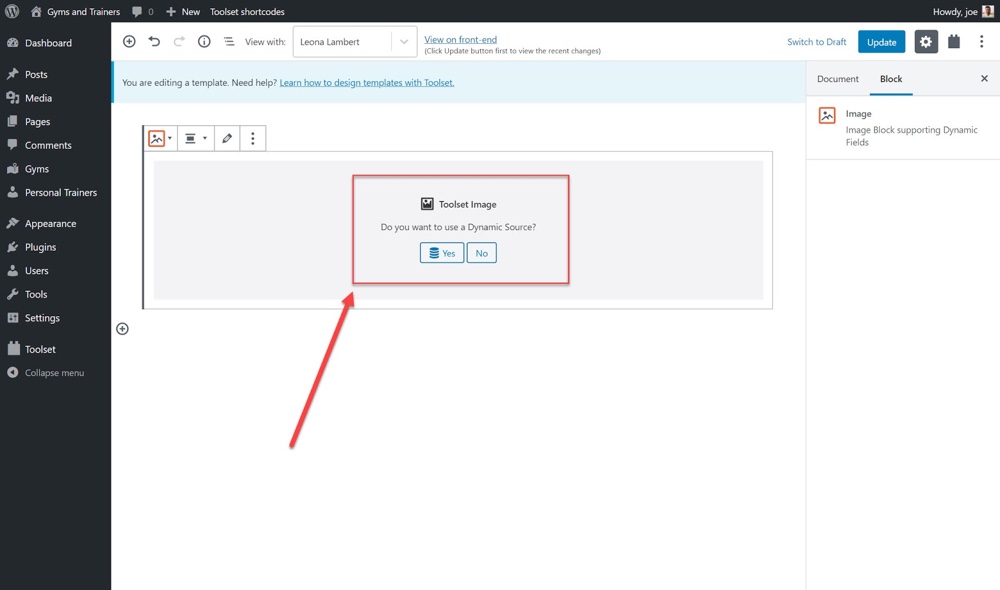
Ahora verá una pregunta que le preguntará si desea utilizar Dynamic Sources o no. Hacer clic sí.

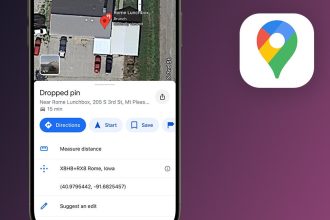
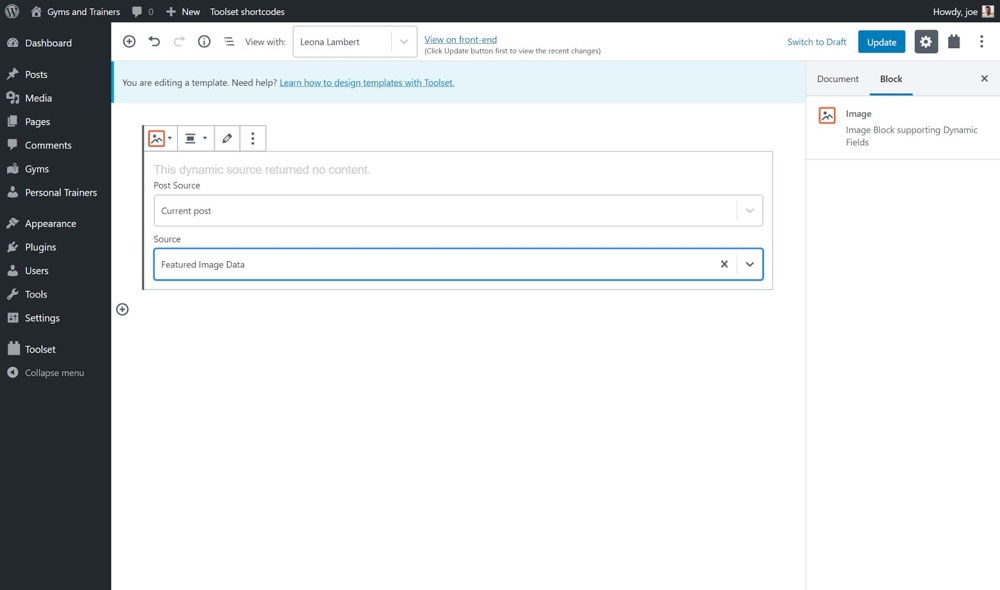
Seleccione la fuente de su imagen. Esto determina qué contenido extraerá WordPress según la opción que seleccione. Quiero mostrar las imágenes destacadas de cada gimnasio dentro del bloque, así que seleccionaré el Datos de imágenes destacadas opción.

