¿Quieres limitar el ancho de oEmbeds en WordPress?
WordPress incrusta automáticamente contenido de terceros como videos de YouTube, tweets o publicaciones de Facebook. Sin embargo, a veces las incrustaciones pueden volverse demasiado anchas y estropear los diseños de página.
En este artículo, le mostraremos cómo configurar el ancho máximo de oEmbed en WordPress para que pueda tener más control sobre el diseño de su sitio.
¿Por qué arreglar el ancho máximo de OEmbed en WordPress?
WordPress le permite incrustar automáticamente contenido de sitios web de terceros seleccionados en sus publicaciones y páginas utilizando una tecnología llamada oEmbed.
Esto le permite incrustar fácilmente videos de YouTube, publicaciones de Facebook, tweets y muchos otros tipos de contenido en su sitio web. Este contenido no está alojado en su sitio web de WordPress. En cambio, se muestra directamente desde estos sitios de terceros.
WordPress es bastante bueno para ajustar automáticamente el ancho del contenido incrustado al contenido de su sitio web o áreas de la barra lateral.
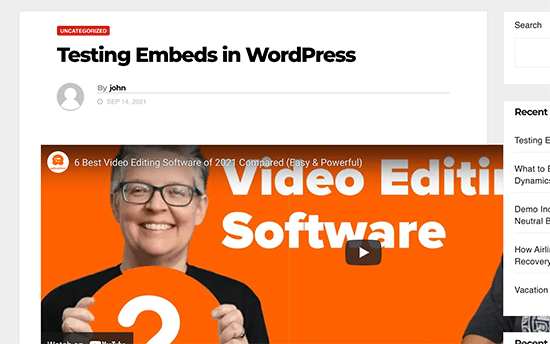
Sin embargo, a veces este contenido incrustado puede ser demasiado amplio y superponerse a las áreas de contenido de su sitio web, como en el siguiente ejemplo.

Para solucionar esto, deberá decirle explícitamente a WordPress que use un límite de ancho máximo para incrustaciones de terceros. Desafortunadamente, no hay ninguna opción en la configuración de WordPress para hacer eso.
Dicho esto, echemos un vistazo a cómo configurar fácilmente el ancho máximo de oEmbed en WordPress sin romper nada.
Cubriremos 4 métodos diferentes, y puede elegir el que mejor se adapte a sus necesidades:
- Establecer el ancho de oEmbed con el código corto de WordPress
- Establecer el ancho de oEmbed con WordPress Embed Block
- Establecer el ancho máximo de oEmbed con CSS
- Establezca el ancho máximo de oEmbed con el filtro de WordPress (método de código)
Método 1. Utilice el código corto incrustado en WordPress
Este método es más fácil y funciona muy bien para establecer un ancho máximo para incrustaciones de video en WordPress.
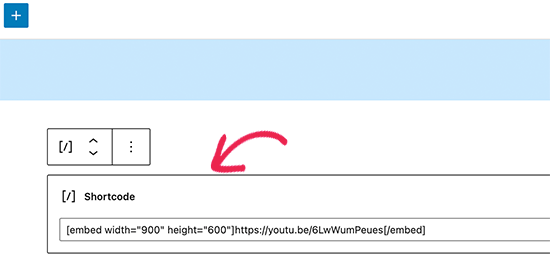
En lugar de pegar la URL o usar el bloque de YouTube, usará el bloque de código corto. Dentro de él, debe usar el código corto de inserción e incluir los parámetros de ancho y alto.
Siéntase libre de cambiar los valores de ancho y alto según sus propios requisitos, y reemplace la URL de inserción por su propia inserción.

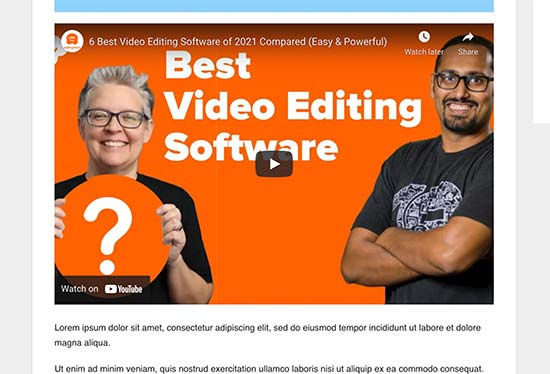
Ahora puede obtener una vista previa de su publicación o página y ver la inserción en acción.

El código corto de inserción y sus parámetros de ancho y alto no funcionan para todos los proveedores de oEmbed. Por ejemplo, no puede usarlo para establecer la altura y el ancho de una inserción de Giphy en WordPress.
En ese caso, puede probar uno de los métodos alternativos que se mencionan a continuación.
Método 2. Utilice bloques de inserción en WordPress
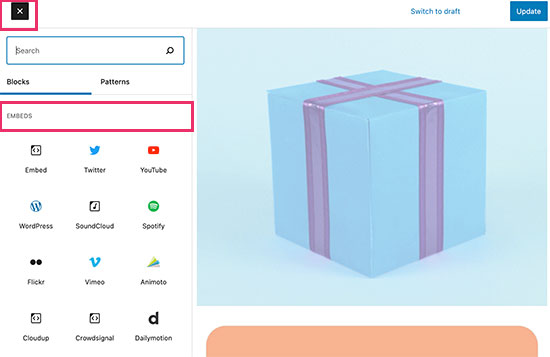
El editor de WordPress predeterminado viene con varios bloques de inserción para diferentes proveedores de servicios oEmbed. Puede usarlos para incrustar contenido en diferentes áreas de sus publicaciones y páginas.