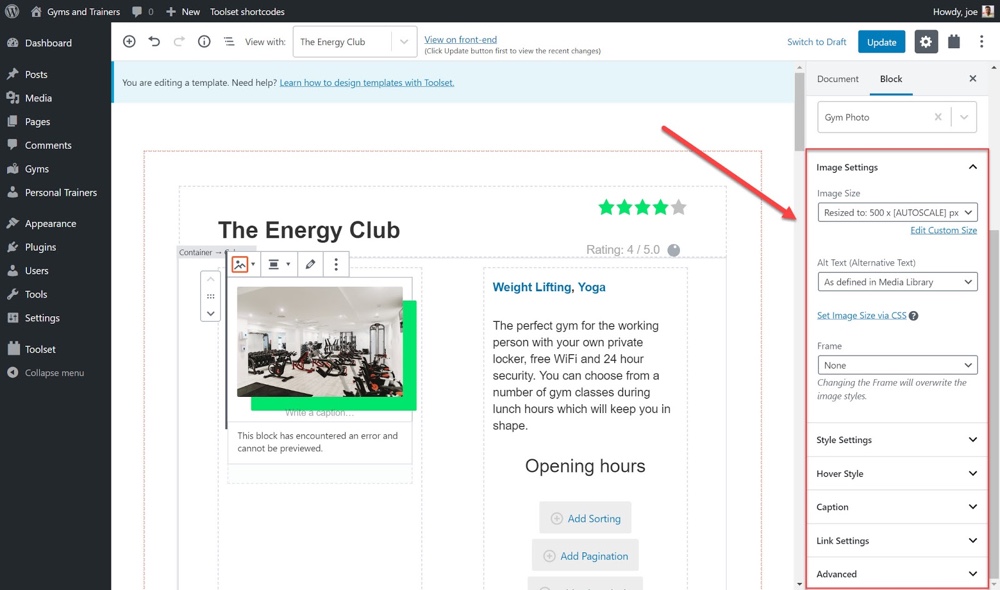
En la barra lateral de la derecha, puede ajustar aún más su imagen si desea cambiar la fuente del contenido dinámico o diseñar la imagen, por ejemplo.

Visualización de contenido dinámico desde un campo personalizado
Podemos usar la misma plantilla de contenido que antes para crear bloques con contenido dinámico a partir de un campo personalizado. Esta vez agregaré el campo personalizado para las calificaciones de cada gimnasio como contenido dinámico.
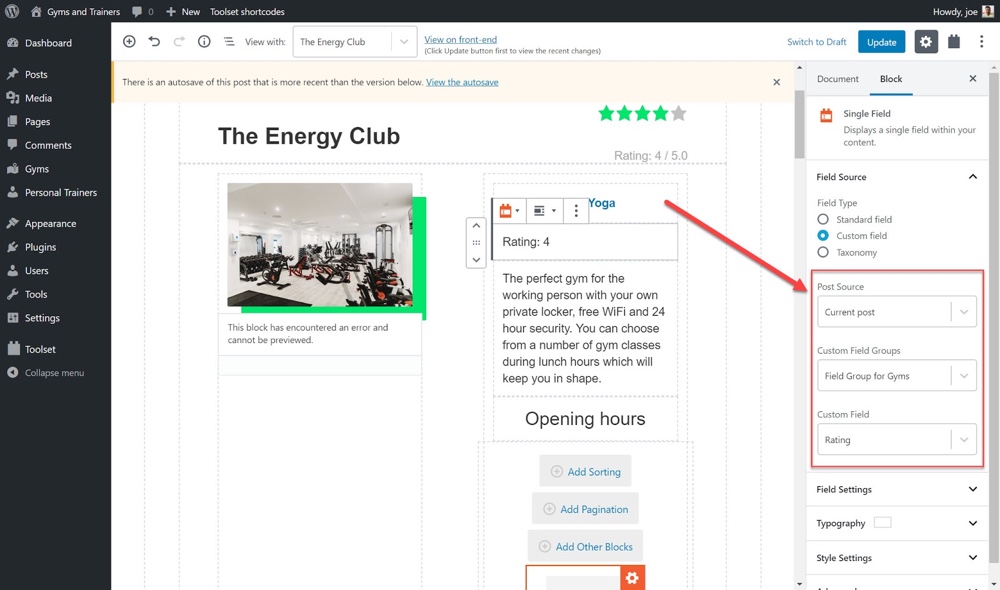
Dirígete a la lista de bloques de Toolset y agrega el Bloque de campo único.

En la barra lateral a la derecha debajo Fuente de campo, Selecciona el Campo personalizado Tipo de campo.
Bajo la Grupos de campos personalizados desplegable elija el Gimnasios tipo de mensaje. Tenga en cuenta que este será el tipo de publicación personalizada del que desee extraer el campo personalizado.
Bajo la Campo personalizado menú desplegable seleccione el campo personalizado que desea mostrar. He seleccionado el Clasificación opción.

Si cambia entre las diferentes publicaciones del gimnasio en la interfaz, verá que cada publicación muestra el precio correcto para ese gimnasio gracias al contenido dinámico. Observe cómo no necesitamos usar ningún código para crear nuestro contenido dinámico.
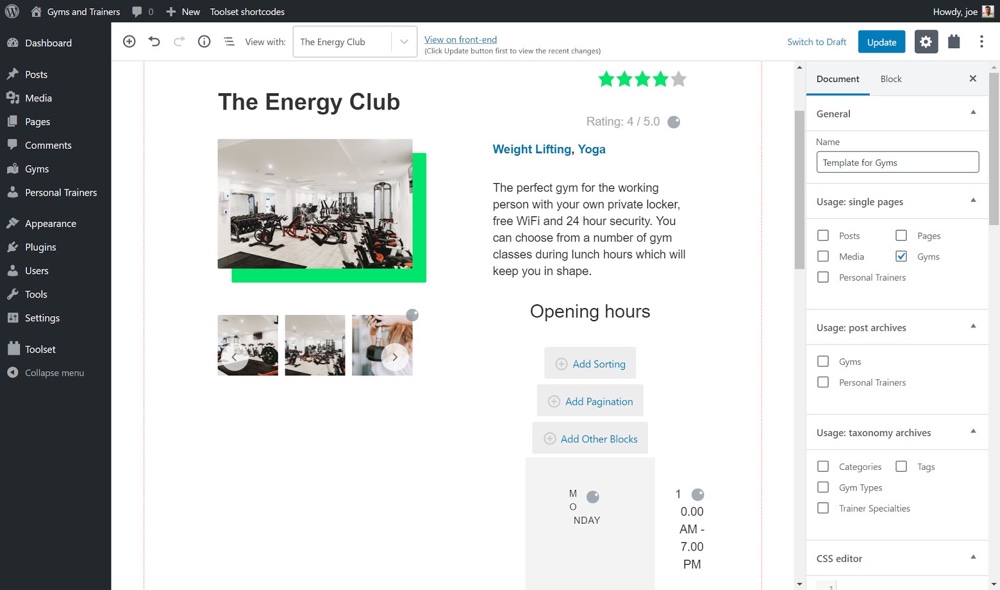
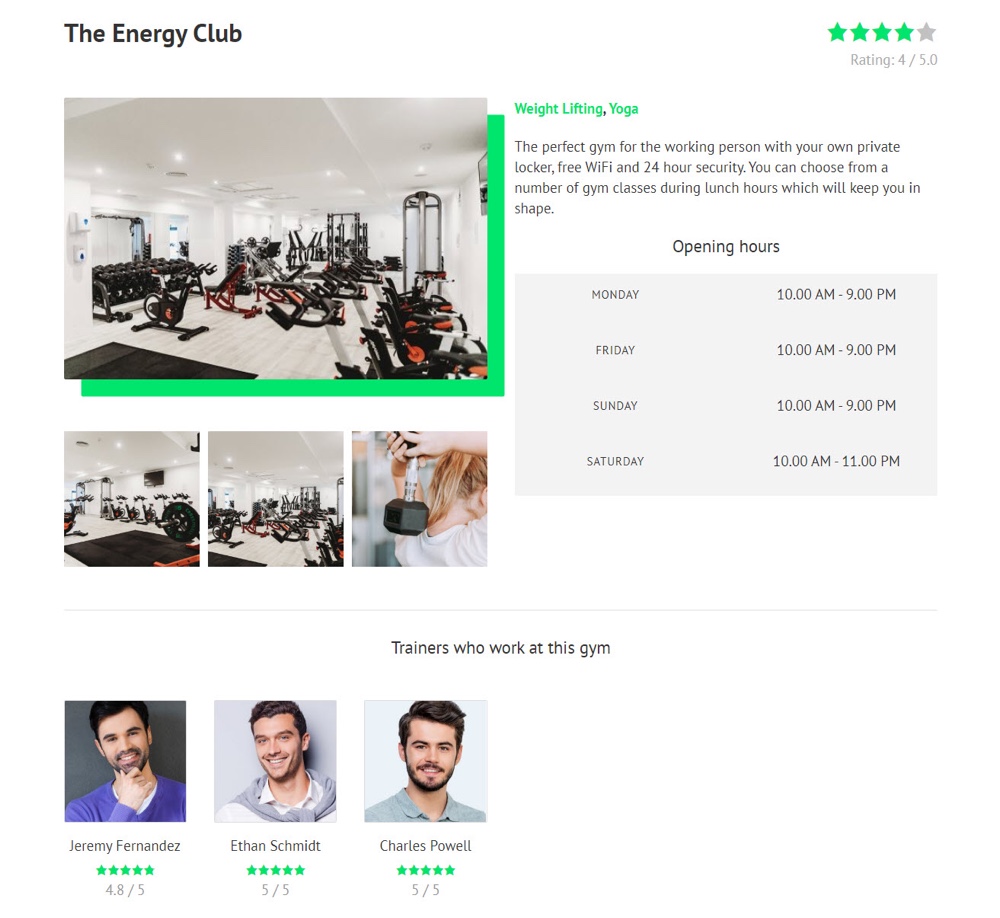
Agregué algunos otros bloques con contenido dinámico a mi plantilla de contenido. Vea cómo se ve ahora en el front-end.

2. Creación de contenido dinámico con Total
Otra forma igualmente eficaz de crear contenido dinámico es mediante el Tema total para crear plantillas de publicaciones dinámicas integradas.
¿Qué características ofrece Total?
Total es uno de los temas más populares en WordPress y viene con una serie de funciones que puede configurar fácilmente sin tener que descargar varios complementos para realizar estas tareas.