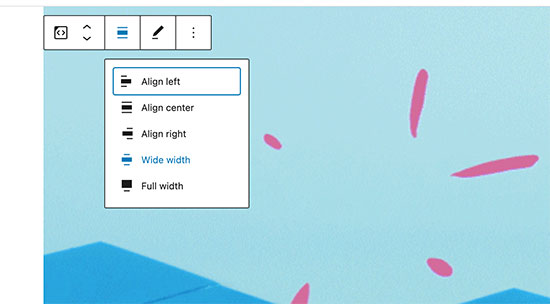
Algunos de estos bloques también le permiten cambiar la alineación de la inserción y establecer el ancho del contenido en ancho o ancho completo.

Puede intentar usar estas opciones para ver si soluciona el problema de ancho máximo para la inserción.
Método 3. Use CSS para establecer el ancho máximo para incrustaciones en WordPress
De forma predeterminada, WordPress agrega automáticamente clases de CSS a diferentes áreas de sus publicaciones y páginas.
También agrega varias clases de CSS para incrustar bloques. Estas clases de CSS se pueden usar para establecer un ancho máximo para incrustaciones en su sitio web de WordPress.
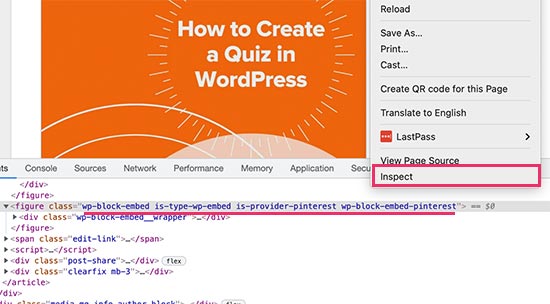
Para saber a qué clases de CSS debe dirigirse, simplemente incruste el contenido en una publicación o página y luego obtenga una vista previa en su navegador. Haga clic con el botón derecho llevando el mouse sobre el contenido incrustado y luego seleccione la herramienta Inspeccionar.

Podrá ver todas las clases CSS agregadas al elemento incrustado. Puede usar estas clases para establecer un ancho máximo para este tipo de incrustación.
Por ejemplo, si desea establecer un ancho máximo para todas las incrustaciones, puede usar el siguiente CSS personalizado.
.wp-block-embed {
max-width: 900px!important;
}
También puede dirigirse a proveedores oEmbed específicos mediante el uso de .wp-block-embed-providername clase. Por ejemplo, si desea establecer un ancho máximo solo para las incrustaciones de Pinterest, puede usar el siguiente CSS personalizado.
.wp-block-embed-pinterest {
max-width: 900px!important;
}
Método 4. Establecer el ancho máximo de oEmbed usando el filtro de WordPress
Este último método requiere que agregue un código personalizado a su sitio web de WordPress. Si no ha hecho esto antes, eche un vistazo a nuestra guía sobre cómo agregar fácilmente fragmentos de código personalizados en WordPress.
Para este método, agregaremos nuestro propio código en WordPress para establecer el ancho predeterminado para oEmbeds. Simplemente agregue el siguiente código al archivo functions.php de su tema o al Fragmentos de código enchufar.
add_filter( 'embed_defaults', 'wpbeginner_embed_defaults' );
function wpbeginner_embed_defaults() {
return array(
'width' => 400,
'height' => 280
);
}
No olvide ajustar los atributos de altura y ancho a sus propios requisitos.
El problema con este método es que solo aplica el atributo de ancho si el contenido incrustado no tiene ‘ancho’ definido. Si el código de inserción ya incluye el ancho, es posible que este método no funcione.
Consejo de bonificación
Si inserta regularmente contenido de plataformas de redes sociales en su sitio web de WordPress, entonces debería comenzar a usar Romper Globo.
Es el mejor complemento de redes sociales para WordPress y le permite incrustar fácilmente feeds de redes sociales personalizados en WordPress.
Admite incrustaciones de redes sociales populares como YouTube, Twitter y más. También le permite incrustar contenido de Facebook e Instagram, que no es compatible con WordPress.
Más importante aún, todos los feeds de redes sociales responden a dispositivos móviles y funcionan con cualquier tema de WordPress.
Esperamos que este artículo le haya ayudado a aprender cómo establecer un ancho máximo de oEmbed en WordPress. Es posible que también desee ver nuestra hoja de trucos completa de redes sociales o nuestra comparación de expertos del mejor software de chat en vivo para pequeñas empresas.