- Importador de demostración fácil – Convierta su sitio vacío en un sitio web completamente funcional repleto de contenido con un solo clic cuando seleccione importar una de las más de 40 demostraciones prediseñadas de Total.
- Creador de páginas de arrastrar y soltar – Total está integrado con el popular creador de páginas WPBakery para proporcionarle un creador intuitivo de arrastrar y soltar para que pueda crear su sitio web con facilidad.
- Cientos de elementos del generador de páginas – Aproveche los cientos de elementos de creación de páginas de Total para personalizar sus páginas.
- Fácilmente personalizable – Use la configuración del personalizador en vivo para cambiar una serie de elementos en su sitio, incluidos colores, fuentes, anchos y mucho más.
- Apto para desarrolladores – Total viene con una serie de ganchos y filtros integrados que le facilitan la modificación de su tema con más de 450 fragmentos disponibles en la documentación en línea.
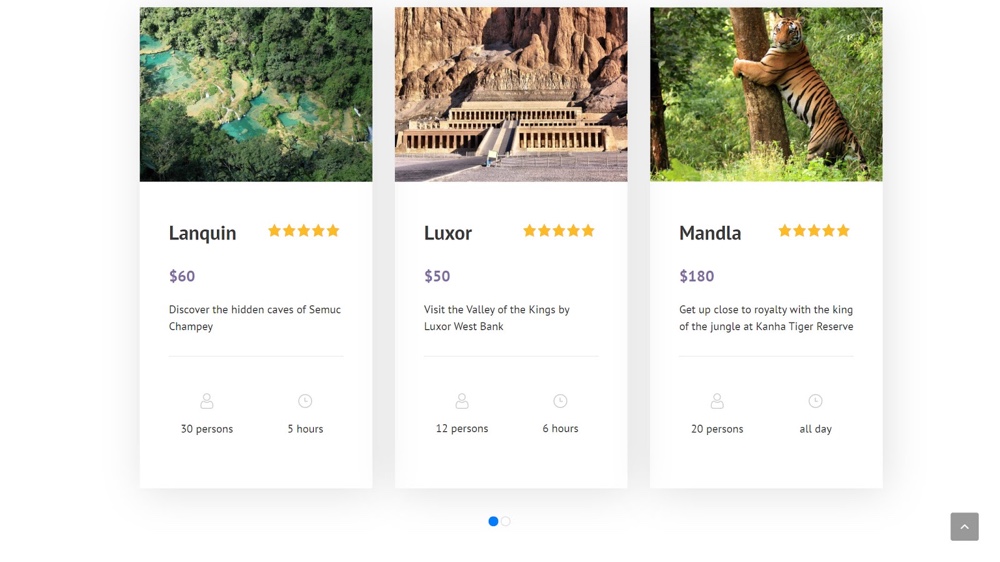
Y, por supuesto, puede crear contenido dinámico con Total. A continuación, le mostramos un ejemplo de lo que puede lograr al hacer que un elemento de cartera simple sea dinámico.
Cómo crear una plantilla de contenido dinámico con Total
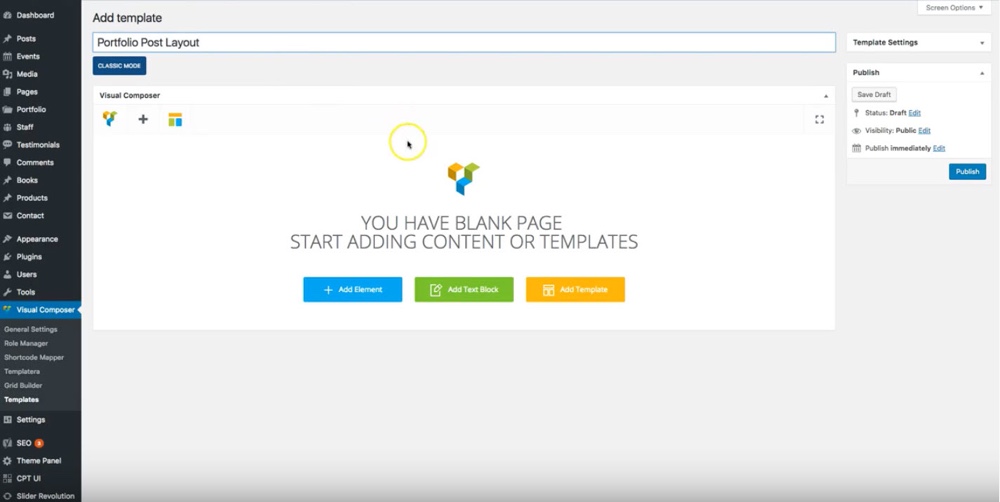
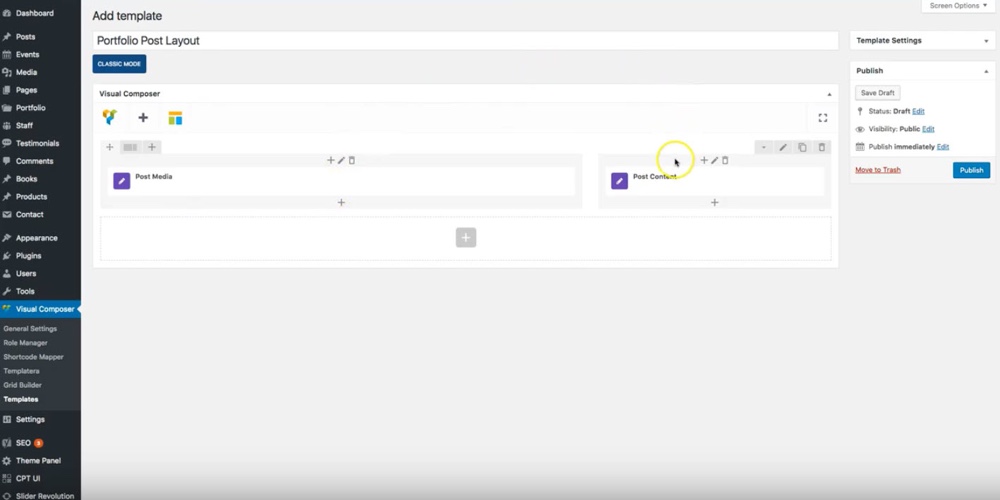
Dirigirse a Visual Composer> Plantillas y haga clic en Agregar nuevo. A continuación, asigne un nombre a su plantilla.

Primero agregaré el Publicar medios elemento que mostrará cualquier medio que agregue a sus publicaciones. Para las carteras, esta podría ser la imagen destacada, la galería, el video, etc.
A continuación, incluiré el Publicar Contenido módulo que mostrará cualquier contenido que se agregue a las publicaciones en el editor.

Con Total puede incluir varios elementos de publicación en su plantilla dinámica. Agregue el título de la publicación, metadatos, elementos relacionados, etiquetas, enlaces sociales y más. Cuando termine, haga clic en Publicar.
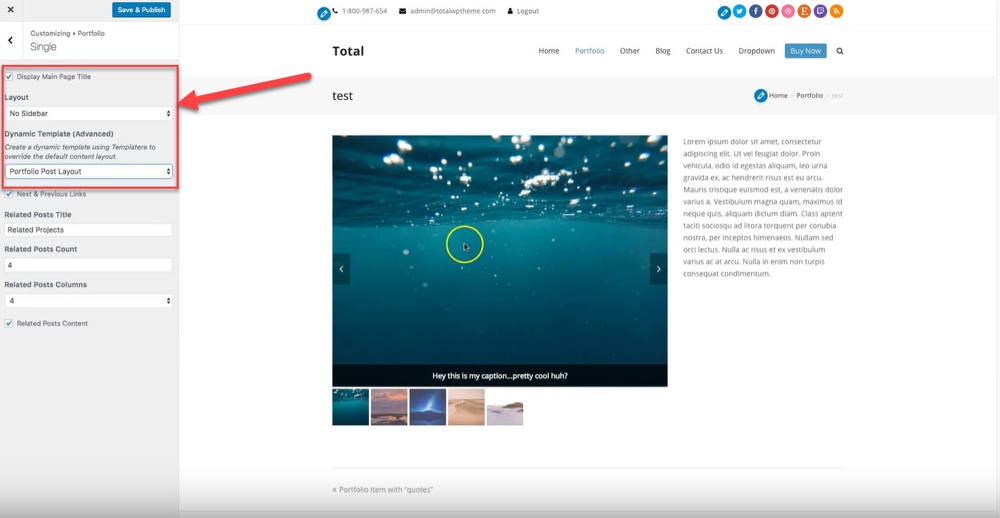
Ahora debemos asignar la plantilla dinámica a nuestro tipo de publicación personalizada de cartera. Para hacer esto, navegue a WordPress. Personalizador, luego dirígete a portafolio y seleccione la plantilla que acaba de crear en Plantilla dinámica (avanzado).

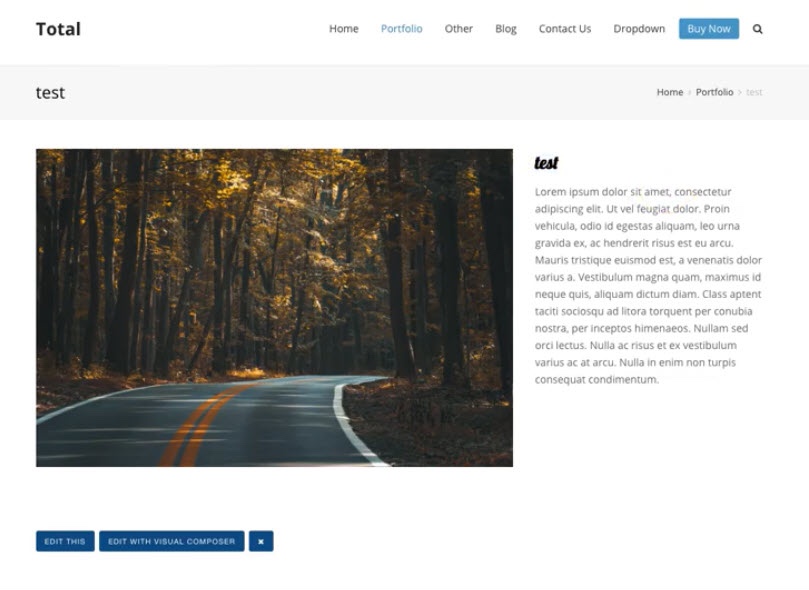
Ahora puede ver sus medios en acción. Hacer clic Guardar y publicar y su contenido dinámico debería estar listo.

La creación de plantillas dinámicas es una opción particularmente buena si está creando sitios web para clientes. Al usarlos, puede crear una plantilla una vez y asignarla a todos los elementos de su cartera al instante. No solo eso, sino que si necesita cambiar un diseño, todo lo que necesita hacer es editar la plantilla y todos los elementos de su cartera también se actualizarán.
¡Cuéntanos tu experiencia en la creación de contenido dinámico! Ahora tiene dos métodos para crear contenido dinámico. Puedes descargar Bloques de juego de herramientas o Tema total hoy mismo y comience a llevar su sitio web de básico a personalizado.
¿Ha utilizado alguna de las herramientas para agregar contenido dinámico a su sitio web? ¡Cuéntanos cómo te funcionó en los comentarios a continuación!